

입력된 아이디와 비밀번호를 저장하는 Hook인 state를 아래 코드와 같이 ID 와 Password에 각각 설정해주었다.
const [id, setid] = useState('');
const [password, setpassword] = useState('');
const saveUserId = event => {
setid(event.target.value);
};
const saveUserPassword = event => {
setpassword(event.target.value);
};만약 input창이 두개보다 많다면 비효율 적인 코드이다, 그래서 위 ID와 Password를 하나의 State로 저장하는 코드로 Refactoring 해보려고 한다.
우선 아래와 같이 State를 선언 해준다. 여기서 다른점은 기본값을 정해주는 useState를 객체 형식으로 id와 password를 선언 해준다.
const [inputValues, setInpitValues] = useState({
id: '',
password: '',
});그리고 아래에 엔터나 클릭 발생시 작동하게 되는 콜백 함수를 아래와 같이 선언해줘야 한다.
const handleInput = event => {
const { name, value } = event.target;
setInpitValues({ ...inputValues, [name]: value });
};여기서 위 코드를 하나하나 자세히 볼 필요가 있다.
우선 구조분해 할당으로 아래 코드를 선언 해주었다.
const { name, value } = event.target;
이 코드는 즉 event.target.name(이벤트 발생시 이름 불러오기) 과 event.target.value(이벤트 발생시 입력값 불러오기)가 된다.
setInputValues({ ...inputValues, [name]: value });
setInputValues를 선언 해줌으로써 inputValues를 업데이트 해줘야 하는데 여기서 ...inputValues(스프레드 연산자)를 사용하여 inputValues의 기본값인 useState를 '복사' 하게된다.
useState({ id: '', password: '', });
그리고 스프레드 연산자의 뒤에 [name]: Value를 입력하고 id 와 password테그에 변화가 있을때마다 그 값을 저장하게해주기 위에 선언한 콜백 함수를 아래와 같이 id, password인풋창에 선언해준다.
ID 인풋창
<input className="inputIdPw" name="id" onChange={handleInput} type="text" placeholder="전화번호,사용자 이름 또는 이메일"
Password 인풋창
/> <input className="inputIdPw" name="password" onChange={handleInput} type="password" placeholder="비밀번호" />
정리해서 id 나 password창에 어떠한 값을 입력하면 콜백함수가 발동되어 setInputValues 에 변화를 주게되고 동시에 inputValues에 그 값을 전해주게 된다.
여기서 중요한것은 inputValues의 초기값에는 키 값으로 id와 password를 가지고 있다.
const [inputValues, setInputValues] = useState({ id: '', password: '', });
그리고 콜백함수가 발동되고 setInputValues에 저장되는 값은 [name]: value 형식이고 위에 코드에서 id와 password 인풋테그를 보면 name으로 각각 'id'와 'password' 라고 선언해주었다.
즉 id 창에 westagram@westagram.com 라는 값을 입력하면
콜백이 발동되고 [name]: value에 의해
id : 'westagram@westagram.com'
위와 같은 값이 입력된다.
password 창도 똑같은 원리로 작동 하게 된다.
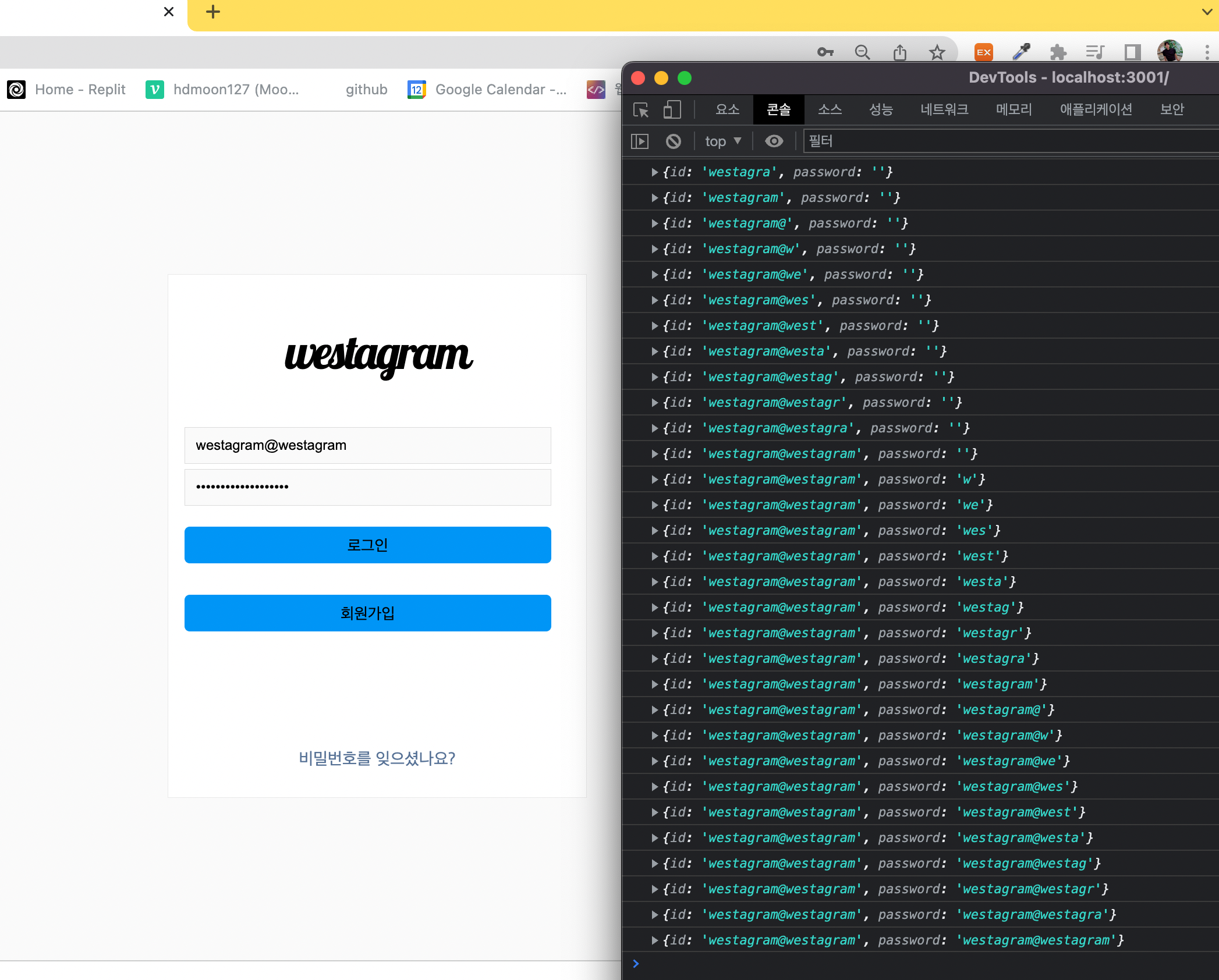
실제 브라우저로 가서 콘솔을 찍어보면 아래와 같이 값이 잘 입력되는것을 볼 수 있다.

느낀점
코드를 하나하나 세심하게 보고 직접 타이핑 하면서 콘솔을 일일이 찍어보는 것은 어찌보면 많은 시간이 걸리는 공부법 일수도 있다. 하지만 앞으로 코딩을 평생 하게된다면 이것은 매우 효율적인 공부법이 될거라 생각한다.
개인적으로 기존의 공부에서는 코드를 볼때 코드 하나하나 why라는 질문을 하기보단 아! 이렇게 하면 이런 기능을 하는구나 하고 그냥 지나갔었다. 그리고 이것은 다음에 비슷한 코드를 사용할때 또 검색을 하게 되어 더 많은 시간을 쓰게되는 결과물을 만들었다.
코드 하나하나에 why 라는 질문을 하면서 내가쓴 코드에 자신감을 가지게 되었다. 그리고 이것은 내가 새로운 기능 구현에 도전 할때에도 큰 동기부여가 된다.
꾸준히 그리고 세심하게 코딩 공부를 이어나가겠다.
지금은 힘들겠지만 언젠간 꼭 훌륭한 개발자가 되겠다.

와우 보성님 정리짱!! 보고참고할게요 ㅎㅎ