

댓글 입력 HTML 및 Javascript 코드
HTML
<div class="commentBottom">
<div class="feedMiddleComment">
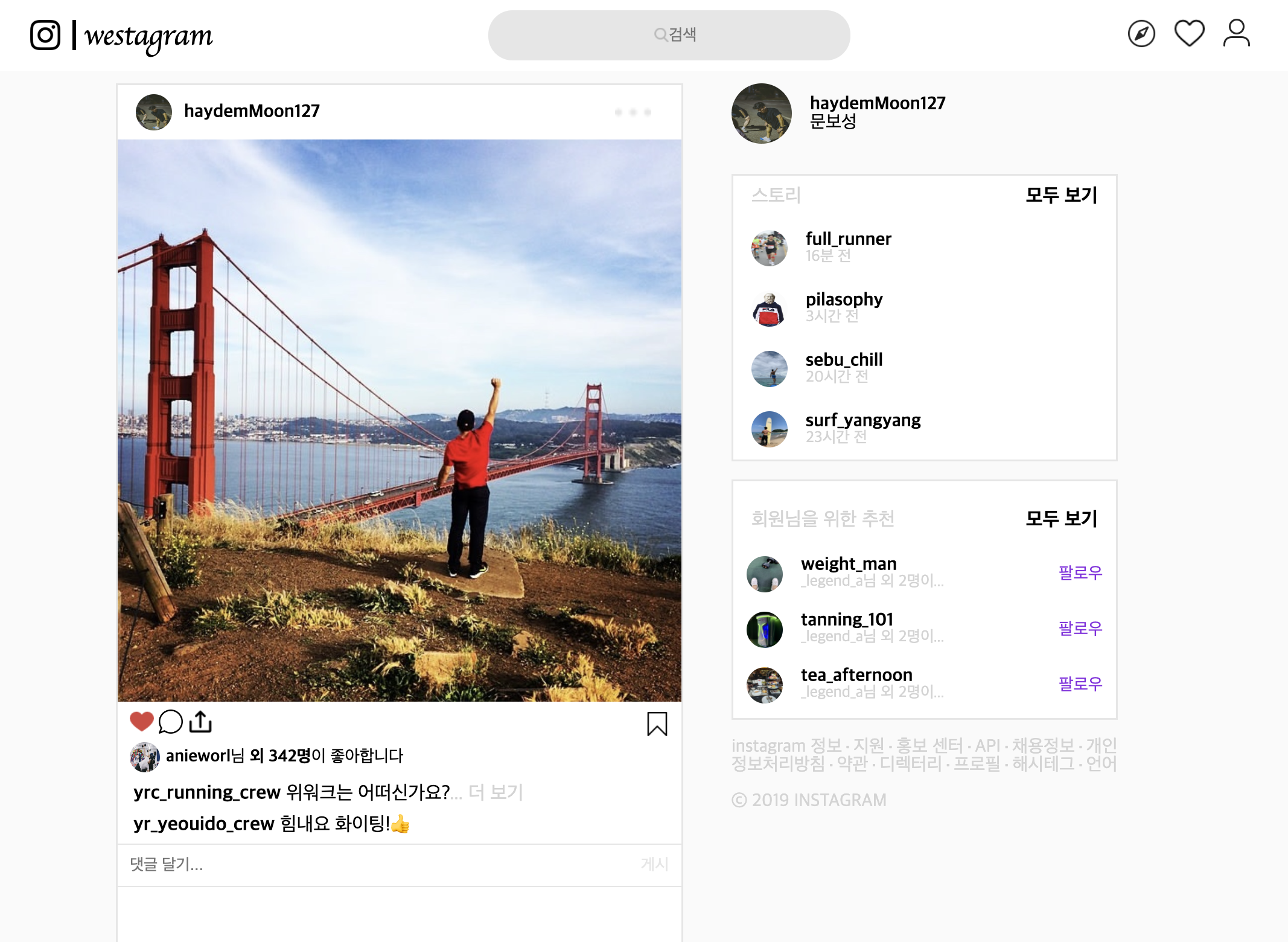
<p><span class="commentId">yrc_running_crew</span> 위워크는 어떠신가요?
<span>class="commentGray">... 더 보기</span></p>
</div>
<div class="feedMiddleComment">
<p><span> class="commentId">yr_yeouido_crew</span> 힘내요 화이팅!👍</p>
</div>
</div>
<div class="commentBar">
<input class="commentPlz" type="text" placeholder="댓글 달기...">
<button id="post">게시</button>
</div>Javascript
let post = document.getElementById("post");
let commentBoxValue = document.querySelector(".commentPlz");
//클릭시 댓글 자바스크립트
post.addEventListener('click',()=>{
let commentAdd = document.querySelector(".commentBottom")
let commentBoxValue = document.querySelector(".commentPlz")
if (commentBoxValue.value !== ""){
commentAdd.innerHTML +=
`<div class="feedMiddleComment"><p><span class="commentId">haydemMoon127</span>${commentBoxValue.value}</p></div>`
commentBoxValue.value = "";
}
})
//엔터시 댓글 구현 자바스크립트
commentBoxValue.addEventListener('keyup', (key) => {
let commentAdd = document.querySelector(".commentBottom")
let commentBoxValue = document.querySelector(".commentPlz");
if (key.key === 'Enter' && commentBoxValue.value !== ""){
commentAdd.innerHTML += `<div class="feedMiddleComment"><p><span class="commentId">haydemMoon127</span>${commentBoxValue.value}</p></div>`
commentBoxValue.value = "";
}
})자바스크립트의 아래 중복되는 부분을 줄여보고 싶었다.
commentAdd.innerHTML += `<div class="feedMiddleComment"><p><span class="commentId">haydemMoon127</span>${commentBoxValue.value}</p></div>`
commentBoxValue.value = ""; 가장 먼저 한 일은 위의 중복되는 부분에 아래와 같이 함수를 입혀주었다.
function commentEnterClick(){
let post = document.getElementById("post");
let commentAdd = document.querySelector(".commentBottom")
let commentBoxValue = document.querySelector(".commentPlz");
commentAdd.innerHTML += `<div class="feedMiddleComment"><p><span class="commentId">haydemMoon127</span> ${commentBoxValue.value}</p></div>`
commentBoxValue.value = "";
}정성껏 만든 함수를 호출할 click & enter 콜백 함수를 만들어 아래와 같이 작성 하였다.
let post = document.getElementById("post");
let commentBoxValue = document.querySelector(".commentPlz");
///클릭 콜백 함수
post.addEventListener('click',()=>{
let commentBoxValue = document.querySelector(".commentPlz")
if(commentBoxValue.value !== ""){
commentEnterClick() *중복되는 부분 함수 호출 부분*
}
})
///Enter 부분 콜백 함수
commentBoxValue.addEventListener('keyup', (key) => {
let commentBoxValue = document.querySelector(".commentPlz");
if(key.key === 'Enter'&& commentBoxValue.value !== ""){
commentEnterClick() *중복되는 부분 함수 호출 부분*
}
})
// 중복으로 쓰여졌던 부분
function commentEnterClick(){
let commentAdd = document.querySelector(".commentBottom")
let commentBoxValue = document.querySelector(".commentPlz");
commentAdd.innerHTML += `<div class="feedMiddleComment">
<p><span class="commentId">haydemMoon127</span> ${commentBoxValue.value}</p></div>`
commentBoxValue.value = "";
}느낀점
중복되는 부분의 코드를 줄이려다가 오히려 길어진것이 아닐까 하는 생각이 들었다. 하지만 코드를 읽기가 더 편하게 느껴졌고 이해가 조금 어려웠던 콜백 함수에 대해서 더욱 단단히 알게 되는 계기가 되었다.
위스타그램 바닐라로 작성하면서 정말 많은 <div> 테그를 사용 하였는데 평생 볼 자식 손자 손녀 테그를 다 본것 같았다. 그래도 직접 하나하나 작성하면서 Css와 Htm에 대해서 부족했던 부분을 많이 보완 하였고 무엇보다 레이아웃을 하나하나 만들면서 많은 성취감을 느낄 수 있었다.
아직 부족한 부분이 너무 많지만 길게보면서 꾸준히 나아가는 개발자가 되도록 하겠다.
