
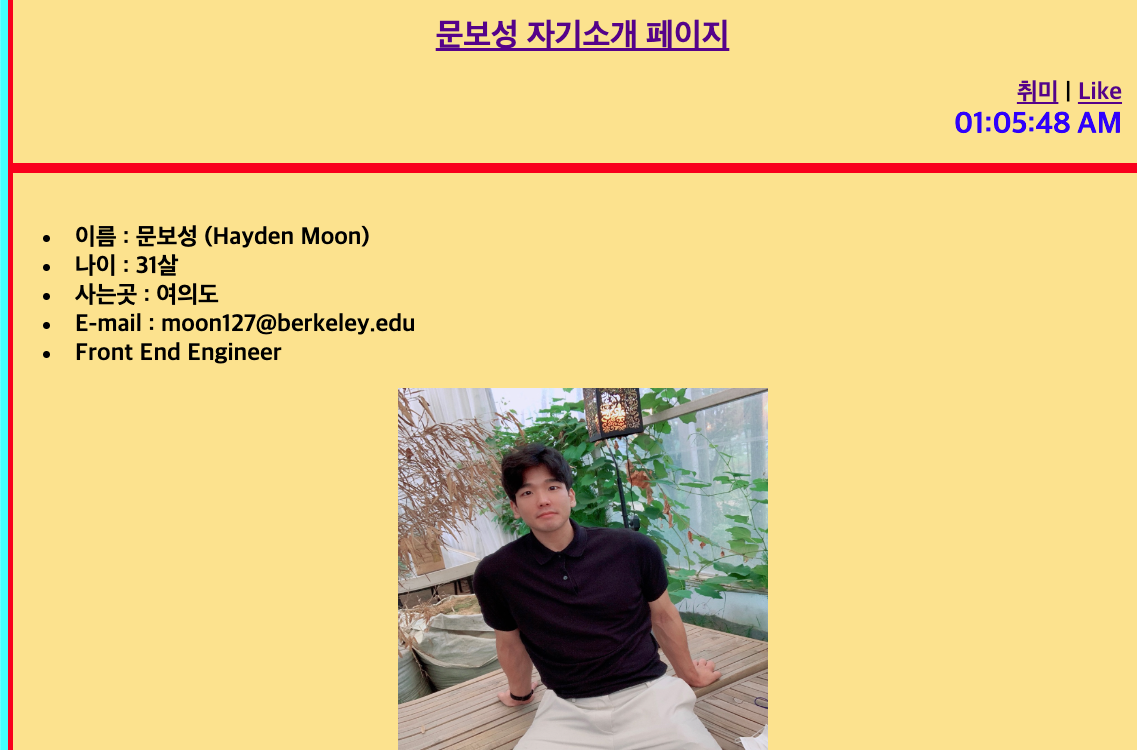
위코드 사전스터디의 첫주 미션에서 만들었던 개인페이지에 시간을 표시해주는 기능을 추가 해 보았다.

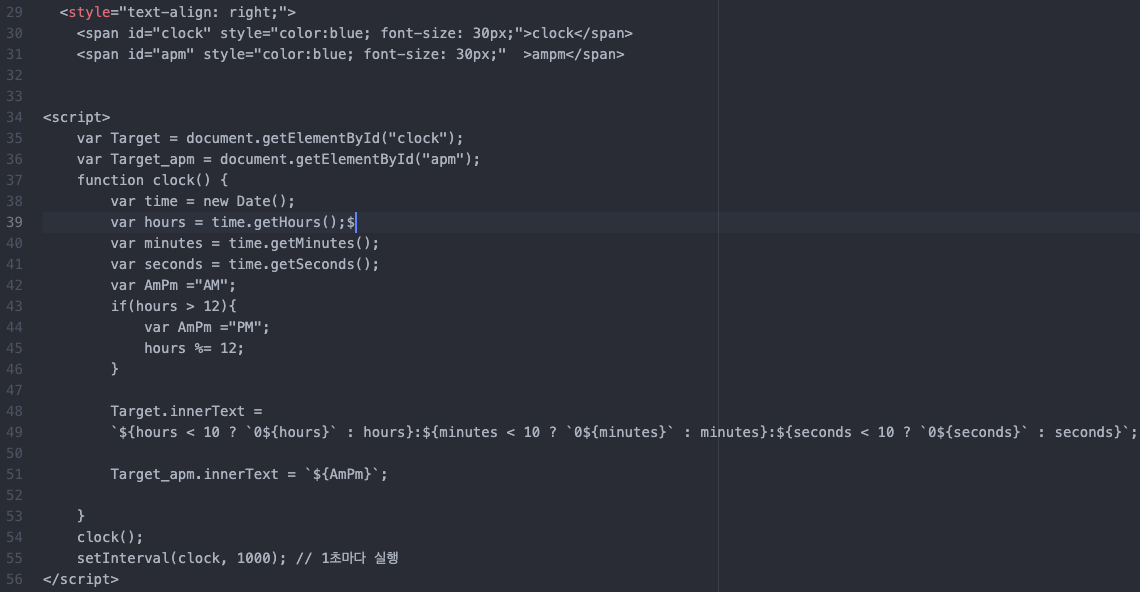
위 사진과 같이 new Date()를 통해 현재 날짜와 시간이 저장된 Date객체를 만들고 월, 일, 요일, 시, 분, 초 데이터들을 변수로 지정했다.
Document.getElementById("clock")를 통해 문서 내 "clock" id 속성을 가진 요소를 Target으로 저장하고 innerText를 통해 Target의 text값 부분에 표현하고자 하는 값을 출력했다. 시, 분, 초 중에서 수가 한자리 수면 0을 채워줘서 두 자릿수로 표현하도록 하였다.
그리고 setInterval(clock,1000) 을 통해 1초 간격으로 함수를 실행하도록 하였다.
Github Page
https://moonhayden.github.io/Intro-web-site/
