
자료형 심화 파트에 진입하였다. 오늘은 총 16강의중 6 강의를 마무리 하였다. 기본적으로 컴퓨터가 연산을 하는 방식과 오차범위 그리고 해결방안에 관한 내용을 다룬다.
추가할 내용으로 7월 7일 부터 7월 10일 까지 3박4일 간 퇴사를 기념하여 세부에 다녀올 예정이다. 나머지 강의는 다녀온 후 업로드 하도록 하겠다.
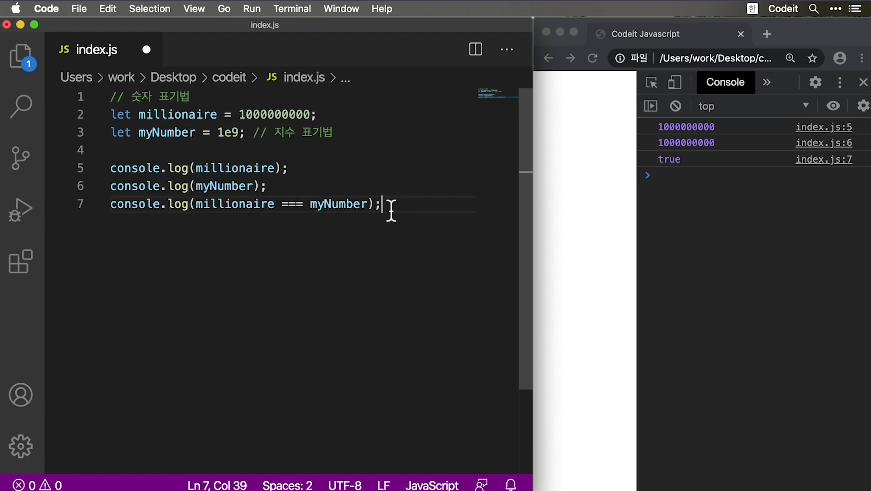
다양한 숫자 표기법

10억 이라는 숫자를 표현할때 위 사진처런 1e9; 로 간단히 표현할 수 있다. e의 뜻은 오른쪽의 있는 수만큼 10의 거듭제곱을 한다는 의미이다.

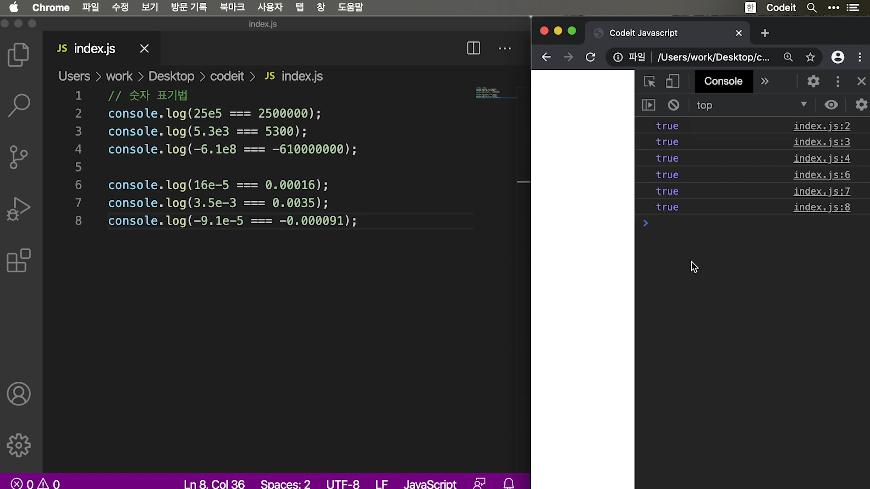
지수 표기법은 - 로도 표기가 가능하다.

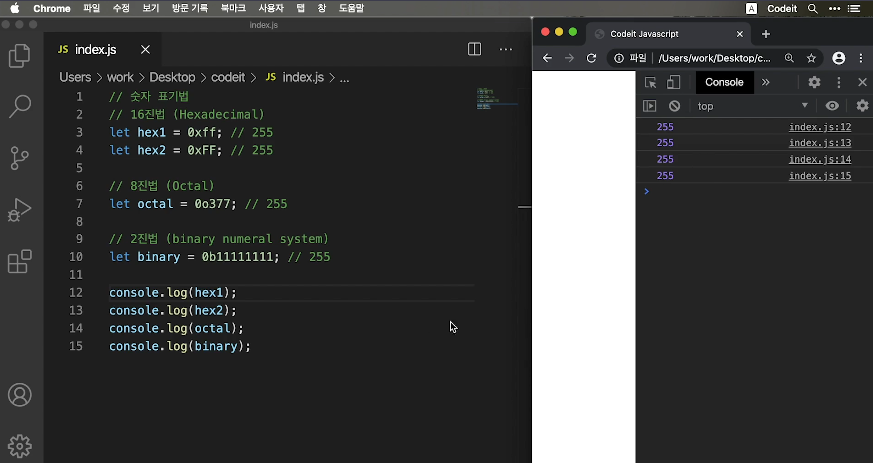
이 외에도 16진법, 8진법, 2진법 표현이 가능하다.
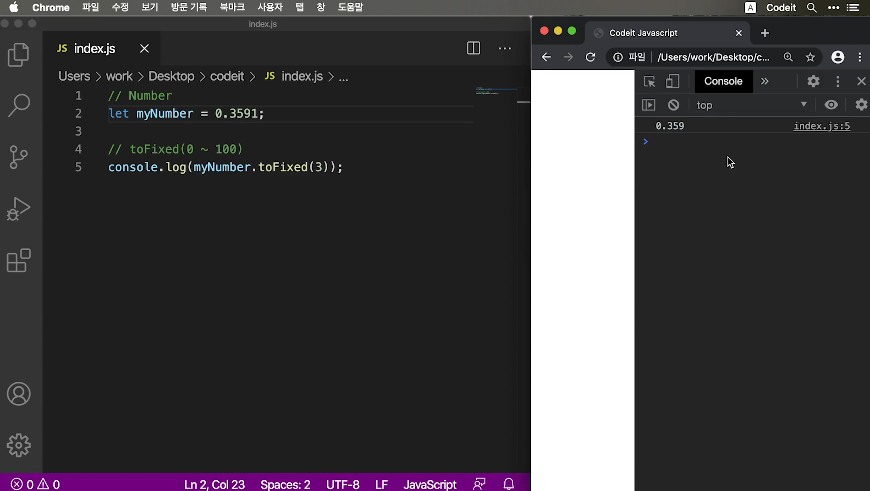
숫자형 메소드

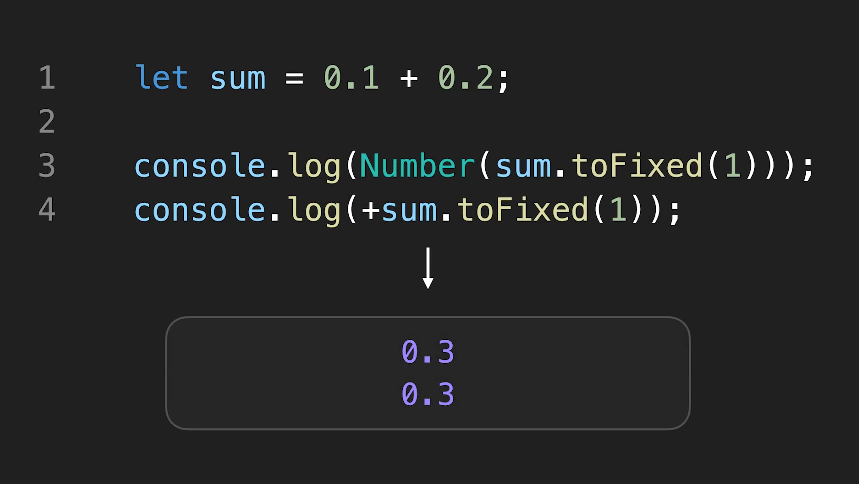
변수로 숫자를 지정해주고 toFixed 를 사용해주면 입력된 소수점 까지의 숫자를 출력해준다.

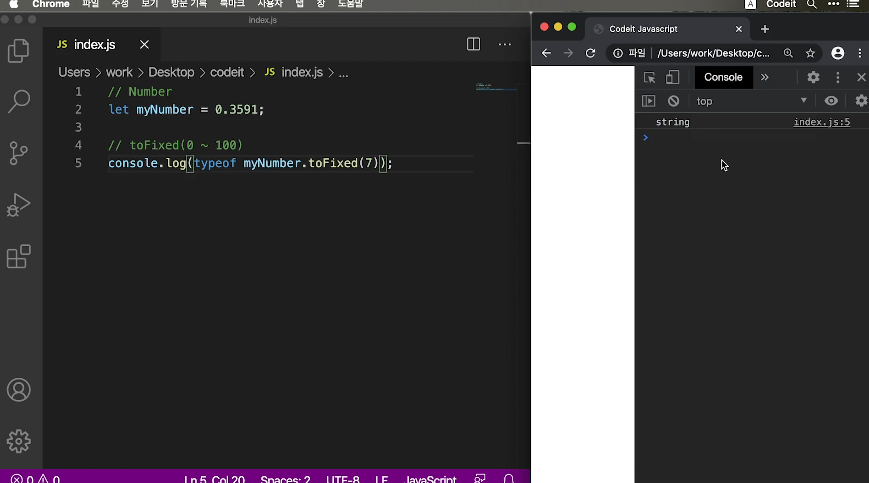
주의사항으로 toFixed 는 문자열로 출력해줘서 연산을 위해 사용하려면 number형식으로 바꿔줘야한다.

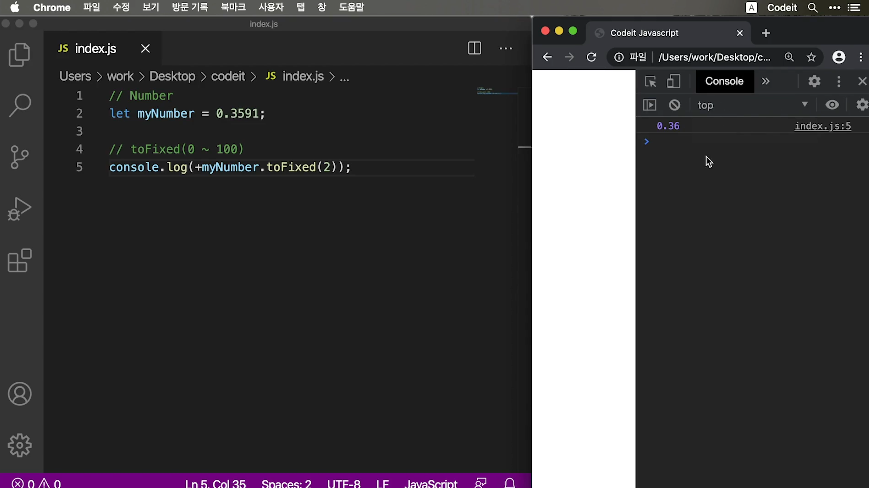
+를 이용하여 간단하게 숫자형으로 만들어줄 수 있다.

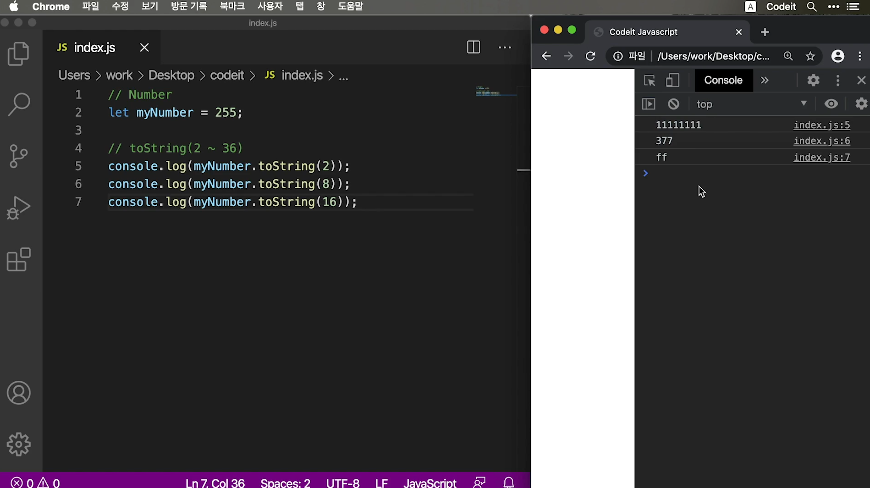
toString 을 사용하여 파라미터에 표시된 진수로 숫자를 표현해준다.

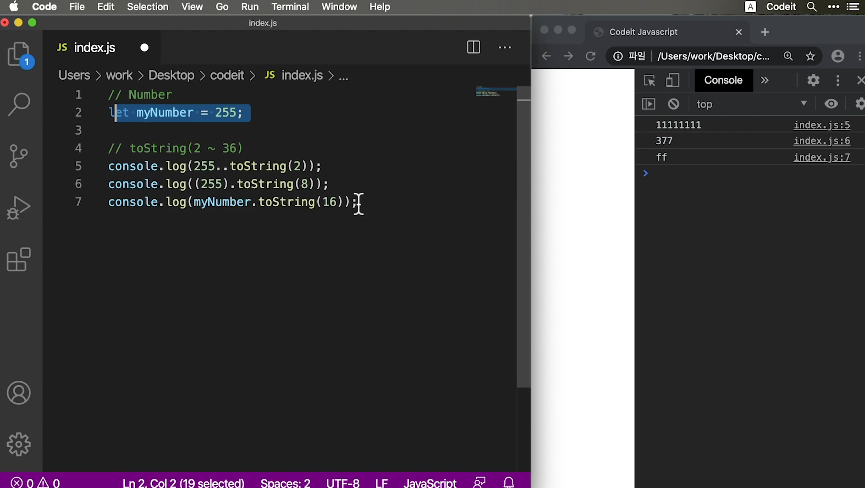
변수 선언 없이 바로 숫자를 메소드레 사용하는것도 가능하다. 하지만 점표기법을 사용할 경우 소수점으로 인식을해서 .. 두번 사용하거나 (). 의 형식으로 사용해야한다.
math 추가기능

Date 객체 처럼 자바스크립트의 내장 객체 중 다양한 연산들을 유용하게 사용하기 위해 Math라는 객체가 있다.
위 사진은 math.abs를 통해 절대값을 출력하는 객체이다.

math.max math.min 을 통해 최대값과 최소값을 구할수 있다.

Math.pow를 통해 거듭제곱을 math.sqrt를 통해 제곱근을 구할 수 있다.


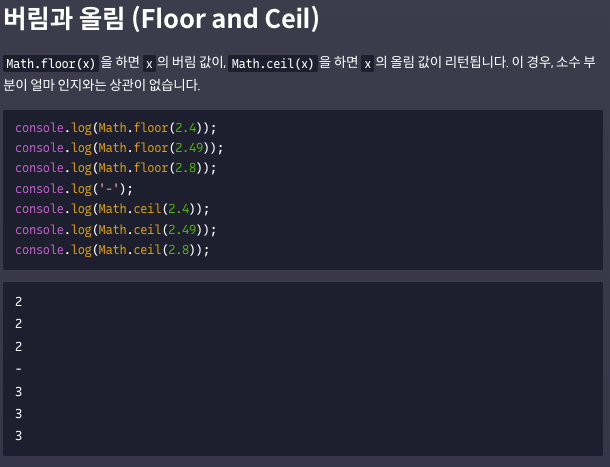
Math.round 를 통해 반올림을 math.floor or ceil 로 버림과 올림을 출력할 수 있다.

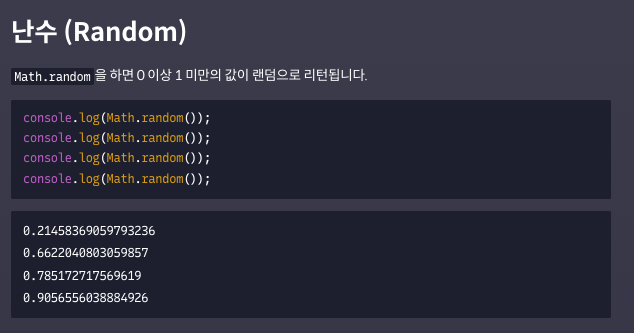
Math.random을 통헤 1미만의 무작위 값을 출력할 수 있다.
이뿐만 아니라 '삼각 함수 계산'이나 '로그'같은 더 깊은 수학 계산도 가능하다. 아래의 링크를 눌러 확인 가능하다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math
바보 자바스크립트

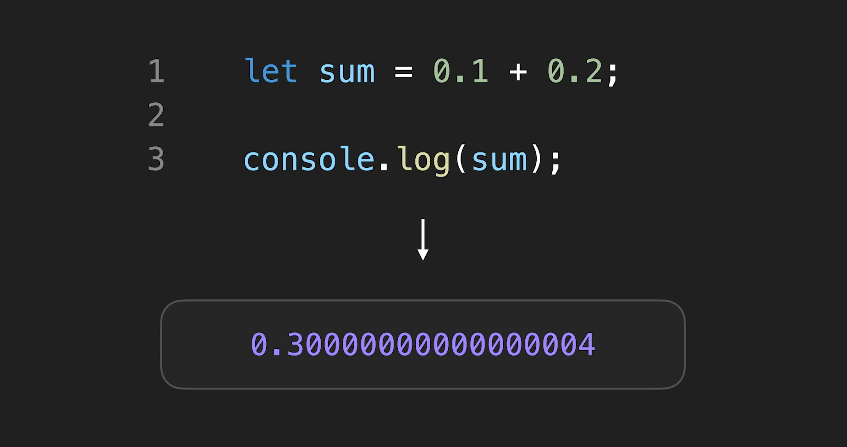
위 사진의 연산대로면 0.3이 나와야 하지만 근접한 숫자가 나오게 된다.

사람과 컴퓨터가 숫자를 다루는 방식이 달라서 이다. 컴퓨터의 모든 코드는 0과 1로만 이루어져 있고 컴퓨터는 자체 연산을 통해 가장 근접한 값을 찾기 때문에 이런 오차가 생가는 것이다.

toFixed를 통해 오차를 해결해줄수 있다.
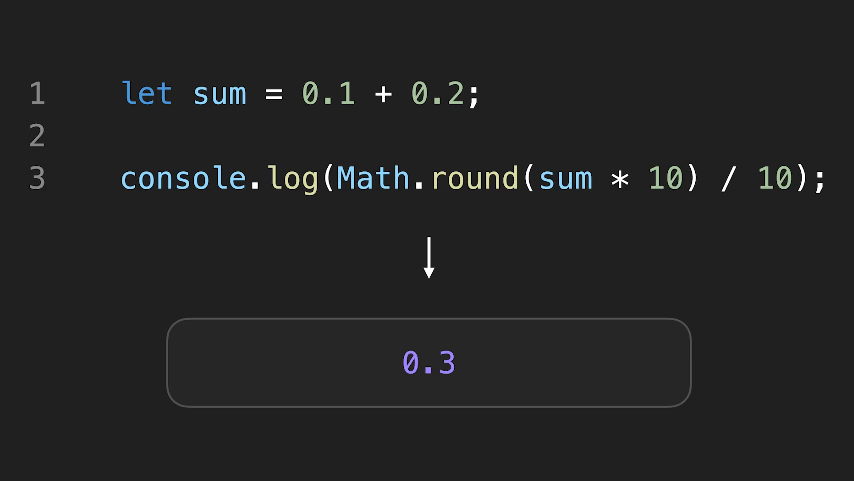
이 밖에도 아래와 같이 round를 활용하여 오차 문제를 해결 할 수 있다.


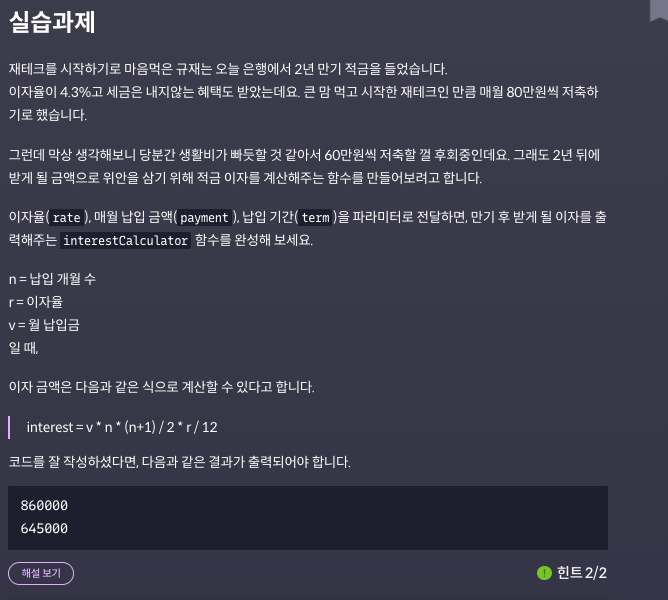
금리에 따른 이자를 계산해주는 계산기를 만드는 식이다. toFixed 와 숫자형 변경 을 사용하여 아래와 같이 해결 할 수 있었다.
function interestCalculator(rate, payment, term){
let interest = +(payment term (term+1) / 2 * rate / 12.).toFixed();
console.log(interest);
}
interestCalculator(.043, 8e5, 24);
interestCalculator(.043, 6e5, 24);
2022.07.07 // 1-6 강 마무리
2022.07.12 // 7-16 강 마무리
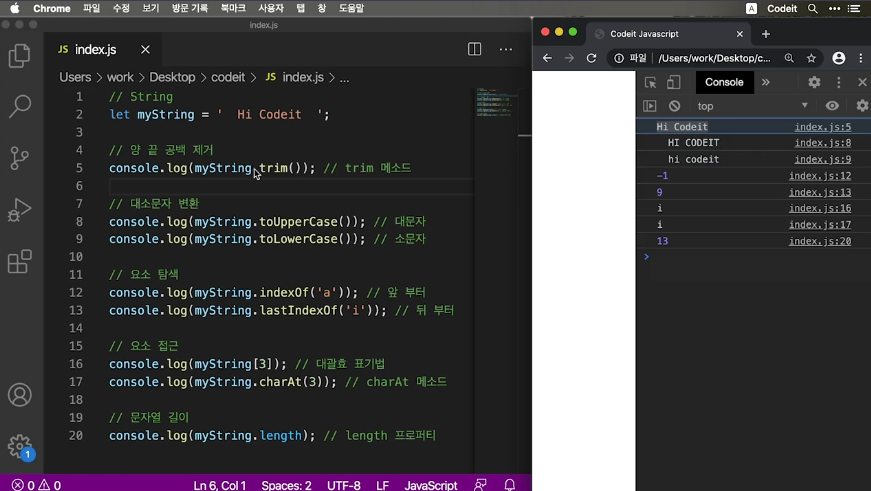
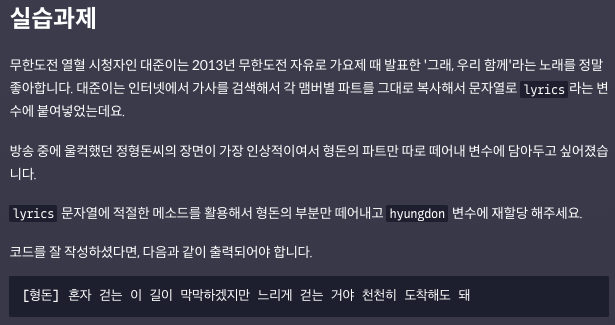
문자열 심화


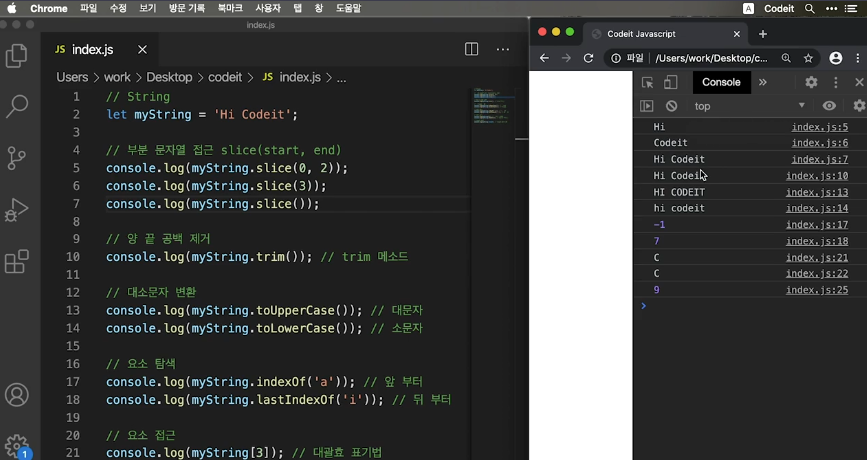
위 사진과 같이 문자열을 다루는 방법으로는 여러가지가 있다.

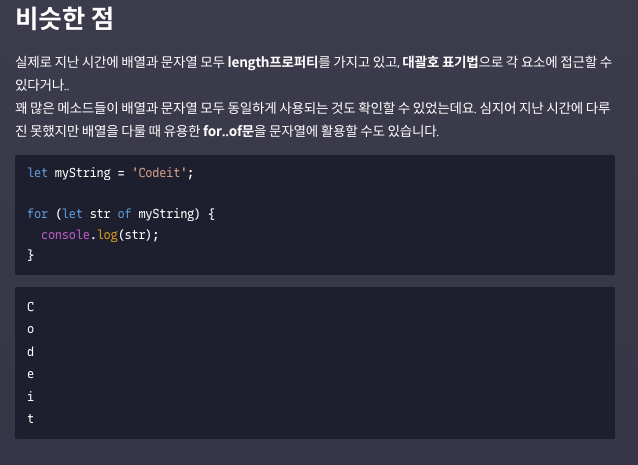
배열과 문자열 모두 비슷한 프로퍼티를 가지고 있고 대괄호 표기법으로 각 요소에 접근이 가능하다는 공통점이 있다. 또한, for..of문을 문자열에 활용할 수도 있다.

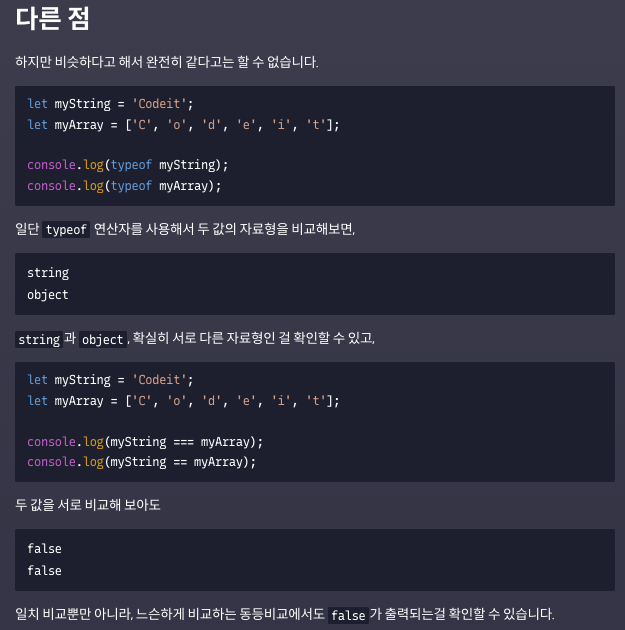
겉으로는 같은 모습처럼 보이지만 typeof연산자를 사용해보면 다른 자료형인 것을 확인 할수있다. 또한 두값을 비교해 봐도 false가 출력되는것을 볼 수 있다.

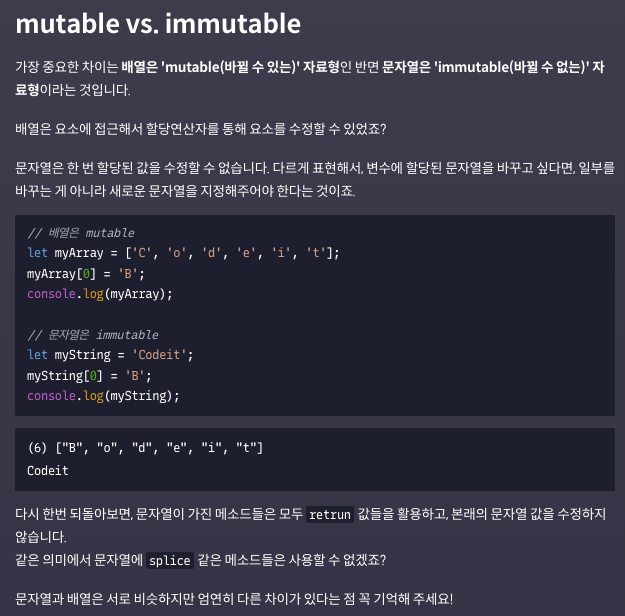
가장 큰 차이점으로 배열은 다른값으로 수정하거나 추가를 할수 있지만 문자열은 값을 바꿀 수 없다.

indexOf 와 slice를 활용하여 해결하는 문제이다.
아래와 같은 코드로 정답을 찾을수 있었다.
let lyrics = "[재석]너에게 나 하고 싶었던 말 고마워 미안해 함께 있어서 할 수 있어서 웃을 수 있어[준하] 정말 고마웠어 내 손을 놓지 않아줘서 힘을 내볼게 함께 있다면 두렵지 않아[홍철] 내가 늘 웃으니까 내가 우습나 봐 하지만 웃을 거야 날 보고 웃는 너 좋아[명수] 자꾸만 도망치고 싶은데 저 화려한 큰 무대 위에 설 수 있을까? 자신 없어..[하하] 지금까지 걸어온 이 길을 의심하지는 마 잘못 든 길이 때론 지도를 만들었잖아[형돈] 혼자 걷는 이 길이 막막하겠지만 느리게 걷는 거야 천천히 도착해도 돼[길] 술 한 잔 하자는 친구의 말도 의미 없는 인사처럼 슬프게 들릴 때 날 찾아와";
let hyungdon = null
let startIndex = lyrics.indexOf('[형돈]');
let endIndex = lyrics.indexOf('[길]');
hyungdon = lyrics.slice(startIndex, endIndex);
console.log(hyungdon);
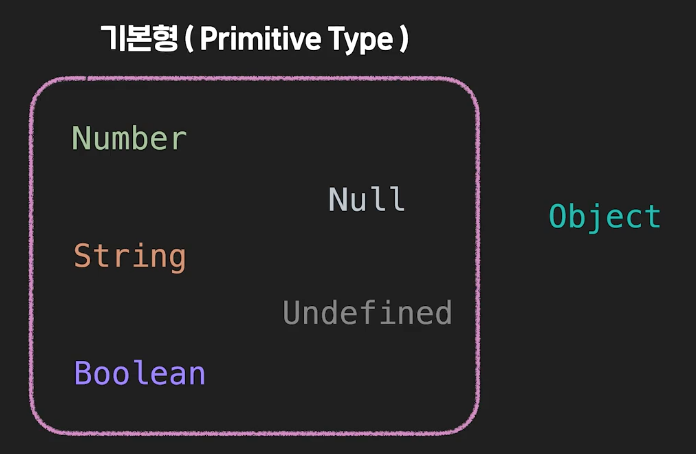
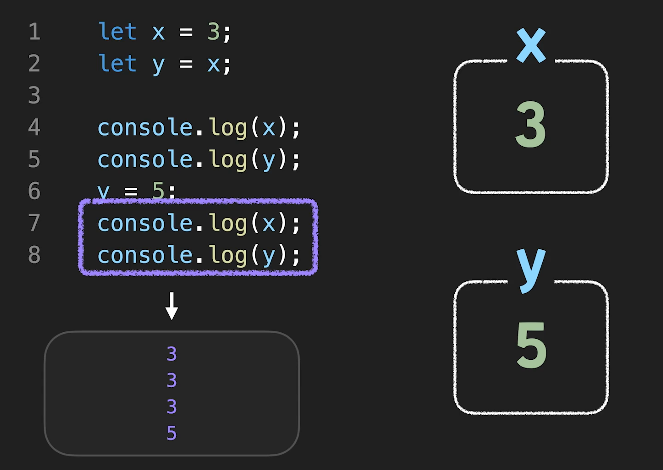
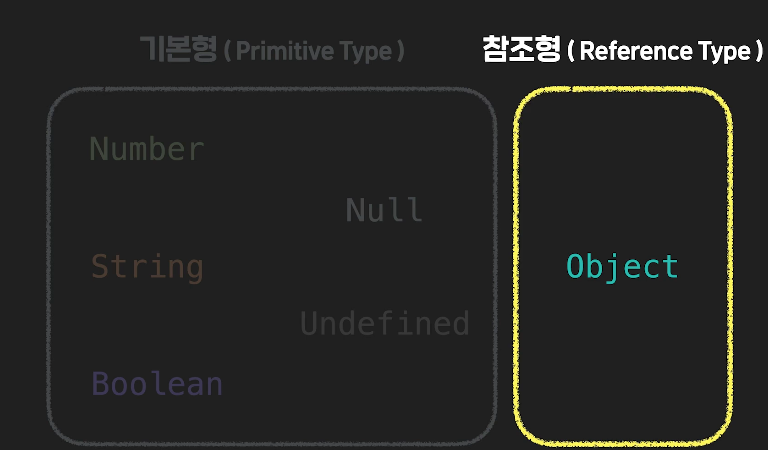
기본형과 참조형


위에 보이는 데이터 형식을 기본형 이라 한다. Y에 새로운 값을 지정해주면 마지막 console.log y에만 새로 부여된 값이 출력 된다.


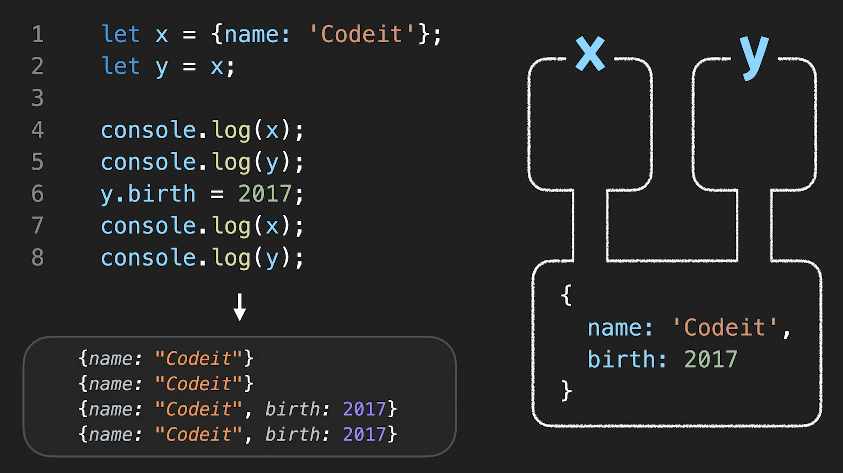
객체 데이터 타입을 참조형 이라고 한다. 변수 x에는 객체로 가는 길{주소값}이 열려있는 개념이기 때문에 변수 y에는 이 길이 복사되서 붙여넣어지는 것이다. 그러므로 변수 y에 새로운 값을 넣었다 하더라도 x와y의 결과값이 같게 나오게 되는것이다.
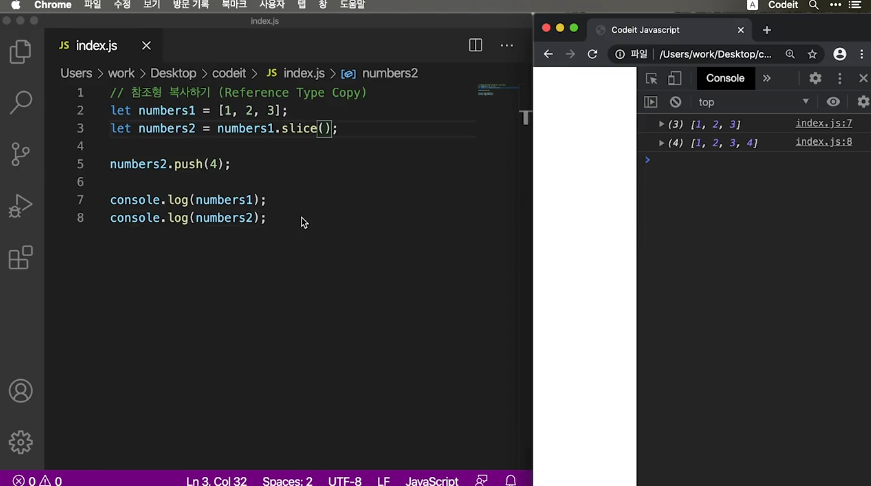
참조형 복사하기

위 사진의 number2만 변경 하고 싶은 경우에는 slice() 문을 사용하면 배열을 그대로 복사하는 효과를 내어 number2의 값만 변경하는것이 가능해진다.

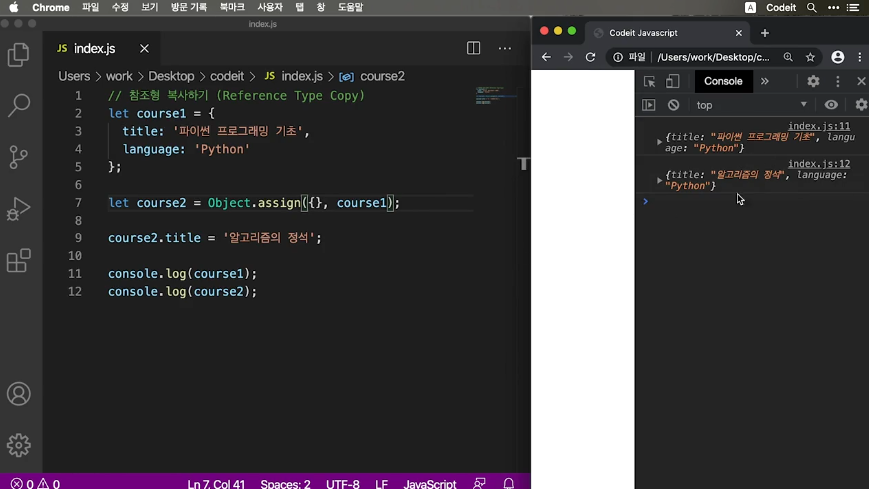
객체를 복사 하는 첫번째 방법으로는 Object.assign{}을 활용하여 위와 같은 결과물을 만들어낼수 있다.

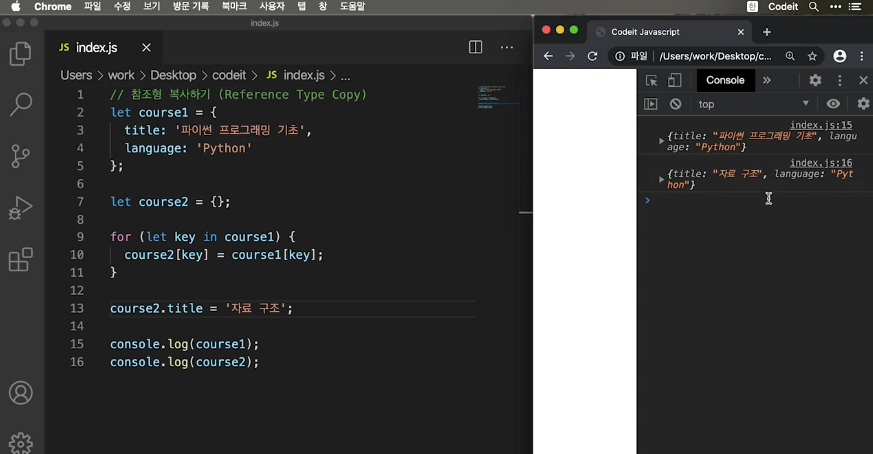
두번째 방법으로는 course1 으로 for..in문을 작성하여 각 프로퍼티들을 넣어주면 똑같은 프로퍼티를 가지고있지만 독립적인 객체로 복사를 해줄 수 있다.

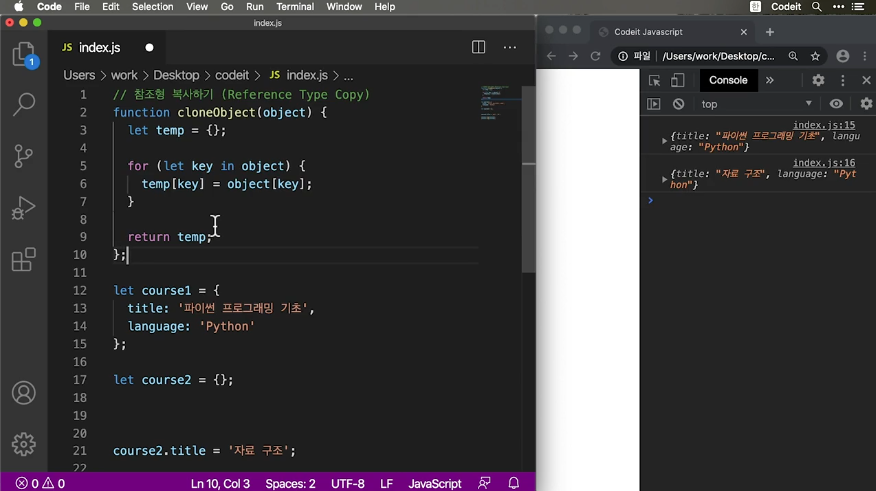
세번째 방법으로는 만약 course3, 4, 5 등이 있을경우 또 for..in문을 만들어여 하기에 위와 같이 함수를 활용하는 방법이다.

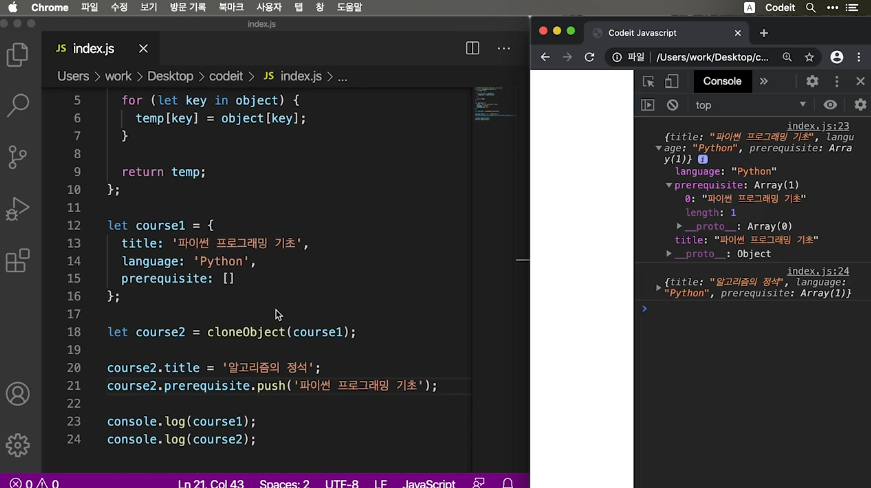
위 코드방식대로 작성을 한다면 복사는 되지만 위 사진처럼 prerequisite를 넣은 다음 코드를 작성하고 실행을 해보면 course1 에도 prerequisite로 ‘파이썬 프로그래밍 기초’ 가 추가된것을 볼 수 있다.
prerequisite 프로퍼티가 배열이기 때문에 주소값이 복사가 되어서 발생한 것이다. 앞에서 다룬 slice, Object.assign 과 동일하게 발생하는 문제이다.

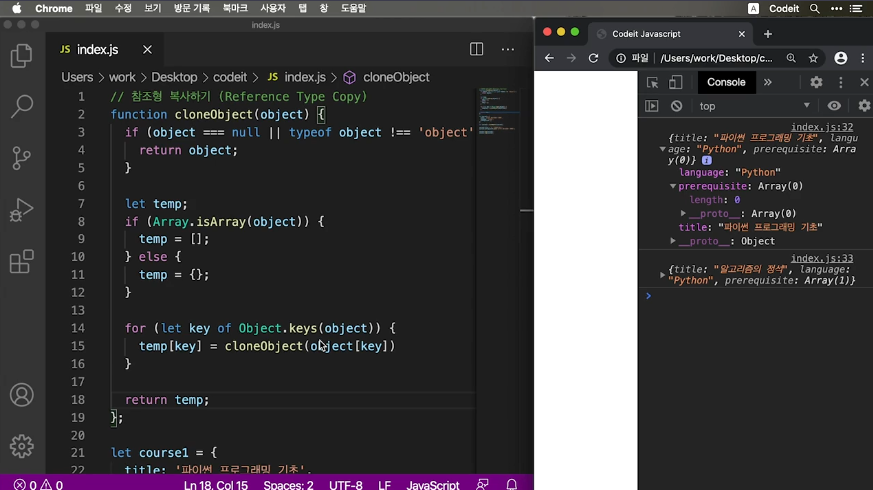
위 코드와 같이 작성한다면 문제는 해결되지만 아직 강의에 나오기 않은 개념이 있기 때문에 지금 시점에선 객체나 배열에 중첩하는 객체, 배열이 있다면 위와 같은 에러가 있다 정도로 알고가면 좋을것 같다.

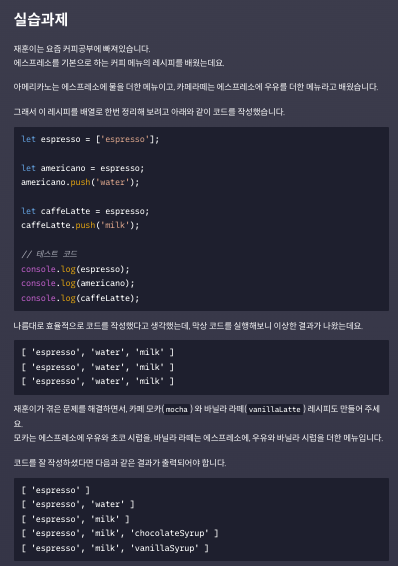
slice를 활용하여 간단히 해결할 수 있는 문제이다. 아래와 같은 코드로 해결이 가능하였다.
let espresso = ['espresso'];
let americano = espresso.slice()
americano.push('water');
let caffeLatte = espresso.slice()
caffeLatte.push('milk');
let mocha = caffeLatte.slice()
mocha.push('chocolateSyrup');
let vanillaLatte = caffeLatte.slice()
vanillaLatte.push('vanillaSyrup');
console.log(espresso);
console.log(americano);
console.log(caffeLatte);
console.log(mocha);
console.log(vanillaLatte);
const, 변수와 상수 사이

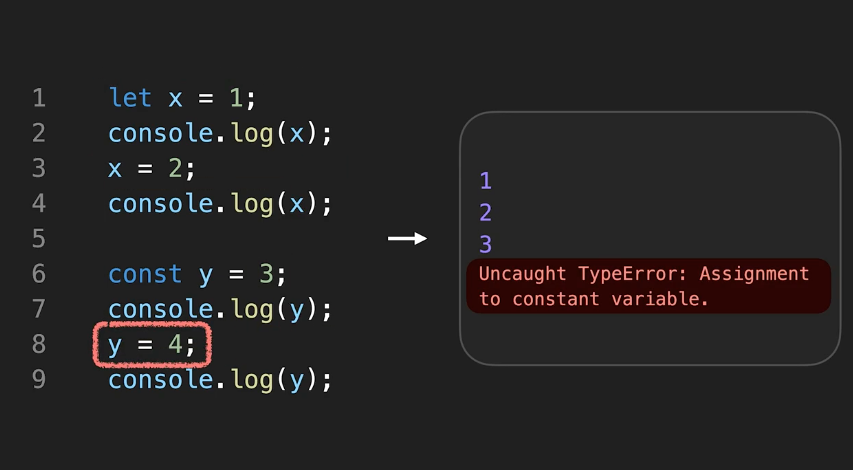
const로 값을 재할당 하고 실행을 하면 오류가 뜬다.

여기서 상수를 뜻하는 const로 변수를 지정한다는것이 이상하게 보일수도 있다.

만약 검색 기능을 만든다고 할때 검색 키워드는 변수이다, 하지만 검색을 하고 나서 검색 키워드는 바뀌면 안되는 값이기 때문에 위에 보이는 코드잇은 상수여야 하는것이다.
실제 날씨 날짜 사용자의 입력값에 따라 다양한 변수 값이 있으면서도 코드가 동작하는 순간에는 결국 상수로 쓰이는 경우가 더 많다.
코드가 짧을 경우에는 큰 문제가 없지만 긴 코드를 작성할 경우 각 변수들이 어떤 값을 가지고 있는지 혼란스러울수 있기때문에 부담을 덜기위해 const키워드로 변수를 선언하기도 한다.

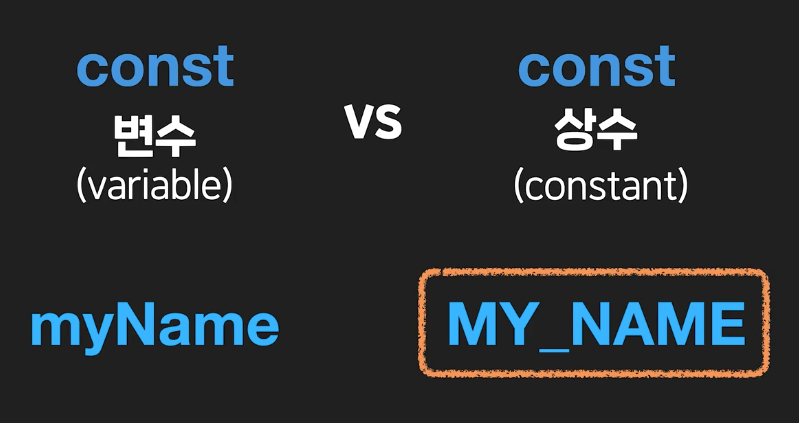
변수와 상수를 구분하는 방법으로는 위와같이 다른 방식으로 이름을 표현해 준다.

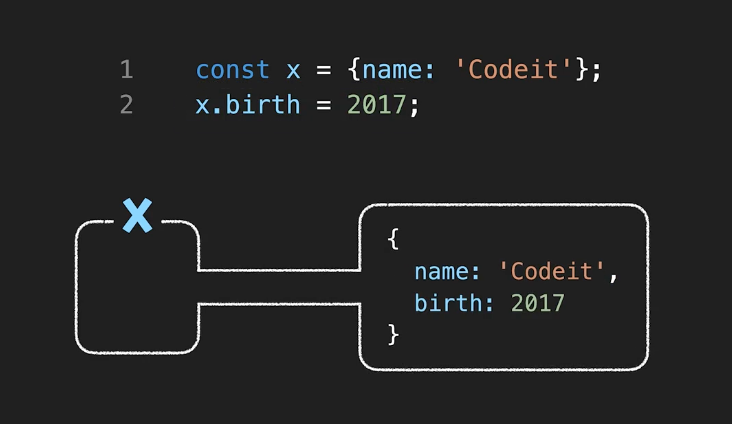
주의사항으로 위 사진은 x.brain에 할당연산자로 값을 재할당 하는것으로 보일수도 있다. 하지만 객체의 프로퍼티나 배열의 요소들이 변경되는 경우는 변수가 가진 주소값이 변경되는 것이 아니기 때문에 const키워드로 변수를 선언했다 하더라도 값이 바뀔수 있다는것을 알아두는것이 좋다.

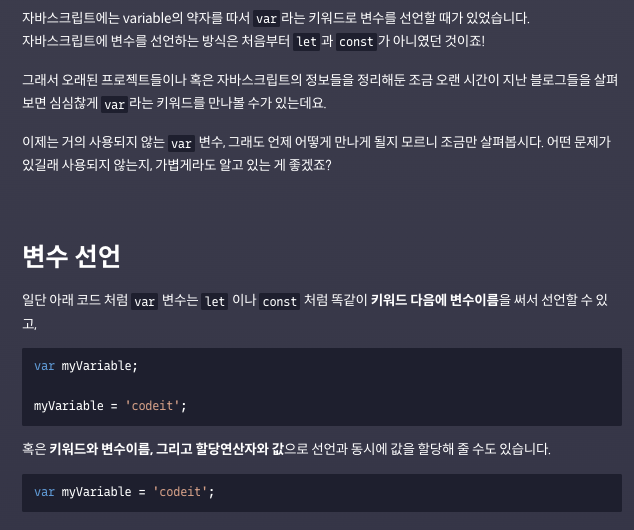
자바스크립트에는 variable의 약자를 따서 var라는 키워드로 변수를 선언할 때가 있었다. 그래서 오래된 프로젝트들이나 혹은 자바스크립트의 정보들을 정리해둔 조금 오랜 시간이 지난 블로그들을 살펴보면 심심찮게 var라는 키워드를 만나볼 수 있다.

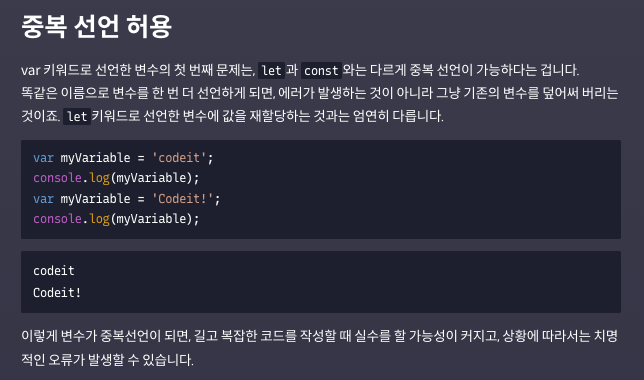
var 키워드로 선언한 변수의 첫 번째 문제는, let과 const와는 다르게 중복 선언이 가능하다는 점이다.
변수가 중복선언이 되면, 길고 복잡한 코드를 작성할 때 실수를 할 가능성이 커지고, 상황에 따라서는 치명적인 오류가 발생할 수 있다.

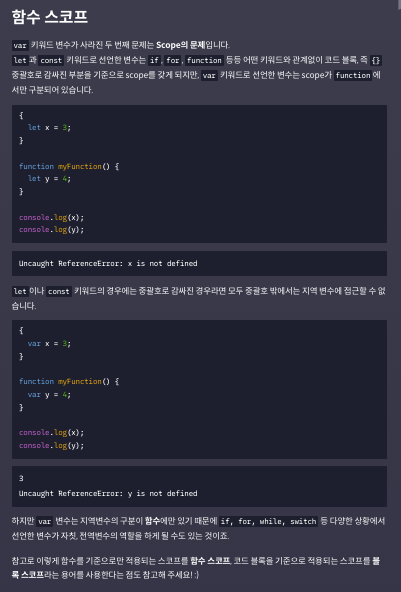
let과 const 키워드로 선언한 변수는 if, for, function 등등 어떤 키워드와 관계없이 코드 블록, 즉 {} 중괄호로 감싸진 부분을 기준으로 scope를 갖게 되지만, var 키워드로 선언한 변수는 scope가 function에서만 구분되어 있다.
let이나 const 키워드의 경우에는 중괄호로 감싸진 경우라면 모두 중괄호 밖에서는 지역 변수에 접근할 수 없지만, var 변수는 지역변수의 구분이 함수에만 있기 때문에 if, for, while, switch 등 다양한 상황에서 선언한 변수가 자칫, 전역변수의 역할을 하게 될 수도 있다.
참고로 이렇게 함수를 기준으로만 적용되는 스코프를 함수 스코프, 코드 블록을 기준으로 적용되는 스코프를 블록 스코프라는 용어를 사용한다.

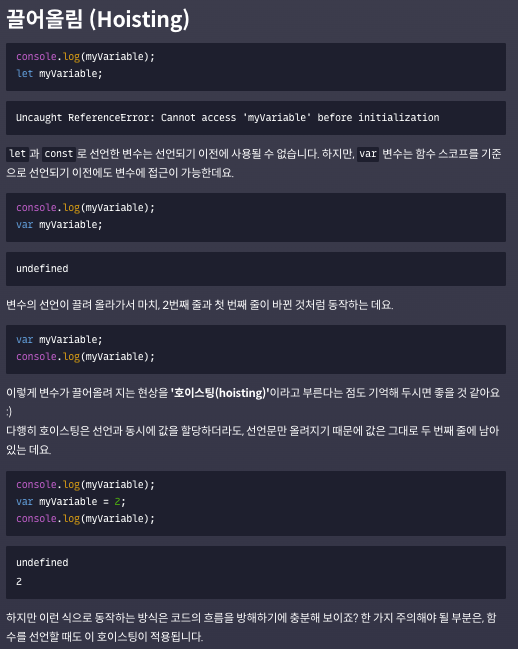
let과 const로 선언한 변수는 선언되기 이전에 사용될 수 없다. 하지만, var 변수는 함수 스코프를 기준으로 선언되기 이전에도 변수에 접근이 가능하다.
두번째 코드를 보면 변수의 선언이 끌려 올라가서 마치, 2번째 줄과 첫 번째 줄이 바뀐 것처럼 동작하는데, 이렇게 변수가 끌어올려 지는 현상을 '호이스팅(hoisting)'이라고 부른다는 점도 기억해 두면 좋다.

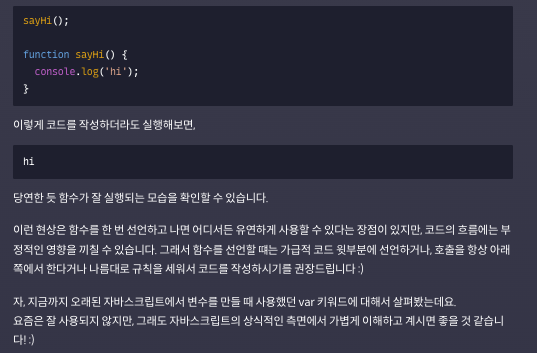
주의해야 될 부분은, 함수를 선언할 때도 이 호이스팅이 적용된다. 위 사진에는 당연한 듯 함수가 잘 실행되는 모습을 확인할 수 있다.
이런 현상은 함수를 한 번 선언하고 나면 어디서든 유연하게 사용할 수 있다는 장점이 있지만, 코드의 흐름에는 부정적인 영향을 끼칠 수 있기때문에 함수를 선언할 떄는 가급적 코드 윗부분에 선언하거나, 호출을 항상 아래쪽에서 한다거나 나름대로 규칙을 세워서 코드를 작성하는것이 권장된다.
오늘 공부는 여기까지!
할수 있는 만큼! 대신 꾸준히 나아가는 개발자가 되겠다.😊
