
프로그래밍 핵심 개념의 두번째 파트인 추상화에 대해 알아보았다. 추상화 개념에는 아래에 보이는 것처럼 크게 7가지의 종류가 있다.
할당연산자 With 복합할당연산자+증가감소연산자
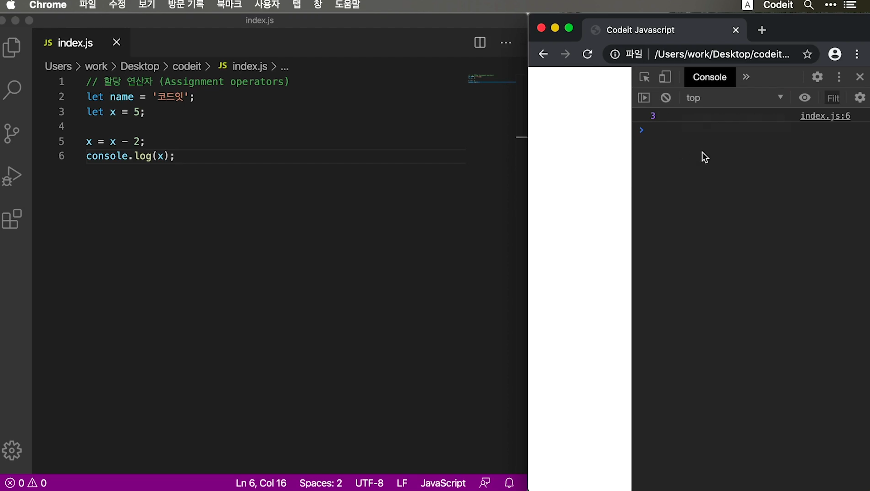
 수학적으로는 전혀 맞지 않는 식이지만, 프로그래밍 에서는 x의값을 2만큼 줄여주는 연산자(Assignment Operatiors)로 쓰인다.
수학적으로는 전혀 맞지 않는 식이지만, 프로그래밍 에서는 x의값을 2만큼 줄여주는 연산자(Assignment Operatiors)로 쓰인다.
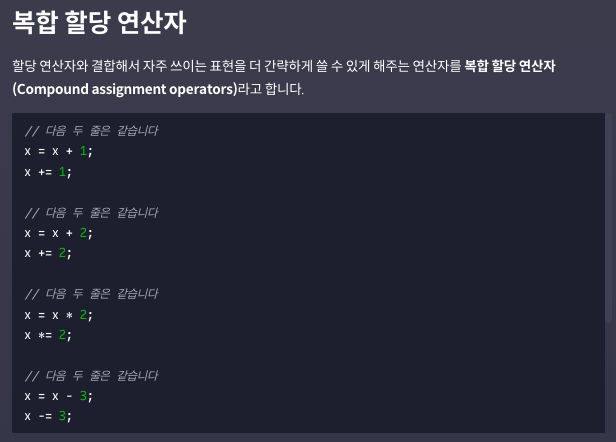
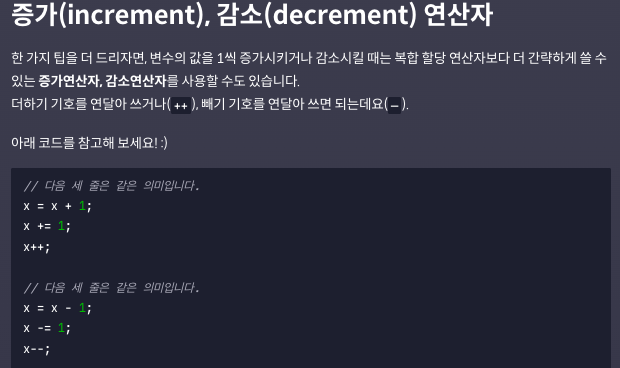
 할당 연산자를 표현하는 다른 방법으로는 x += 1(복합할당연산자), x++(증가감소연산자) 등이 있다.
할당 연산자를 표현하는 다른 방법으로는 x += 1(복합할당연산자), x++(증가감소연산자) 등이 있다.
Return문의 다른 기능
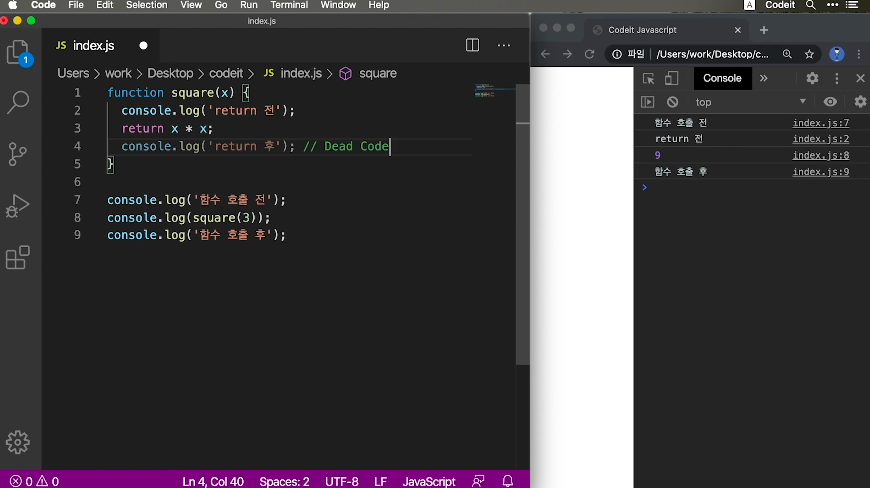
 Return 문은 함수 호출 부분에 값을 되돌려 주고나면 함수의 실행이 종료 된다. 즉 Return문 아래의 함수는 실행이 되지 않는 것인데 이것을 Dead Code라고 한다.
Return 문은 함수 호출 부분에 값을 되돌려 주고나면 함수의 실행이 종료 된다. 즉 Return문 아래의 함수는 실행이 되지 않는 것인데 이것을 Dead Code라고 한다.
Return Consloe.log 이해하기
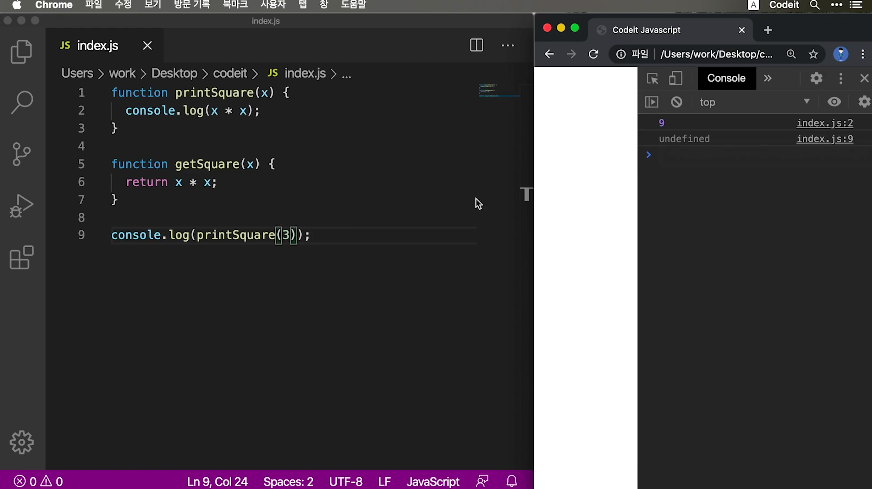
 Return문은 함수를 실행하고 값을 돌려주는 것이고, Console.log는 Console에 어떤 값을 출력해주는것 이라는 차이가 있다.
Return문은 함수를 실행하고 값을 돌려주는 것이고, Console.log는 Console에 어떤 값을 출력해주는것 이라는 차이가 있다.
즉 Console문 없이 Return문을 호출하게 된다면 값만 돌려주고 아무런 결과가 출력되지 않는다. 반대로 Console.log에 어떠한 값을 입력해 주지 않으면 Undefined가 출력된다.
옵셔널 파라미터
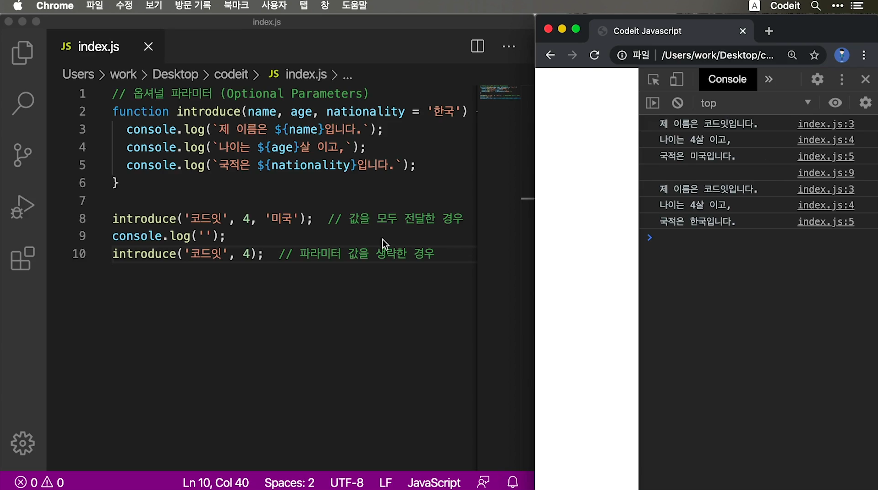
 파라미터에 미리 값을 할당해 주는것을 옵셔널 파라이터라 한다. 함수를 호출할때 아무런 값이 입력되지 않을경우 미리 할당된 값이 출력이 된다.
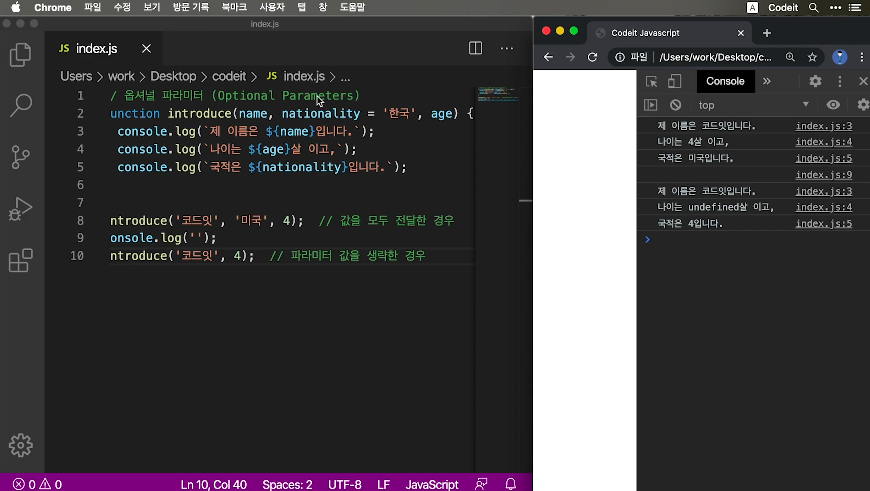
파라미터에 미리 값을 할당해 주는것을 옵셔널 파라이터라 한다. 함수를 호출할때 아무런 값이 입력되지 않을경우 미리 할당된 값이 출력이 된다. 주의사항으로 옵셔널 파라미터는 선언을 할때 가장 뒷쪽으로 선언을 해줘야 한다.
주의사항으로 옵셔널 파라미터는 선언을 할때 가장 뒷쪽으로 선언을 해줘야 한다.
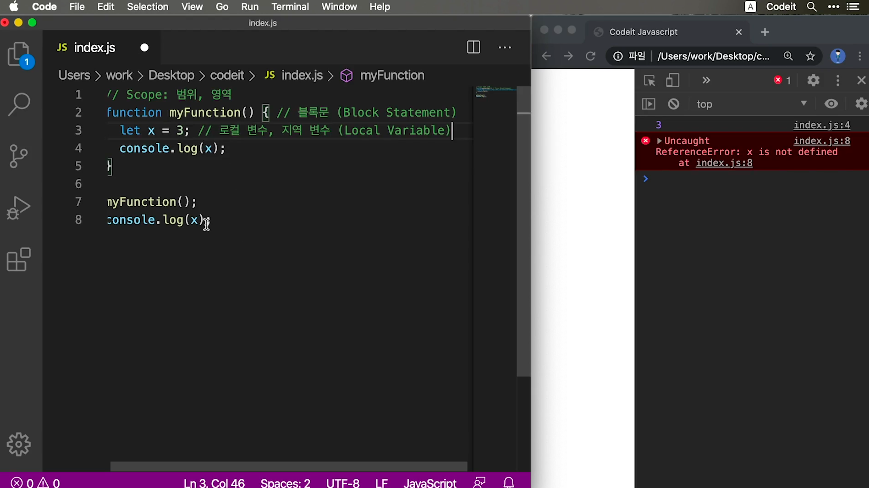
Scope 변수
 위 사진처럼 함수 안에서만 동작하는 것을 Scope변수라고 한다.
위 사진처럼 함수 안에서만 동작하는 것을 Scope변수라고 한다.
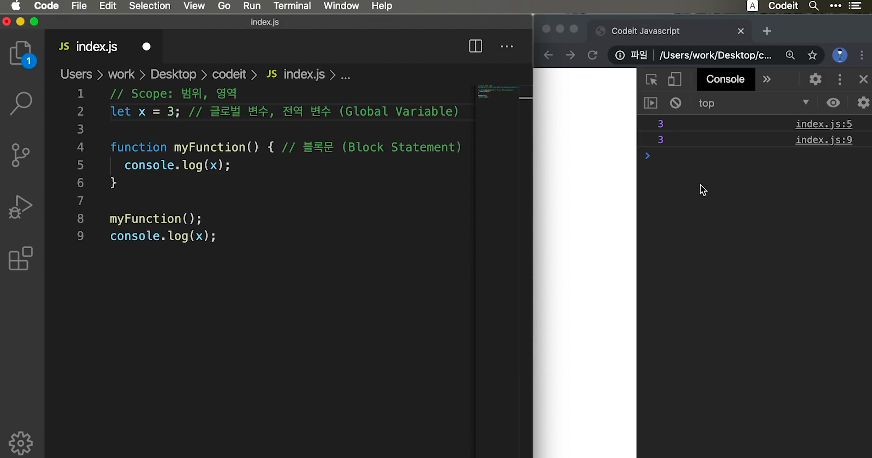
글로벌변수
 반대로 어떤 코드에서도 적용되는 값을 글로벌 변수라고 한다.
반대로 어떤 코드에서도 적용되는 값을 글로벌 변수라고 한다.
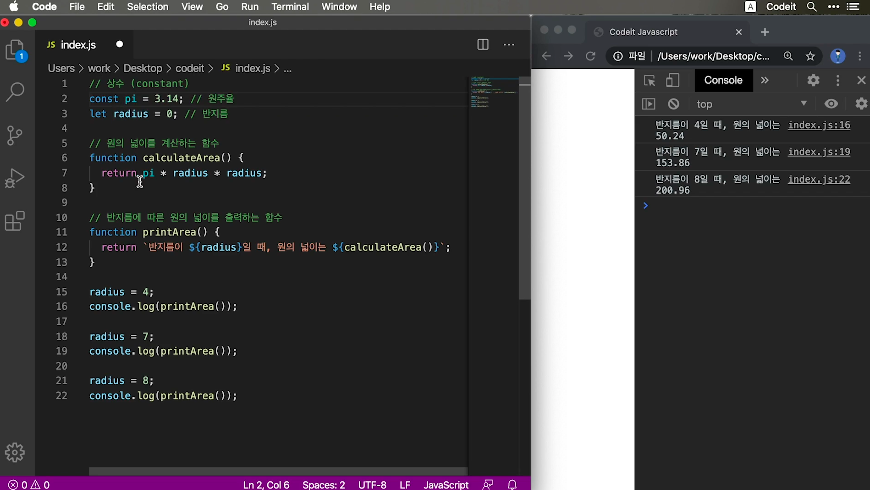
Constant 상수
 절대 변화하지 않는 값은 상수로 표현이 가능하다. 아래에 다른 값을 다시 설정해줘도 에러가 떠서 보호가 된다. 상수를 표현할때는 첫 글자는 대문자, 두 단어를 사용할 경우 _ 로 단어를 이어준다.
절대 변화하지 않는 값은 상수로 표현이 가능하다. 아래에 다른 값을 다시 설정해줘도 에러가 떠서 보호가 된다. 상수를 표현할때는 첫 글자는 대문자, 두 단어를 사용할 경우 _ 로 단어를 이어준다.
오늘 공부는 여기까지!
할수 있는 만큼! 대신 꾸준히 나아가는 개발자가 되겠다.😊
