JS

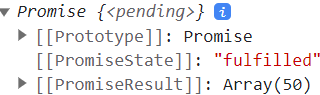
data폴더에서 fetch로 데이터를 받을 경우
.then(res => res.json())
.then(data => data)
.catch()이러한 것을 data변수로 받았을 때
변수.then()으로 처리해주어야 내부의 데이터를 사용할 수 있다.
가장 하단으로 내려갔을 때 상단으로 이동하는 버튼
평소에는 보이지 않고 가장 하단으로 내려갔을 때 버튼이 보이고 누르면 가장 상단으로 올라갈 수 있게 만든다.
const scrollTop = () =>{
const topButton = document.querySelector(".scroll-up");
window.addEventListener('scroll', () =>{
let scrollLocation = document.documentElement.scrollTop; // 현재 스크롤바 위치
let windowHeight = window.innerHeight; // 스크린 창
let fullHeight = document.body.scrollHeight;
if(scrollLocation + windowHeight >= fullHeight){
topButton.style.display = 'block';
}
})
topButton.addEventListener("click", () => {
window.scrollTo(0,0);
});
};한문제 푸는데 데이터 처리에서 시간을 너무많이 잡아먹었다.
빠른 작업을 위해 많이 페이지를 만들어보는 과정이 필요할 것 같다.
페이지 이동하면 어떻게 되는지 렌더링, SPA 강의를 들어보고 코드를 뜯어봐야할 것 같다.