소감기 프로젝트 🐂
웹 소설이나 출판 소설, 게임 스토리 등 내용을 담은 글이라면 모든 상관없이 글을 읽고 느낀 감정에 대한 기록을 남기는 앱.
프로젝트 명은 작명 센스가 없는 편이어서 계기가 된 웹 소설 + 감정 기록을 줄인 줄임말로 지었다.
기획 계기
사실 큰 계기는 아니다, 밤중에 웹 소설을 읽으며 시간을 보내던 와중 내용이 너무 좋아 감정을 주체하기 힘들어 자체적으로 책 보기를 그만두고 차분해지는 시간을 가졌는데 뭔가 아쉽다는 생각이 들었다.
개인적으로는 무언가를 좋아한다는 감정은 언젠가 사라지는 것이 대부분이기도 하며, 특히 책에 대한 내용의 경우 여러 책을 읽다 보니 점점 휘발성이 강해져서 잊히는 것이 개인적으로는 빠르게 진행되는 편이어서 특히나 이 정도로 격한 감정의 기억을 잊게 된다는 것은 아쉬웠다.
그중 몇몇 책들은 너무나 좋고 감동받았던 기억만은 남아있지만 내용이 흐릿하게만 기억난다거나 제목을 기억하지 못하는 경우가 잦아 나중에 다시 보고 싶어 찾기도 어려웠던 경험들이 생각나기도 했고 말이다.
이런 감정의 격함이나 나중에 다시 보고 싶어질 것 같은 책에 대한 감상을 저장해두는 앱을 만들어두면 좋겠구나 싶어 기획하고 개발을 진행하고자 한다. 사실 이 글을 쓰는 와중에도 점점 적어두고 싶은 후보가 만들어지고 있어 벌써부터 기대될 따름이다.
기능 및 컨셉 큰 틀 정리
일단 본격적인 기획에 들어가기 전 큰 기능 틀을 만들고 제작하는 것이 이후 개발의 방향성을 정하고 디자인의 방향성을 정하는 데에 큰 도움이 된다는 걸 전 프로젝트 진행 경험을 통해 얻었기에 이에 대한 내용 정리를 먼저 진행하고자 한다.
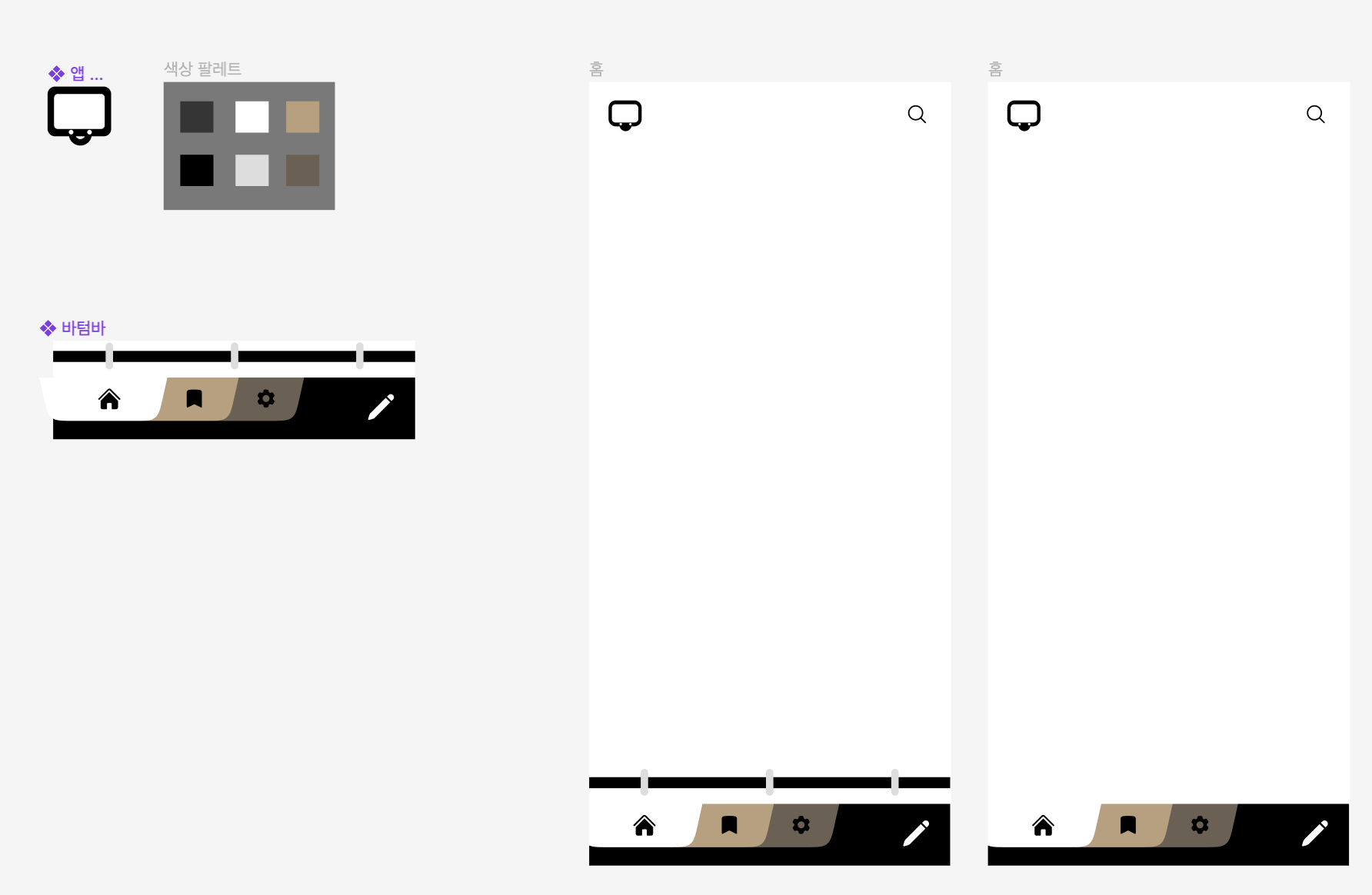
컨셉
디자인 주제와 전체적인 기능의 컨셉은 서점 + 노트에서 따오도록 한다.
- 브라운 톤 색상, 블랙 앤 화이트
- 노트는 넘기는 듯한 애니메이션 혹은 디자인
- 베스트셀러 진열대
- 카테고리별 진열대
베스트 셀러 진열대
서점 베스트 셀러 코너 DP와 같이 기록 작품들을 한눈에 볼 수 있도록 한다, 위젯 클릭 시 작품별 관련 기록을 한 번에 확인할 수 있는 리스트와 Item 선택 시 기록에 대한 상세 정보를 볼 수 있는 화면을 보여준다.
- 해당 화면의 경우 설정 화면에서 카테고리 별로 칸을 나누어서 볼지, 카테고리 구분 없이 기록순으로 볼지 설정 가능
가판대
서점에서 책의 내용을 미리 확인할 수 있는 것처럼 기록의 최신순으로도 내역을 간단하게 확인할 수 있으며 진입 시에 해당 기록 상세로 바로 들어갈 것인지 기록 리스트로 이동할지에 대한 선택을 할 수 있도록 한다.
기능
- 감정 기록
- 타이핑도 가능하지만 STT를 통한 음성의 텍스트화 지원
- 검색
- 기록 내역
- 작품명 ( ex. 웹 소설 제목 )
- 작품명 카테고리 ( ex. 웹 소설, 게임 시나리오, 웹툰 )
- 카테고리 별 선택 검색
- 기록 최신 히스토리
- 작품 모음
- 카테고리 별 보기 ( 기본 )
- 기록순으로 보기
개발기는 1주~ 2주에 한 번 월요일에 블로그에 글을 올린 후 그 기간 동안은 같은 글에서 지속적으로 작업 내용이나 개발하며 부딪히게 된 점 들을 적으며 진행하게 될 것 같다.
11월 6일

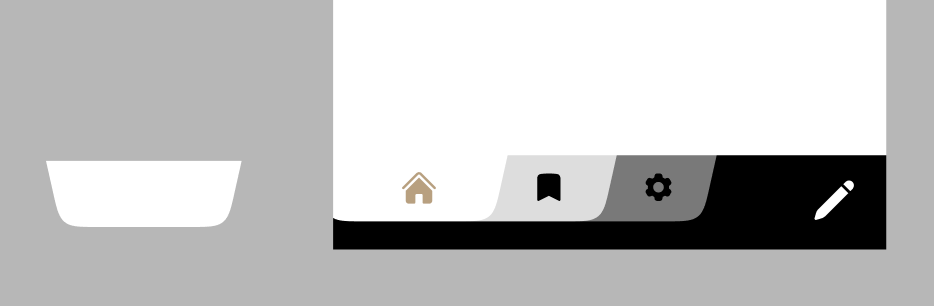
기획한 기능과 컨셉을 토대로 디자인을 진행하고 있다, 다만 바텀바의 대한 디자인에서 컨셉를 챙길지 깔끔함을 챙길지 고민이 된다.
전자의 경우 특색있는 디자인에 가깝지만 피로도가 꽤 짙어진다.
후자의 경우 깔끔하기에 피로도가 다소 적어지고 내부 디자인에도 무리가 없을 것 같지만 또 컨셉를 생각하면 전자가 나아 보이기도 하고...
일단락 유저 사용성을 생각하여 후자로 진행할 예정이지만 점차 진행하며 확정 지으면 좋을 듯하다.
동시에 같은 작품에 대하여 함께 읽고 감상을 남기는 것도 이용을 지속적으로 하게 하거나 앱 사용량을 늘릴 수 있을 것 같다는 생각이 들었다.
다만 이 방안의 경우 서버 연결과 뒷 동작 방식이 꽤 복잡해지니 방법을 강구해야 할 것 같다.
11월 7일
이번 프로젝트의 경우 GetX를 이용하여 진행해 보고자 한다, 아직까지 사용해 본 적이 없는 상태 관리 패키지이기에 도전해 보고 싶은 것도 있으며 생각보다 큰 리소스가 들 것 같아 생산성을 줄이기 위해서 이기도 하다.
서버의 경우 FireBase를 이용하게 될 것 같다, 미리 데이터 구조 등을 짜기 시작해야 이후 앱 개발하면서도 편하게 진행할 수 있기 때문에 현재 진행 중인 디자인을 멈추고 앱의 간단한 스토리 보드를 먼저 짠 후 어떤 데이터들을 각 화면에서 사용할지를 정리하고 모델을 만들어 두는 것에 집중해야겠다.
FireBase 참고 문서로는 아래 링크들을 참고하면 좋을 것 같다.
Firebase 데이터베이스 REST API 문서
https://firebase.google.com/docs/reference/rest/database?hl=ko

간단한 스토리보드 제작과 모델링 다이어그램은 제작 완료하였고, 프로젝트 구조 또한 Clean Architecture를 참고하여 아래와 같이 잡았다.
프로젝트 구조
lib/config
- 앱 구성에 필요한 설정을 가지고 있는 폴더.
lib/controllers
- GetX의 Controller를 저장하여 상태 관리를 진행하는 폴더.
lib/data
- Data Class를 보관할 models 폴더,
실제 API 호출 및 관리를 진행하는 providers 폴더, UI와 데이터 소스를 분리하기 위한 repositories 폴더를 가지고 있는 앱의 데이터 폴더.
lib/view
- 전체적인 화면을 가지고 있는 screen 폴더와 부분적으로 사용되는 widget을 각 화면별로 구분하여 저장할 폴더.
위 구조를 적용한 프로젝트는 깃허브에 올려두었으니, 세부적인 디자인 잡기와 GetX 사용법을 공부하며 천천히 개발을 진행하면 될 듯하다.
프로젝트 깃허브 링크
https://github.com/LIMMIHEE/cow_cold
11월 8일
디자인을 어느 정도 세부화한 후 프로젝트 로그인 / 로그아웃 기능을 제작하고 있다.
본래 Firebase 실시간 데이터베이스와 Authentication만 사용하려 하였지만 회원가입 단계에서 이메일 중복 확인을 회원가입 시도 없이 진행하려면 Cloud Firestore에 유저 정보를 미리 저장해둔 후 가져와 중복 체크하는 방향으로 진행되어야 하기에 어쩌다 보니 해당 기능까지 적용하게 되었다. 😵💫
추가로 아직 GetX는 화면 이동, 간단한 컨트롤러 기능, 스낵바 정도만 사용해 보았는데 어째서 개발자들이 자주 쓰는지, 간단한 기능을 만들때 추천하는지 알 것 같다. 확실히 코드가 줄어 생선성이 늘어나고 context를 따로 신경 쓰지 않아도 되는 점이 꽤나 편리하다.
꽤나 헤매가며 제작하고 있지만 다른 상태 관리와 비교하면서 진행하니 꽤 비슷하면서도 다른 듯한 느낌이다, Provider와 Bloc를 적절히 섞어놓은 느낌이랄까...🤔
체력이 방전되어 오늘의 작업은 마무리하려 한다.
오늘은 Figma 디자인 세부화 + 개발은 스플래시 화면, 시작 및 회원가입 화면 제작 후 Firebase Authentication을 통해 회원가입 기능 개발하였다.
11월 9일
어제는 회원가입 기능을 제작할 때 GetX의 특징을 사용하지 않은 단순 상태 관리를 적용하여 아래 예시와 같이 거의 provider와 같은 구조로 개발하였는데
class ExampleController extends GetxController {
int counter = 0;
void increase() {
counter++;
update();
}
}오늘은 로그인 기능 개발을 진행하며 GetX의 .obs 설정을 적용해 보았다.
아래와 같이 설정만 해주어도 데이터가 변경되었음을 알리는 update() 를 부르지 않아도 UI 측에서 자동으로 업데이트된다.
class ExampleController extends GetxController {
RxInt counter = 0.obs;
void increase() {
counter++;
}
}굳이 개발자가 알리지 않아도 자동으로 업데이트된다는 점에서는 좋지만 아무래도 값이 바뀐 뒤 바로 적용되면 안 되는 상황에서는 전자의 방법을 쓰는 것이 좋을 것일까 생각하니 좋은 생각거리가 되었다.
현재까지는 바로 적용되어야 하는 화면들이기에 어제 개발한 회원가입도. obs 적용 개선 진행하여야겠다.

현재 바텀 네비게이터를 개발하고 있다.
탭 바의 모양이 특이하여 클리퍼 위젯을 이용한 개발이 필요하지만 현재까지는 해당 기능을 사용할 일이 적었기에 그다지 알고있는 것이 없고 잠시 코드와 대치 중인 상황이다.
이 김에 해당 기능에 대한 사용방법을 공부하고 진행해야겠다.
11월 10일
기획에 필요한 CustomClipper와 ClipPath에 대하여 간단하게 공부와 코드를 통한 실습을 진행하고 복습하기 위해 내용 정리 후 블로그에 글을 올려두었다.
https://velog.io/@hee_mm_/Flutter-CustomClipper%EC%99%80-ClipPath
확실히 글을 쓰면 할 일이 더 생길지언정 머릿속에 더 잘 남아지기도 하고 나중에 기억이 사라지거나 헷갈리는 일이 생겼을 때 큰 도움이 되기에 최근에는 자주 글을 쓰게 되는 것 같다.
잡설은 이쯤하고 실제 프로젝트에 적용해 봐야겠다.
추가로 7일날 적었던 공통 감상 작성에 대한 아이디어에 대해서는 작성하는 작품별 초대 코드를 생성하고 작품별 별도로 초대된 유저 ID를 저장하는 필드를 만들어 진행하는 방향으로 진행하려 한다.

바텀바 디자인을 프로젝트에 적용 진행하였다.
다만 탭을 변경할 때 딱딱한 느낌이 없지 않아 들어 별도의 애니메이션을 적용해 주면 좋을 것 같다. 현시점에서는 이거다 싶은 것이 떠오르지 않아 조금 더 자료를 찾아보고 이후에 적용해야겠다.
11월 11일
회원가입 시 Cloud Firestore에 유저 ID만 추가 하지 않고 User Model 클래스를 제작하여 해당 클래스 데이터 형식에 맞춰 업로드 하도록 개선과 더불어 Firebase Realtime Database 연결을 진행하였다.
Realtime Database를 사용하지 않고 Cloud Firestore만을 이용해 개발하는 것도 가능하고 한 가지 기능만 사용하는 것이 더 통일된 방법이지만 Firebase를 적극적으로 활용하는 프로젝트이기에 이김에 해당 기능까지 이용해 보기로 하였다.
추가로 GetxController에서 직접적으로 Firebase를 통해 업로드 진행하던 것을 각 데이터 별 Repository, Provider를 제작하여 분리하여 사용하도록 개선을 진행하였는데...
Provider까지 분리 적용하기에는 Firebase를 통해 요청만 보내는 것이므로 모호하다고 느끼다가도 혹시 모를 이후 기능 추가를 위해 파일을 분리하기로 하였다.

