
프로그래밍 핵심 개념 3가지 중 마지막 개념인 제어문을 마무리 하였다. 응용 문제중에 다소 까다로운 부분이 있어 조금 시간이 걸렸지만 무사히 마무리 하였다. 제어문(2/2)는 아래와 같이 크게 두 부분으로 나눠져 있다.
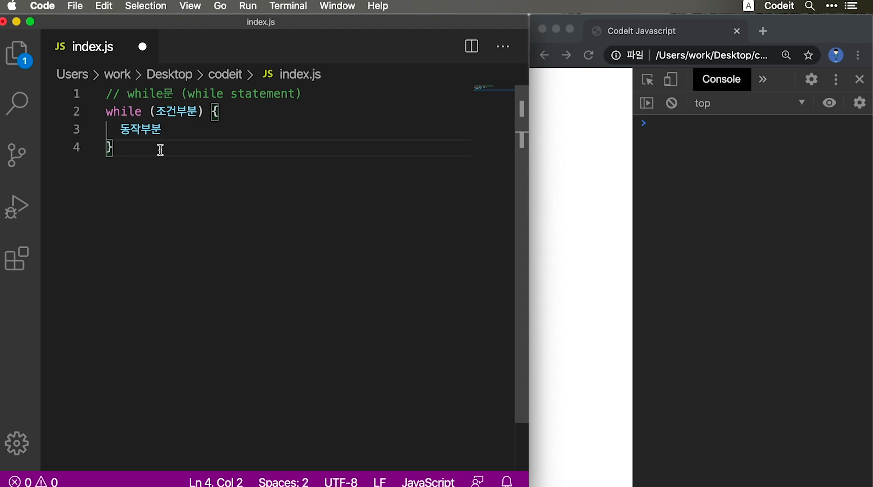
While문
 While문은 For 문과 비슷한 기능을 한다.
While문은 For 문과 비슷한 기능을 한다.
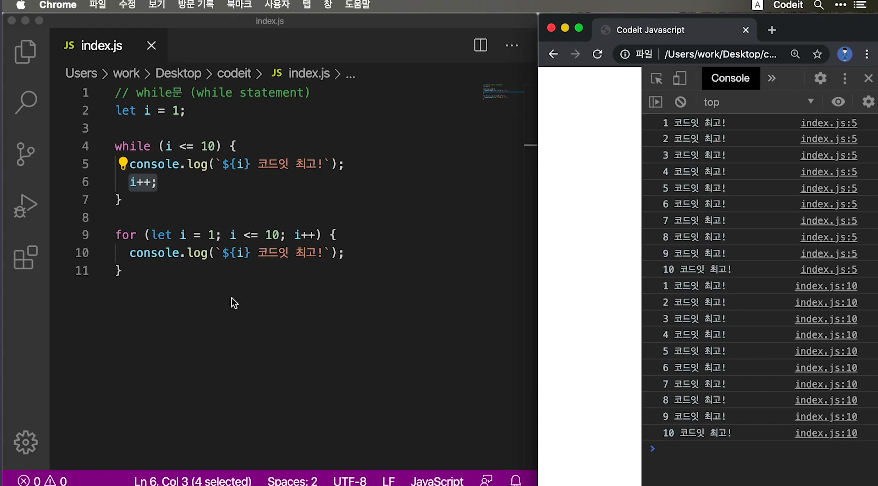
 위 사진처럼 For문과 같은 결과 값을 내지만 변수 i 값을 따로 밖에 둬야하는 특징이있다.
위 사진처럼 For문과 같은 결과 값을 내지만 변수 i 값을 따로 밖에 둬야하는 특징이있다.
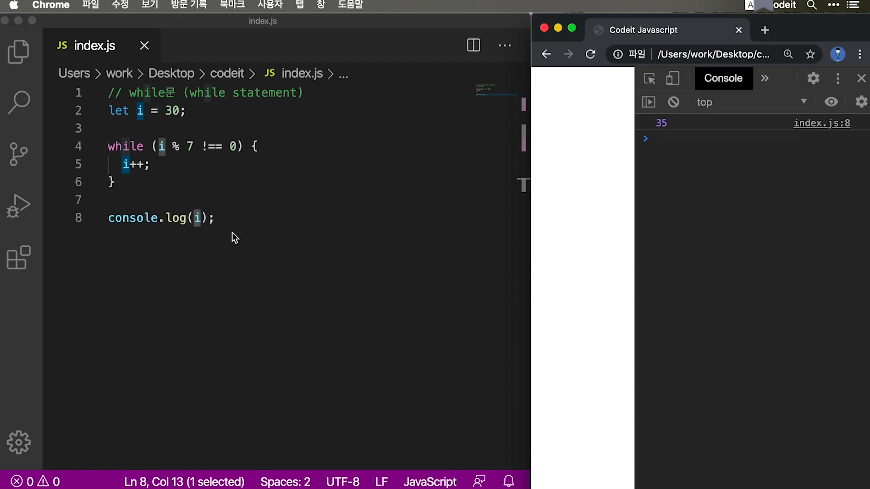
코드만 봐서는 For문이 가독성 측면에서 더 좋게 보일수는 있다. 하지만 아래 보이는 형식의 코드의 경우 For문은 조건 비교에 쓰이는 값을 반복문 내부에서만 사용하고, 반복이 끝나면 외부에서는 사용 할 수 없다. 그러므로 글로벌 변수를 조건 비교에 사용하고, 반복문 내부에서도 다루면서, 반복문이 종료된 이후에도 사용하려면 While문을 활용하는편이 좋다.

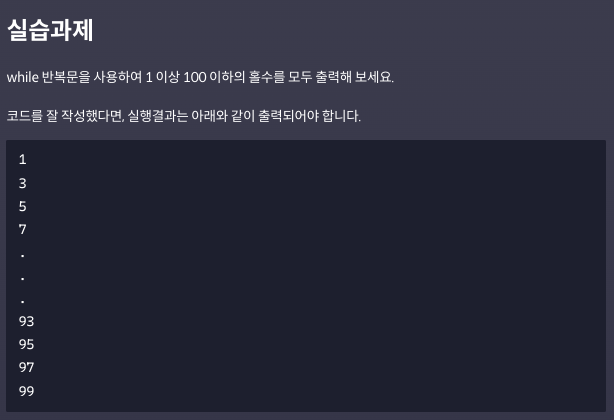
위 실습 문제는 아래와 같이 3가지 방법으로 풀이가 가능하다.
방법 1
let i = 1;
while(i <= 50) {
console.log(i * 2 - 1);
i++;
}
방법 2
let i = 1;
while (i <= 100) {
console.log(i);
i = i + 2;
}
방법 3
let i = 1;
while(i <= 100) {
if(i % 2 === 1)
console.log(i);
i++;
}
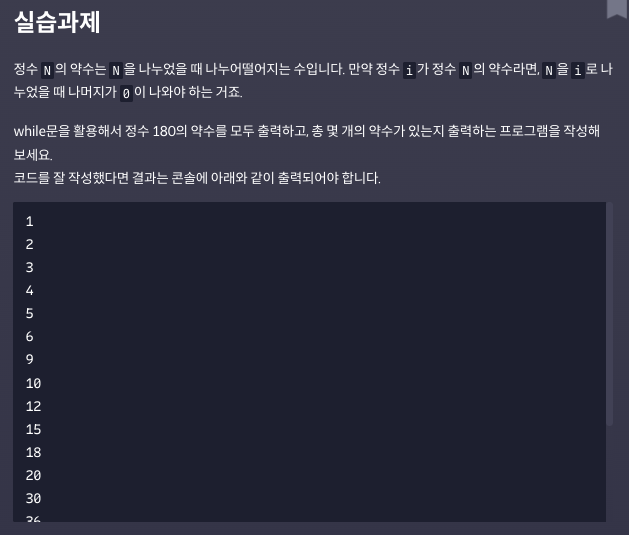
 조금 더 난이도 있는 문제이다. 조금 복잡하게 느껴졌지만 차근히 하나하나 정리하여 아래와 같이 해결하였다.
조금 더 난이도 있는 문제이다. 조금 복잡하게 느껴졌지만 차근히 하나하나 정리하여 아래와 같이 해결하였다.
const N = 180;
let i = 1;
let count = 0;
while (i <= 180) {
if (N % i === 0) {
console.log(i);
count++; }
i++;
}
console.log(${N}의 약수는 총 ${count}개입니다.);
Break와 Continue의 차이
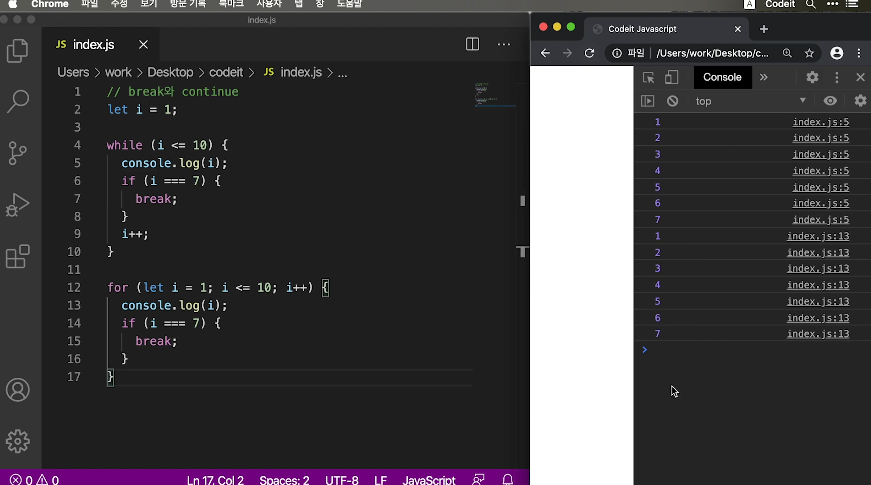
 Break문을 반복문에서 활용하면 반복문의 조건 부분과 상관없이 반복이 실행되는 도중에 빠져 나올수 있다.
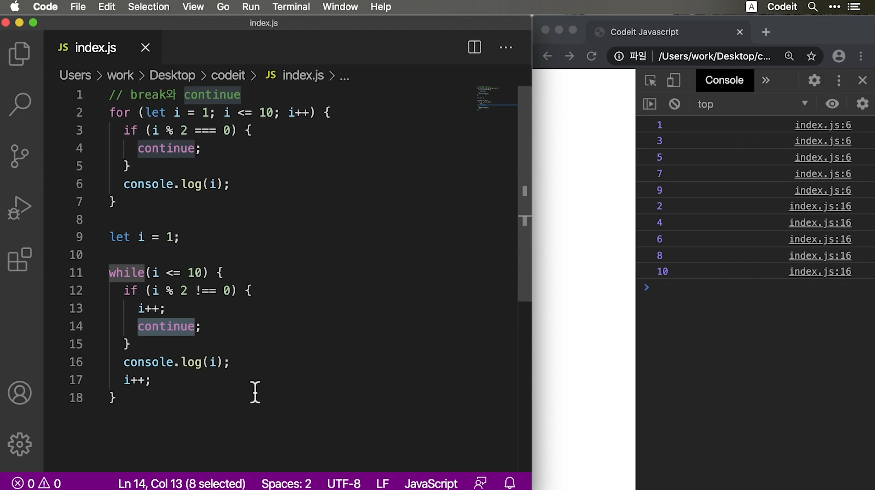
Break문을 반복문에서 활용하면 반복문의 조건 부분과 상관없이 반복이 실행되는 도중에 빠져 나올수 있다. Continue문은 동작 부분을 한번 건너 뛰는 기능을 한다. 즉 Continue아래의 동작부분은 실행이 되지 않고 바로 다음 부분으로 넘어가게 된다.
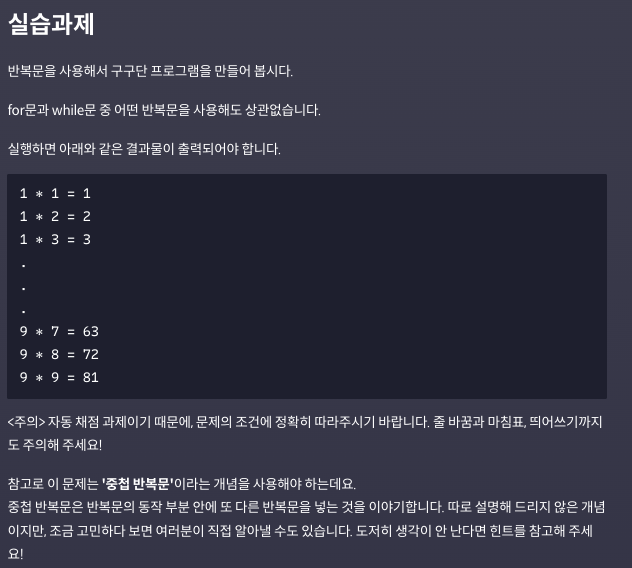
Continue문은 동작 부분을 한번 건너 뛰는 기능을 한다. 즉 Continue아래의 동작부분은 실행이 되지 않고 바로 다음 부분으로 넘어가게 된다. For문과 While문의 응용으로 중첩 반복문의을 사용하여 아래와 같이 풀이 해 보았다.
For문과 While문의 응용으로 중첩 반복문의을 사용하여 아래와 같이 풀이 해 보았다.
//While 문으로 풀이
let i = 1
let j = 1
while(i <= 9){
let j = 1
while(j <= 9){
console.log(${i} * ${j} = ${i * j});
j++;
}
i++;
}
//For 문으로 풀이
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= 9; j++) {
console.log(${i} * ${j} = ${i * j});
}
}
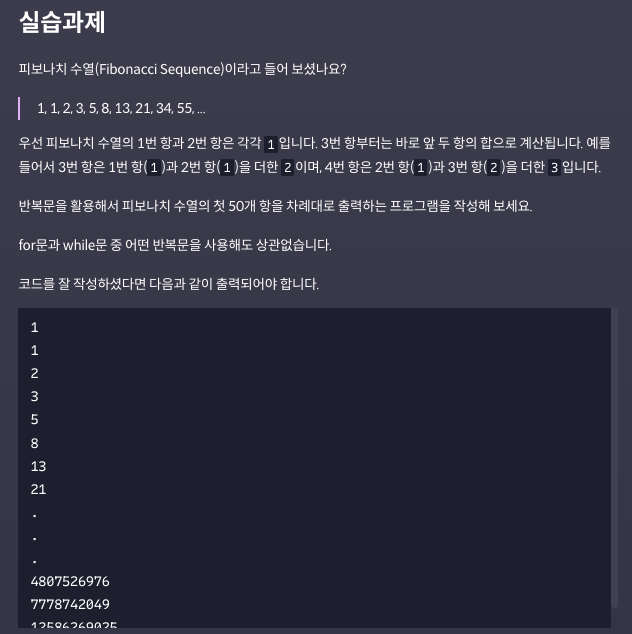
 파보나치 수열 문제도 아래와 같이 코드를 작성하여 해결 하였다.
파보나치 수열 문제도 아래와 같이 코드를 작성하여 해결 하였다.
let current = 1;
let previous = 0;
for (let i = 1; i <= 50; i++) {
console.log(current);
let temp = previous;
previous = current;
current = current + temp;
}
오늘 공부는 여기까지!
할수 있는 만큼! 대신 꾸준히 나아가는 개발자가 되겠다.😊
