css의 대부분의 레이아웃을 만들수 있다는 flex기능에 대해 알아보자.
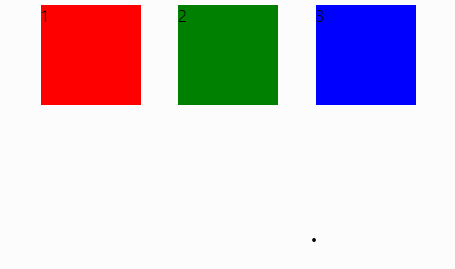
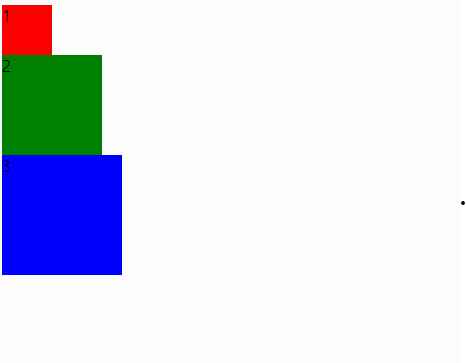
먼저 3가지 블록을 알아볼수 있게 코드로 작성해보자.

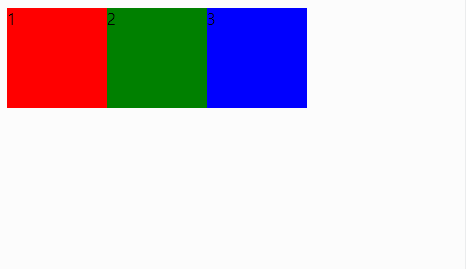
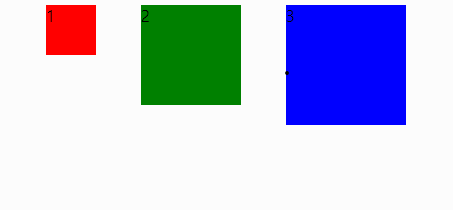
그리고 아래와 같이 flex를 넣어보았다.
.wrapper{
display: flex;
}
그 결과로 위와같은 결과가 나왔는데 flex는 기본적으로 가로 나열을 해준다.

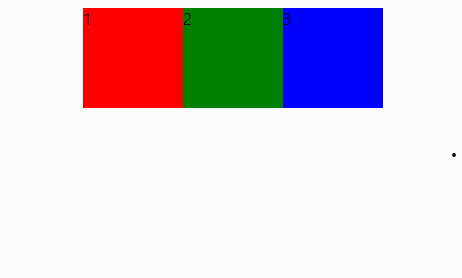
두번째 기능으로 박스의 좌우를 결정해주는 justify가 있다.
justify-content: flex-end;

justify-content: flex-start;

justify-content: center;

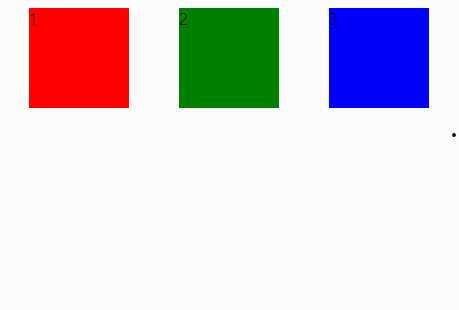
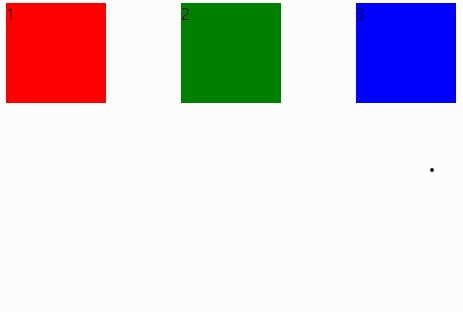
justify-content: space-around;

justify-content: space-between;

justify-content: space-evenly;

세로 부분의 레이아웃을 조정하기 위해선 아래와 같은 align-item 문이 필요하다.
align-items: flex-start;

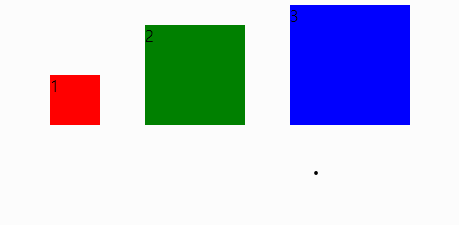
align-items: flex-end;

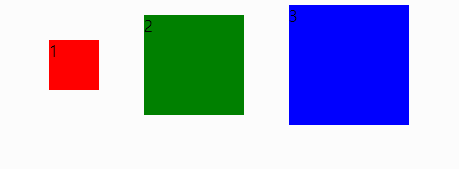
align-items: center;

마지막 방법으로 flex-direction 가 있다.
flex-direction: column;

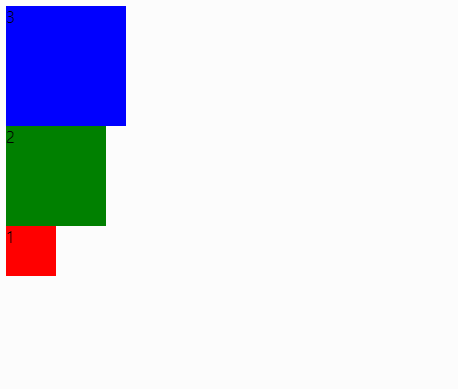
flex-direction: column-reverse;

flex-direction: row;

flex-direction: row-reverse;