ReactNative + Firebase Setup + React Native FireBase (android/ios)
react-native-firebase 라이브러리 설치
yarn add @react-native-firebase/app
yarn add @react-native-firebase/messaging
cd ios/ && pod installHow to use ❓
권한 요청
ios - 권한 요청 ⭕️
ios 같은 경우는 사용자의 권한을 요청하는 기본 권한 대화상자가 열립니다. 우리는 대화상자를 아래와 같이 컨트롤 할 수 있습니다.
import messaging from '@react-native-firebase/messaging';
async function requestUserPermission() {
const authStatus = await messaging().requestPermission();
const enabled =
authStatus === messaging.AuthorizationStatus.AUTHORIZED ||
authStatus === messaging.AuthorizationStatus.PROVISIONAL;
if (enabled) {
console.log('Authorization status:', authStatus);
}
}android - 권한 요청 ❌
android에서는 사용자의 권한을 요청할 필요가 없습니다. 안드로이드에서 위의 메소드는 호출되지만 항상 성공적으로 해결됩니다.
메시지 수신
FCM 메시지는 다양한 방법을 통해 실제 Android/iOS 기기 및 Android 에뮬레이터(ios 시뮬레이터는 클라우드 메시지를 처리하지 않음)
장치의 상태에 따라 수신 메시지는 장치와 모듈에서 다르게 처리됩니다.
foreground : 어플리케이션이 열려있고, 화면내에 있을때
background : 백그라운드에서 어플리케이션이 열려 있을 때 일반적으로 사용자가 기기의 "홈" 버튼을 눌렀거나 홈버튼을 통해 다른 앱으로 전환했을때 발생
quit : 장치가 잠겨있거나, 활성상태가 아니거나, 실행중이 아닐때
foreground 상태 메시지
포그라운드에서 메시지를 수신하려면 onMessage애플리케이션 코드 내 에서 메소드를 호출하세요. 이 핸들러를 통해 실행된 코드는 React 컨텍스트에서 엑세스 할 수 있으며 애플리케이션과 상호 작용 할 수 있습니다.
App.tsx 에 추가
import React, { useEffect } from 'react';
import { Alert } from 'react-native';
import messaging from '@react-native-firebase/messaging';
function App() {
useEffect(() => {
const unsubscribe = messaging().onMessage(async remoteMessage => {
Alert.alert('A new FCM message arrived!', JSON.stringify(remoteMessage));
});
return unsubscribe;
}, []);
}foreground 상태의 경우 장치는 사용자에 대한 알림을 표시 하지 않습니다. 대신 로컬 알림을 트리거 하거나 인앱 UI를 업데이트 하여 사용자에게 알림을 알립니다.
background & quit
어플리케이션이 백그라운드 또는 종료 상태에 있는경우 onMessage 핸들러가 호출 되지 않습니다. 대신 setBackgroundMessageHandler 메소드를 통해 백그라운드 콜백 핸들러를 설정해야합니다.
index.js에 추가
// index.js
import { AppRegistry } from 'react-native';
import messaging from '@react-native-firebase/messaging';
import App from './App';
// Register background handler
messaging().setBackgroundMessageHandler(async remoteMessage => {
console.log('Message handled in the background!', remoteMessage);
});
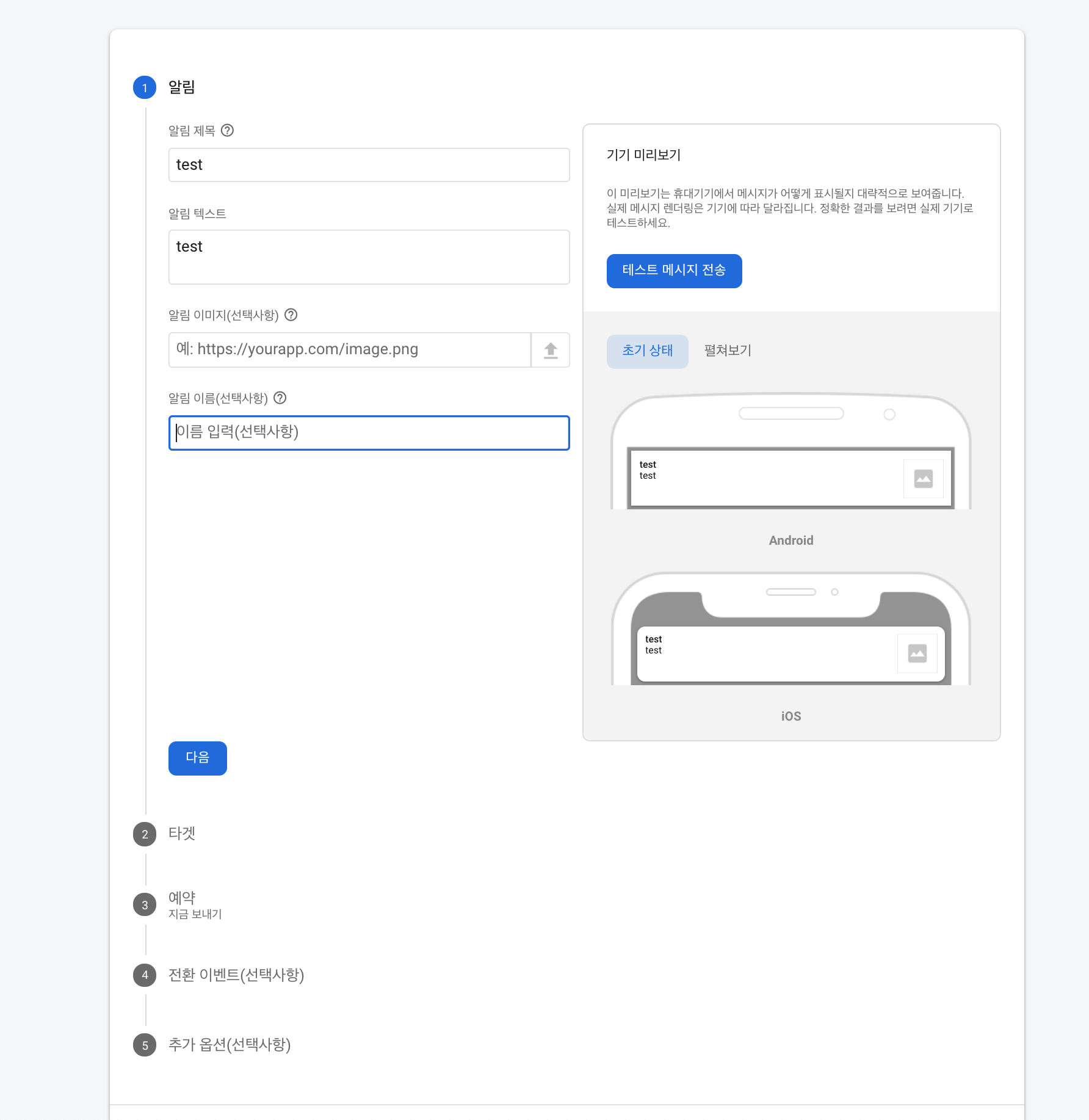
AppRegistry.registerComponent('app', () => App);test setup
아래링크 테스트 항목 참고
FCM Token 필요
https://dev-yakuza.posstree.com/ko/react-native/react-native-firebase-fcm/
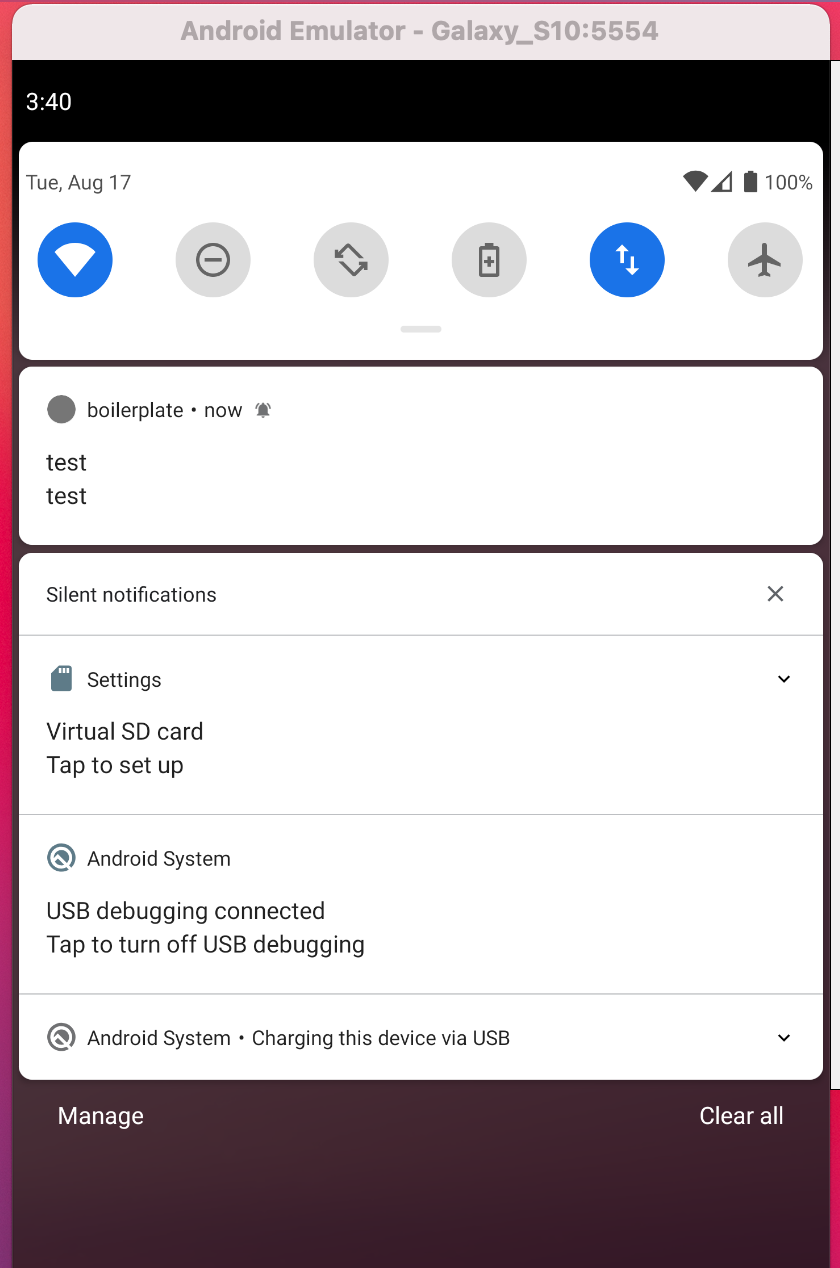
test on android

background & quit

foreground

