
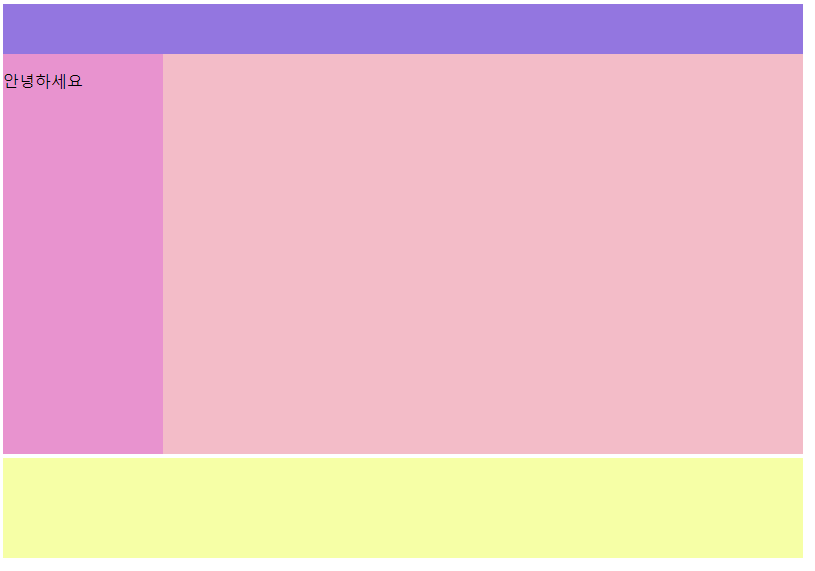
(얼핏보면 똑같지만 float 속성을 inline-block 속성으로 대체했다.)
저번 포스트에서 float 속성을 써서 레이아웃을 요리조리 만들어보았다.
이번 포스트에서는 float 속성 말고도 가로로 정렬할 때 쓸 수 있는 속성을 써보았다.
📦 박스를 가로로 정렬할 때 배치할 수 있는 방법
- float 속성
- inline-block
📝 display: inline-block
inline-block
- float가 한 행을 전부 차지하는 거라면
- inline-block은 내 폭과 높이만큼 자리 차지하게 하는 거라고 보면 된다.
- (워드에서 그림 삽입할 때 글이랑 어울림 속성 떠올리면 쉽다.)
단점: <태그> 사이에 공백을 제거해야 한다.
공백 제거 방법
- 박스 사이 주석기호 활용
<div>
<div class="left-menu"></div>
<!-- -->
<div class="right"></div>- 부모 태그에 font-size: 0px; 트릭 쓰기
- font-size 속성은 inherit되기 때문에<div>와 사이에 있는 공백도 0px이 된다.
<div style="font-size: 0px;">
<div class="left-menu"></div>
<div class="right"></div>
</div>전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./layout1.css">
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="left-menu"><p>안녕하세요</p></div><div class="right"></div>
<div class="footer"></div>
</div>
</body>
</html>// layout.css
.container {
width: 800px;
}
.header {
width: 100%;
height: 50px;
background: #9376E0;
}
.left-menu {
width: 20%;
height: 400px;
background: #E893CF;
/* float: left; */
display: inline-block;
vertical-align: top;
}
.right {
width: 80%;
height: 400px;
background: #F3BCC8;
/* float: left; */
display: inline-block;
}
.footer {
width: 100%;
height: 100px;
background: #F6FFA6;
/* clear: both; */
}