
👾프리 캠프가 끝난 주말
이제 슬슬 적응이 되려던 찰나에 프리 캠프가 끝나버렸다. 여차저차 어떻게든 끝을 냈지만 5일만에 html,css,자바스크립트의 겉핥기를 끝내다니 뿌듯했다. 괜히 엄마 앞에서 F12를 누르면서 으스대기도 했다. 나도 이제 개발자 발톱만큼은 따라갈 수 있겠지? 생각보다 어렵지 않네? 하고 띵가띵가 주말을 허비하면서 잠이 들었다. 그래도 토요일은 공부를 좀 했다. 양심적으로! 진짜로!
👾엄마 어른되면 공부 안해도 된다고 했잖아요
원래는 오전 9시까지 등원이지만 첫날이라 여유롭게 10시까지 나오라고 하셔서 책상짐을 한가득(텀블러, 핸드크림, 물티슈, 티슈, 거울, 칫솔치약, 인공눈물, 노세범파우더...) 들고 가볍게 구로에 도착했다.
오리엔테이션이 끝나고 1일차 기초 수업을 듣고 숙제를 받았는데...

다들 열심히 따라치는데 나만 바보가 된 것 같은 기분...
이 세상에 나만 혼자 남겨진 기분...
하나둘 교실을 떠나는데 나 혼자 울고 있는 것 같은 기분...이 들었다.
첫날이니까 조바심 내지 않으려고 하지만 슬픈 건 슬픈 거다.
👾그래서 어제 뭐했냐니깐
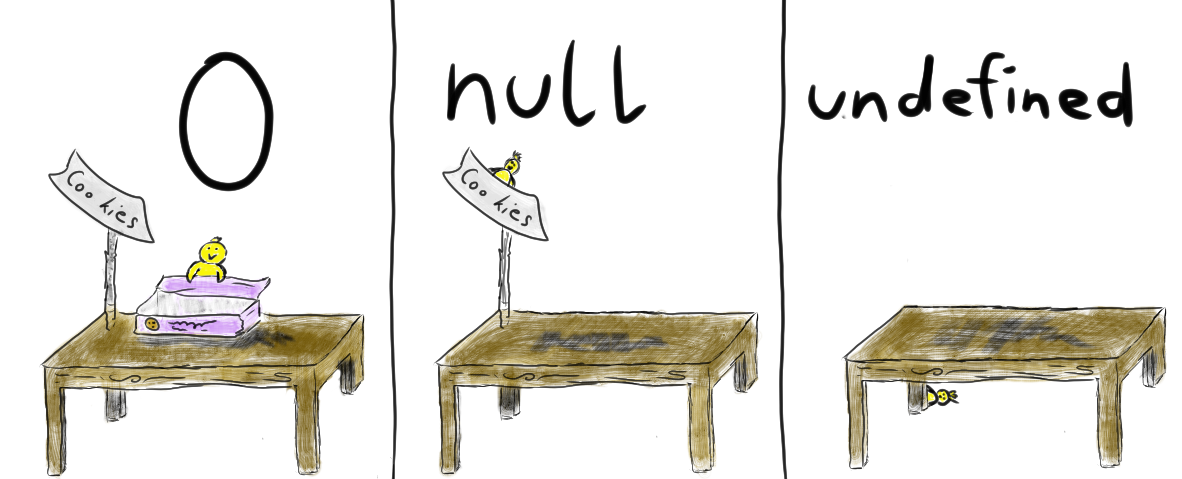
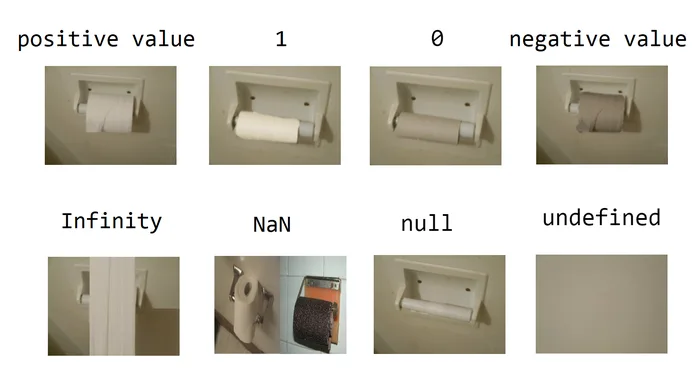
undefined / null / 0 의 차이

undefined, null, 0 을 구글에 이미지 검색으로 쳤을 뿐인데 가장 많이 나온 참고 이미지. 아무래도 가장 흔히 쓰는 비유가 아닐까 싶다.
null과 undefined는 모두 존재하지 않는 것을 나타내고, null이 가질 수 있는 값은 null, 그리고 undefined가 가질 수 있는 값 또한 undefined 뿐이다. 그럼 이 둘에 무슨 차이가 있을까?
일반적으로 null은 자바스크립트에서 변수가 빈 값으로 초기화된 상태이고 프로그래머에게 허용되는 데이터 타입이다. null은 내부적으로 null 객체가 생성이 되며 그 객체에 대한 참조 주소를 가지고 있다.
undefined는 자바스크립트 자체에서 사용하며 내부 객체가 생성된 것이 없다는 것이 null과 차이가 있다. 참조 주소를 가지고 있지 않으므로 실제 값도 없고 내부적으로 사용 하는 객체조차 생성되지 않은 것이다.
💡NaN은? 0은?
NaN은 숫자가 없음(Not-A-Number)을 나타내는 값이며, 숫자형 값으로 분류되지만 null이나 undefined처럼 일종의 특별한 플레이스 홀더처럼 취급된다.
0은 일종의 falsey한 값으로 취급되지만, 말 그대로 '숫자 0'을 표시한 것이다.