1.스토리 북?
storybook은 UI 컴포넌트를 직접 보면서 개발 할 수 있는 환경을 제공하는 툴이다.
실제 프로젝트 내에서 실행되는 것이 아니라 독립적인 환경으로 실행된다.
UI 개발에 집중할 수 있게 해주며, 기획, 디자인, 개발자와의 협업 구조에서 원활하게 커뮤니케이션 가능 하면 개발 생상성을 향상 시킬 수 있다.
2. Vue 프로젝트에 세팅하기
1. vue cli 프로젝트 생성
vue create story book
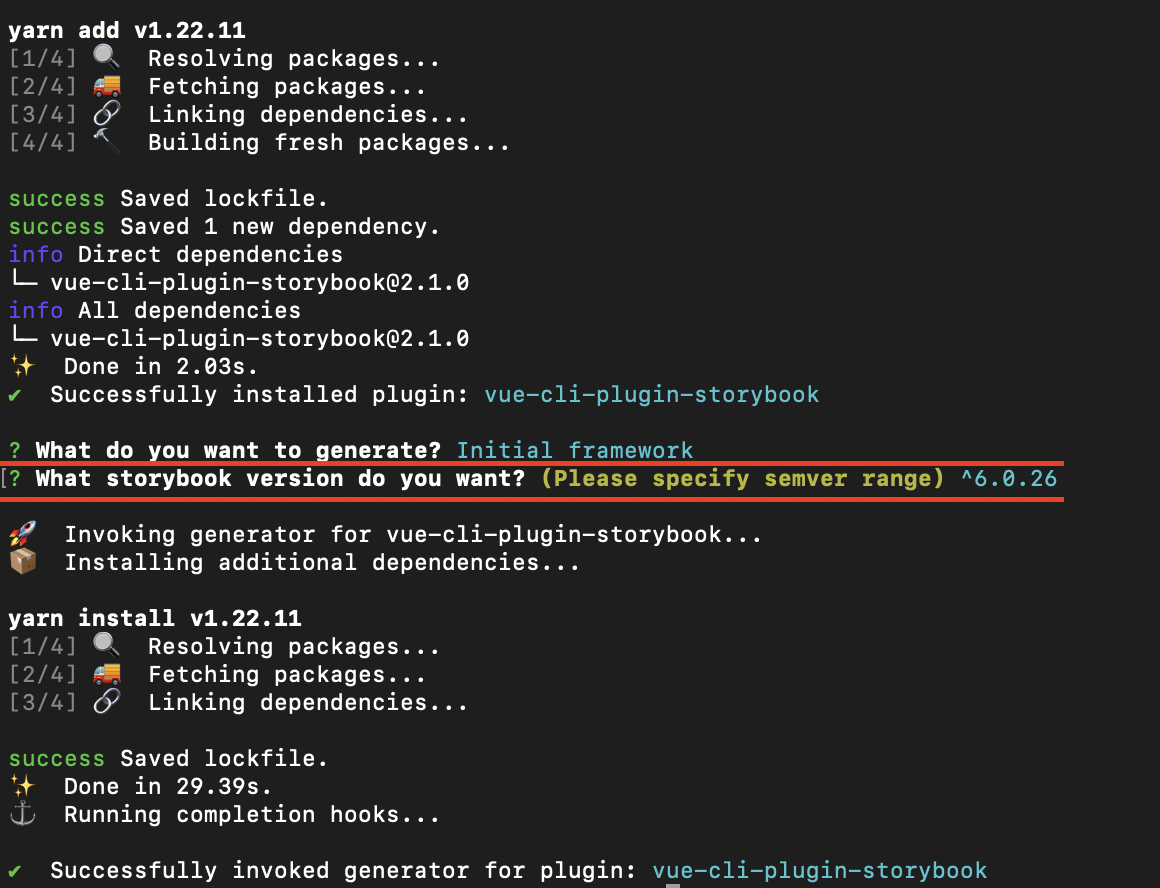
2. vue add storybook
vue add storybook

3. package.json
"storybook": "start-storybook" 추가4. .storybook/main.js 폴더 생성 후 파일 생성
src 폴더 안에 stories 폴더 안에 index.storeis.js 파일 경로 작성
module.exports = {
stories: [
'../src/stories/index.stories.js',
],
....
}5. yarn storybook
추가
SCSS 사용시 main.js
const path = require('path');
module.exports = {
webpackFinal: async (config, { configType }) => {
config.module.rules.push({
test: /\.scss$/,
use: ['style-loader', 'css-loader', {
loader: 'sass-loader',
}],
include: path.resolve(__dirname, '../'),
});
return config;
},
stories: ['../src/**/*.stories.@(js|jsx|ts|tsx|mdx)'],
addons: ['@storybook/addon-essentials', '@storybook/addon-links']
}
