
네이버 지도를 웹 페이지에서 가지고와 장소를 설명해보겠다.
우선 여기 를 클릭하여 네이버 클라우드에 가입 해야한다.
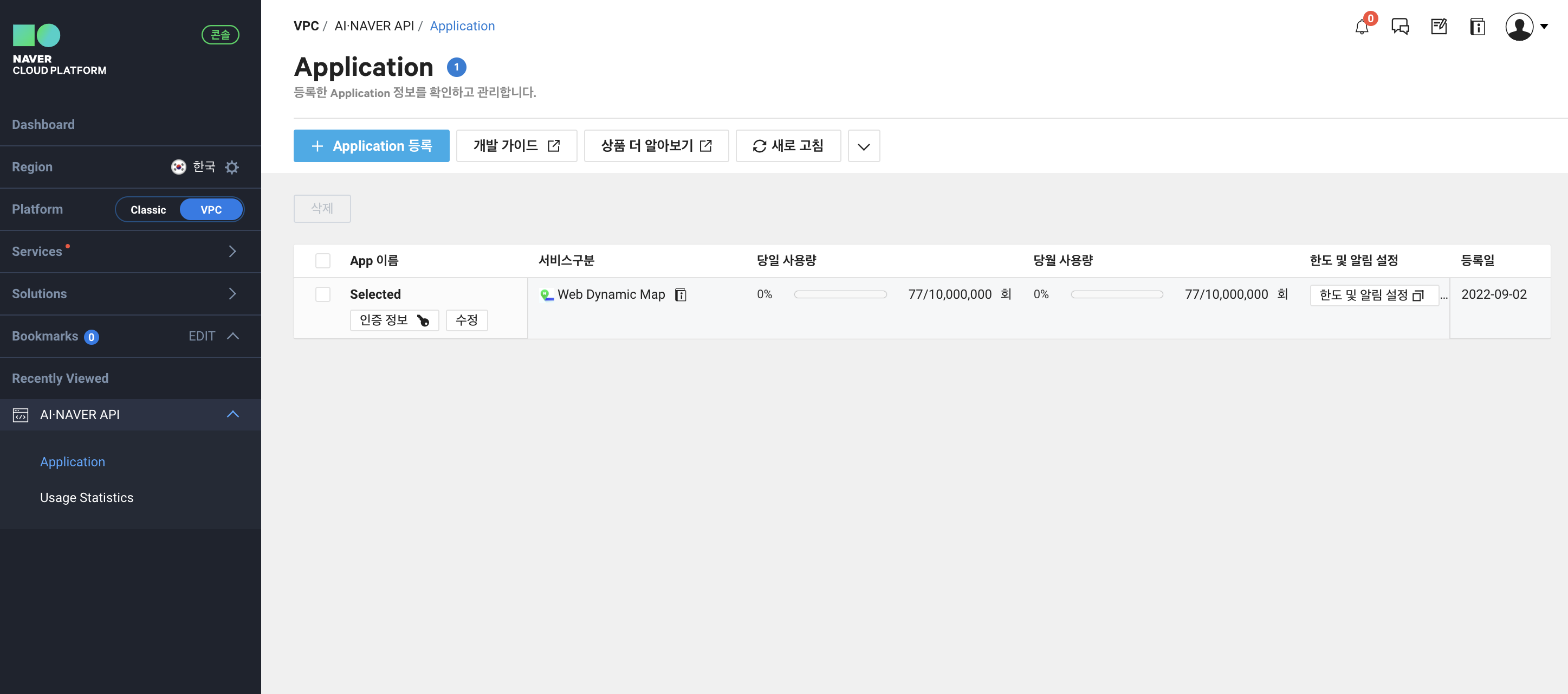
가입하고 나면 이렇게 Application 관리를 할 수 있다. 인증 정보를 클릭하면 clientID를 확인할 수 있다.

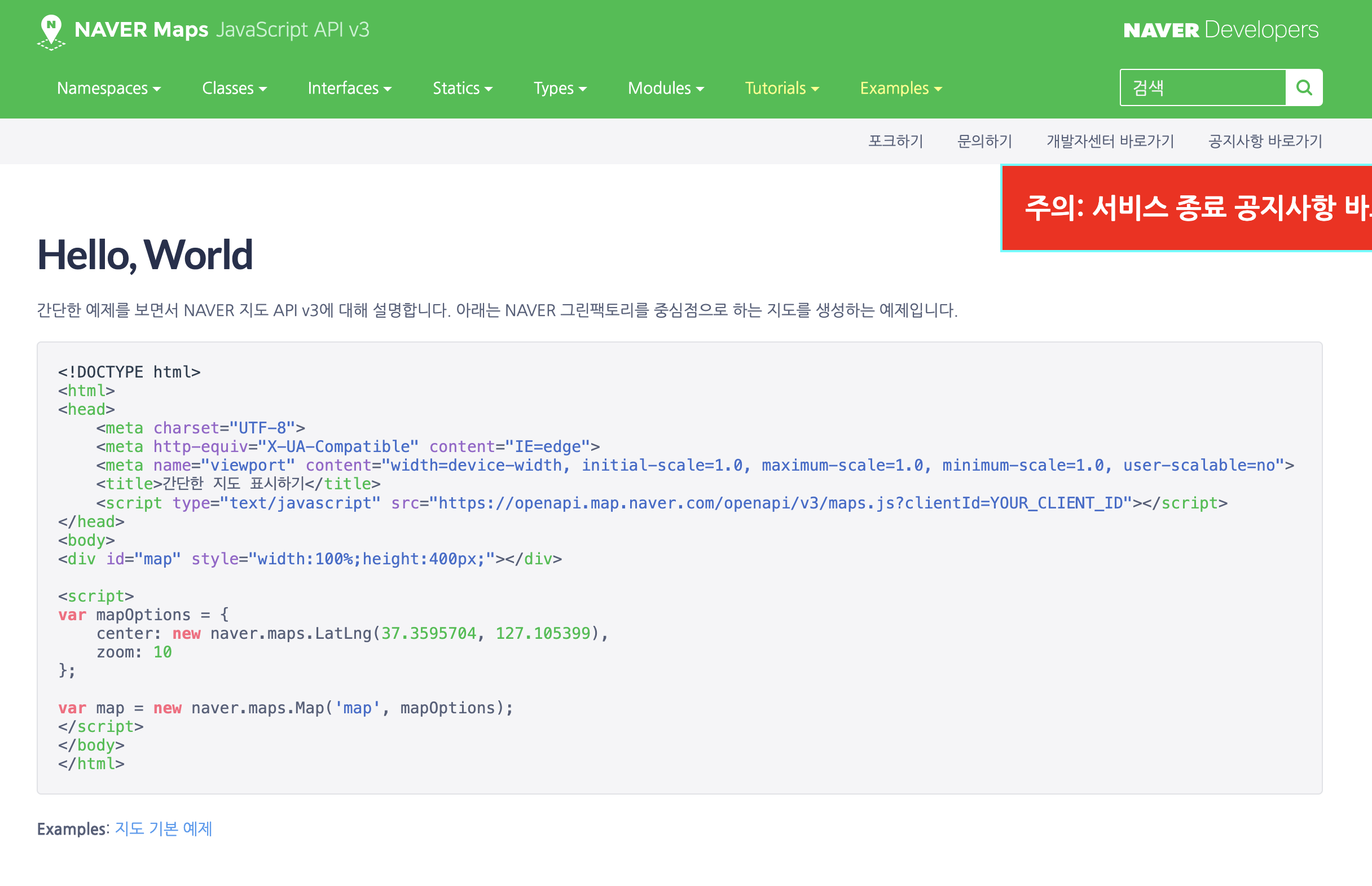
자 이제 구현을 해볼시간 여기 를 클릭하여 공식문서에 들어가보자

공식문서 상에는 React기준이 아닌 HTML 기준이기 때문에 SPA 환경인 React 에서는 body 부분을 제외한 후 복붙을 한다.
React.js 를 손보러 가기 전에 중요한 사항을 하나 말해주자면 위에서 복사붙여 넣기 한 아래의 코드(여기)에는 Client_ID가 들어가야 하는데 그대로 넣는것이 아닌 .env 파일로 따로 관리 하도록 하자. 노출이 되면 안되는 정보이다.
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?clientId=YOUR_CLIENT_ID(여기)"></script>
본론으로 들어와 원하는 지도가 출력 되도록 구현 해보자.
import * as S from './Map.Styled';
function Map() {
const mapElement = useRef(null);
useEffect(() => {
const { naver } = window;
if (!mapElement.current || !naver) return;
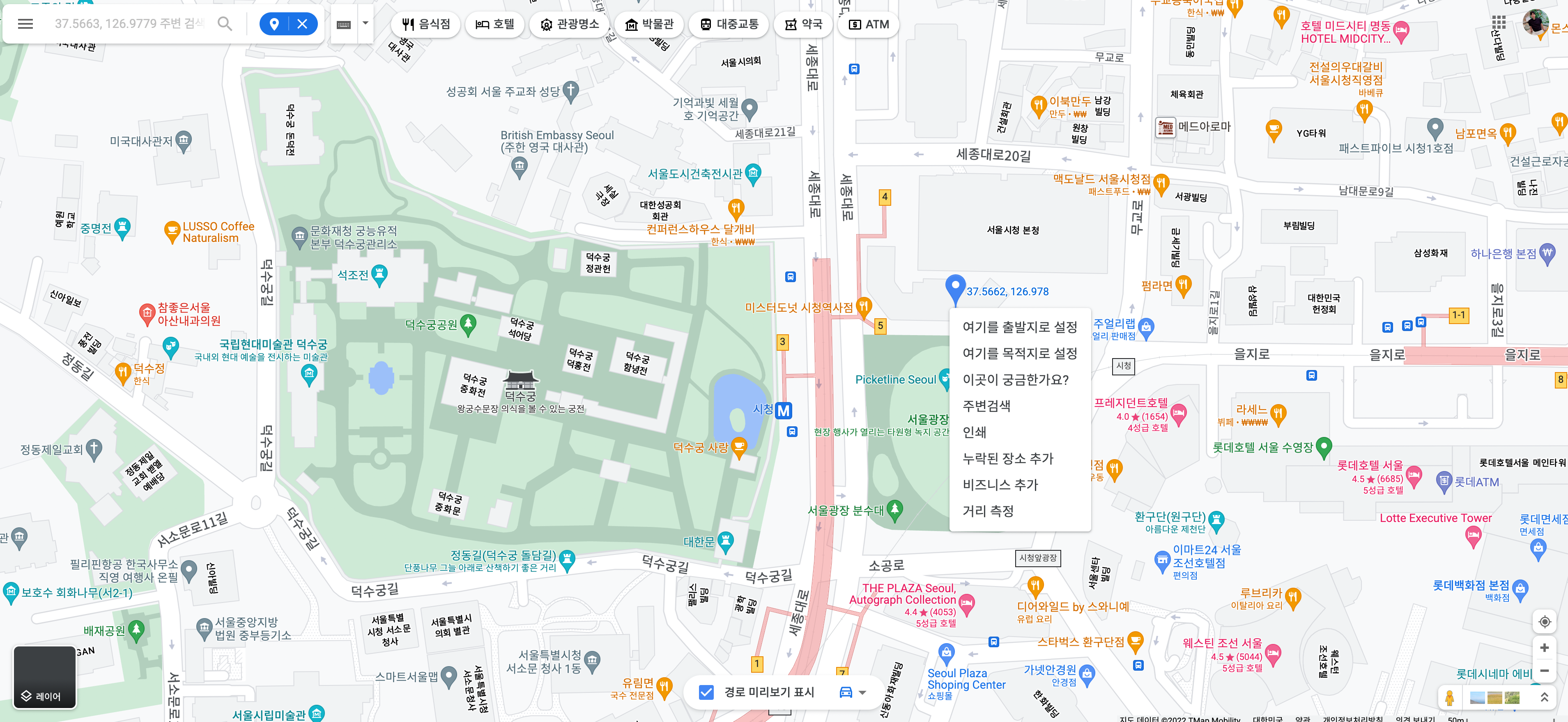
//로케이션표시 Google maps에서 원하는 장소 찾은 후 주변검색을 누르면 좌표를 찾을 수 있다.
const location = new naver.maps.LatLng(37.5663, 126.9779);
//네이버 지도 옵션 선택
const mapOptions = {
center: location,
zoom: 16,
zoomControl: true,
zoomControlOptions: {
position: naver.maps.Position.TOP_RIGHT,
},
};
const map = new naver.maps.Map(mapElement.current, mapOptions);
//지도상에 핀 표시 할 부분
new naver.maps.Marker({
position: location,
map: map,
});
}, []);
return (
<S.MapLayout ref={mapElement} />;
);
}
export default Map;지도 좌표는 아래와 같이 구글맵에서 주변검색 클릭을 통해 찾을수 있다.

위 코드에 주석과 공식문서를 보고 차근히 알아보면 맵이 그려지는 원리를 알 수 있을 것이다.
배운점
외부 API를 처음 사용해보다 보니 시행착오가 많았다. 하지만 공식문서를 읽어보면서 점점 원리를 이해 할수 있게 되고 손쉽게 외부 API도 사용할수 있게 되는 것이 흥미로웠다. 차근히 읽어보는 것이 조금 답답할수도 있지만 한번에 제대로 이해하고 넘어가는 습관을 들이는 것이 결론적으로는 가장 빠른 길이라는 생각이 들었다.
앞으로도 차근히 차곡차곡 성장하는 개발자가 되겠다.
