react
1.[react] react google analytics 연동
2020.12.23 수요일 처음으로 Velog에 글 하나 올려본다. 이제 공부한건 여기에다가 싸악 정리해야지 지금 회사에서 부동산 관련 웹 개발 중인데 구글 애널릭틱스를 연동하라고 한다. 구글 애널릭틱스 이거 진짜 신기하다. 코드에 추적 ID 를 심어버리니까 지금
2.[react] useEffect 훅에서 async await 함수 사용하기

평소에 useEffect 안에서 async await 함수를 쓰고 싶었던 적이 많았는데 매번 에러가 나길래 안되는건줄 알았다. 근데 요즘 공부하고 있는 저자 이재승 님의 실전 리액트 프로그래밍 개정판 (리액트 훅부터 Next.js 까지) 라는 책에서 설명이 잘 되어 있
3.[react] port 바꾸기

스크립트 코드를 추가 해주면 된다. 사실 아직 테스트는 안해봤음😂"scripts": { "start": "set PORT=3006 && react-scripts start", "build": "react-scripts build", "test": "r
4.[react] naver sns login 버튼 커스터마이징

이 게시글은 혹시 문제가 된다면 바로 삭제하도록 하겠습니다!naver login 을 구현하면서 javascript sdk v2.0.0 을 썼는데 버튼 커스터 마이징이 어려웠다. 검색해보니까 sdk 구버전에서는 가능하다고 해서 시도 해 봤었다. 하지만 커스텀 까지는 어떻
5.[react] naver sns login (네아로) 연동

프로젝트에서 처음으로 sns 로그인을 구현 해 보았다.구글,페이스북,카카오톡,네이버 모두 경험했다.구글은 라이브러리를 사용했고 페이스북,카카오톡,네이버는 라이브러리를 쓰지 않고 직접 해 보았다. 각 회사에서 제공하는 javascript sdk 를 사용하였다!카카오, 네
6.[React ] useReducer Hooks

컴포넌트의 상태 업데이트 로직을 컴포넌트에서 분리시킬 수 있음상태 업데이트 로직을 컴포넌트 바깥에 작성할 수 있음상태 업데이트 로직을 다른 파일에 작성 후 불러와서 사용할 수 있음reducer는 현재 상태와 액션 객체를 파라미터로 받아와서 새로운 상태를 반환해주는 함수
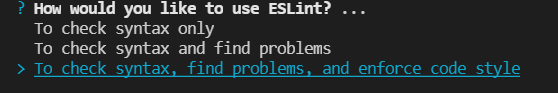
7.[React] Typescript + eslint + prettier 설정

😁 Project 할 때마다 eslint, prettier 세팅 시 모호했던 것 들을 한 번 정리해 보려고 한다.Create React App은 타입스크립트를 별도의 설정 없이 사용할 수 있도록 지원한다.다음 명령어를 실행하면 TypeScript를 지원하는 새로운 프
8.[Recoil] What is atom (options) ?

atom은 Recoil의 상태를 표현한다. atom() 함수는 쓰기 가능한 RecoilState객체를 반환한다.내부적으로 atom을 식별하는데 사용되는 고유한 문자열이 문자열은 어플리케이션 전체에서 다른 atom과 selector에 대해 고유해야함atom의 초깃값 또는
9.[Recoil] 주요 개념

React를 위한 상태관리 라이브러리Recoil을 사용하면 atom(공유상태) 에서 selectors(순수함수)를 거쳐 React 컴포넌트로 내려가는 data-flow graph를 만들 수 있다.Atoms는 컴포넌트가 구독할 수 있는 상태의 단위Selectors는 at
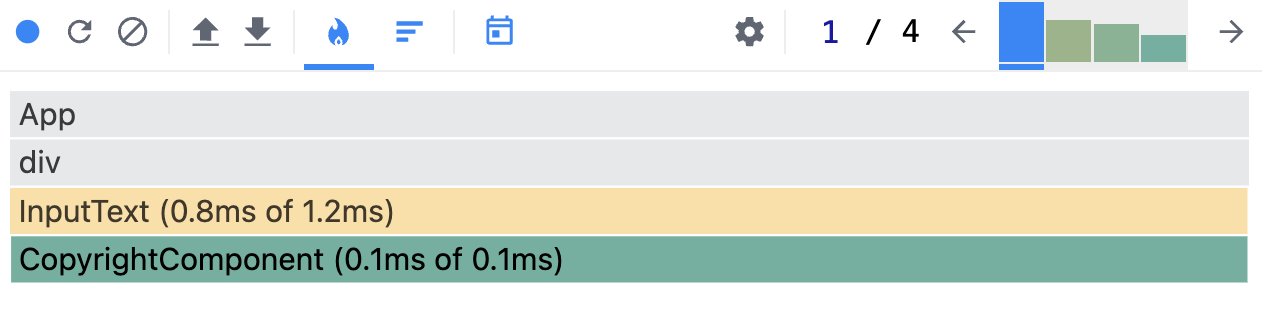
10.[모던 리액트 Deep Dive] 06. 리액트 개발 도구로 디버깅하기

리액트 개발 도구란? 리액트 팀은 리액트 애플리케이션의 원활한 개발을 위한 개발 도구인 react-dev-tools를 만들어 제공하고 있다. 웹 개발 환경에서 가장 편리하게 사용할 수 있는 방법은 브라우저 확장 프로그램을 사용하는 것이다.
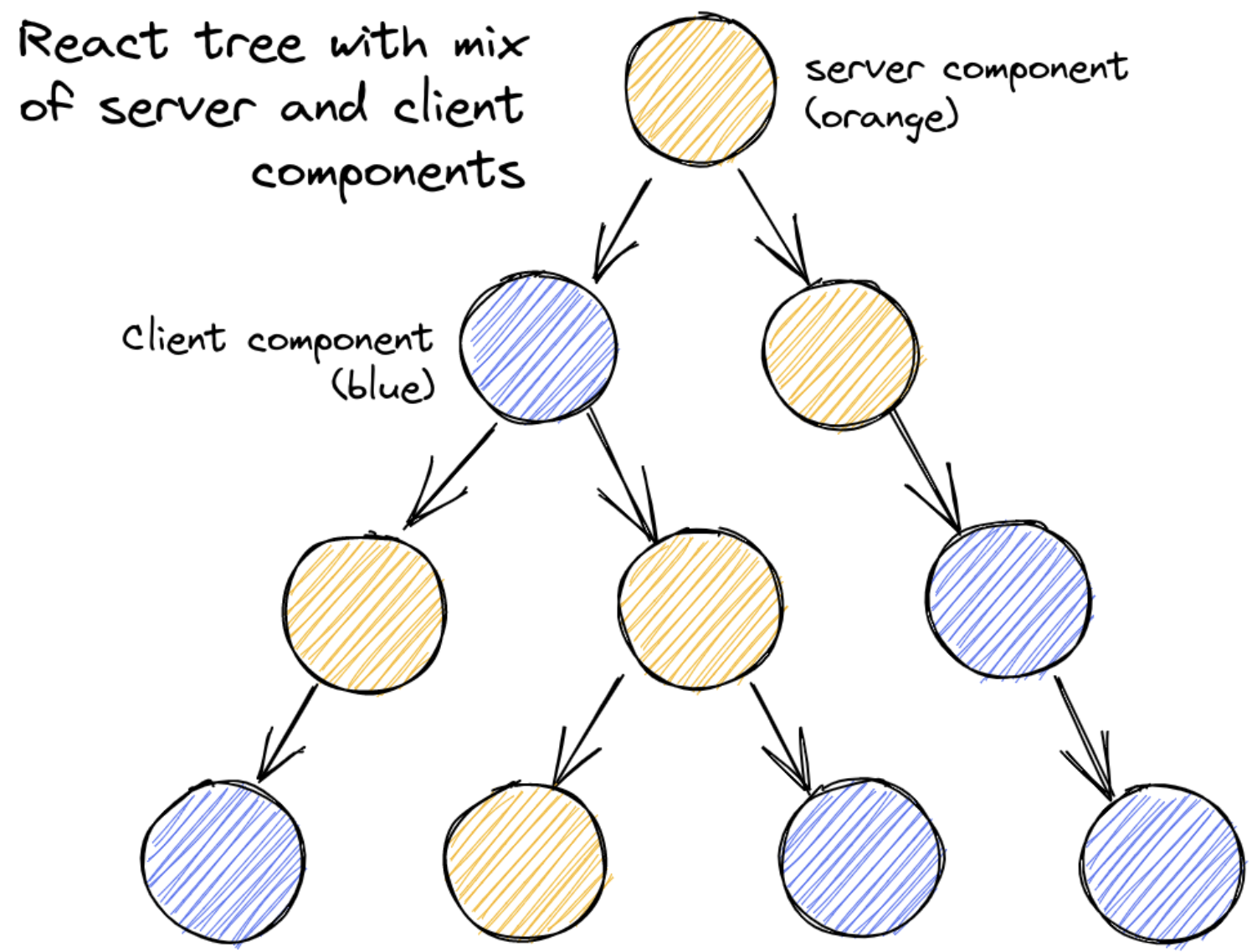
11.[모던 리액트 Deep Dive] 11. Next.js 13과 리액트 18

Next.js 버전 13은 Next.js의 릴리스 역사를 통틀어 가장 큰 변화가 있는 릴리스라고 해도 과언이 아니다.서버 사이드 렌더링의 구조에 많은 변화가 있는 리액트 18을 채택했다.레이아웃 지원을 지원하기 시작했다.바벨을 대체할 러스트(Rust)기반 SWC를 뒤이