프로젝트에서 처음으로 sns 로그인을 구현 해 보았다.
구글,페이스북,카카오톡,네이버 모두 경험했다.
구글은 라이브러리를 사용했고 페이스북,카카오톡,네이버는 라이브러리를 쓰지 않고 직접 해 보았다. 각 회사에서 제공하는 javascript sdk 를 사용하였다!
카카오, 페이스북은 비교적 쉽게 연동했는데 네이버는 시행착오가 많았다ㅠ^ㅠ
그래서 한 번 정리해 보려고 한다.😉💚
-
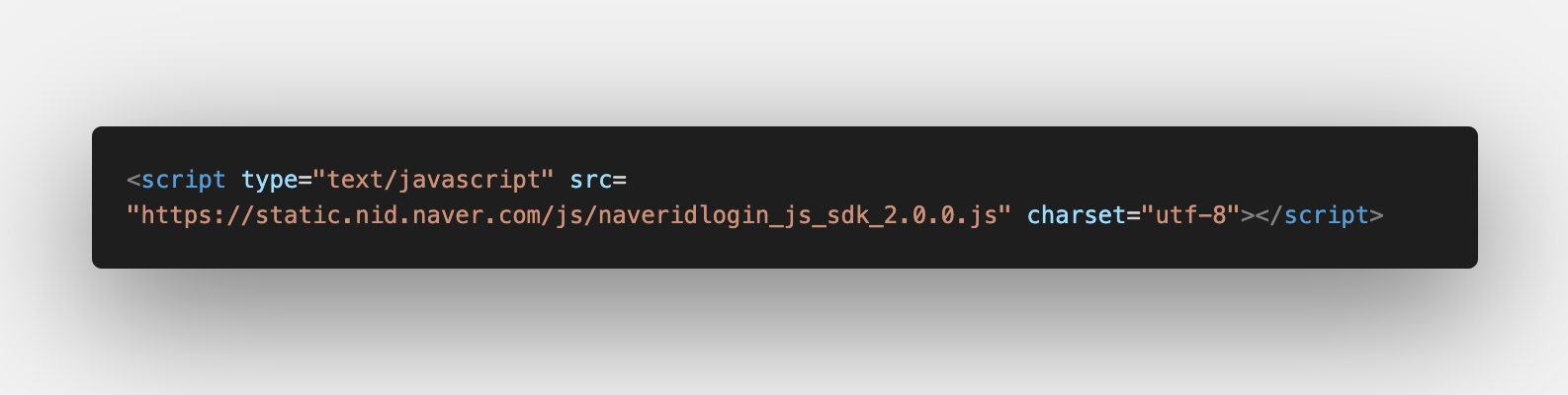
네이버에서도 javascript sdk를 제공한다. index.html에 url을 추가해줬다.

-
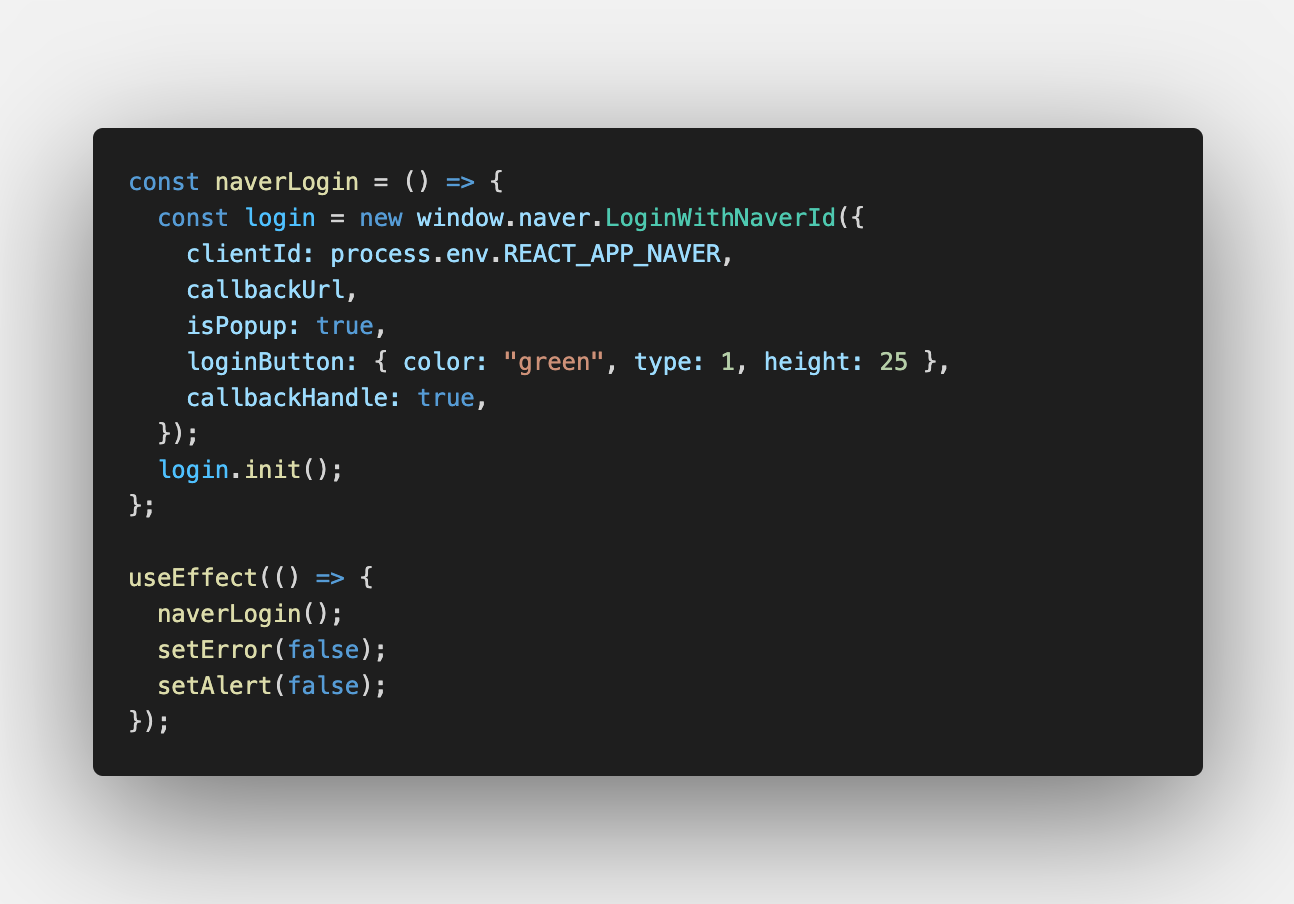
네이버 사이트에서 앱을 생성하면 client id를 주는데 이걸 이용해서 LoginWithNaverId 객체를 초기화 해 준다.
네이버 로그인을 팝업 형태로 띄울 것 이기 때문에 isPopup 을 true 로 해주었다.
그리고 네이버는 access token을 내가 설정한 callbackUrl에 붙여서 준다.
그래서 callbackUrl 페이지를 따로 만들어 주었다.
(❗️로그인 팝업에서 내가 설정한 callbackUrl로 이동하고 그 url에 access token이 포함되어있다.)
access token을 받고나서 네이버에 userInfo를 요청 했고, 서비스 자체 로그인, 간편회원가입 처리를 위한 로직을 넣어줬다.

-
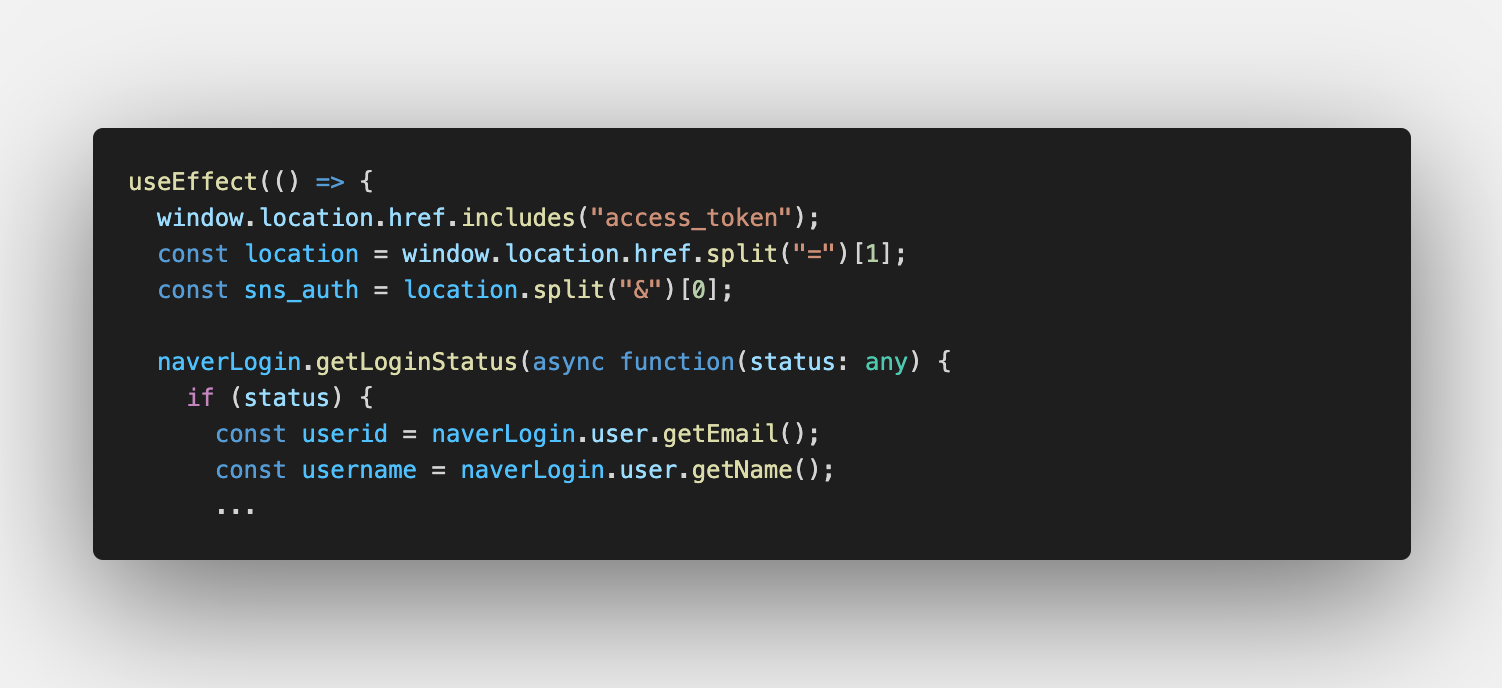
callbackUrl 페이지용으로 NaverLogin 이라는 컴포넌트를 만들어줬다. 이 컴포넌트 에서도 다시 초기화를 해줘야했다.

-
url에서 access_token을 가져왔고 userInfo를 요청했다. (sdk 매우 좋자나?💯)

url에서 access_token 가져오는 법은
요기 velog 에서 아주 잘 참고헀습니다.🔅😀(꾸벅)
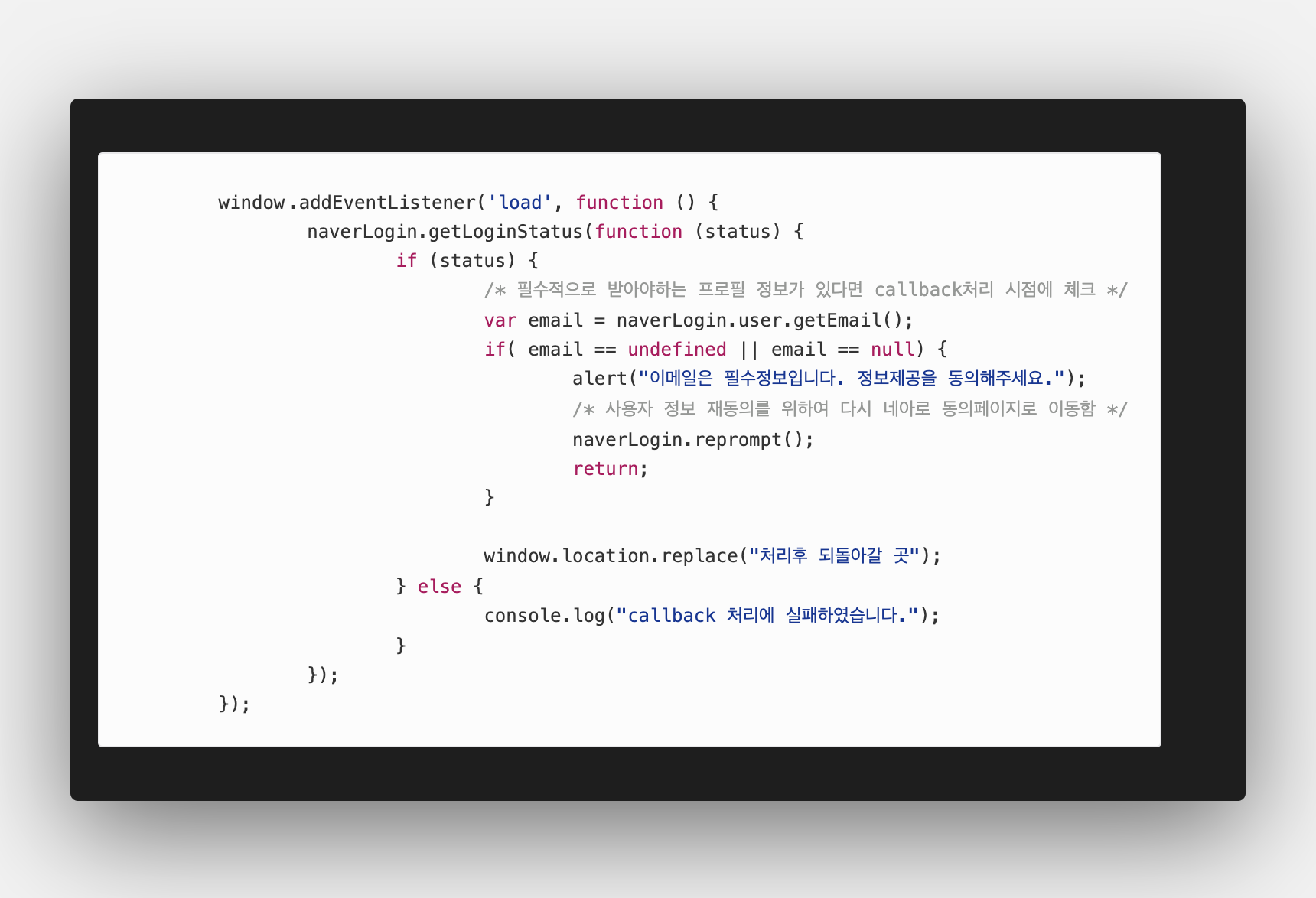
❓ 네이버 개발자 사이트 참고 했는데.. 왜 ie 안되지?

콘솔 찍어보내까 addEventListener 콜백 함수가 아예 호출되지 않았다. 그래서 window.addEventListener 을 뺐다. 그랬더니 동작했다 IE9 에 addEventListener 이 추가 되었다고 하는데. 왜 동작을 안하는지 모르겠다. 이건 다음 번에 자세히 찾아보기로 했다.
-
자식창에서 부모창 제어하기!
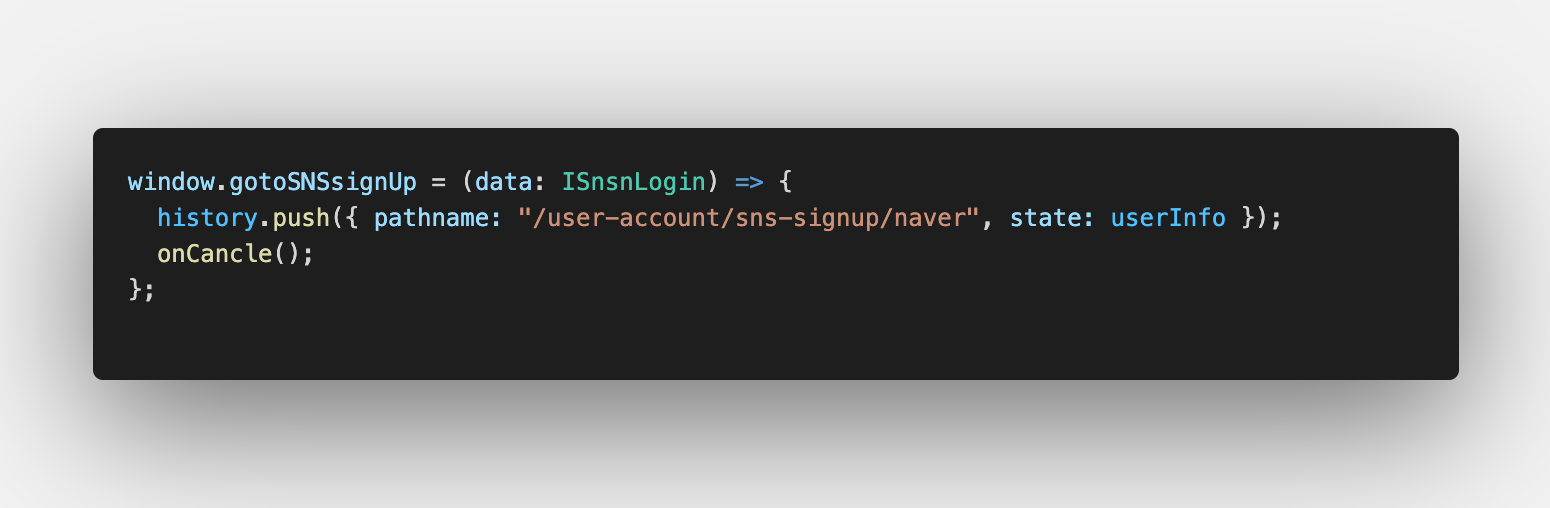
네이버로그인을 팝업으로 띄었기 때문에 callback 창이 자식 창이 된다. 로그인 완료하고 로직 처리하고 나서 신규 회원일 경우 회원가입 페이지로 이동해 줘야한다. 그래서 부모창에서 window 에서 함수를 등록 해 주었고, 자식창 에서 호출해 주었다. 요롷게 opener(부모창) 그ㅍ곳에 정의한 goToSNSsignUp 함수를 호출함자식창 👶🏻

부모창 🤱

이렇게 해서 자식창에서 부모창으로 데이터도 넘기고 페이지 이동도 함!
🙋♀️이상 네이버 로그인 기능 연동과정, 시행착오 를 간단히 정리해 보았다! 사실 버튼 커스터마이징 에 대해서도 할말이 있는데 여기다가 다 쓰면 너무 길어지기 때문에 나눠서 쓰려고 한다. 그럼 이만


안녕하세요! 전체적인 코드 구성이 잘 이해가 안돼서 질문 댓글 남깁니다.
혹시 전체적인 코드를 알 수 없을까요...?