
프로그래밍과 데이터의 두번째 파트인 배열을 마무리 하였다. 비교적 객체 파트와 비슷한 면이 있어서 이해가 쉬웠지만 다소 복잡한 부분은 이해하는데 시간이 걸렸다.
배열

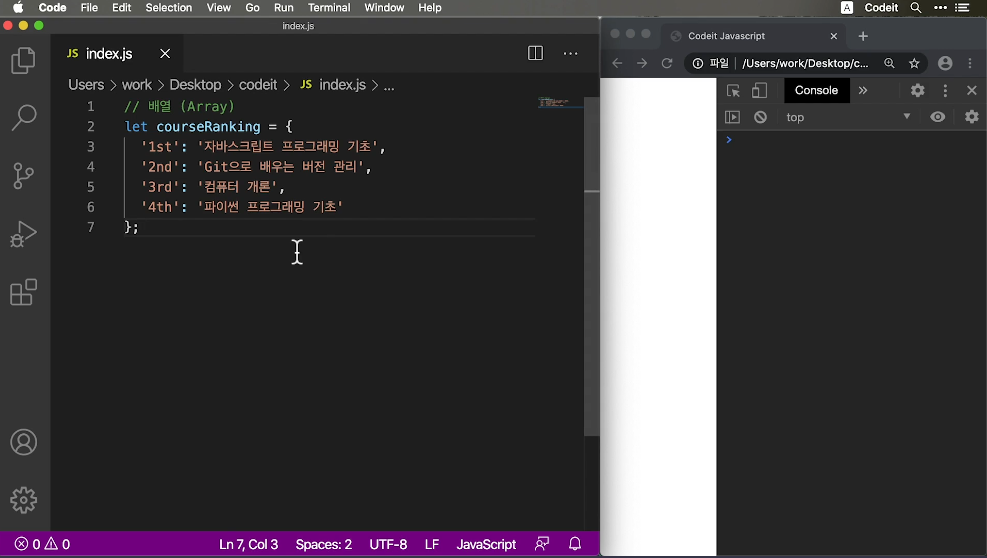
인기가 많은 수업 순으로 객체를 만들어 보았다. 프로퍼티의 이름보다 값들의 순서가 더 중요한 상황이라 배열(Array)을 사용하는 것이 더 좋은 상황이다.

배열은 위 형식과 같이 대괄호 안에 안덱스 값을 넣어주면 된다.
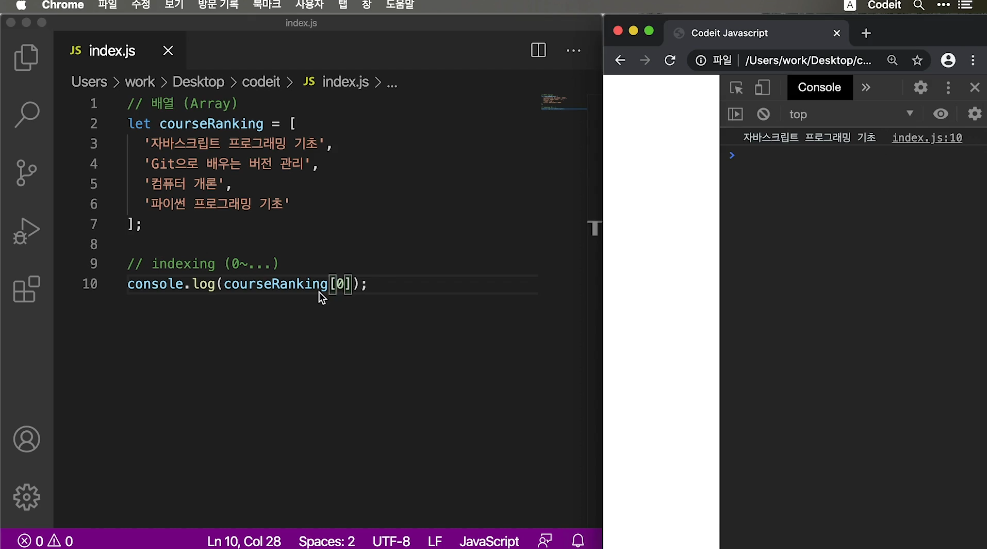
console.log 안에 배열 이름을 넣고 대괄호 안에 인덱스를 넣으면 요소가 호출된다. 0부터 시작하는 Indexing 특성상 가장 위에 있는 배열을 호출하기 위해선 0을 넣어야한다.
배열 다루기

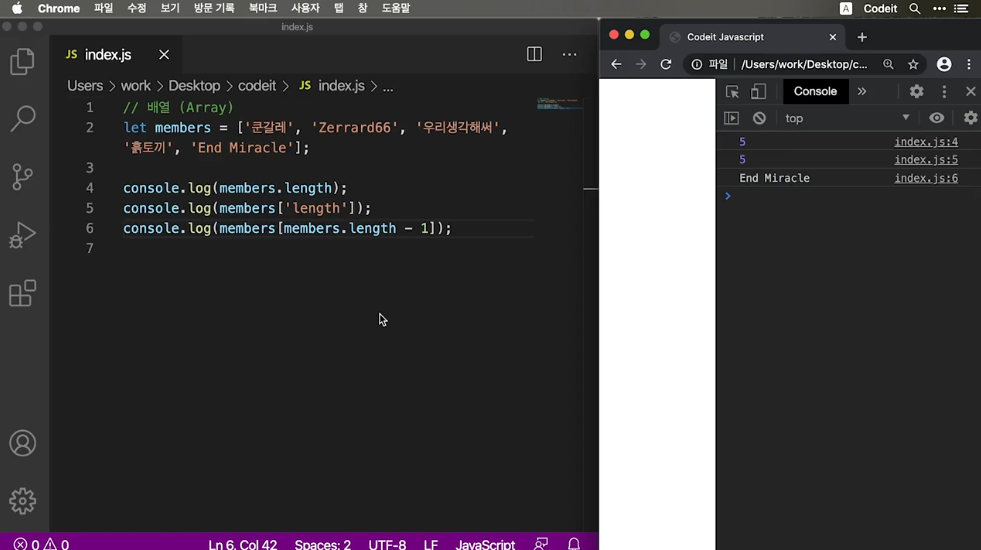
Length를 활용하여 배열에 몇개의 요소 있는지 알아볼 수 있다. 점 표기법과 대괄호 표기법 둘다 사용이 가능하다.
Length-1 을 사용하면 배열의 가장 마지막에있는 요소을 끌어올 수 있다.

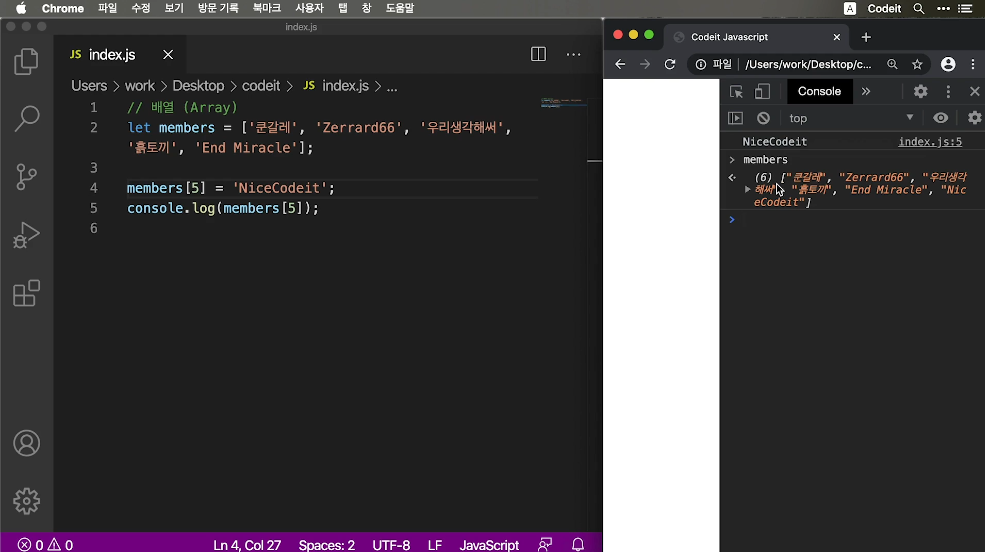
위 사진 처럼 members[5] = “NiceCodeit”; 을 통해 요소를 추가 하는것이 가능하다.

이미 있는 인덱스 값에 새로운 요소값을 넣어주면 기존 요소에서 새로운 요소로 수정이 된다.

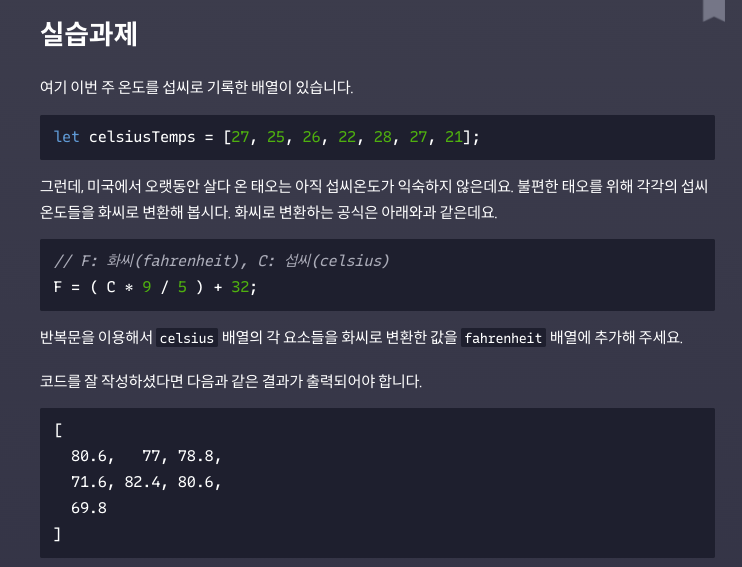
요소들을 공식에 맞게 수정하여 새로운 배열을 만들어 주는 문제이다. 아래와 같은 코드로 해결이 가능하였다.
let celsiusTemps = [27, 25, 26, 22, 28, 27, 21];
let fahrenheitTemps = [];
for (let i in celsiusTemps) {
fahrenheitTemps[i] = (celsiusTemps[i] * 9 / 5) + 32;
}
console.log(fahrenheitTemps);
배열 메소드 1

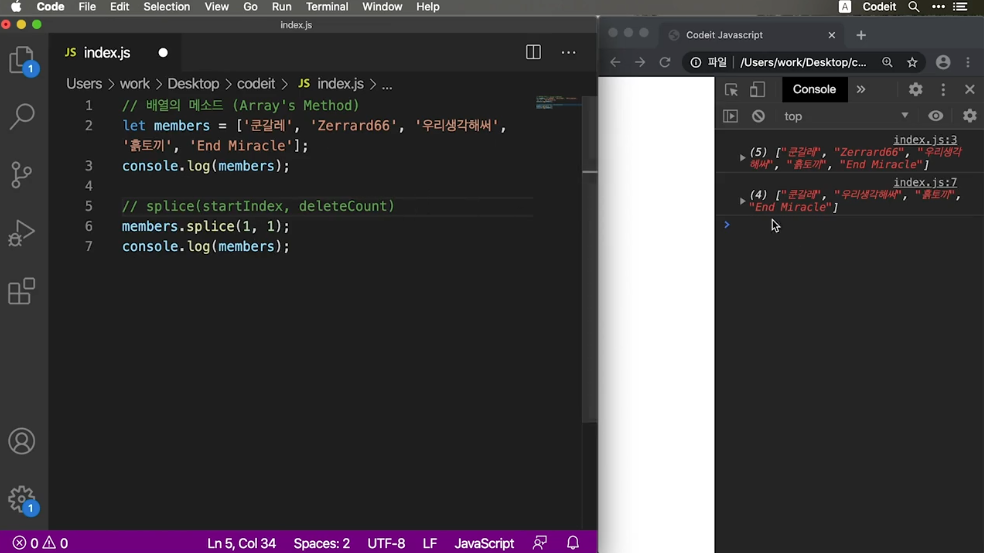
배열을 삭제하는 방법으로는 위 사진처럼 delete가 아닌 splice를 사용한다. delete를 사용할 경우 오른쪽의 결과 처럼 empty값이 나와서 완벽히 지워졌다고 할 수 없다.
splice 사용시 주의해야할 점은 지울 인덱스 번호 옆에 몇개의 요소를 지울지도 함깨 넣어줘야 한다. 만약 1 이라고만 쓰면 1 인덱스 이후의 모든 요소를 삭제한다.

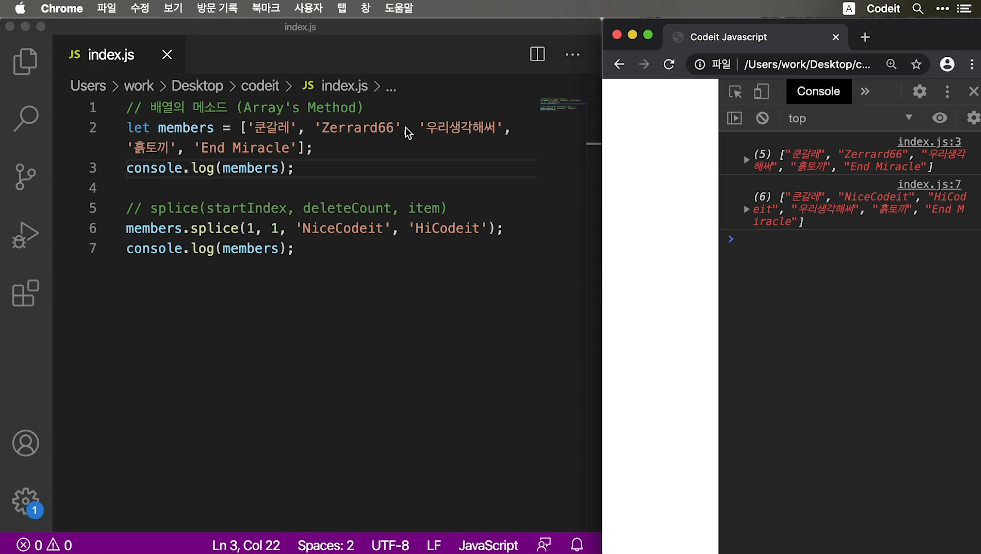
Splice에 인덱스, 삭제할 요소 수 옆에 새로운 요소 이름을 넣으면 배열에 요소를 추가하는 것도 가능하다.
만약 삭제할 요소 수를 0으로 하면 요소만 추가하는것도 가능하다.

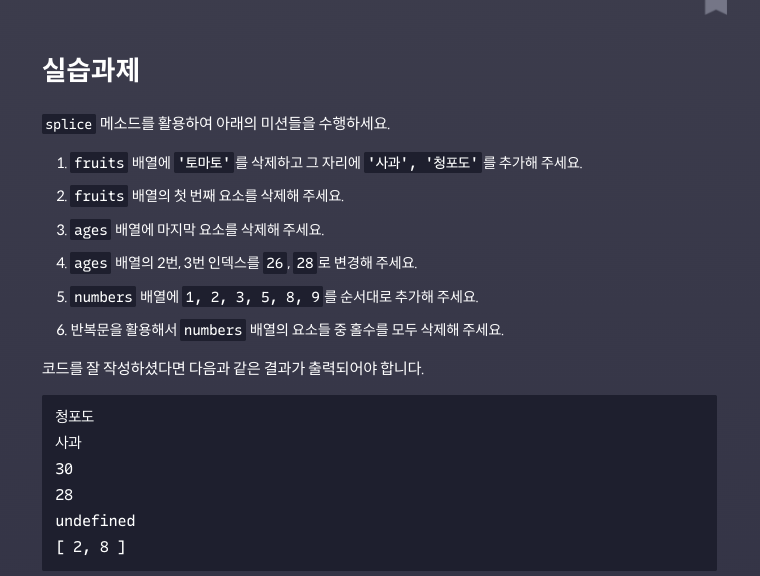
메소드를 활용하는 실습 문제이다. 아래와 같은 코드로 해결이 가능하였다.
let fruits = ['레몬', '토마토', '딸기', '바나나'];
let ages = [20, 24, 25, 29, 30, 33];
let numbers = [];
// fruits 배열에 '토마토'를 삭제하고 그 자리에 '사과', '청포도' 를 추가해 주세요.
fruits.splice(1, 1, '사과', '청포도')
// fruits 배열의 첫 번째 요소를 삭제해 주세요.
fruits.splice(0, 1)
// ages 배열에 마지막 요소를 삭제해 주세요.
ages.splice(ages.length - 1, 1)
// ages 배열의 2번, 3번 인덱스를 26, 28로 변경해 주세요.
ages.splice(2, 2, 26, 28)
// numbers 배열에 1, 2, 3, 5, 8, 9를 순서대로 추가해 주세요.
numbers.splice(0, 0, 1, 2, 3, 5, 8, 9)
// 반복문을 활용해서 numbers 배열의 요소들 중 홀수를 모두 삭제해 주세요.
for (let i = 0; i < numbers.length; i++) {
if (numbers[i] % 2 !== 0) {
numbers.splice(i, 1)
i--
}
}
// 테스트 코드
console.log(fruits[1]);
console.log(fruits[0]);
console.log(ages[ages.length - 1]);
console.log(ages[3]);
console.log(numbers[3]);
console.log(numbers);
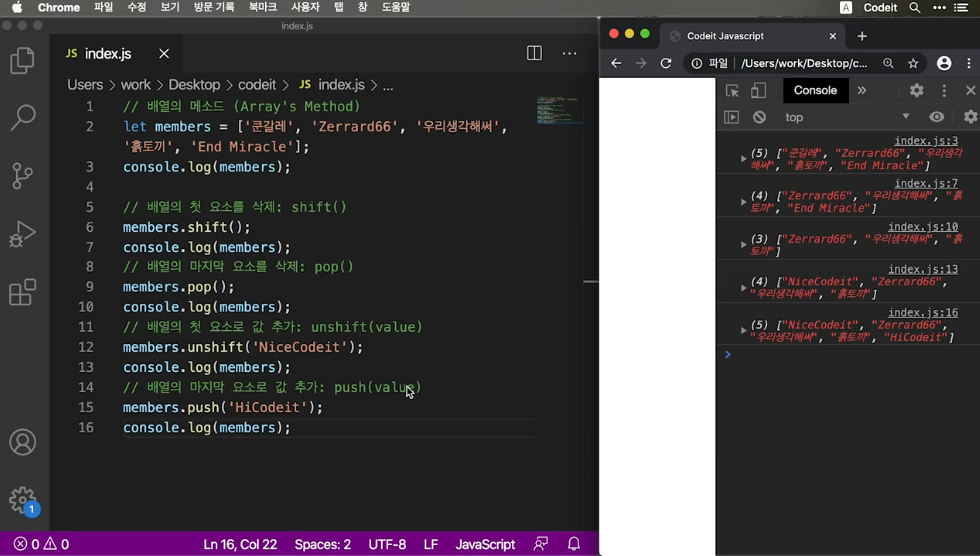
배열 메소드 2

위 사진과 같이 shift, pop, unshift, push 를 통해서 배열의 첫 요소나 마지막 요소의 삭제 및 추가가 가능하다.

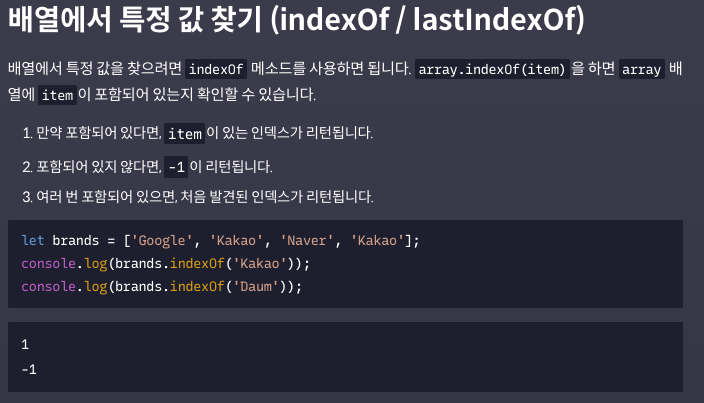
배열에서 인덱스 번호 찾기 = indexOf 사용
1. 만약 포함되어 있다면, item이 있는 인덱스가 리턴됩니다.
2. 포함되어 있지 않다면, -1이 리턴됩니다.
3. 여러 번 포함되어 있으면, 처음 발견된 인덱스가 리턴됩니다.

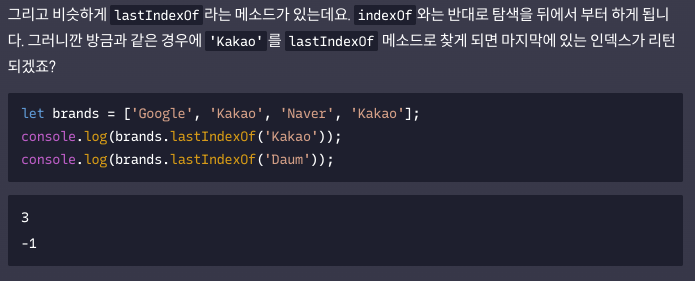
lastIndexOf 를 사용하면 마지막에 있는 요소부터 탐색을 하게된다.

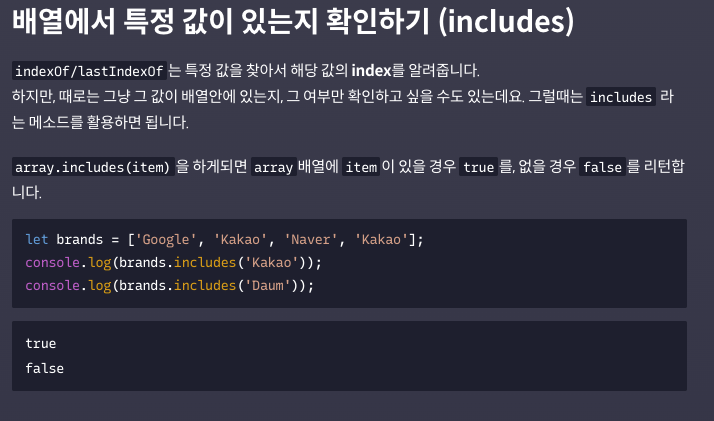
Include를 사용하면 배열에 해당 요소가 있는지 확인 가능하다.

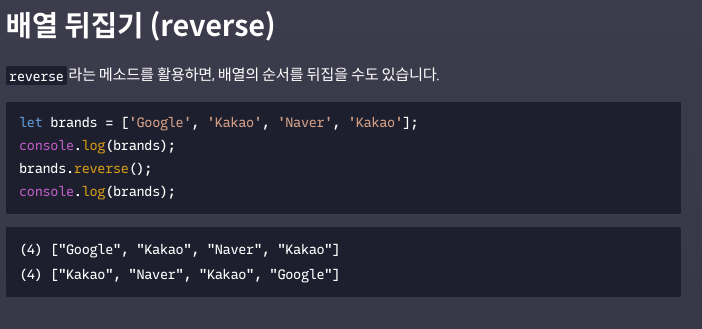
reverse를 통해 배열속 요소들의 순서를 뒤집을 수 있다.
아래 링크를 통해 더 많은 기능을 확인해볼 수 있다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
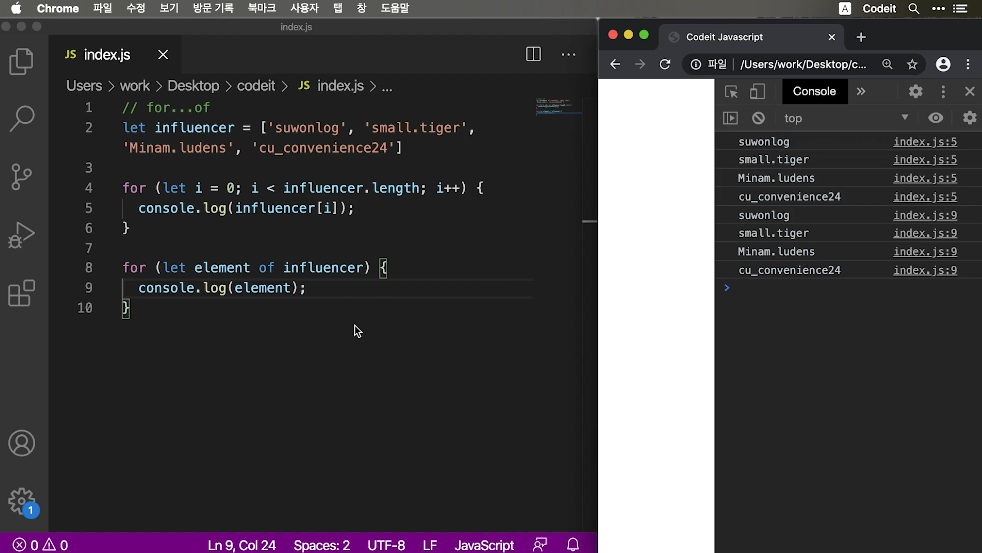
For…of 반복문

배열의 요소들을 가지고 반복적인 일을 수행할 경우에는 for(변수 of 배열) { } 문을 사용하면 코드를 간단하게 할 수 있다.
For in 문을 사용하는것도 비슷한 결과를 가지고 올 수 있지만 ,f 모든 프로퍼티들을 가지고 반복하기 때문에 조금 특별한 환경에서는 배열의 메서드나 lenght프로퍼티 들이 변수에 할당될 가능성이있다. 일반적 객체들에 더 최적화 되있는 for in 문은 배열에 사용하지 않는것이 권장된다.

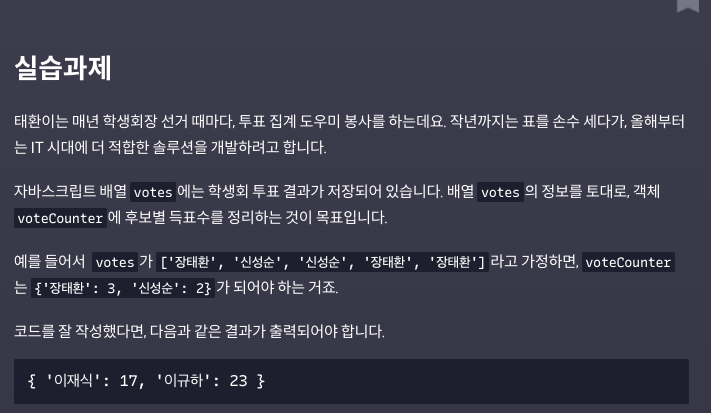
for…of 반복문과 if 문을 활용하여 해결하는 문제이다. 아래와 같이 해결 할 수 있었다.
let votes = [
'이재식', '이재식', '이규하', '이규하', '이규하',
'이재식', '이재식', '이규하', '이규하', '이재식',
'이규하', '이규하', '이규하', '이규하', '이재식',
'이재식', '이규하', '이재식', '이재식', '이재식',
'이재식', '이재식', '이규하', '이규하', '이규하',
'이규하', '이규하', '이재식', '이규하', '이규하',
'이규하', '이규하', '이재식', '이규하', '이규하',
'이규하', '이재식', '이재식', '이재식', '이규하',
];
let voteCounter = {};
for (let name of votes) {
// 코드를 작성하세요.
if (name in voteCounter) {
voteCounter[name] += 1
} else {
voteCounter[name] = 1
}
}
console.log(voteCounter);
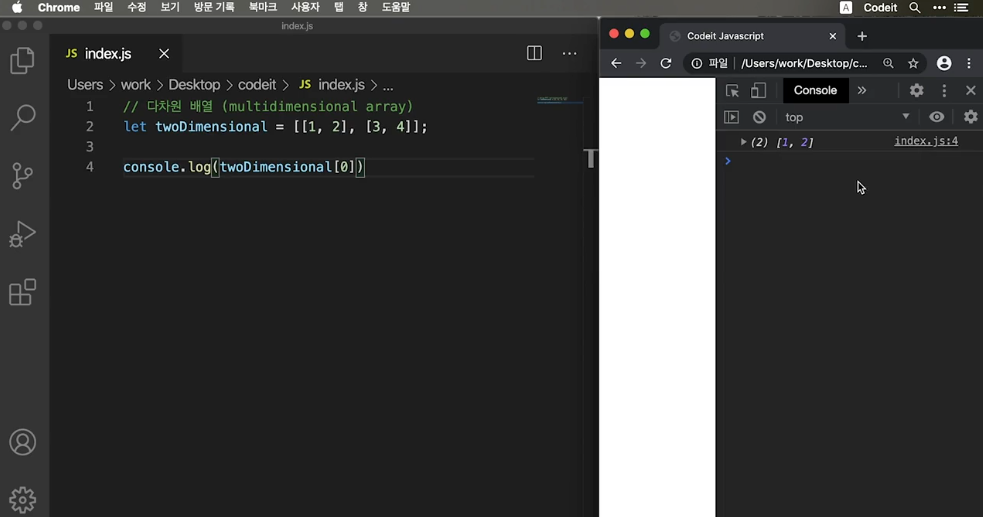
다차원 배열

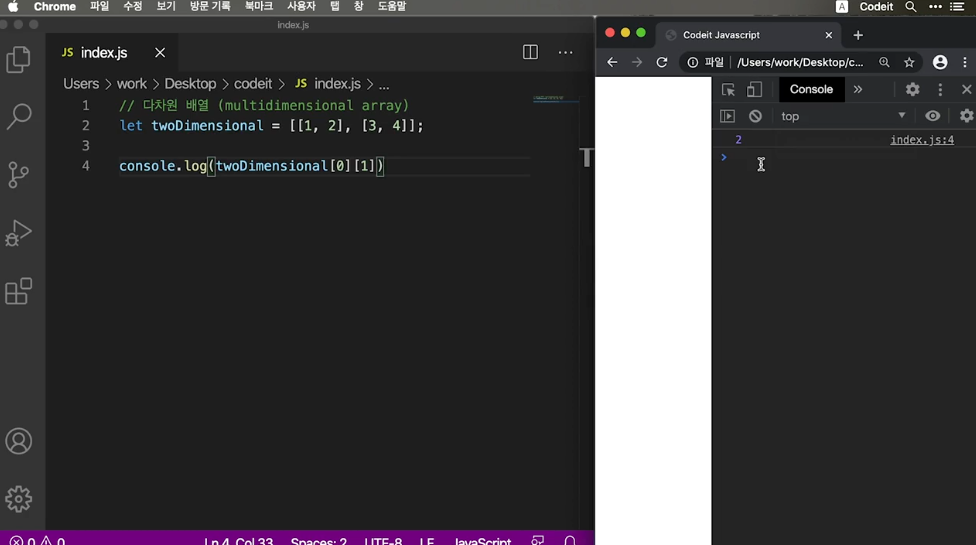
위 사진과 같이 배열 안에 배열이 있는것을 다차원 배열이라고 한다. 0번 인덱스를 불러오면 1,2를 불러오게 되고 또 여기서 1 인덱스를 불러오면 아래와 같이 2를 불러오게 된다.


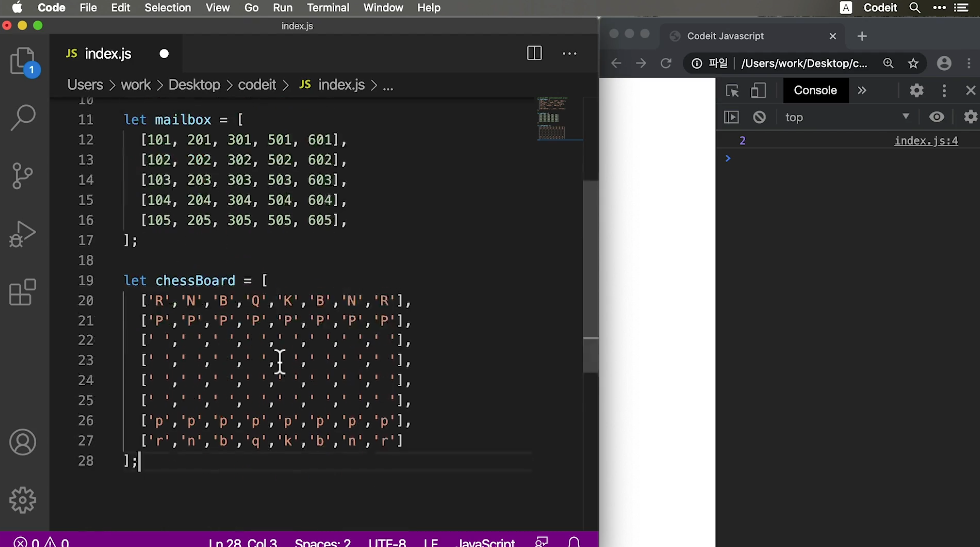
다차원 배열은 값들의 의미보다는 값들의 위치나 순서에 촛점 맞춰 있을때 활용하면 유용하다.

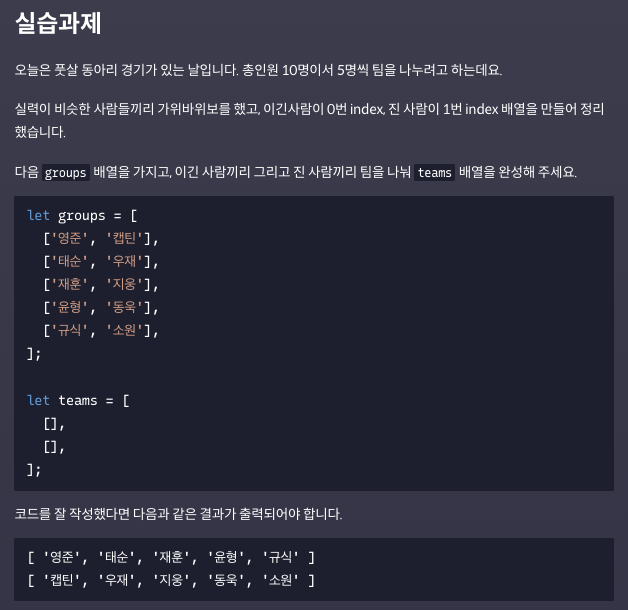
Groups의 인덱스를 뒤집어서 teams에 할당해주면 되는 문제이다.
예를 들면 1 0 태순은 0 1 팀으로 2 0 재훈은 0 2 팀으로 2 1 지웅은 1 2 팀으로 리버스 해주는 원리이다.
아래와 같은 코드로 해결이 가능하다.
let groups = [
['영준', '캡틴'],
['태순', '우재'],
['재훈', '지웅'],
['윤형', '동욱'],
['규식', '소원'],
];
let teams = [
[],
[],
];
for (let i = 0; i < groups.length; i++) {
for (let j = 0; j < groups[i].length; j++) {
teams[j][i] = groups[i][j]
}
}
console.log(teams[0]);
console.log(teams[1]);
오늘 공부는 여기까지!
할수 있는 만큼! 대신 꾸준히 나아가는 개발자가 되겠다.😊
