inline, inline-block, block과 position 속성 이해하기
대부분의 엘리먼트에 대한 기본값은 보통 block이나 inline이다.
Block

inline
단락의 흐름을 방해하지 않은 채로 텍스트를 감쌀 수 있다.

none
display를 none으로 설정하면 엘리먼트가 마치 존재하지 않는 것처럼 페이지가 렌더링 된다.
visibility: hidden;으로 설정하면 엘리먼트가 감춰질 테지만 해당 엘리먼트는 완전히 보이지 않게 되더라도 여전히 공간을 차지한다.
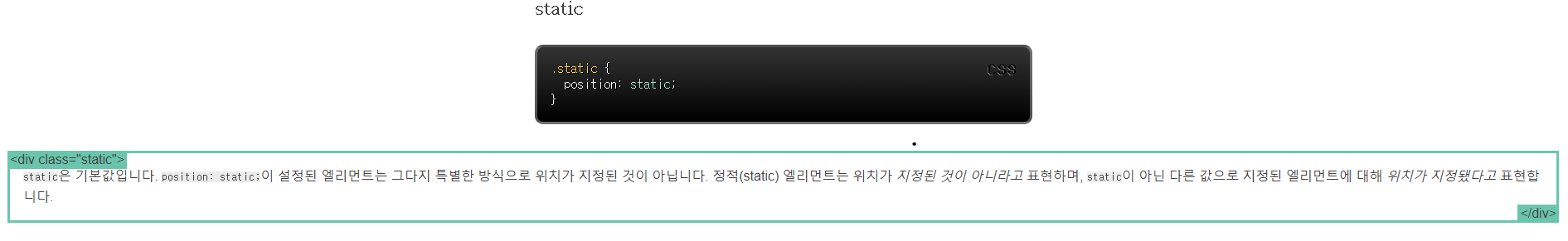
Position
좀 더 복잡한 레이아웃을 만들기 위해서는 position 프로퍼티에 관해 살펴볼 필요가 있다.


fixed
고정(fixed) 엘리먼트는 뷰포트(viewport)에 상대적으로 위치가 지정되는데, 이는 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻이다.
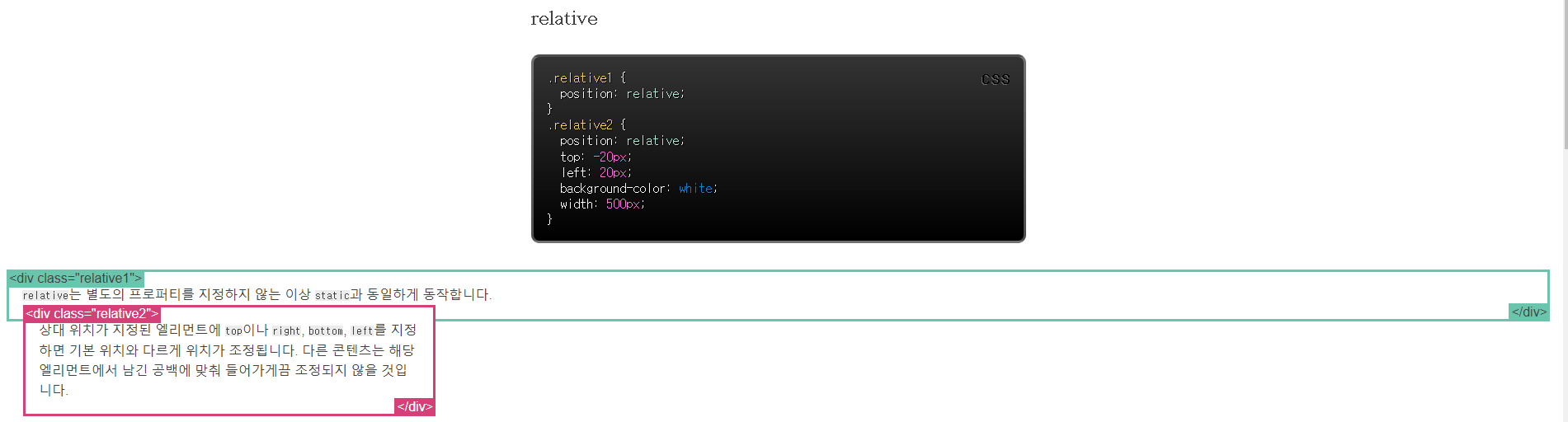
relative와 마찬가지로 top이나 right, bottom, left 프로퍼티가 사용된다.
.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 200px;
background-color: white;
}
absolute
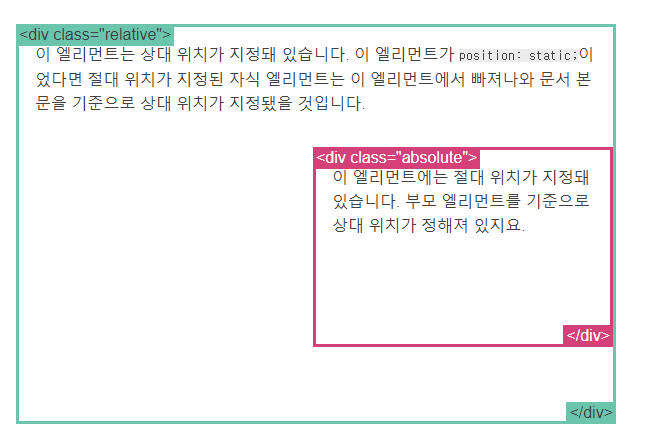
absolute는 뷰포트에 상대적으로 위치가 지정되는 게 아니라 가장 가까운 곳에 위치한 조상 엘리먼트에 상대적으로 위치가 지정된다는 점을 제외하면 fixed와 비슷하게 동작한다.
절대 위치가 지정된 엘리먼트가 기준으로 삼는 조상 엘리먼트가 없으면 문서 본문(document body)을 기준으로 삼고, 페이지 스크롤에 따라 움직인다.
.relative {
position: relative;
width: 600px;
height: 400px;
}
.absolute {
position: absolute;
top: 120px;
right: 0;
width: 300px;
height: 200px;
}

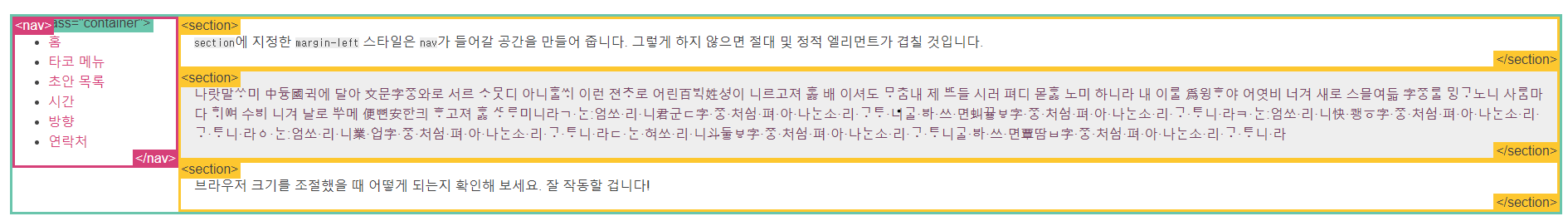
실전예제
.container {
position: relative;
}
nav {
position: absolute;
left: 0px;
width: 200px;
}
section {
/ position is static by default /
margin-left: 200px;
}
footer {
position: fixed;
bottom: 0;
left: 0;
height: 70px;
background-color: white;
width: 100%;
}
body {
margin-bottom: 120px;
}