딥링크(Deeplink)
http 혹은 https 로 시작하는 인터넷 주소는 모두 특정 서비스의 웹페이지로 이동함
ex) https://igaworks.com을 주소창에 입력하면 IGAWorks 홈페이지로 이동함
🤫📱모바일 앱에서도 이와 유사한 기능을 하는 것이 있음 그것이 바로 딥링크(Deeplink)
- 딥링크는 특정 주소 혹은 값을 입력하면 앱이 실행되거나 앱 내 특정 화면으로 이동시킴
즉, 딥링크가 사용되면 광고에 반응한 이용자는 앱이 바로 실행되어 특정 화면으로 이동하는 경험을 하게 됨. 혹은 앱 설치 후 실행하면 특정 화면으로 바로 이동함 - 딥링크 방식
- URL 스킴 방식 : 앱에 URL스킴(scheme) 값을 등록하여 딥링크 사용
- 앱링크(App Link) : Android 제공 - 도메인 주소를 이용한 딥링크 사용
- 유니버셜 링크(Universal Link) : IOS 제공 - 도메인 주소를 이용한 딥링크 사용
URL Scheme 방식
- 가장 일반적으로 사용되는 딥링크 방식
- URL 스킴을 이용한 딥링크는 앱에 Scheme 값을 등록하는 형태로 앱을 구분함.
- 스킴은 앱마다 등록할 수 있는 값으로 "특정 스킴값을 호출하면 특정 앱이 오픈된다" 라는 약속을 실행
- 만약 트위터 앱을 오픈하고자 한다면 twitter://라는 스킴값을 이용한다. 이 스팀값은 앱 개발시 효율적인 앱 오픈을 위해 자체적으로 개발사에서 자신들만의 값으로 등록한다.
- 앱 내에서의 특정 페이지는 'path' 값으로 구분한다. 예를 들어, 트위터 앱의 회원가입 페이지를 오픈하고자 한다면 twitter://signup 이라는 값을 사용한다.
- 정리하면 , URL 스킴 방식은 Scheme://Path 라는 두개의 요소로 구성된다.
- Scheme://Path
- Scheme => 앱을 특정함(트위터)
- Path => 앱 내 페이지를 특정함 (트위터 내 회원가입 페이지)
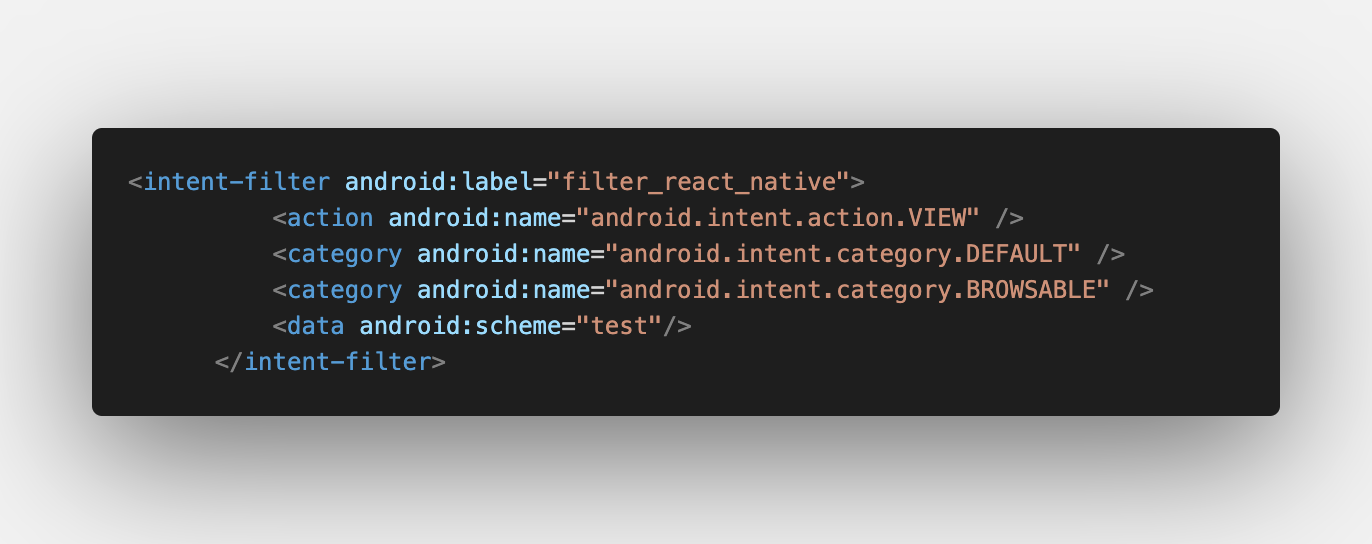
안드로이드
Androidmanifest.xml에 스킴값을 등록함

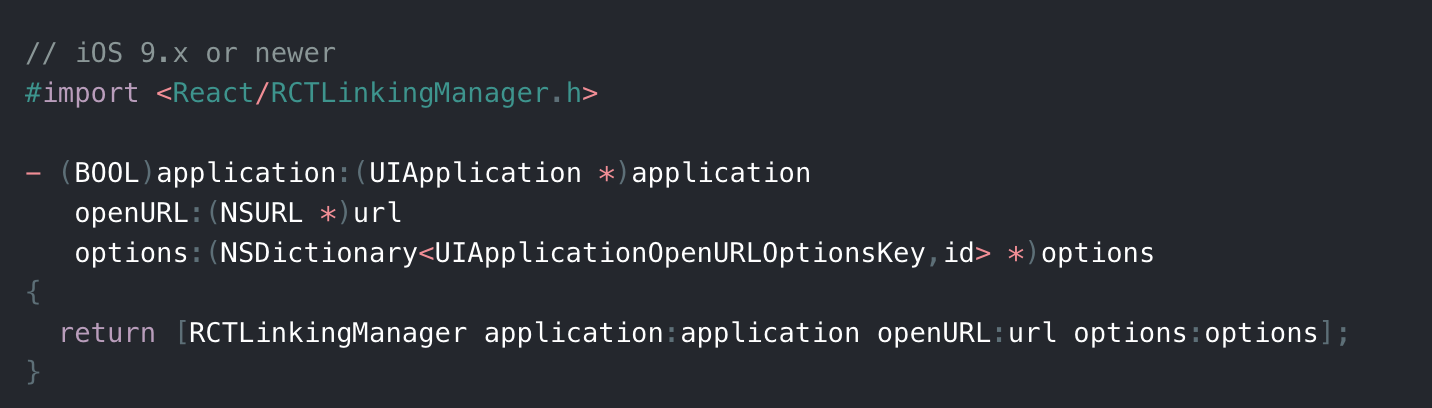
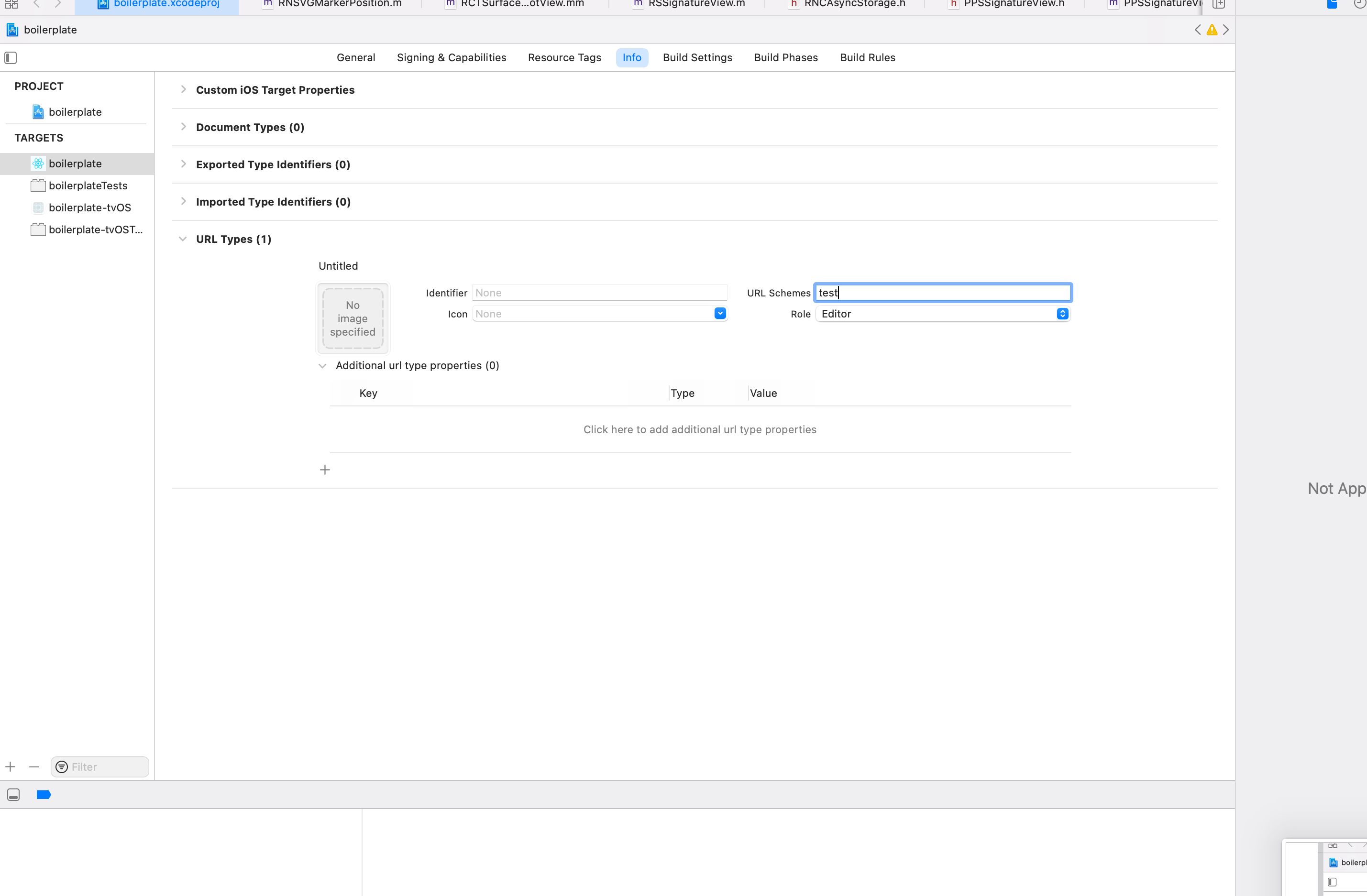
IOS
앱 정보 화면에서 URL Scheme 항목에 스킴값을 입력할 수 있음

AppDelegate.m 파일에 추가