JS중급으로 가기 전 문제풀이 복습
팩토리얼 문제

함수를 만들고 안에 for 반복문을 사용하여 해결 할수 있는 문제이다.
아래와 같은 코드로 해결 할 수 있었다.
function factorial(n) {
// let result = 1;
// for (let i = 1; i <= n; i++ ){
result = result * i;
}
// return result;
}
console.log(factorial(12));
console.log(factorial(6));
console.log(factorial(3));
console.log(factorial(1));
거스름돈 구하기

머리를 써서 수식과 const를 활용하면 되는 문제였다. 아래와 같은 코드로 해결 하였다.
function calculateChange(payment, cost){
let change = payment - cost;
const fiftyThousand = (change - (change % 50000)) / 50000;
change = change - 50000 * fiftyThousand;
const tenThousand = (change - (change % 10000)) / 10000;
change = change - 10000 * tenThousand;
const fiveThousand = (change - (change % 5000)) / 5000;
change = change - 5000 * fiveThousand;
const oneThousand = (change - (change % 1000)) / 1000;
change = change - 1000 * oneThousand;
console.log(50000원 지폐: ${fiftyThousand}장);
console.log(10000원 지폐: ${tenThousand}장);
console.log(5000원 지폐: ${fiveThousand}장);
console.log(1000원 지폐: ${oneThousand}장);
}
calculateChange(100000, 33000)
console.log('');
calculateChange(500000, 378000)
거스름돈 코드 정리형
function calculateChange(payment, cost){
let change = payment - cost;
function billCounting(amount){
const count = (change - (change % amount)) / amount;
change = change - amount * count;
return count;
}
const fiftyThousand = billCounting(50000);
const tenThousand = billCounting(10000);
const fiveThousand = billCounting(5000);
const oneThousand = billCounting(1000);
console.log(50000원 지폐: ${fiftyThousand}장);
console.log(10000원 지폐: ${tenThousand}장);
console.log(5000원 지폐: ${fiveThousand}장);
console.log(1000원 지폐: ${oneThousand}장);
}
calculateChange(100000, 33000);
console.log('');
calculateChange(500000, 378000);
팰린드롬

for 반복문과 if문 그리고 약간의 숫자계산을 통해 해결하는 문제이다. 아래와 같은 코드로 해결이 가능하였다.
function isPalindrome(word) {
for(let i = 0; i < Math.floor(word.length / 2); i++){
let left = word[i]
let right = word[word.length - 1 - i]
if(left !== right){
return false;
}
}
return true;
}
console.log(isPalindrome("racecar"));
console.log(isPalindrome("stars"));
console.log(isPalindrome("기러기"));
console.log(isPalindrome("123321"));
console.log(isPalindrome("hello"));
console.log(isPalindrome("kayak"));
오늘 공부는 여기까지!
할수 있는 만큼! 대신 꾸준히 나아가는 개발자가 되겠다.😊
자료형 심화 추가 문제
레시피 만들기

let espresso = ['espresso'];
let americano = espresso.slice()
americano.push('water');
let caffeLatte = espresso.slice()
caffeLatte.push('milk');
let mocha = caffeLatte.slice()
mocha.push('chocolateSyrup');
let vanillaLatte = caffeLatte.slice()
vanillaLatte.push('vanillaSyrup');
console.log(espresso);
console.log(americano);
console.log(caffeLatte);
console.log(mocha);
console.log(vanillaLatte);
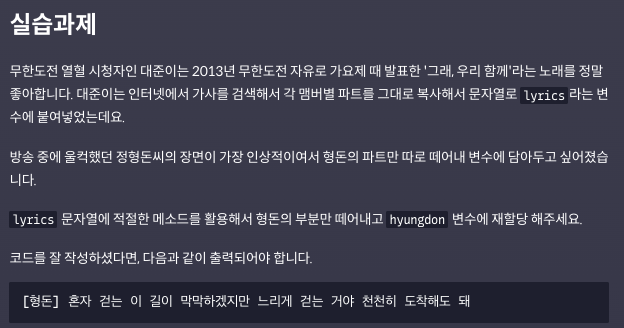
그래, 우리 함께

let lyrics = "[재석]너에게 나 하고 싶었던 말 고마워 미안해 함께 있어서 할 수 있어서 웃을 수 있어[준하] 정말 고마웠어 내 손을 놓지 않아줘서 힘을 내볼게 함께 있다면 두렵지 않아[홍철] 내가 늘 웃으니까 내가 우습나 봐 하지만 웃을 거야 날 보고 웃는 너 좋아[명수] 자꾸만 도망치고 싶은데 저 화려한 큰 무대 위에 설 수 있을까? 자신 없어..[하하] 지금까지 걸어온 이 길을 의심하지는 마 잘못 든 길이 때론 지도를 만들었잖아[형돈] 혼자 걷는 이 길이 막막하겠지만 느리게 걷는 거야 천천히 도착해도 돼[길] 술 한 잔 하자는 친구의 말도 의미 없는 인사처럼 슬프게 들릴 때 날 찾아와";
let hyungdon = null
let startIndex = lyrics.indexOf('[형돈]');
let endIndex = lyrics.indexOf('[길]');
hyungdon = lyrics.slice(startIndex, endIndex);
console.log(hyungdon);
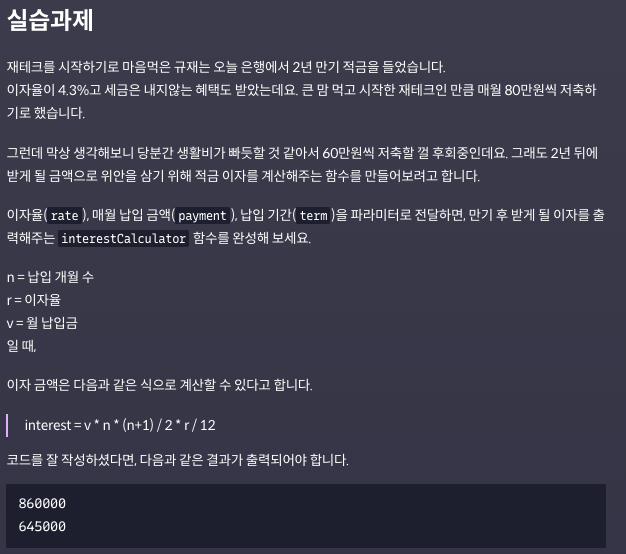
이자 계산기

function interestCalculator(rate, payment, term){
let interest = +(payment term (term+1) / 2 * rate / 12.).toFixed();
console.log(interest);
}
interestCalculator(.043, 8e5, 24);
interestCalculator(.043, 6e5, 24);
배열 추가문제
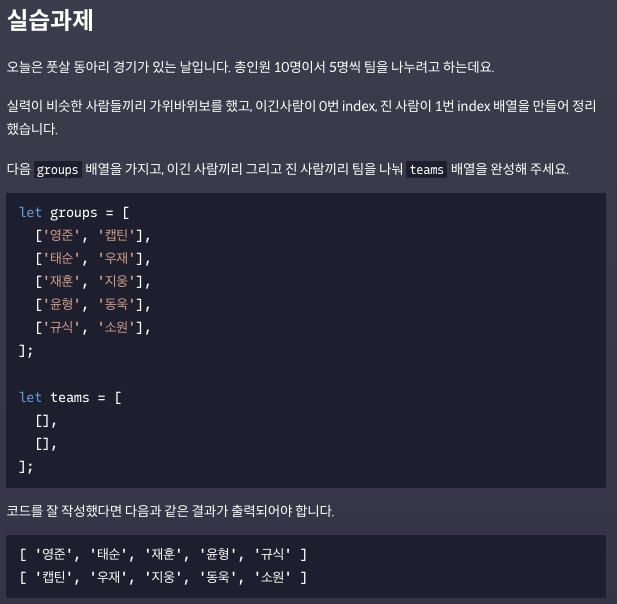
팀나누기

let groups = [
['영준', '캡틴'],
['태순', '우재'],
['재훈', '지웅'],
['윤형', '동욱'],
['규식', '소원'],
];
let teams = [
[],
[],
];
for (let i = 0; i < groups.length; i++) {
for (let j = 0; j < groups[i].length; j++) {
teams[j][i] = groups[i][j]
}
}
console.log(teams[0]);
console.log(teams[1]);
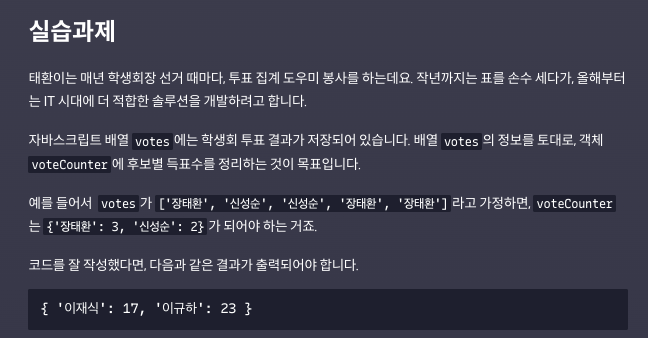
투표 집계하기

let votes = [
'이재식', '이재식', '이규하', '이규하', '이규하',
'이재식', '이재식', '이규하', '이규하', '이재식',
'이규하', '이규하', '이규하', '이규하', '이재식',
'이재식', '이규하', '이재식', '이재식', '이재식',
'이재식', '이재식', '이규하', '이규하', '이규하',
'이규하', '이규하', '이재식', '이규하', '이규하',
'이규하', '이규하', '이재식', '이규하', '이규하',
'이규하', '이재식', '이재식', '이재식', '이규하',
];
let voteCounter = {};
for (let name of votes) {
if (name in voteCounter) {
voteCounter[name] += 1
} else {
voteCounter[name] = 1
}
}
console.log(voteCounter);
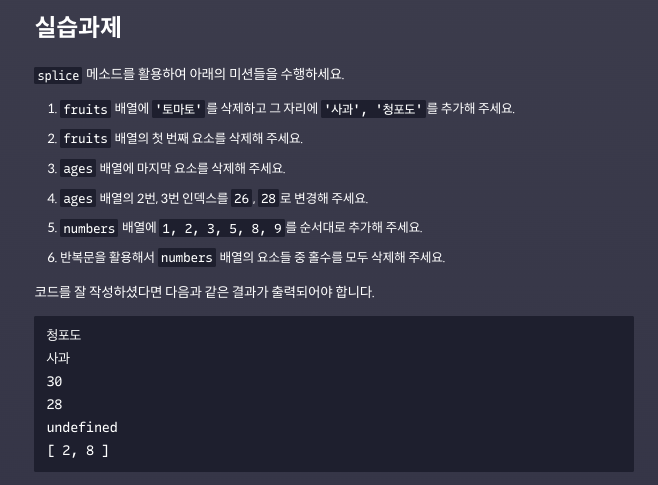
splice 연습하기

let fruits = ['레몬', '토마토', '딸기', '바나나'];
let ages = [20, 24, 25, 29, 30, 33];
let numbers = [];
// fruits 배열에 '토마토'를 삭제하고 그 자리에 '사과', '청포도' 를 추가해 주세요.
fruits.splice(1, 1, '사과', '청포도')
// fruits 배열의 첫 번째 요소를 삭제해 주세요.
fruits.splice(0, 1)
// ages 배열에 마지막 요소를 삭제해 주세요.
ages.splice(ages.length - 1, 1)
// ages 배열의 2번, 3번 인덱스를 26, 28로 변경해 주세요.
ages.splice(2, 2, 26, 28)
// numbers 배열에 1, 2, 3, 5, 8, 9를 순서대로 추가해 주세요.
numbers.splice(0, 0, 1, 2, 3, 5, 8, 9)
// 반복문을 활용해서 numbers 배열의 요소들 중 홀수를 모두 삭제해 주세요.
for (let i = 0; i < numbers.length; i++) {
if (numbers[i] % 2 !== 0) {
numbers.splice(i, 1)
i--
}
}
// 테스트 코드
console.log(fruits[1]);
console.log(fruits[0]);
console.log(ages[ages.length - 1]);
console.log(ages[3]);
console.log(numbers[3]);
console.log(numbers);
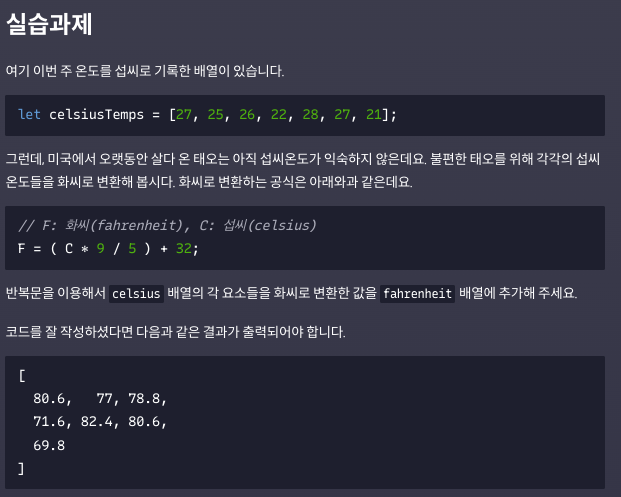
온도 바꾸기

let celsiusTemps = [27, 25, 26, 22, 28, 27, 21];
let fahrenheitTemps = [];
for (let i in celsiusTemps) {
fahrenheitTemps[i] = (celsiusTemps[i] * 9 / 5) + 32;
}
console.log(fahrenheitTemps);
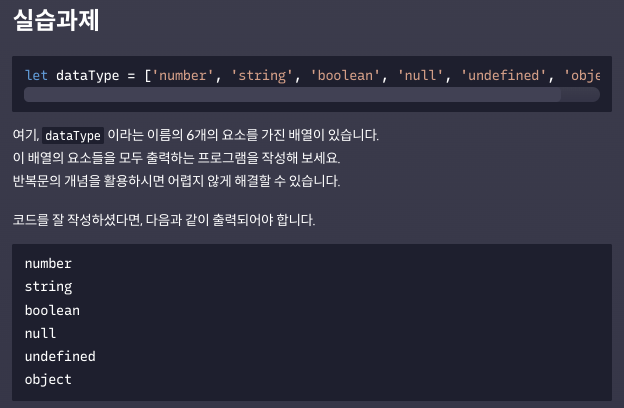
배열 인덱싱 연습하기

let dataType = ['number', 'string', 'boolean', 'null', 'undefined', 'object'];
console.log(dataType[0])
console.log(dataType[1])
console.log(dataType[2])
console.log(dataType[3])
console.log(dataType[4])
console.log(dataType[5])
객체 추가문제
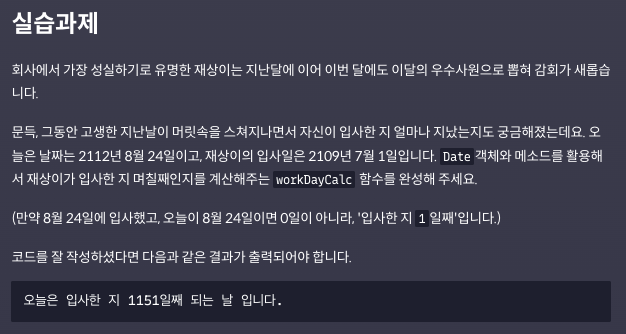
우수사원 재상이

let today = new Date(2112, 8, 24);
let jaeSangStart = new Date(2109, 7, 1);
let timeDiff = today.getTime() - jaeSangStart.getTime();
let secondDiff = timeDiff / 1000;
let minuteDiff = secondDiff / 60;
let hourDiff = minuteDiff / 60;
let dayDiff = hourDiff / 24;
console.log(오늘은 입사한 지 ${dayDiff + 1}일째 되는 날 입니다.);
우수사원 재상이 코드 정리형
let today = new Date(2112, 8, 24);
let jaeSangStart = new Date(2109, 7, 1);
function workDayCalc(startDate) {
let timeDiff = today.getTime() - startDate.getTime();
let dayDiff = timeDiff / 1000 / 60 / 60 / 24;
console.log(오늘은 입사한 지 ${dayDiff + 1}일째 되는 날 입니다.);
}
workDayCalc(jaeSangStart);
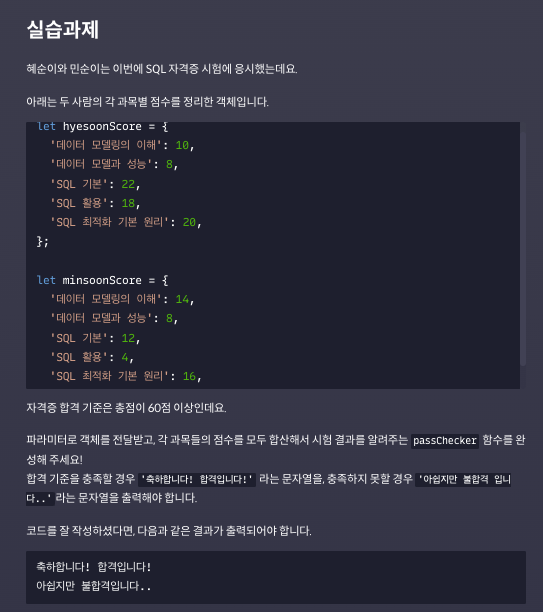
순이들의 시험 결과

let hyesoonScore = {
'데이터 모델링의 이해': 10,
'데이터 모델과 성능': 8,
'SQL 기본': 22,
'SQL 활용': 18,
'SQL 최적화 기본 원리': 20,
};
let minsoonScore = {
'데이터 모델링의 이해': 14,
'데이터 모델과 성능': 8,
'SQL 기본': 12,
'SQL 활용': 4,
'SQL 최적화 기본 원리': 16,
};
function passChecker(scoreObject) {
let totalScore = 0;
for (let subject in scoreObject) {
totalScore += scoreObject[subject];
}
if (totalScore >= 60) {
console.log('축하합니다! 합격입니다!');
} else {
console.log('아쉽지만 불합격입니다..');
}
}
passChecker(hyesoonScore);
passChecker(minsoonScore);
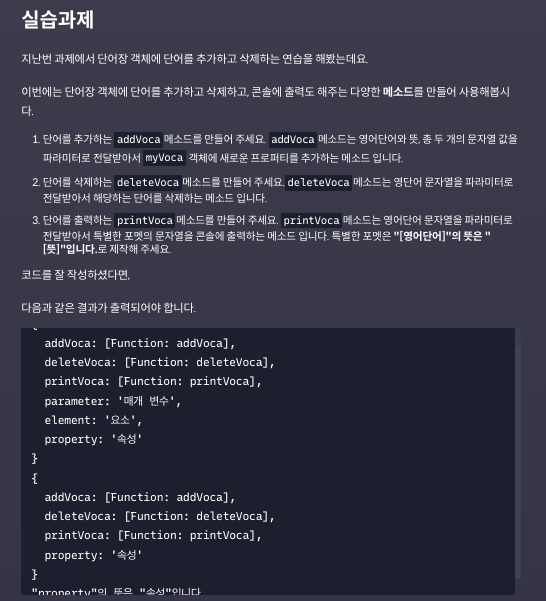
영어 단어장 III

let myVoca = {
addVoca: function (key, value) {
myVoca[key] = value
},
deleteVoca: function (key) {
delete myVoca[key]
},
printVoca: function (key) {
console.log("${key}"의 뜻은 "${myVoca[key]}"입니다.)
},
};
myVoca.addVoca('parameter', '매개 변수');
myVoca.addVoca('element', '요소');
myVoca.addVoca('property', '속성');
console.log(myVoca);
myVoca.deleteVoca('parameter');
myVoca.deleteVoca('element');
console.log(myVoca);
myVoca.printVoca('property');
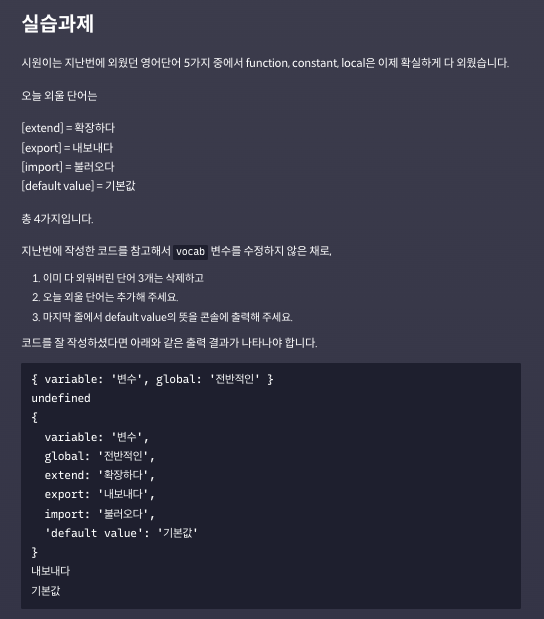
영어 단어장 II

let myVoca = {
function: '함수',
variable: '변수',
constant: '상수',
local: '지역의',
global: '전반적인',
};
delete myVoca.function
delete myVoca.constant
delete myVoca.local
console.log(myVoca);
console.log(myVoca.constant);
myVoca.extend = '확장하다'
myVoca.export = '내보내다'
myVoca.import = '불러오다'
myVoca['default value'] = '기본값'
console.log(myVoca);
console.log(myVoca.export);
console.log(myVoca['default value'])
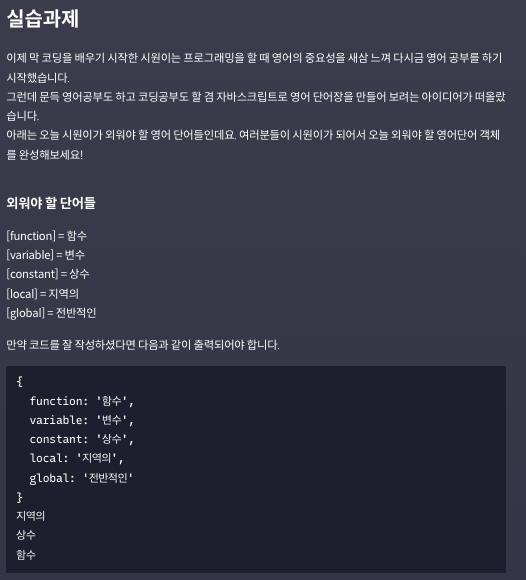
영어 단어장 I

let myObject = {
function: '함수',
variable: '변수',
constant: '상수',
local: '지역의',
global: '전반적인'
};
console.log(myObject);
console.log(myObject.local);
console.log(myObject.constant);
console.log(myObject.function);
