reactNative
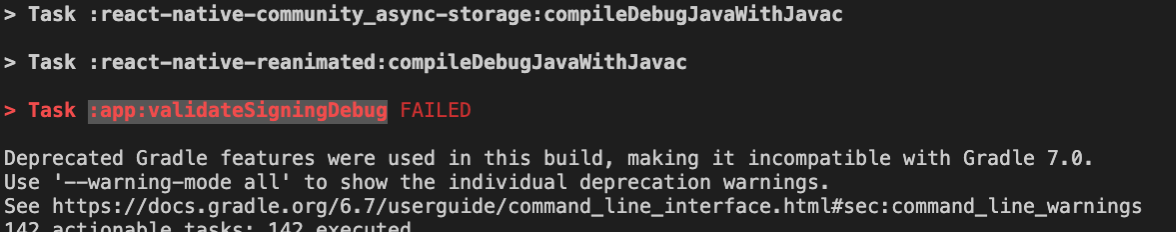
1.[React Native/android] validateSigningDebug FAILED

react native🐥yarn android를 했더니 validateSigningDebug 에러가 났다.이거슨 android/app 폴더 안에 debug.keystore 이 없어서 생기는 에러이다.하나 만들어 준다! 안드로이드는 debug, release 모두 ke
2.[ReactNative] Deep link

딥링크(Deeplink) http 혹은 https 로 시작하는 인터넷 주소는 모두 특정 서비스의 웹페이지로 이동함 ex) https://igaworks.com을 주소창에 입력하면 IGAWorks 홈페이지로 이동함 🤫📱모바일 앱에서도 이와 유사한 기능을 하는 것이
3.[React Native] FireBase Cloud Messaging

Firebase 클라우드 메시징 info 작성목적은 공부를 위해서! 출처는 https://firebase.google.com/docs/cloud-messaging 공식 홈페이지 ✍️ Firebase 클라우드 메시징(FCM)은 무료로 메시지를 안정적으로 전송할 수 있
4.[React Native] FireBase Cloud Messaging(Android/ios) Step1

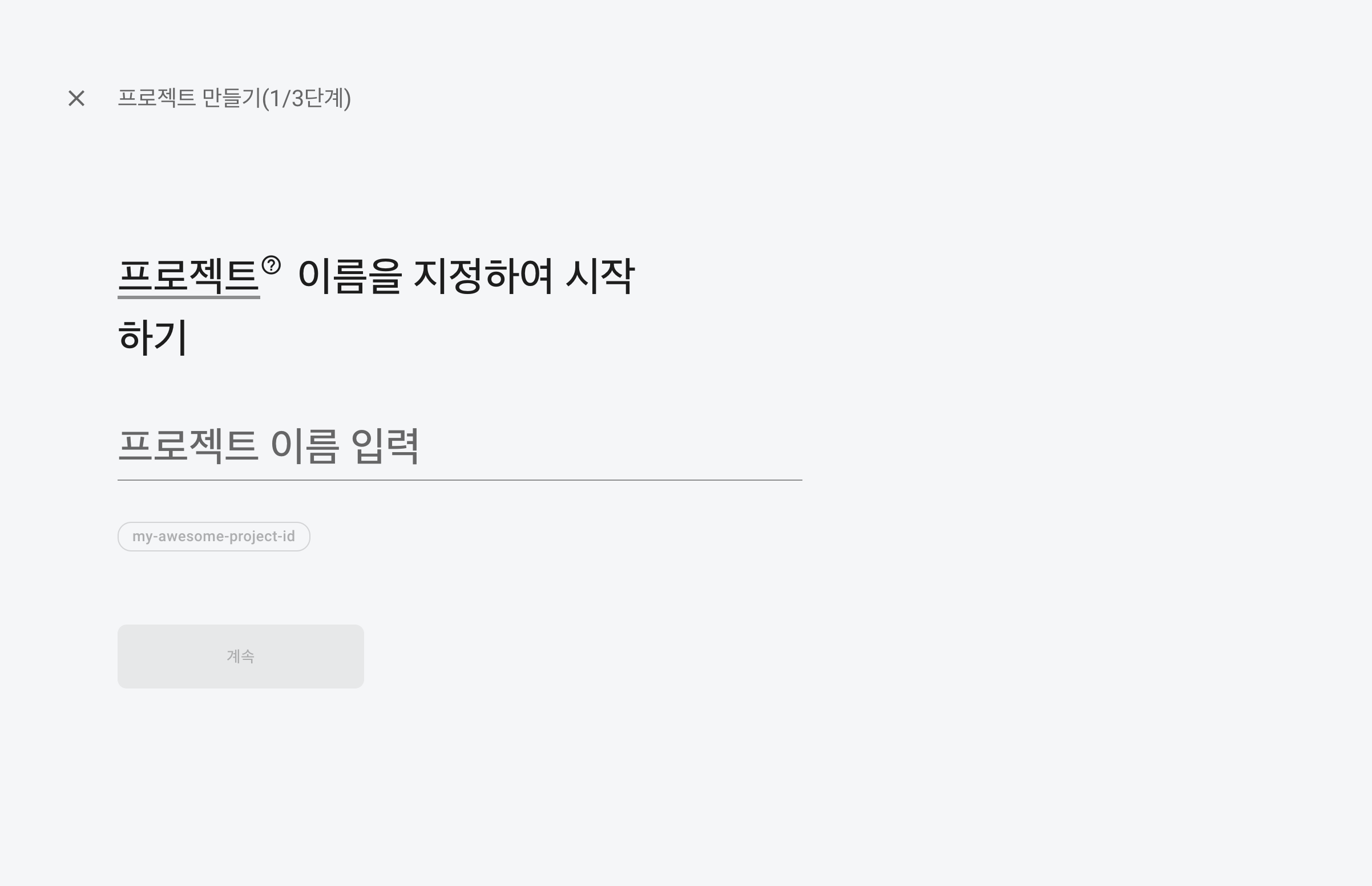
react native 프로젝트 생성저는 push-notification-demo라는 react-native 프로젝트를 생성해주었습니다.firebase console 프로젝트 생성firebase console 에 들어가서 안드로이드 모양 클릭!앱등록 1.Android
5.[React Native] FireBase Cloud Messaging(Android/ios) Step2

ReactNative + Firebase Setup + React Native FireBase (android/ios) react-native-firebase 라이브러리 설치 How to use ❓ 권한 요청 ios - 권한 요청 ⭕️ ios 같은 경우는 사용자의
6.[React Native] Native Modules Intro

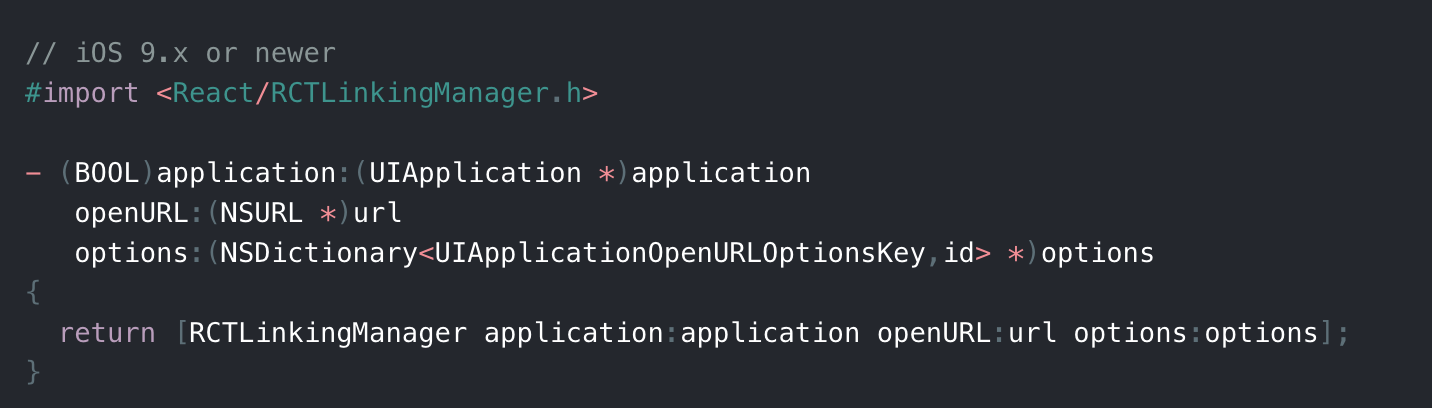
React Native는 Android와 iOS 의 네이티브 모듈의 기능을 가져와 사용할 수 있다. 이러한 기능을 제공하는 것이 NativeModule이며 이는 iOS에서는 RCTBridgeModule 이라는 프로토콜을 구현한 Objective-C 클래스이다. 현재 R
7.[React Native] PanResponder

🎈노마드코더의 React Native 마스터클래스 Part4 ANIMATIONS AND INTERACTIONS 강의를 듣고있다. PanResponder 라는 React Native API 를 공부했는데 좀더 자세히 알고싶어서 공식문서를 살펴보려한다! PanRespo
8.[React Native] Native Module (iOS)(번역)

캘린더 네이티브 모듈 만들기 CalendarModule 모듈 Javascript에서 Apple의 캘린더 API에 액세스 할 수 있는 기본 모듈을 만든다. 결국 CalendarModule.createCalendarEvent("Dinner Party", "My House
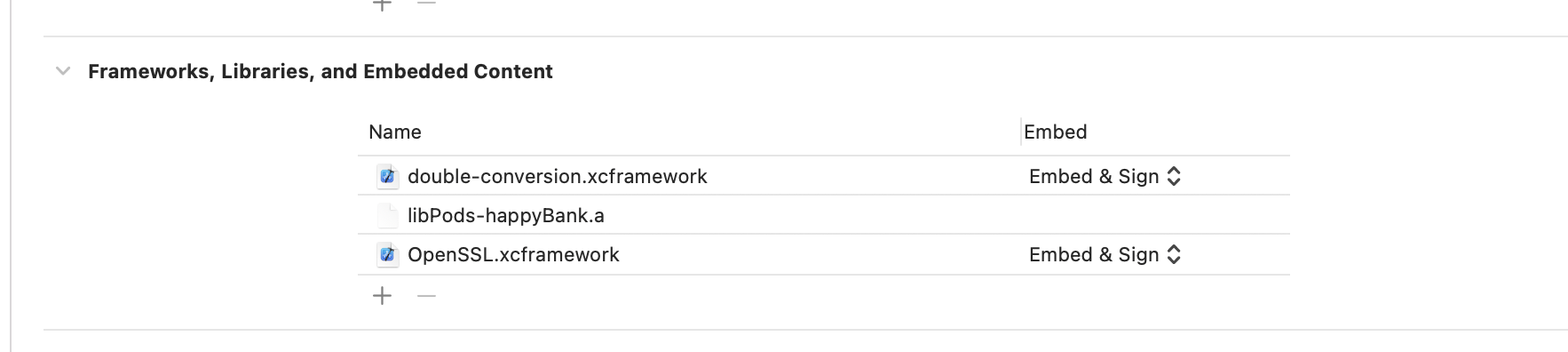
9. [React Native] ios error : dyld cache load error

dyld: dyld cache load error: shared cache file open() faileddyld: Library not loaded: @rpath/double-conversion.framework/double-conversion이 에러 대체 무슨 에