redux-logger 사용하기
1) redux-logger 설치
$ yarn add redux-logger2) index.js에서 불러와서 적용하기
// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import { createStore, applyMiddleware } from 'redux';
import { Provider } from 'react-redux';
import rootReducer from './modules';
import myLogger from './middlewares/myLogger';
import logger from 'redux-logger';
const store = createStore(rootReducer, applyMiddleware(logger)); // 여러개의 미들웨어를 적용 할 수 있다.
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);
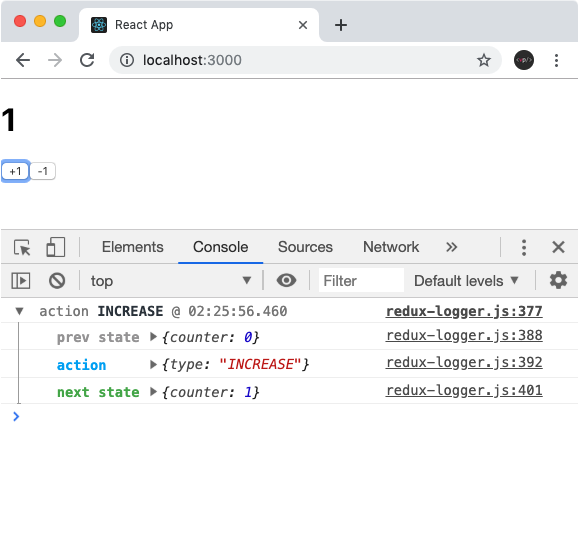
serviceWorker.unregister();- 리덕스 관련 정보들이 예쁘게 콘솔에 출력된다.