소감기 프로젝트 🐂
웹 소설이나 출판 소설, 게임 스토리 등 내용을 담은 글이라면 모든 상관없이 글을 읽고 느낀 감정에 대한 기록을 남기는 앱.
11월 12일
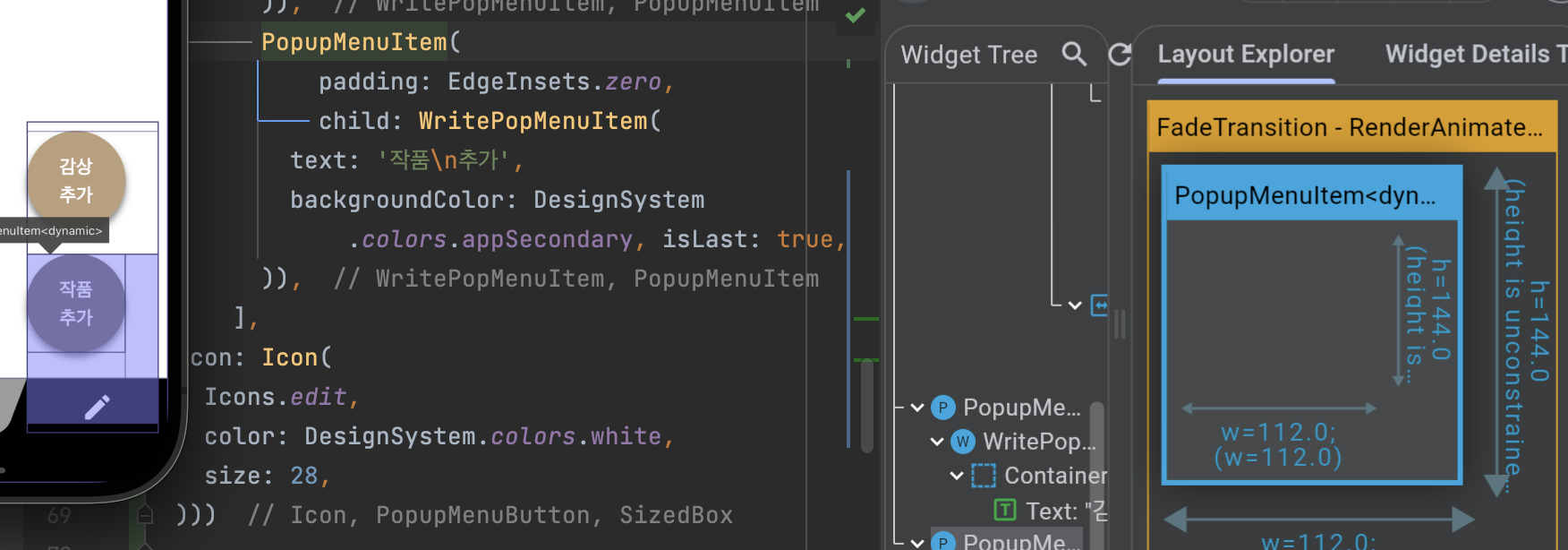
오늘은 UI 구현만을 진행하였다, PopupMenuButton 라는 Widget을 처음 사용해 보았는데 상당히 유용하다. 다만 문제가 있다면 알 수 없는 오른쪽 패딩이 잡힌다는 것이다... 오늘은 이 문제와 함께 시간을 보내게 될 것 같다.

그와중에도 나름 오랫동안 플러터를 사용했다고 생각하다가도 이렇게 모르던 위젯을 계속해서 발견하는 것을 보면 플러터에서 제공하는 위젯이 정말 다양하구나 싶기도 하다.
오른쪽 패딩 해결 문제를 찾기는 하였다, 상위 위젯인 PopupMenuButton에 constraints를 적용하는 방법이다. 다만 근본적인 해결 방안은 아니기에 무엇때문에 해당 문제가 발생하였는지 더욱 찾아봐야겠다.
PopupMenuButton(
elevation: 0,
color: Colors.transparent,
padding: EdgeInsets.zero,
constraints: const BoxConstraints.tightFor(width: 94), // 해당 라인 추가
itemBuilder: (context) => [
PopupMenuItem(
padding: EdgeInsets.zero,
child: WritePopMenuItem(
text: '감상\n추가',
backgroundColor:
DesignSystem.colors.appPrimary, isLast: false,
)),
],
icon: Icon(
Icons.edit,
color: DesignSystem.colors.white,
size: 28,
)))11월 13일
어제 발견한 PopupMenuItem 문제는 내부 코드를 확인하여도 padding은 상위에서 전달된 패딩대로 EdgeInsets.zero 로 적용이 되고 있다. padding 설정을 null 처리를 진행해도 여전히 패딩은 들어가 있고, 다른 설정들을 전부 무효화 처리해도 들어가 있다.
dartPad에 해당 코드를 간략화하여 돌려보아도 여전히 패딩이 생겨 일단 flutter Github 이슈로 올려두었다.
https://github.com/flutter/flutter/issues/138335#issuecomment-1808267809

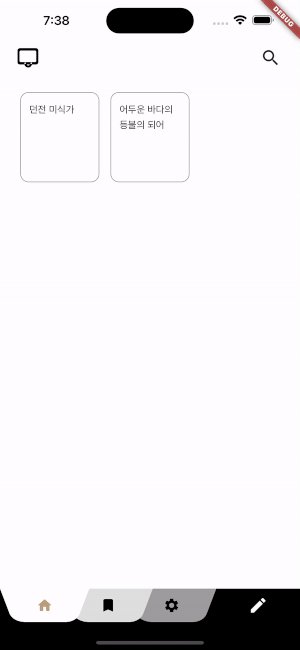
GIF로 올리느라 마지막 홈 화면 데이터 적용 부분이 바로 잘린다...
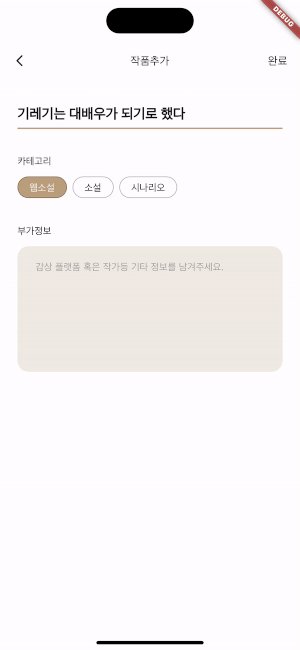
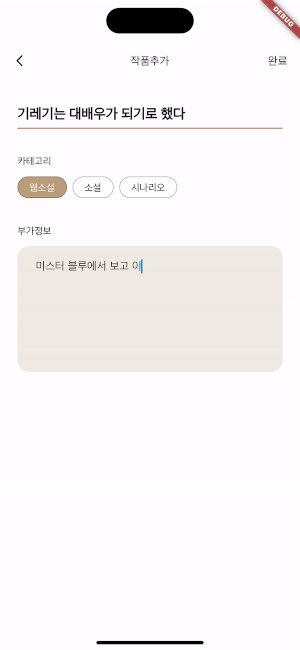
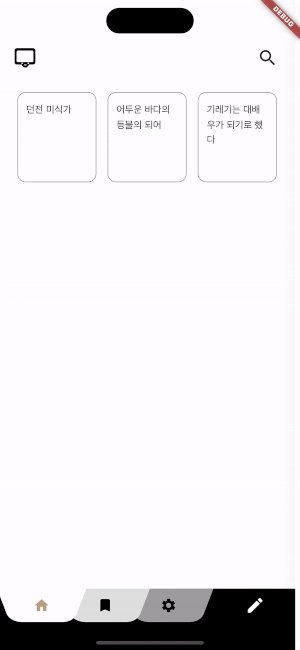
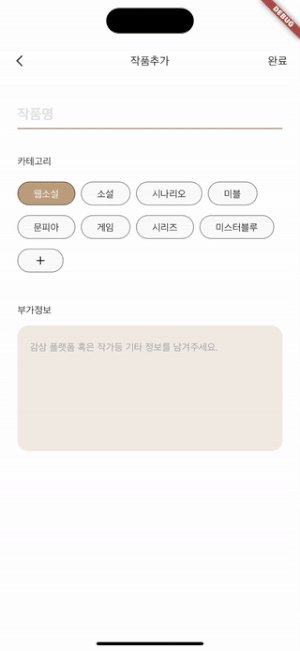
오늘은 작품 생성 기능 구현 및 메인 화면에 작품 리스트를 간단하게 뿌리는 것까지 작업 진행하였다. Cloud Firestore와 Realtime Database 사용도 아직 버벅거리긴 하지만 그리 복잡스럽지는 않아 오늘은 큰 어려움 없이 빠르게 개발 진행할 수 있었다.
커스텀 카테고리 기능에 대해서는 서버에 유저 하위로 넣을지 아니면 앱 내부 저장소로 넣을지가 고민인 상태여서 현재는 미구현된 상태이다.
11월 14일
커스텀 카테고리는 앱 삭제후 이전에 저장한 커스텀 카테고리가 없으면 불편하게 느낄 수도 있을 것 같아 내부 저장이 아닌 서버 유저 정보 하위에 List<String> 형식으로 저장하기로 정하였다.
추가로 오후 중에는 오전 중에 하지 못한 운동과 팀으로 진행하고 있는 사이드 프로젝트에 더욱 속도를 붙이기 위해 오전 중에 미리 몇 가지 UI만 만들어두었다.작업들 처리하고 시간이 남는다면 커스텀 카테고리는 서버 연결을 진행해야겠다.
CustomClipper는 이전보다 도형 만드는 시간은 줄어들었지만 아직까지 곡선 만들기는 헷갈리기에 지속적으로 경험을 쌓아야겠다.
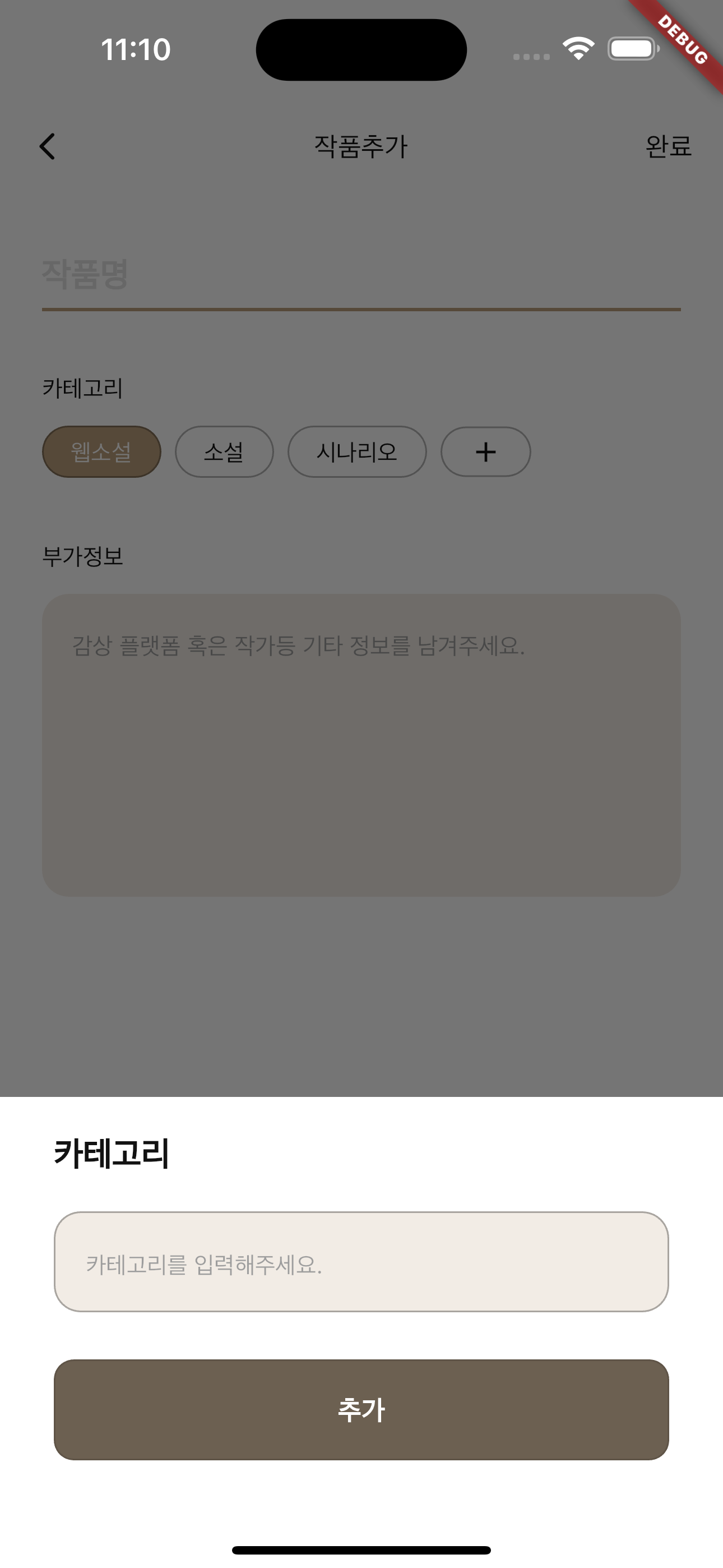
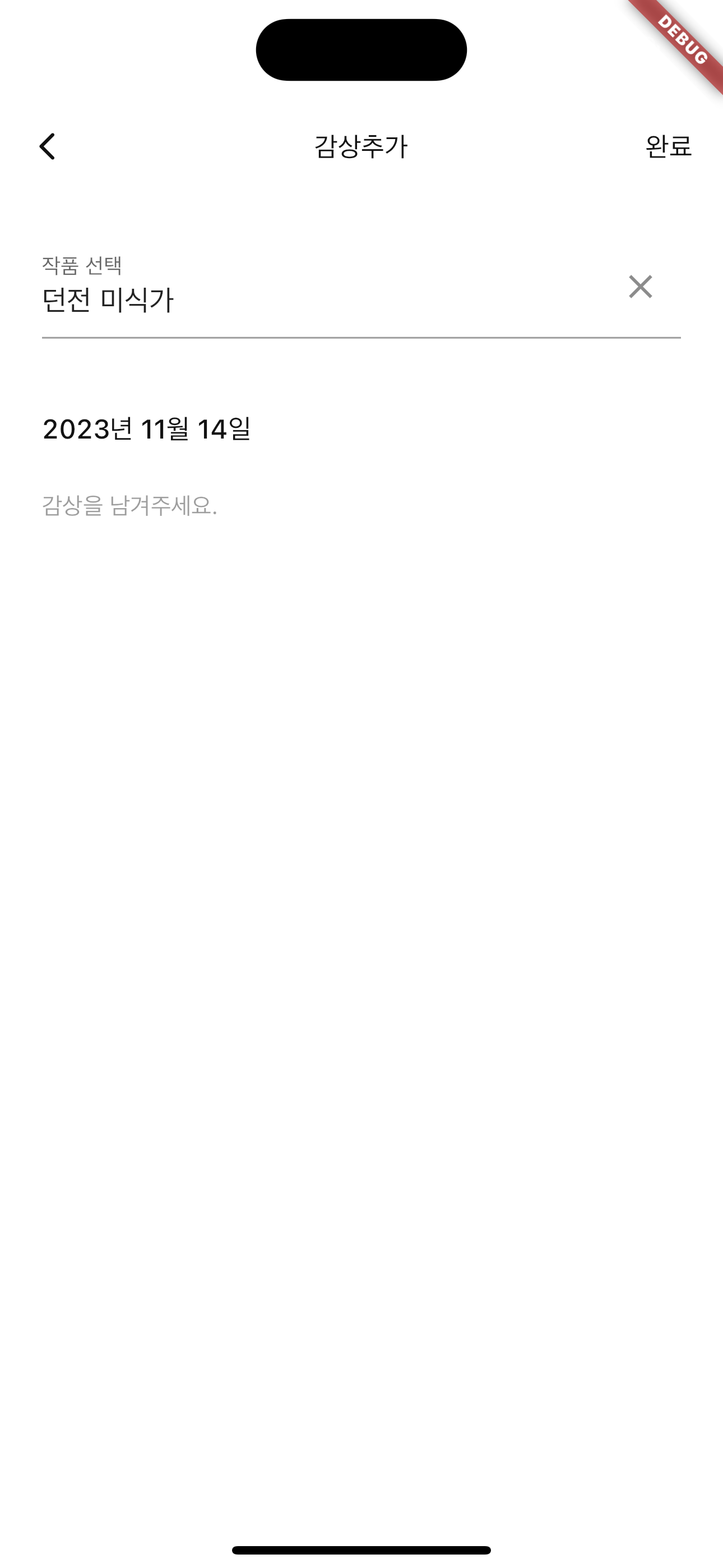
오늘의 작업 UI
 |  |  |
|---|
➕ 어제 Flutter 이슈에 올린 PopupMenuItem 문제에 관해 추가 정보가 있는지 물어봐 주어서 관련해서도 나름대로 더 찾아 답변해야겠다... Flutter 측에 직접적으로 이슈 올리고 주고받는 경험이 처음이라 상당히 떨리지만 이것도 개발하면서 느낄 수 있는 재미 아니겠는가. 💪
11월 15일

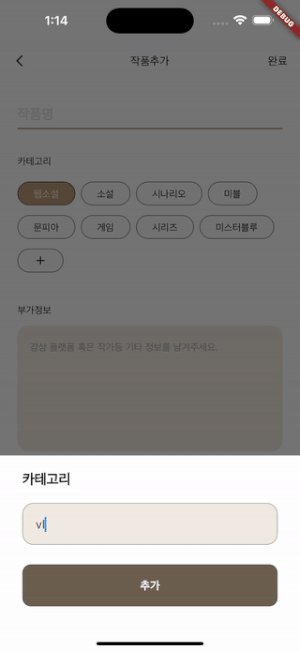
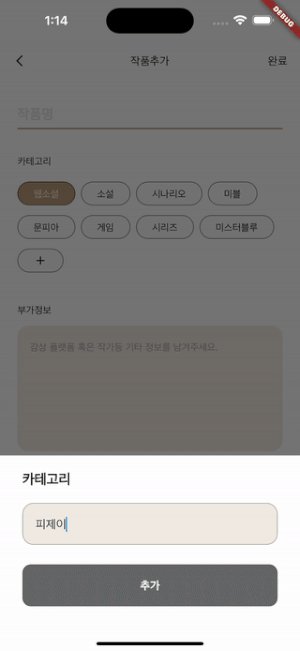
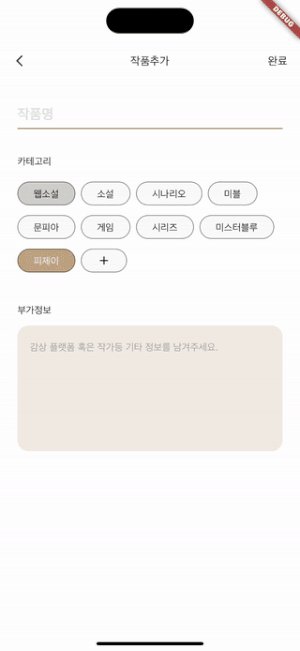
커스텀 카테고리 기능 개발하였다. 처음에는 서버에만 저장하고 사용하려고 했지만 그렇게 된다면 계속 서버에 정보를 요청해야 하기에 서버와 내부 Prefs에 동시에 저장해서 사용하도록 진행하였고, 만약 앱을 삭제하게 된다면 앱 로그인 시에 가져와 저장하는 진행하였다.
UI적으로도 변경을 진행하였는데 기존 Radio UI를 만들어 사용하는 형식에서 Chip을 사용하고 그 상위를 Wrap으로 감싸 카데고리 길이가 넘치는 것에 따라 다음 줄로 넘어가도록 개발하였다.
11월 16일
계획했던 팀 사이드 프로젝트를 일정 안에 미리 완성해 두기 위하여 소감기 작업이 조금 밀렸다. 그래도 방금 이번 주 안으로 진행하기로 한 부분은 전부 완성하여 다른 공부와 해당 작업은 큰 문제 없이 진행 가능할 것 같다.
그 사이에 Flutter 깃허브에 올린 UI 이슈도 디자인 팀으로 담당이 정해졌고, 작게나마 개선에 도움이 된 것 같아 기쁘다.

감상 추가 기능을 개발하였다. 기존에 UI도 만들어두었고 FirebaseStore에 올리는 것은 미리 만들어둔 작품 추가 기능과 거의 동일하여 큰 문제 없이 빠르게 개발 진행 가능했다.

➕ 각 작품(work), 감상(report), 유저(user) 데이터는 데이터 별 개별로 호출되어야하는 부분이 있어 전부 분리되어 작업하고 있다.
처음에는 작품 하위로 감상 데이터를 둘까 하였지만 앱 기능 중 최신 감상을 보여주는 기능이 있었고. 해당 기능을 생각하면 감상을 보여주기 위해서 작품 정보 내부의 데이터를 리스트화해 조정한 후 끌어와야만 하는 문제가 있어 분리하여 개발하기로 했다.
아직까지는 해당 방안이 현재 기능들에 더 어울린다고 생각하고 있지만 사실 모호한 부분도 있다고 생각한다. 더욱 나은 개선방향이 있을 것이라고 생각하는데 현재 실력으로는 이렇다 할 개선 방안이 생각나지 않는다. 어떤 방안이 더욱 나은 형태일까? 🤔
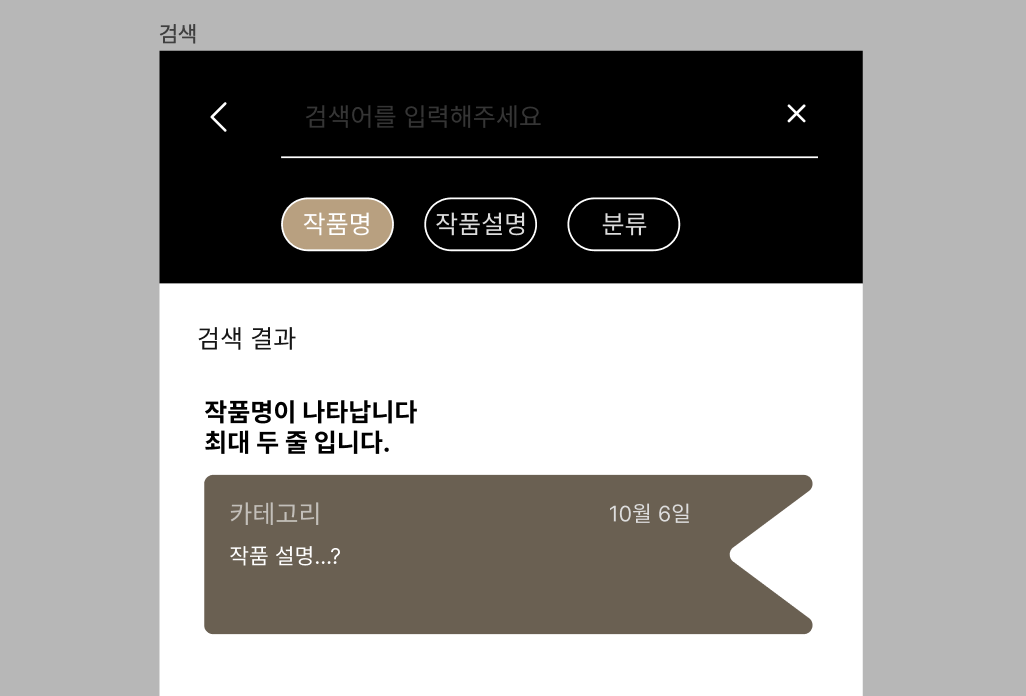
예상보다도 더 빠르게 감상 추가 기능이 개발되어서 이미 화면 파일만은 생성되어 있는 검색 화면을 진행해야겠다.
11월 17일

검색 화면의 결과 중 아래 깃발 모양을 사용할 때 이전에 제작한 홈 화면의 깃발을 사용할 수는 없을까 싶어 자료를 찾아보던 중 RotatedBox 위젯을 발견하였는데 꽤 흥미롭다.
Transform.rotate의 경우는 기존 레이아웃 영역을 유지한 채로 위젯이 움직인다면 해당 위젯은 레이아웃 영역 자체가 바뀌는 형식이다. 지금 상황에서는 쓸 일이 없지만 반응형으로 화면을 생성할 때는 좋은 위젯이 될 것 같다.
https://api.flutter.dev/flutter/widgets/RotatedBox-class.html
오늘 개발하며 검색 결과의 데이터가 업데이트 되어도 UI가 업데이트 되지 않는 문제가 있었다. 로그를 찍어보아도 데이터는 변경되어 있어 무엇이 문제인지 꽤나 오래 고민했다.
문제의 코드는 아래와 같다.
컨트롤러 부분
void searchWork(){
isSearchStart = true; // 서칭이 시작됬음을 구분하는 일반 bool 변수
resultList.value = workList.where((work){
switch (filter.value) {
case '작품명':
return work.title.contains(search.text);
case '카테고리':
return work.category.contains(search.text);
case '작품설명':
return work.description.contains(search.text);
default:
return false;
}).toList(); // 서칭 결과를 저장하는 RxList 변수
}
}업데이트 되지 않는 UI
controller.isSearchStart && controller.resultList.isNotEmpty
? Expanded(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 25),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Text('검색 결과 ${controller.resultList.length}건',
style: DesignSystem.typography.body()),
ListView.builder(
padding: const EdgeInsets.only(top: 12),
shrinkWrap: true,
itemCount: controller.resultList.length,
itemBuilder: (context, index) {
final work =
controller.resultList.elementAt(index);
return GestureDetector(
onTap: () {},
child: SearchListItem(work: work),
);
})
],
),
),
)
: Center(
child: Text(
!controller.isSearchStart
? "검색을 진행해주세요" : "검색 결과가 없습니다.",
style: DesignSystem.typography.body(TextStyle(
color: DesignSystem.colors.gray700,
fontWeight: FontWeight.w400)),
),
)해결하고 나니 사실 정말 간단한 문제였다. UI 코드에서 아래 단락에서 isSearchStart는 Rx로 설정하지 않은 일반 bool 이었기 때문에 GetX에서는 해당 코드를 먼저 보고 변함이 없구나로 인식하여 뒷단의 controller.resultList의 변경사항이 무시된 것이다.
controller.isSearchStart && controller.resultList.isNotEmpty둘의 순서를 바꾸고 나니 UI는 문제없이 업데이트 되었다. 오늘도 이렇게 순서의 중요성과 경험을 쌓아간다...
11월 18일

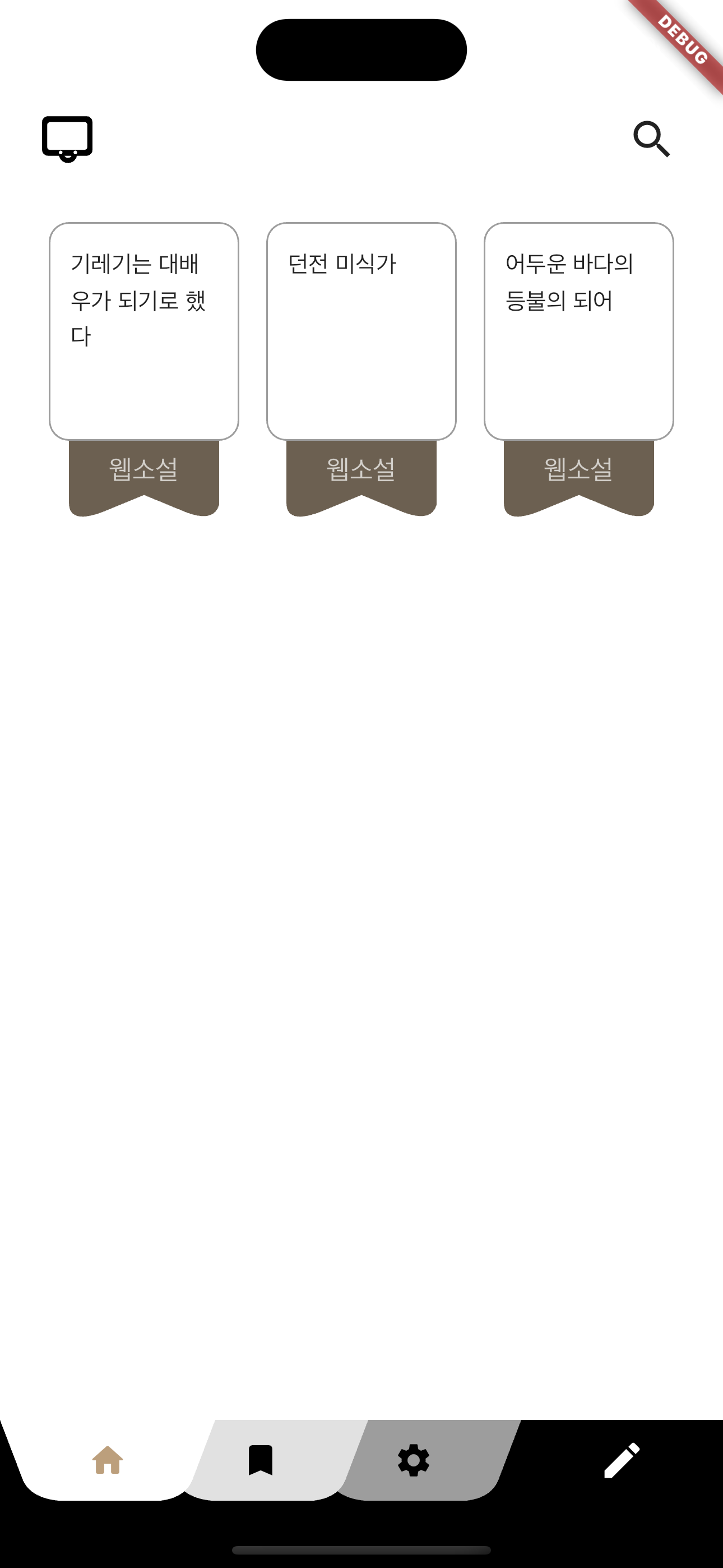
상세화면 개발 후 내역 없는 깨끗한 감상 작품에서 테스트 하기 위해 신규 작품을 추가 했더니 카테고리 UI 영역을 상위 위젯에서 영역을 잡지 못하고 다른 아이템과 겹쳐지는 위와 같은 문제가 발생하고 있었다.
상위 위젯을 Wrap이 아닌 Colum으로 사용한다면 A RenderFlex overflowed by 47 pixels on the bottom. 에러도 함께 나는 상황이다.

선택된 위젯이 카테고리 깃발 위젯인데 Inspector를 보면 위젯 트리에는 잘 존재하고 있다...🤔
dartPad에 적용해보아도 같은 문제가 나오는 걸 보아 오늘 밤의 고민거리는 해당 문제가 되겠다.
➕ 뒤늦게 당일 진행했던 사항에 대해 적어본다.
상세 화면을 진행하면서는 사용해보지 않았던 GetView와 Obx를 통해 구현해보았다.
GetView는 클래스에서 GetView<Controller> 형식으로 상속하여 build 메서드 안에서 따로 컨트롤러 호출이나 위젯을 사용하지 않아도 컨트롤러에 접근이 가능하고 자동으로 연결을 해준다.
이로써 코드가 더욱 간결하게 사용이 가능하게 되며 Obx를 통해 접근하고 있는 값이 변경되었을 때만 특정 위젯만 리로드 진행함으로써 상태 관리를 더욱 간결하게 진행할 수 있게 되었다.
단, 해당 방식을 사용하기 위해서는 미리 Controller가 Get에 포함되어 있어야 하기 때문에 앱 전체에서 사용하는 경우에만 해당 방식을 통해 구현하고 일발성으로 데이터를 생성하고 삭제하기를 반복해야 하는 경우에는 GetBuilder를 통해 init과 함께 진행하는 것이 좋아 보인다.

