2023.09.30
프로젝트 생성
- 깃 에서 제공하는 프로젝트를 이용해서 협업 가능 -> 칸반 보드 형태
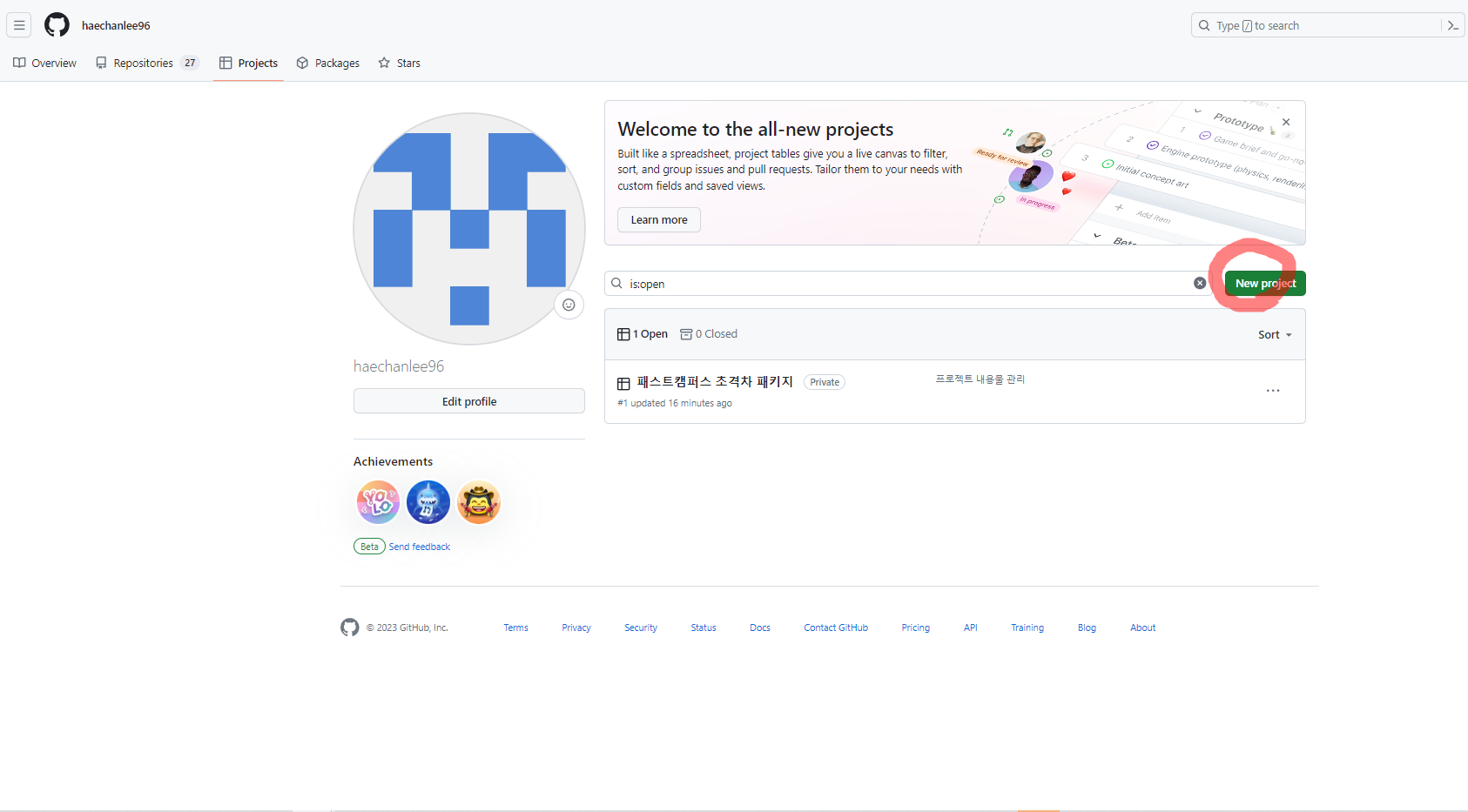
1. 깃 -> 프로젝트 생성

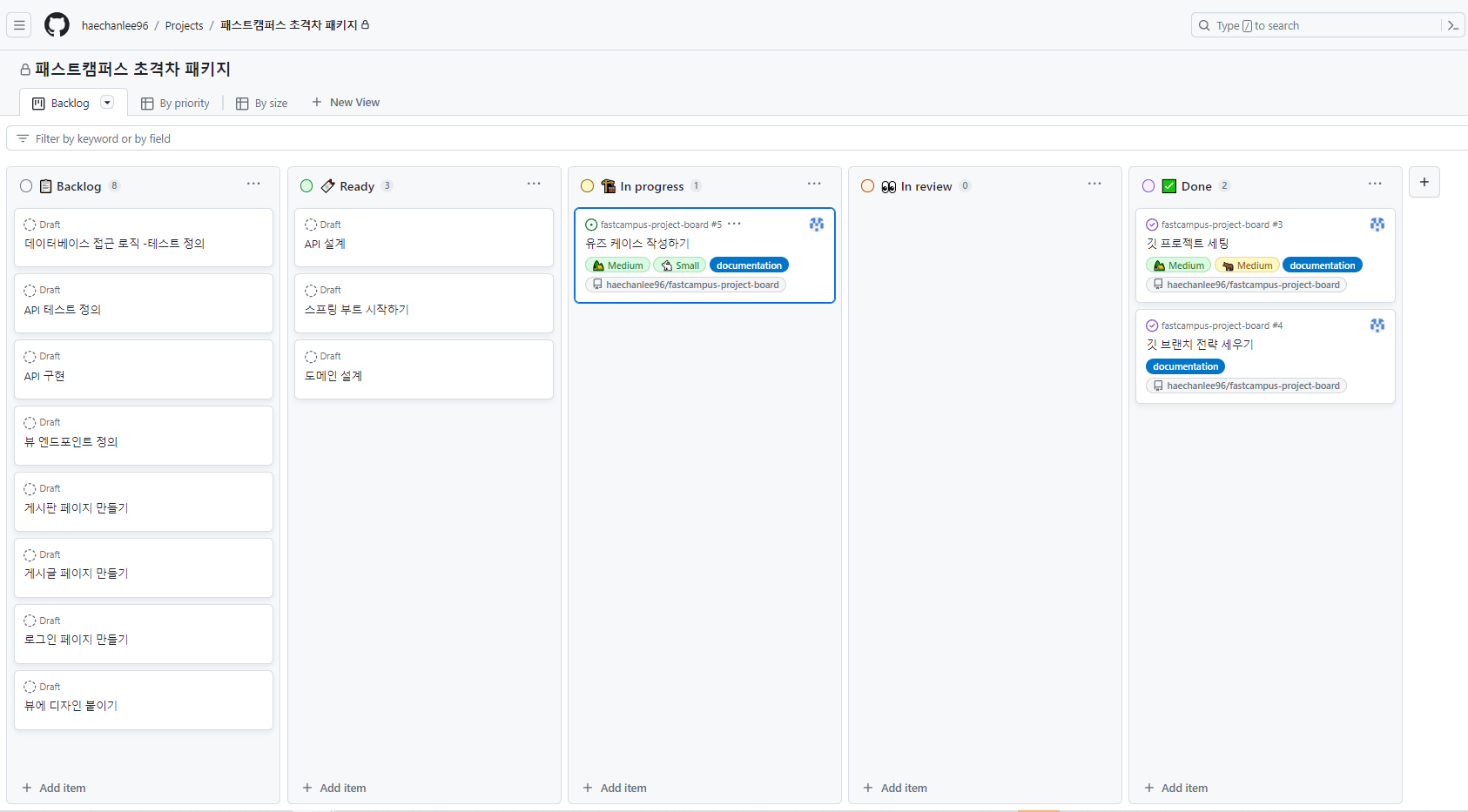
2. 프로젝트 -> 리스트 추가

- 안에 있는 카드들을 진행 상황에 맞춰 이동하면서 관리
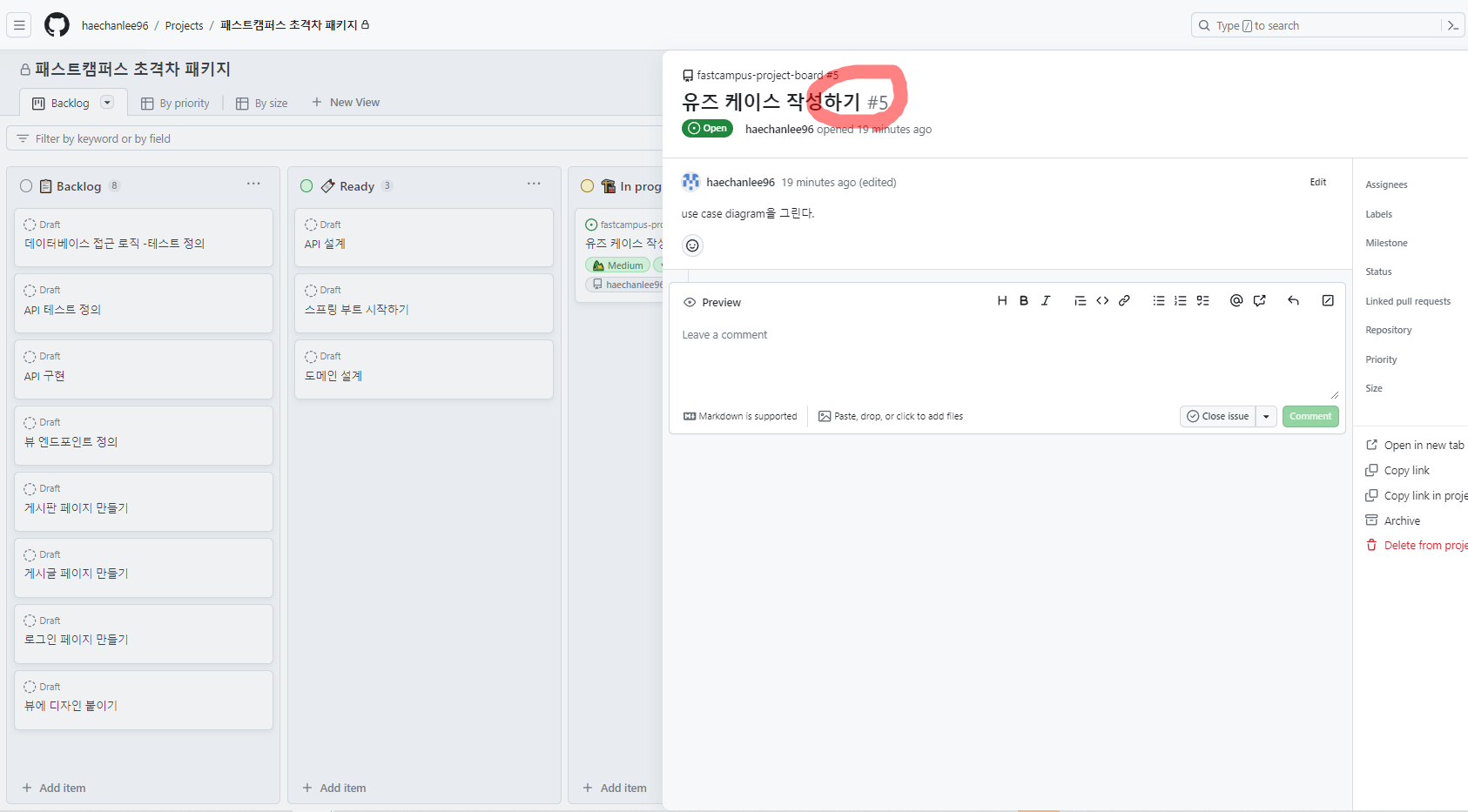
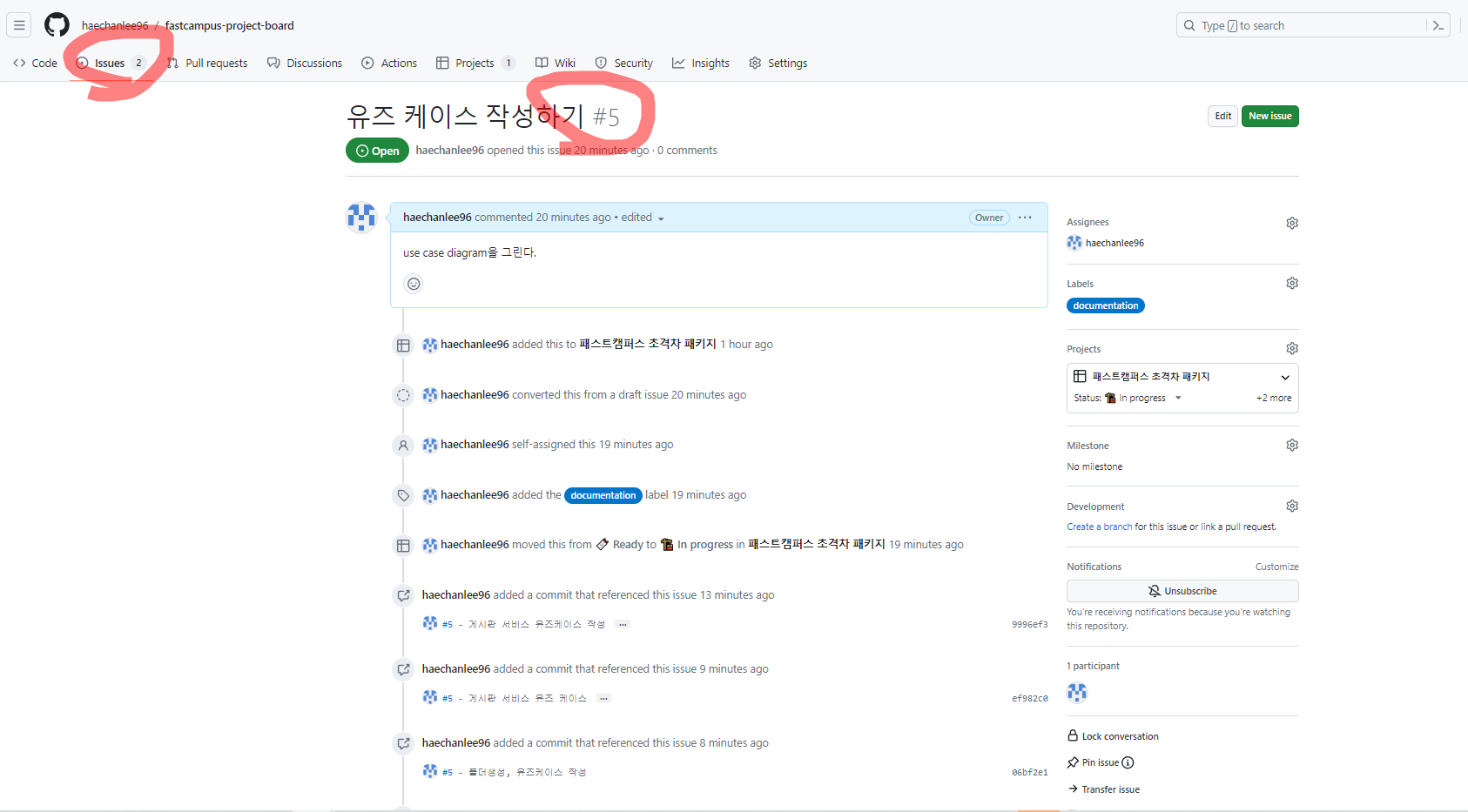
- 카드의 진행 상황을 이슈와 연계해서 커밋


3. 깃 크라켄 연계
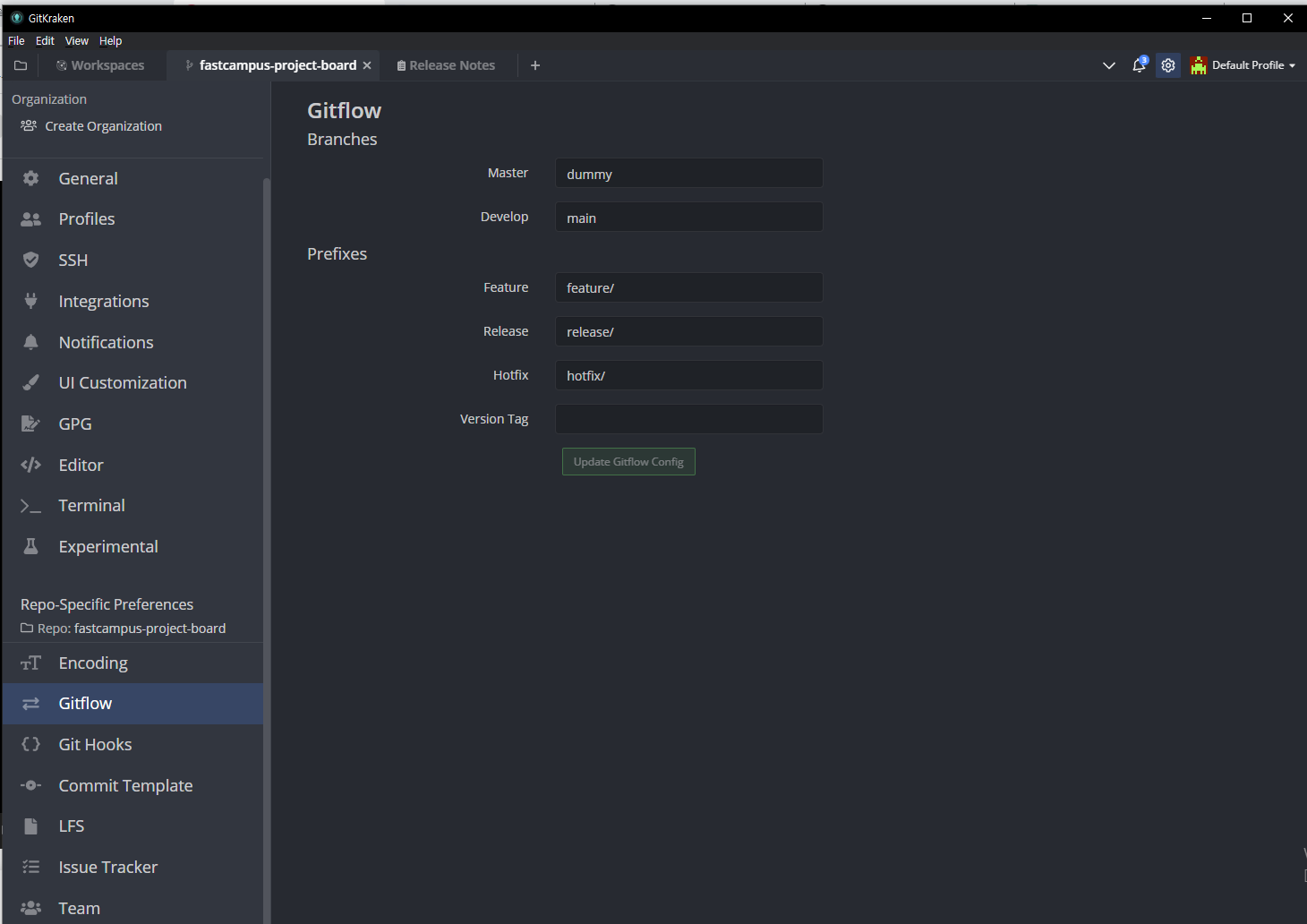
- 기존에 있는 브랜치를 깃 플로우 전략에 맞춰서 수정
- 폴더 안에 위에서 커밋한 이슈들을 저장

- 깃 플로우에서 -> master: 새로 생성한 더미 브랜치 // develop: main

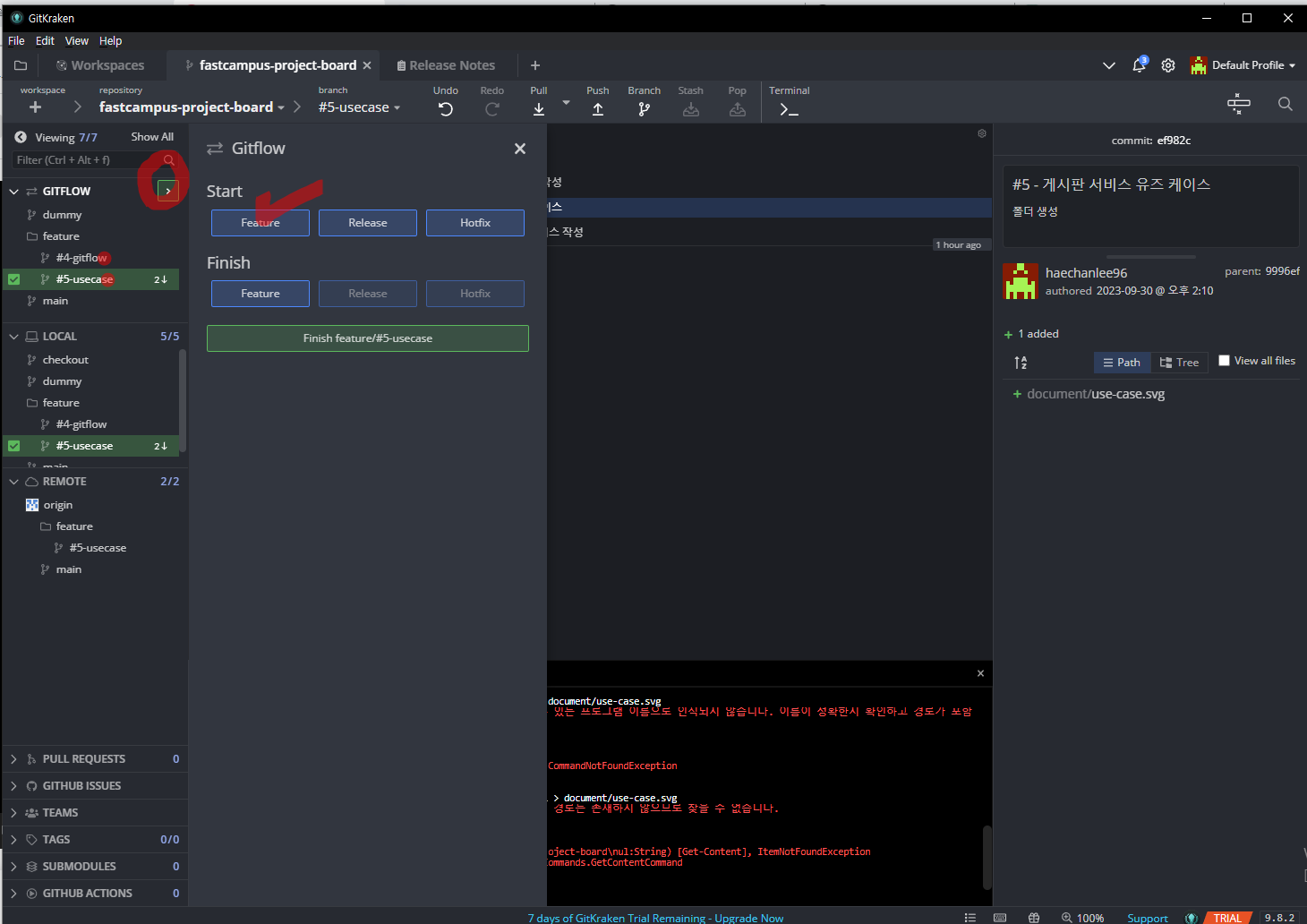
- 깃 플로우 상태 창의 feature를 선택 -> 앞으로 feature 폴더 안에 커밋한 것들을 저장
- 커밋할 때 -> short url 을 사용해서 커밋 -> 이슈 번호와 일치
4. 유즈 케이스 -> 깃 연동
- 위의 사이트를 통해서 무료 다이어그램 작성 가능
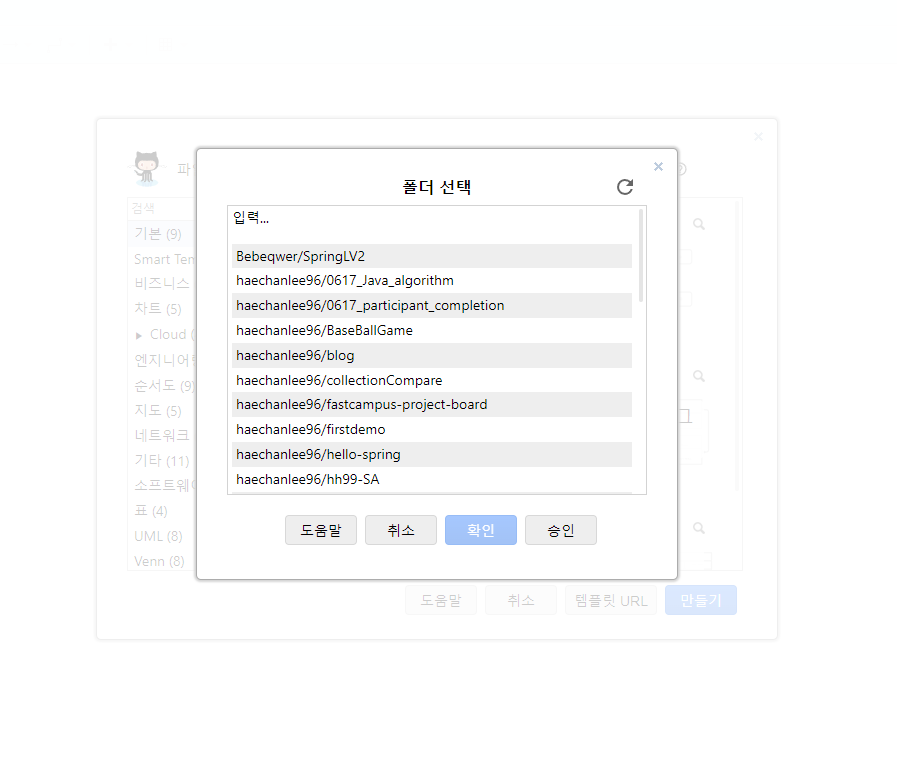
- 저장할 공간을 깃허브와 연동
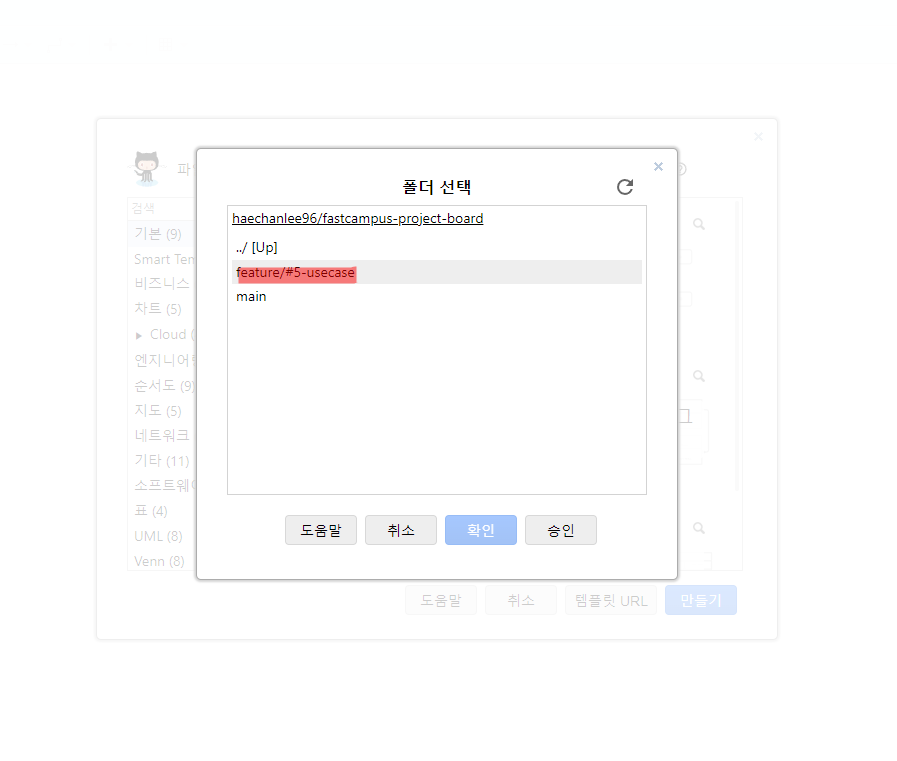
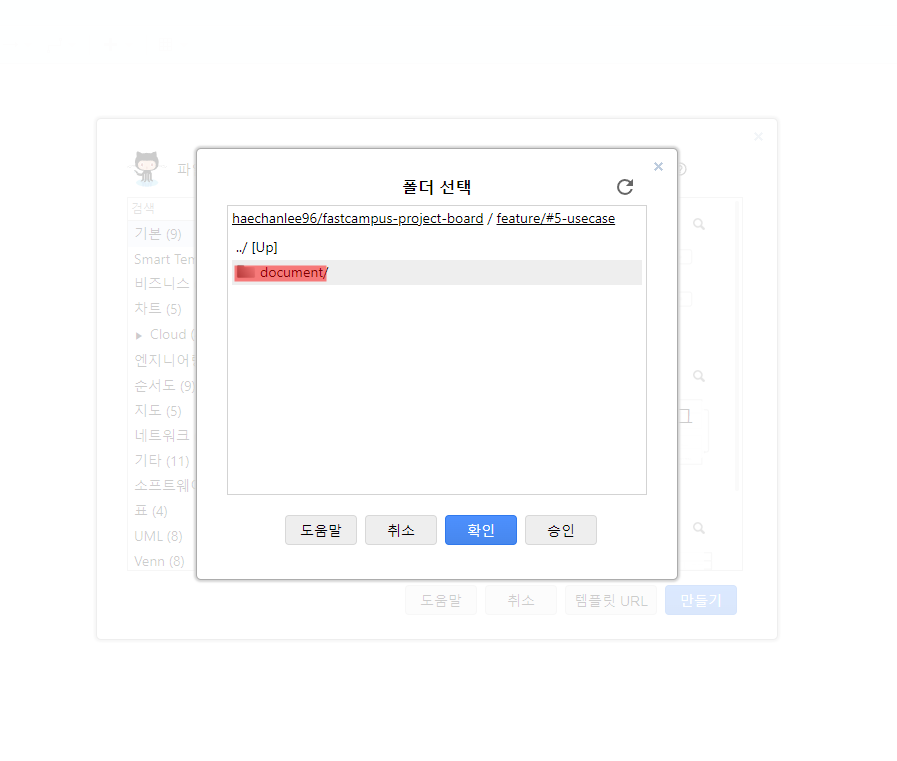
- 최초 생성 시에 폴더를 따로 만들어주어야 하는데, 그 과정을 깃 크라켄에서 가능



- feature/#5-usecase -> 커밋한 내용
- 그 안에 document는 따로 미리 만들어야 하는 과정이 필요 -> 생략하기 위해 크라켄에서 생성
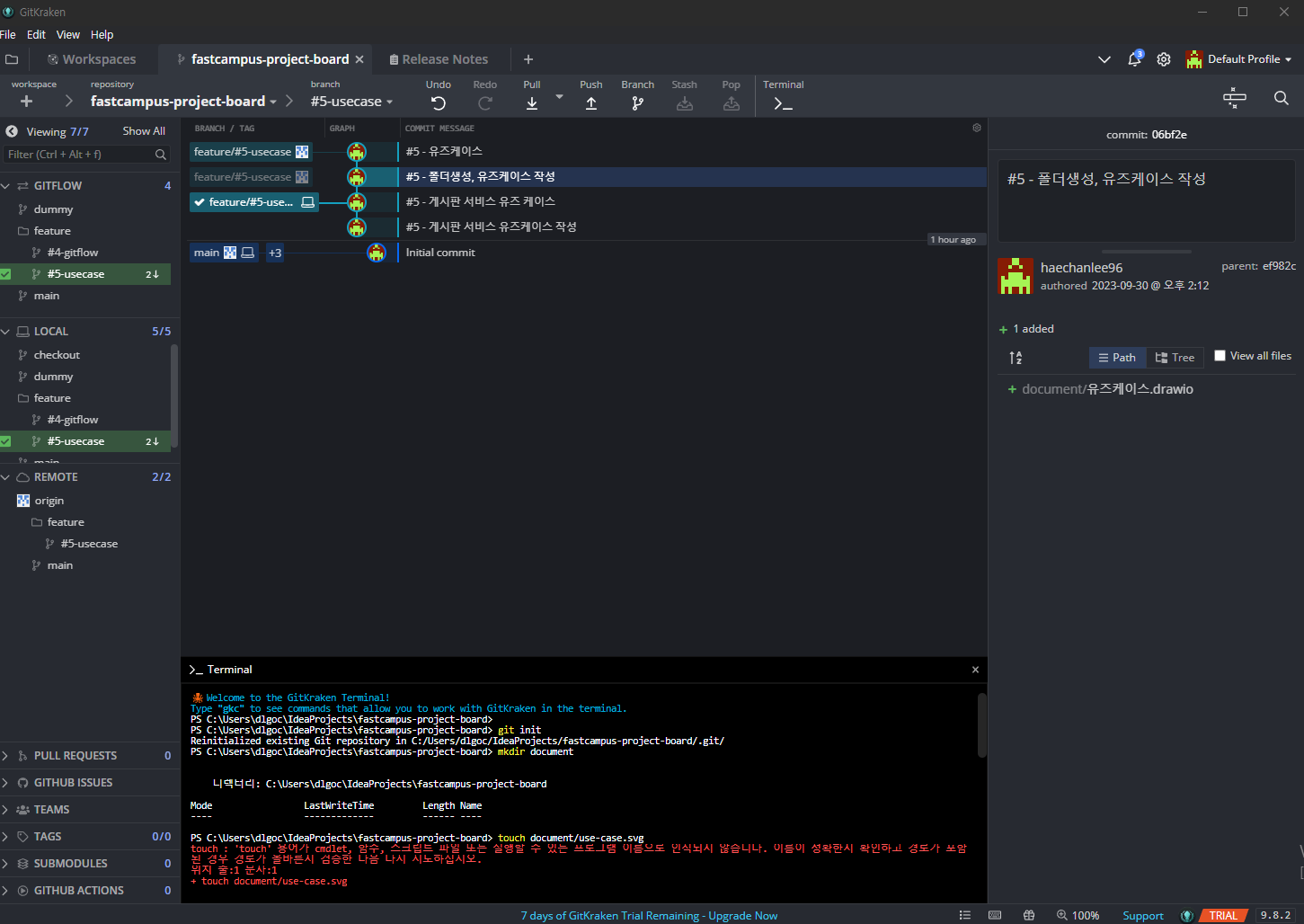
5. 폴더 생성

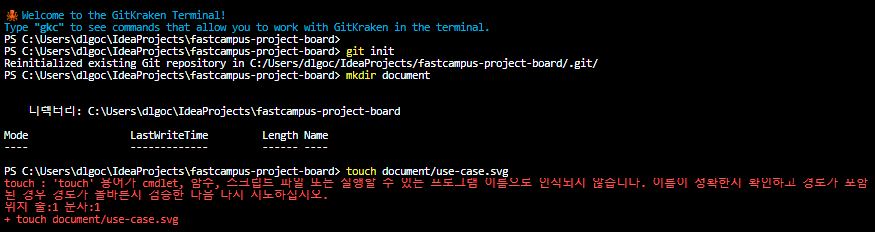
- 크라켄 내의 터미널에서
mkdir document로 폴더를 생성 - 이후 폴더 내의 벡터 파일 저장 ->
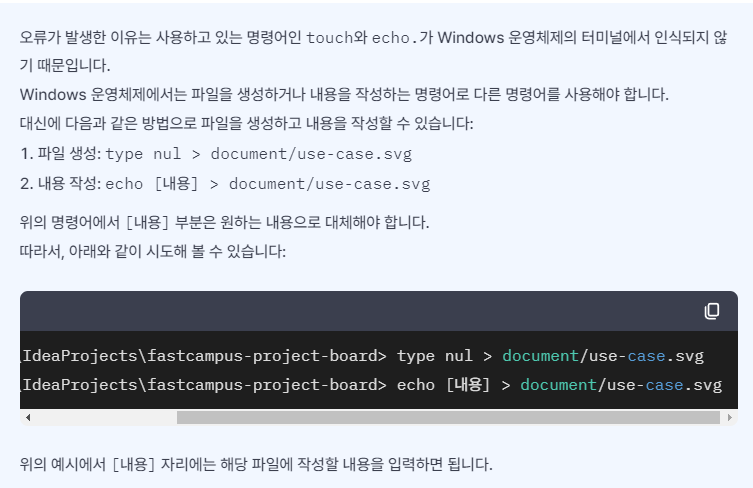
touch document/use-case.svg맥 전용 , 윈도우 불가

- 윈도우 전용 명령어로 수정

- 최종 커밋 과정
알게된 점
처음이라 뭔가 많이 불편한데, 익숙해지면 좋을 것 같다.
