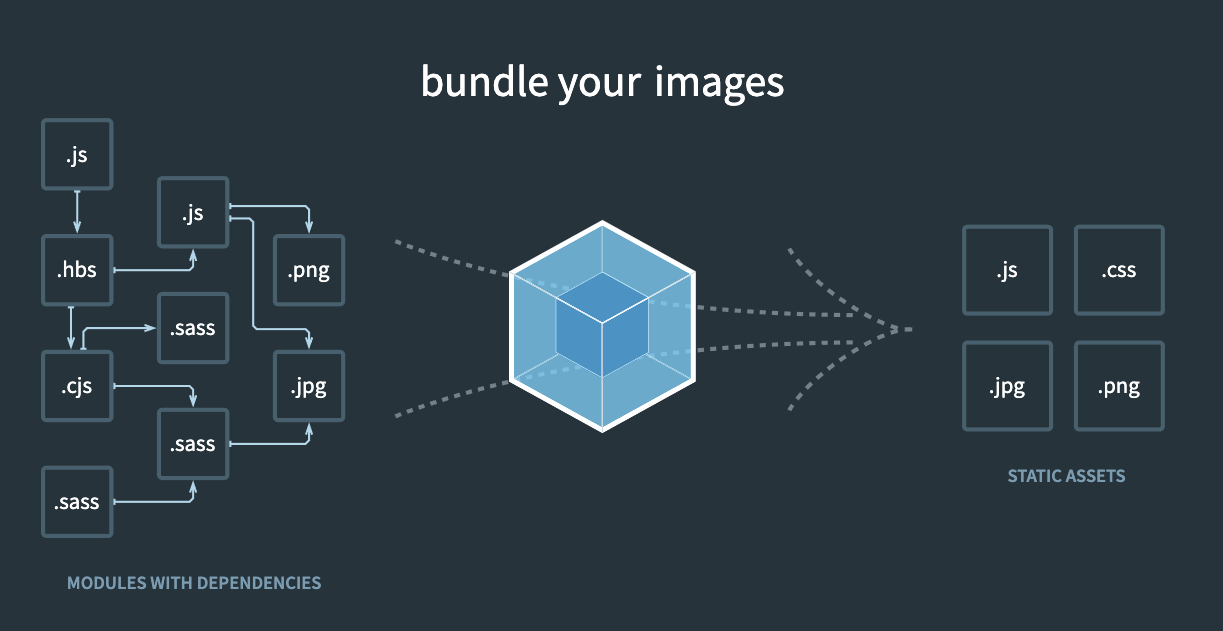
웹팩이란?
- 웹팩은 최신 프론트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러이다. 웹펙에서 모듈이란, 웹 애플리케이션을 구성하는 모든 자원을 말한다.
HTML,CSS,Javascript,Images,Font등 파일 하나하나가 모두 모듈이다. - 웹팩은 모듈을 번들링 해주는 모듈 번들러이다. 그렇다면 모듈 번들링은 뭘까?
모듈 번들링이란?
- 웹 애플리케이션을 구성하는 몇십, 몇백 개의 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 모듈 번들링이라고 한다.

웹팩의 등장 배경
웹팩이 등장한 이유는 크게 3가지이다.
- 파일 단위의 자바스크립트 모듈 관리의 필요성
- 웹 개발 작업 자동화 도구
- 웹 애플리케이션의 빠른 로딩 속도와 높은 성능
파일 단위의 자바스크립트 모듈 관리의 필요성
- 자바스크립트의 변수 유효 범위는 기본적으로 전역 범위를 갖는다. 이 때문에 서로 다른 모듈에서 같은 이름의 변수를 사용한다면, 서로가 서로를 의도치 않게 변경할 수 있다.
- 이렇다 보니 파일 단위로 변수를 관리하고 싶고 자바스크립트를 모듈화하고 싶어지는데, 이전까지는
AMD,CommonJS와 같은 라이브러리를 사용했습니다.
AMD vs CommonJS vs Webpack
AMD방식은Requirejs,CommonJS방식은Browserify가 인기가 많았다.Requirejs는 콜백 함수를 통해 모듈들을 전달받는 구조였기 때문에 모듈이 많아질수록 관리하기가 힘들었고,Browserify는node.js로 코드를 작성해야 했기 때문에 모듈이 많아지면node.js를 다루는 상황이 많아져 모듈 관리를 하나로 유지하고 싶었다.- 반면, 웹팩은
AMD와CommonJS를 동시에 지원하고, 기본적으로 부분을 캐싱하여 변경점만 번들링하는 방식이기 때문에 속도가 빠르고 테스트 러너와의 연동도 훨씬 좋다.
웹 개발 작업 자동화 도구
- 이전에 프론트엔드 개발 업무를 할 때 가장 많이 반복하는 작업은 코드를 수정하고 저장한 뒤 새로 고침을 누르는 것이었다. 그래야 화면에 변경된 내용을 볼 수 있었다.
- 이외에도 웹 서비스를 개발하고 웹 서버에 배포할 때 아래와 같은 작업들을 해야 했다.
- HTML, CSS, JS 압축
- 이미지 압축
- CSS 전처리기 변환
- 이러한 일들을 자동화해주는 도구들이 필요했고,
Grunt와Gulp같은 도구들이 등장했다.
Grunt VS Gulp VS Webpack
-
Grunt와Gulp는Task Runner이고,웹팩은Package Bundler입니다.Task Runner : 반복 가능한 특정 작업을 자동화
Package Bundler : 종속성을 가진 애플리케이션 모듈을 정적인 소스로 재생산 -
Gulp는 종속성 관리를 할 수 없지만웹팩은 종속성 관리가 가능하고 이는 규모가 큰 프로젝트에서 빛을 발한다. 또, 웹팩 커맨드를 실행할 때--watch옵션을 주면 변경 내용을 감시해서 적용할 수 있다.
웹 애플리케이션의 빠른 로딩 속도와 높은 성능
- 일반적으로 5초 이내에 웹 사이트가 표시되지 않으면 대부분의 사용자들은 해당 사이트를 벗어나거나 집중력을 잃게 된다.
- 그래서 웹 사이트의 로딩 속도를 높이기 위해 많은 노력들이 있었다. 그 중 대표적인 방법이 브라우저에서 서버로 요청하는 파일 숫자를 줄이는 것이다. 파일 숫자를 줄이기 위해 파일들을 압축하고 병합하는 작업을 진행했다.
- 뿐만 아니라 초기 페이지 로딩 속도를 높이기 위해 나중에 필요한 자원들은 나중에 요청하는 레이지 로딩이 등장했다.
- 웹팩은 기본적으로 자원이 필요할 때, 그때 그때 요청하자는 철학을 갖고 있다. 웹팩의 코드 스플리팅 기능을 이용하여 원하는 모듈을 원하는 타이밍에 로딩할 수 있다.
