 프로그래밍 핵심 개념의 마지막 파트인 제어문에 대해 공부 하였다. 기존 두 파트에 비해 다소 이해가 어려운 부분이 있어 두 파트로 나눠 공부 하는 것으로 결정하였다.
프로그래밍 핵심 개념의 마지막 파트인 제어문에 대해 공부 하였다. 기존 두 파트에 비해 다소 이해가 어려운 부분이 있어 두 파트로 나눠 공부 하는 것으로 결정하였다.
오늘 공부한 내용은 크게 4가지로 나눠진다.
If문
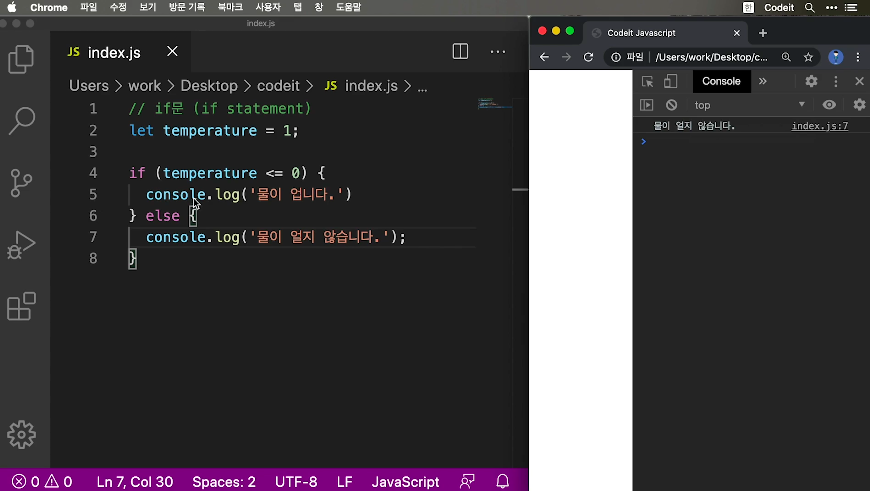
 위 사진처럼 if문을 통해서 다양한 조건들을 만들수 있다. 많은 경우의 수를 만들어 낼 수 있고 동시에 무수히 많은 결과값을 도출해낼 수 있다.
위 사진처럼 if문을 통해서 다양한 조건들을 만들수 있다. 많은 경우의 수를 만들어 낼 수 있고 동시에 무수히 많은 결과값을 도출해낼 수 있다.
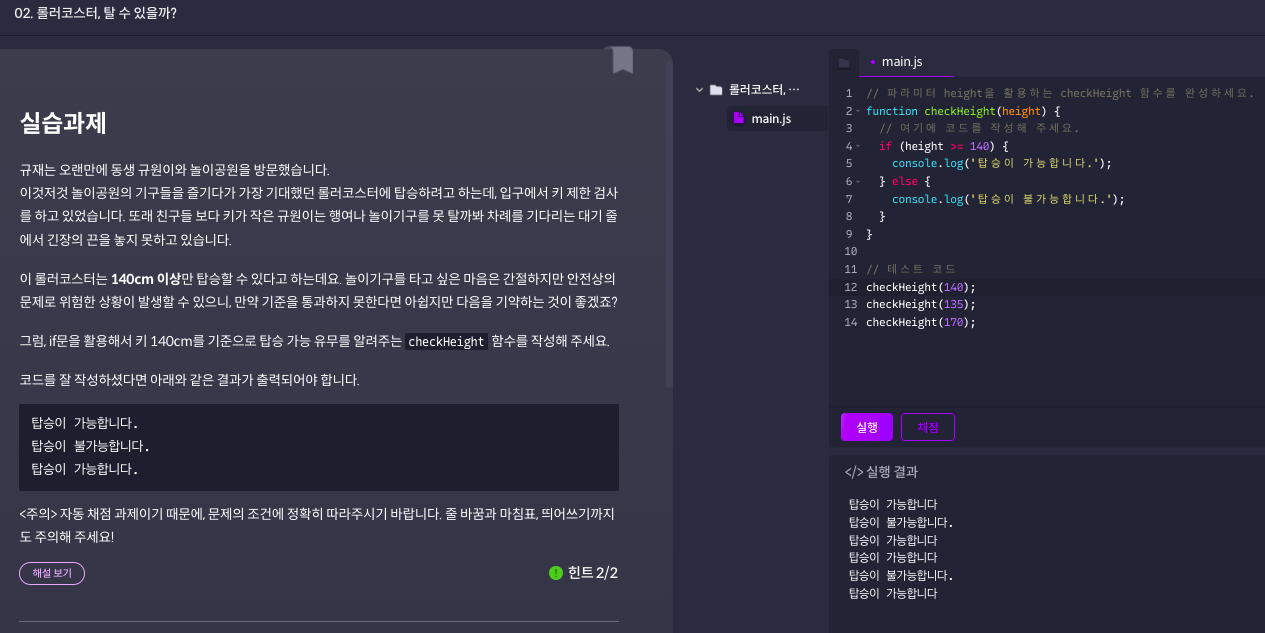
 위 사진처럼 If조건을 통해 탑승 가능여부 값을 출력하는 코드를 작성할수있다.
위 사진처럼 If조건을 통해 탑승 가능여부 값을 출력하는 코드를 작성할수있다.
Else if문
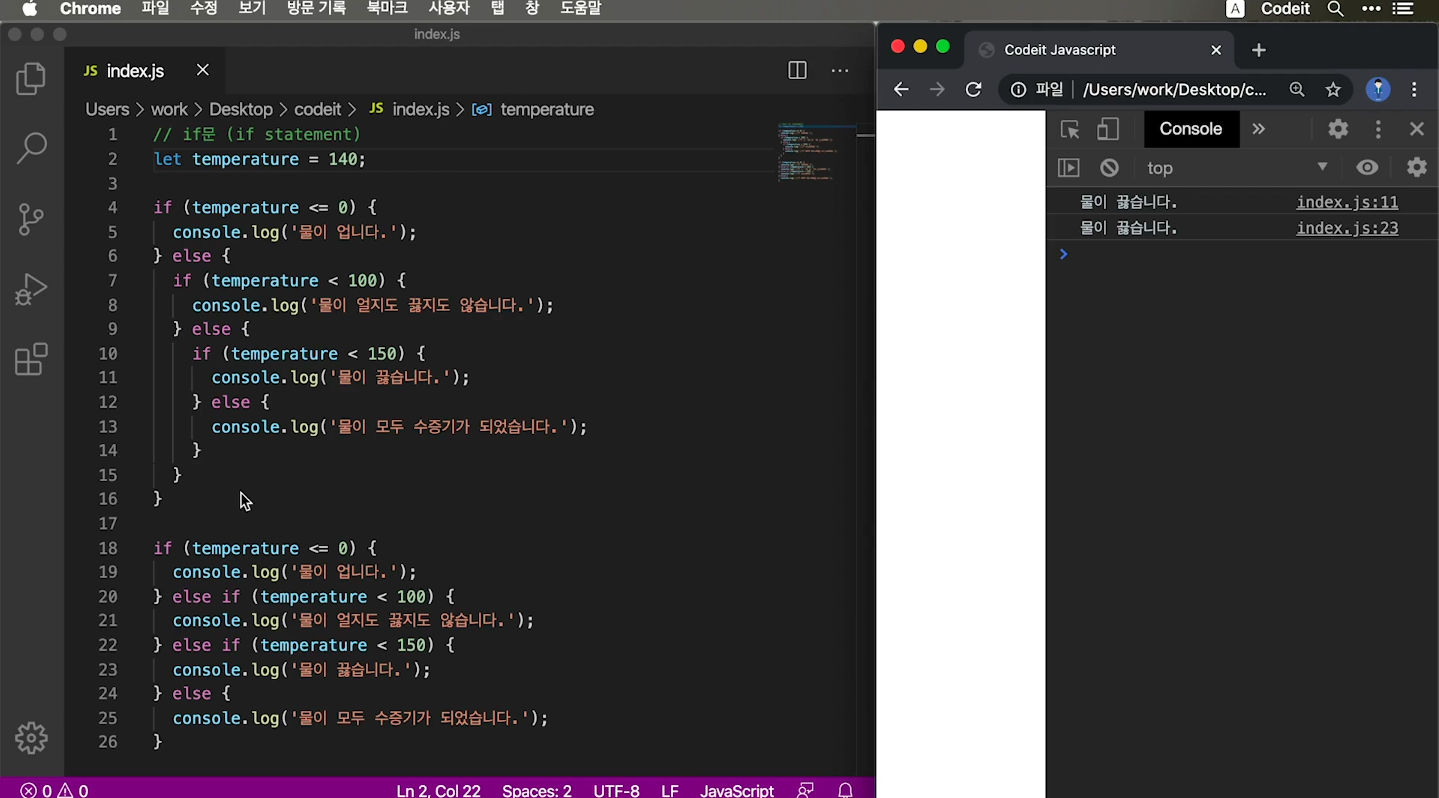
 Else 대신 Else if문을 사용하여 더욱 가속성 높은 코드를 작성할수 있다.
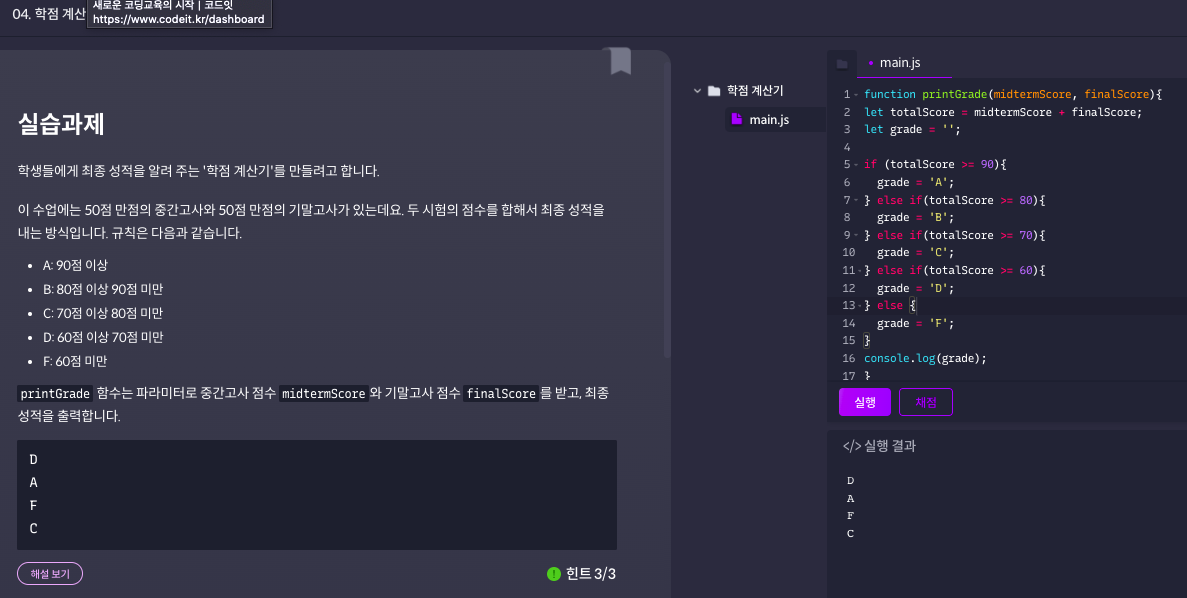
Else 대신 Else if문을 사용하여 더욱 가속성 높은 코드를 작성할수 있다. If 문에 대한 예시로 위 사진과 같이 학점 계산에서 유용하게 쓰일 수 있다.
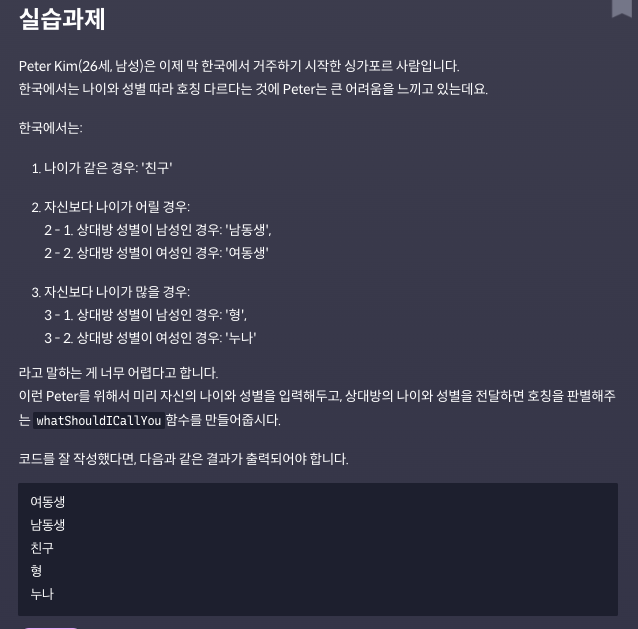
If 문에 대한 예시로 위 사진과 같이 학점 계산에서 유용하게 쓰일 수 있다. If 문을 사용한 서열정리 문제이다 아래와 같이 코드를 작성하면 비교적 복잡한 내용도 원하는 결과에 맞게 답을 얻을수 있다.
If 문을 사용한 서열정리 문제이다 아래와 같이 코드를 작성하면 비교적 복잡한 내용도 원하는 결과에 맞게 답을 얻을수 있다.
let myAge = 26;
let myGender = 'male';
//호칭을 담은 변수
let callOlderbro = "형";
let callOldersis = "누나";
let youngerSis = "여동생";
let youngerBro = "남동생";
let sameAge = "친구";
//상대방 나이 & 성별 함수
function whatShouldICallYou(yourAge, yourGender){
if (myAge === yourAge){
return sameAge;
} else if (myAge > yourAge){
if (yourGender === 'male'){
return youngerBro;
} else{
return youngerSis;
}
} else{
if (yourGender === "male"){
return callOlderbro;
} else {
return callOldersis;
}
}
}
// 테스트 코드
let result1 = whatShouldICallYou(25, 'female');
let result2 = whatShouldICallYou(20, 'male');
let result3 = whatShouldICallYou(26, 'female');
let result4 = whatShouldICallYou(30, 'male');
let result5 = whatShouldICallYou(31, 'female');
console.log(result1);
console.log(result2);
console.log(result3);
console.log(result4);
console.log(result5);
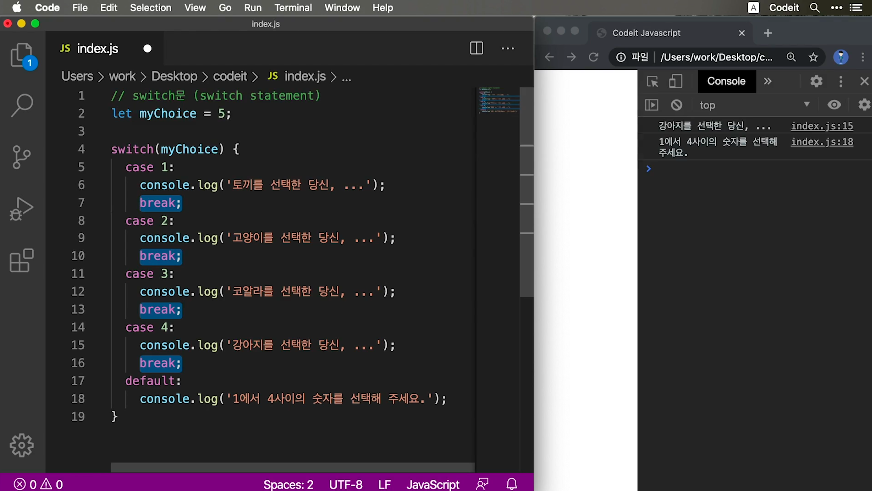
Switch문

선택한 케이스에 따라 다른 결과를 보여주게 만들어주는 것이 Switch문 이다.
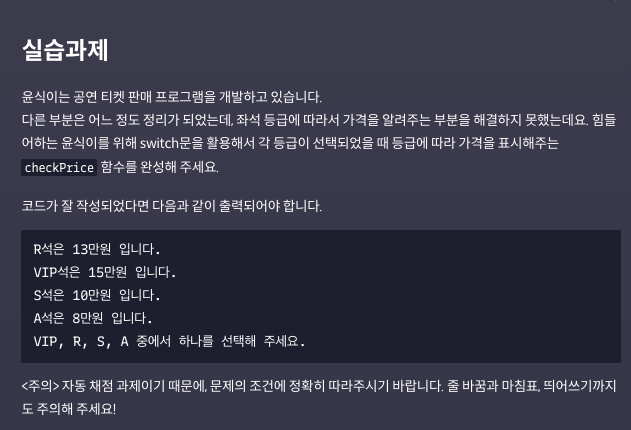
 위 문제의 답으로 아래와 같이 코드를 작성해 보았다.
위 문제의 답으로 아래와 같이 코드를 작성해 보았다.
// 각 등급에 맞는 가격을 출력하는 함수 checkPrice를 완성하세요.
function checkPrice(grade) {
// 여기에 코드를 작성해 주세요.
switch(grade) {
case 'R':
console.log('R석은 13만원 입니다.')
break;
case 'VIP':
console.log('VIP석은 15만원 입니다.')
break;
case 'S':
console.log('S석은 10만원 입니다.')
break;
case 'A':
console.log('A석은 8만원 입니다.')
break;
default:
console.log('VIP, R, S, A 중에서 하나를 선택해 주세요.')
}
}
checkPrice('R');
checkPrice('VIP');
checkPrice('S');
checkPrice('A');
checkPrice('B');
For문

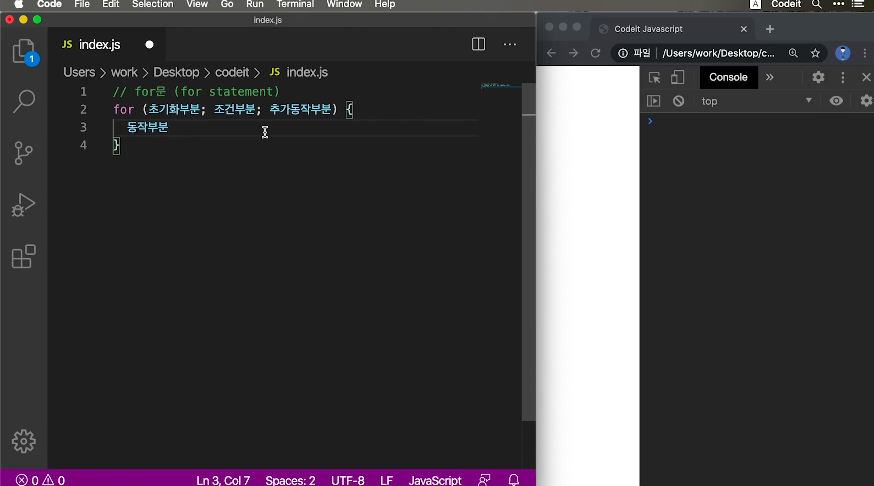
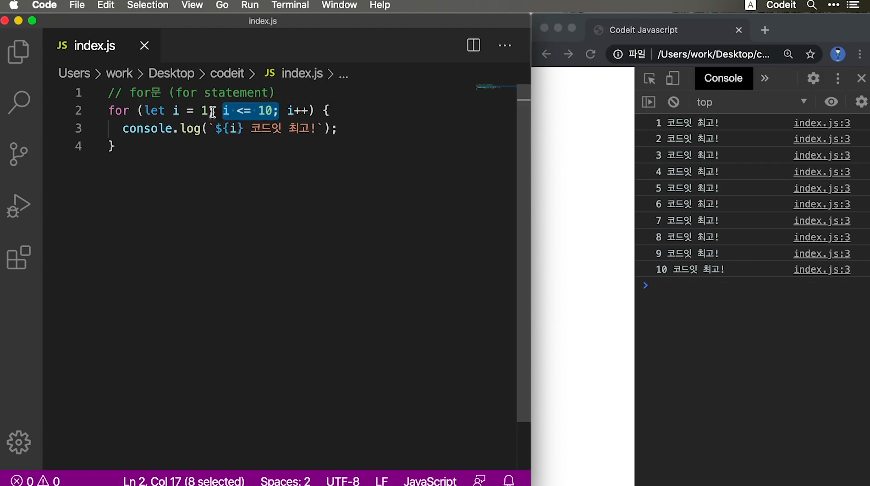
For문의 특징으로는 조건부분이 계속해서 충족이 된다면 반복해서 동작부분을 실행 한다는 것이다. For문의 예시로 반복하고 싶은 문장을 위와 같이 반복할수 있다.
For문의 예시로 반복하고 싶은 문장을 위와 같이 반복할수 있다.


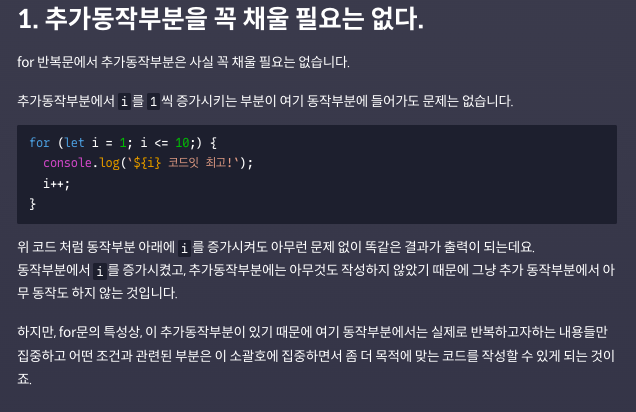
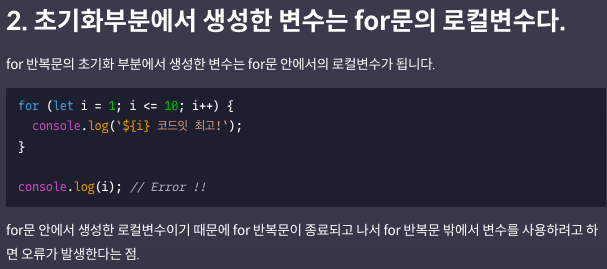
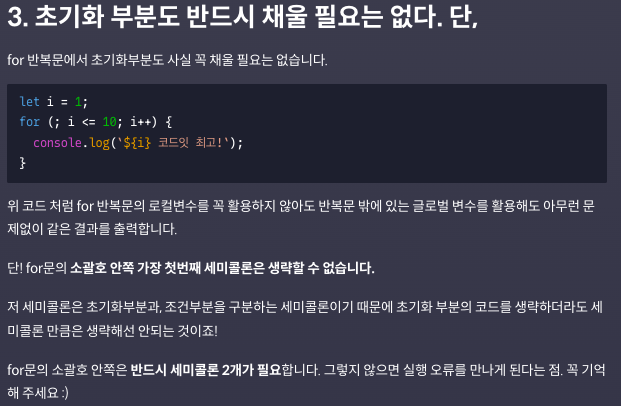
 For문의 세가지 팁으로 생략 가능한 부분과 생략 해서는 안될 부분을 알아두면 도움이 될 것이다.
For문의 세가지 팁으로 생략 가능한 부분과 생략 해서는 안될 부분을 알아두면 도움이 될 것이다.
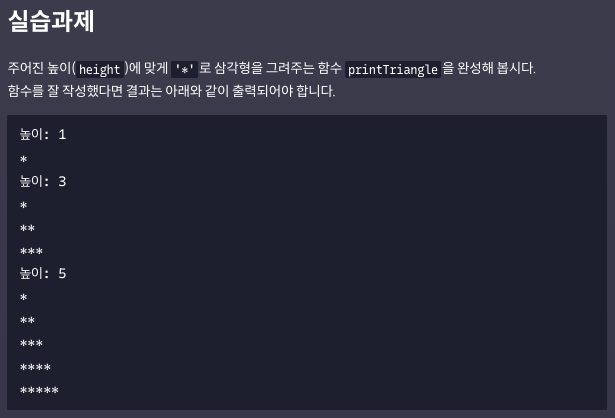
 위에 보이는 반복문 문제는 아래와 같이 해결 가능 하였다.
위에 보이는 반복문 문제는 아래와 같이 해결 가능 하였다.
function printTriangle(height) {
// 여기에 코드를 작성해 주세요.
let message =''
for (let i = 0; i < height; i++) {
message += "*";
console.log(message);
}
}
console.log('높이: 1')
printTriangle(1)
console.log('높이: 3')
printTriangle(3)
console.log('높이: 5')
printTriangle(5)
오늘 공부는 여기까지!
할수 있는 만큼! 대신 꾸준히 나아가는 개발자가 되겠다.😊
