

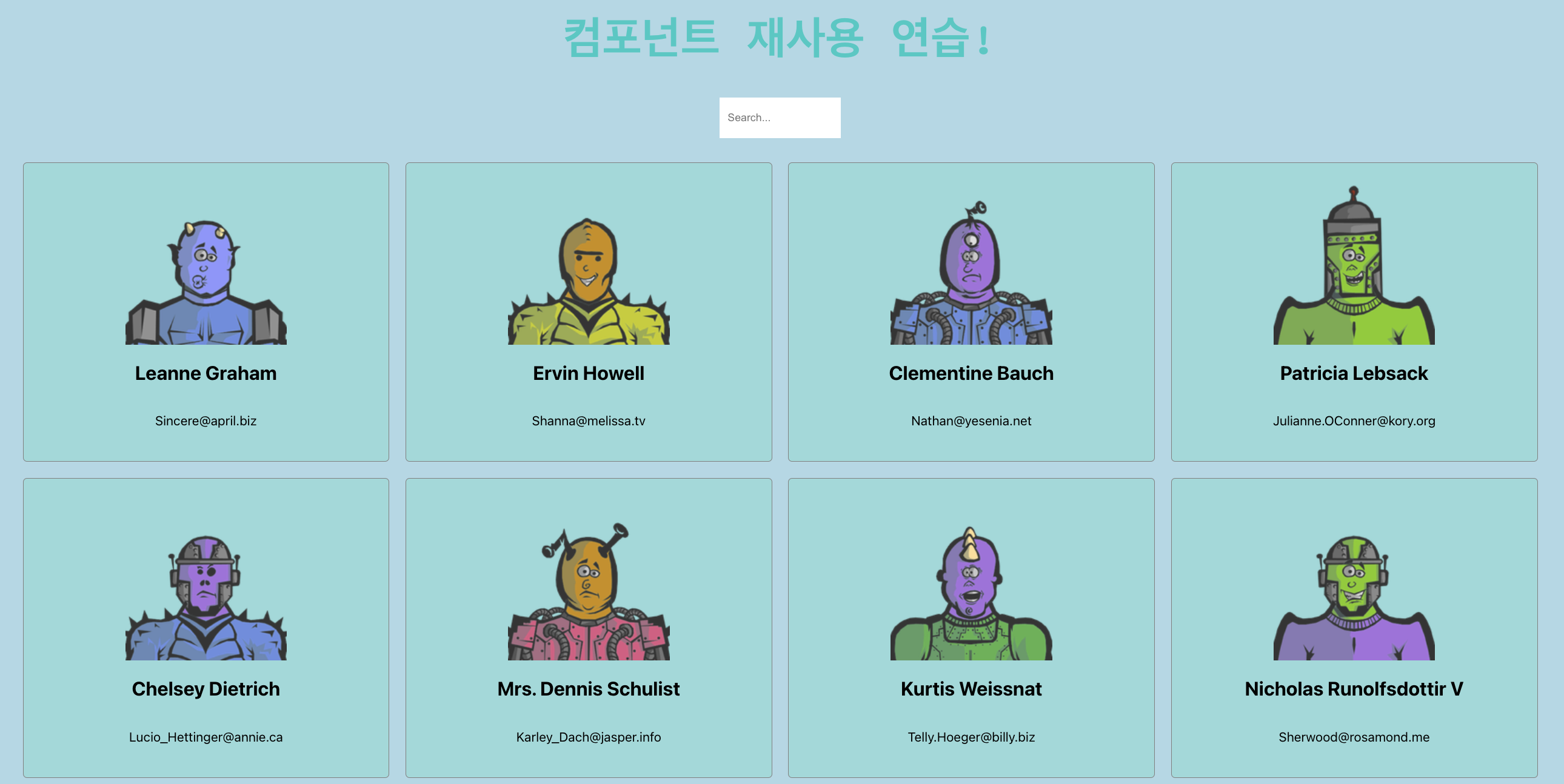
위에 보이는 페이지 상단의 중간에 있는 검색창을 이용하여 검색기능을 구현해 보았다.
우선 더 쉬운 이해를 위해 검색창에 입력되는 값을 어떻게 기억하고 있는지 부터 설명하겠다.
const [userInput, setUserInput] = useState("");
검색창에 입력될 Input을 기억할 State를 만들어준다.
const handleChange = (event) => setUserInput(event.target.value);
handleChange 라는 이름의 콜백 함수를 만들어 값 입력시 setUserInput에 들어가게 만들어 준다.
<input
className="search"
type="search"
placeholder="Search..."
onChange={props.handleChange}
/>
input 테그의 onChange 에 hadleChange를 입력해준다. (인풋창은 따로 컴포넌트를 나누어 놨기 때문에 props로 건내주었다)
자 이제 검색창에 입력되는 값은 기억을 하게 설정을 했으니 본격적으로 검색을 구현해보도록 하자
시작 하기 전 참고 사항으로 몬스터들의 모든 정보는 fetch를 통해 monsters에 아래와 같이 저장해 두었다.
useEffect(() => {
fetch("https://jsonplaceholder.typicode.com/users")
.then((response) => response.json())
.then((data) => setMonsters(data));
}, []);
const [monsters, setMonsters] = useState([]);우선 monstersFilter라는 이름의 변수를 선언해주고 모든 몬스터의 정보를 가지고 있는 monsters를 filter 한다. 그리고 monsters가 가지고 있는 프로퍼티중 name의 정보와 입력된 값이 저장되는 userInput을 includes 를 이용해 비교해본다.
코드로 보자면 아래와 같다.
const monstersFilter = monsters.filter((monsters) => {
return monsters.name.includes(userInput);
});
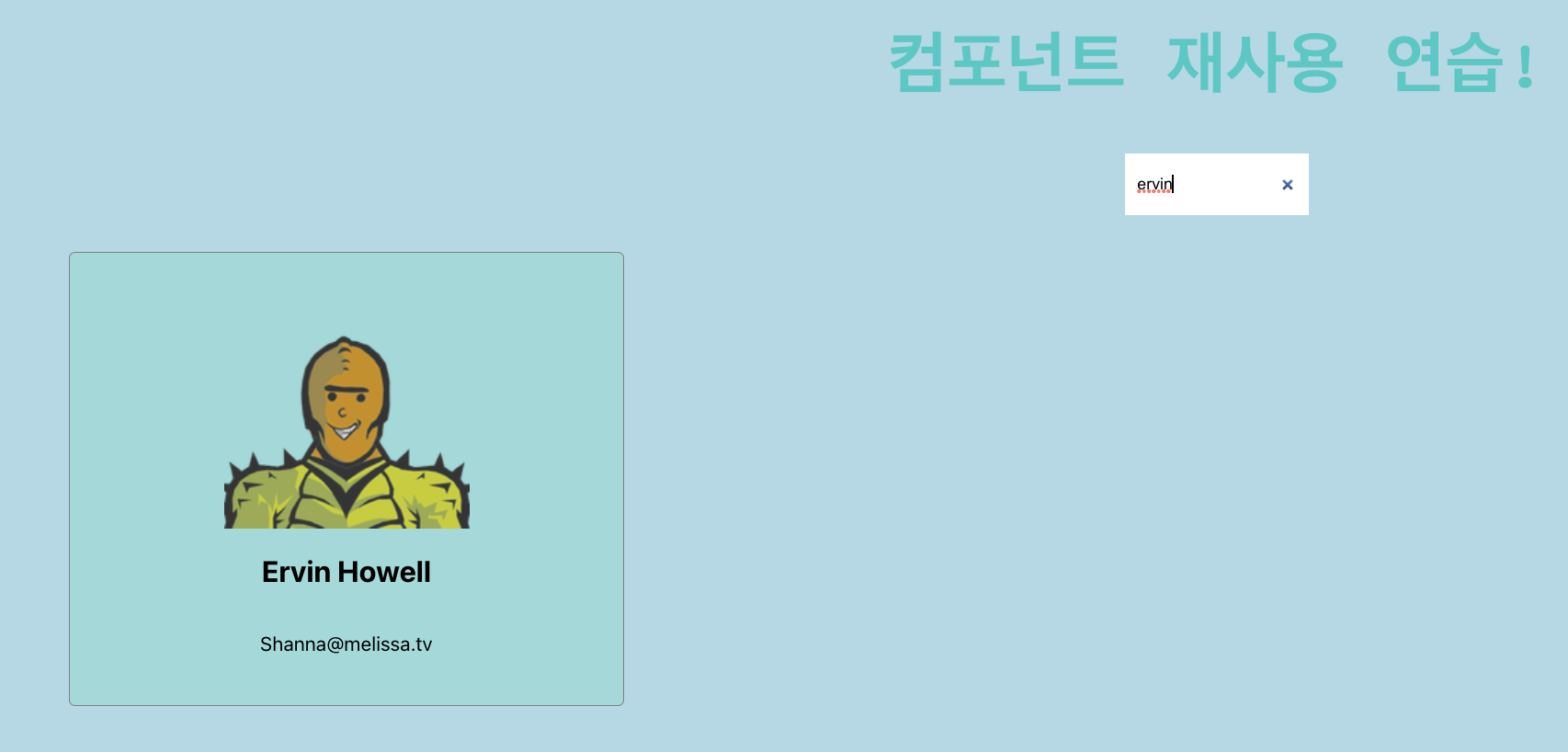
아래와 같이 필터 기능이 완성 되었다.

하지만 걸리는 부분이 있다... 검색기능은 너무 고성능인 나머지 대문자와 소문자를 구분하고있다. 따라서 구분에 상관없이 monsters에 있는 모든 이름정보와 입력되는 값인 userInput을 모두 소문자로 변환하여 비교하도록 toLowerCase를 사용해 보겠다.
const monstersFilter = monsters.filter((monsters) => { const lowerCase = monsters.name.toLowerCase(); return lowerCase.includes(userInput.toLowerCase()); });
처음 만들었던 프레임은 그대로 두지만 toLowerCase() 를 통해 monsters에 있는 이름 정보와 userInput을 모두 소문자로 변환한 상태에서 비교를 한다.
그리고 아래와 같이 필터가 잘 되는것을 볼 수 있다.

느낀점
이번 Monsters를 통해서 state & props, fetch, useEffect 그리고 arr.map 등 전반적인 리액트의 기능에 대해 복습할 수 있어서 좋았다. 특히 앞으로 있을 프로젝트에서 필연적으로 구현하게 될 검색 기능을 미리 경험해봐서 좋았다.
다음주 부터 하게 될 그룹 프로젝트 화이팅!
매일매일 꾸준히 성장하는 개발자 !
지금은 힘들겠지만 언젠간 훌륭한 개발자가 되겠다.

