
✍ 복습 자료
map() VS filter() 차이점
- 논리 연산일 때

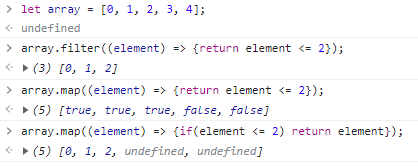
map 메서드와 filter 메서드는 같은 코드를 작성해줘도 결과값의 차이가 있다.
그 이유는 각각의 콜백함수의 역할이 다르기 때문이다.
filter 메서드의 콜백함수는 리턴값의 boolean true인 값만 가지고 배열을 만드는 역할을 한다.
그래서 element <= 2 조건식에 대한 결과가 true면 element를 리턴해서 배열을 만들어준다.
map 메서드의 콜백함수는 산술된 인자를 받아 배열을 만드는 역할을 한다.
그래서 element <= 2를 받으면 그 산술 결과인 boolean값을 리턴해서 배열을 만들어준다.
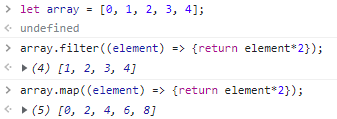
- 산술 연산일 때

filter 메서드는 element x 2를 산술이 아닌 논리 연산으로 결과값을 보여준다.
예외로 element가 0인 경우에는 filter 메서드의 결과 배열에 0 x 2의 결과값은 빠져있다.
그래서 [1, 2, 3, 4]이라는 결과 배열을 확인할 수 있다.
map 메서드는 우리가 생각하는 그대로 element x 2 산술연산한 결과 배열을 확인할 수 있다.
📌 더미데이터 이용한 로그인 기능
더미데이터
const User = {
email: 'test@gmail.com',
pw: 'test123@@@'
}우선 간단하게 User의 email과 pw정보만 설정해서 더미데이터를 만들었다.
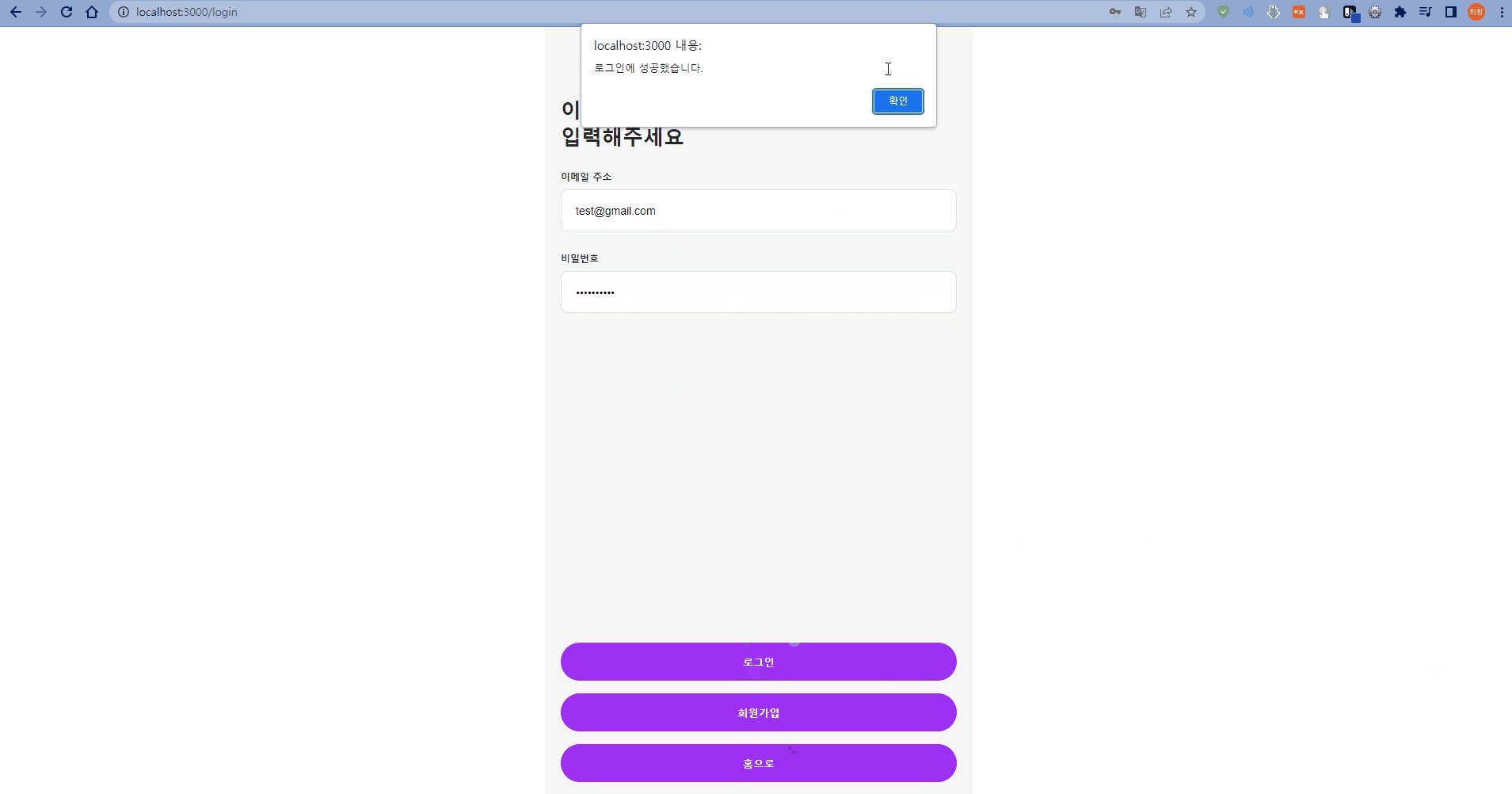
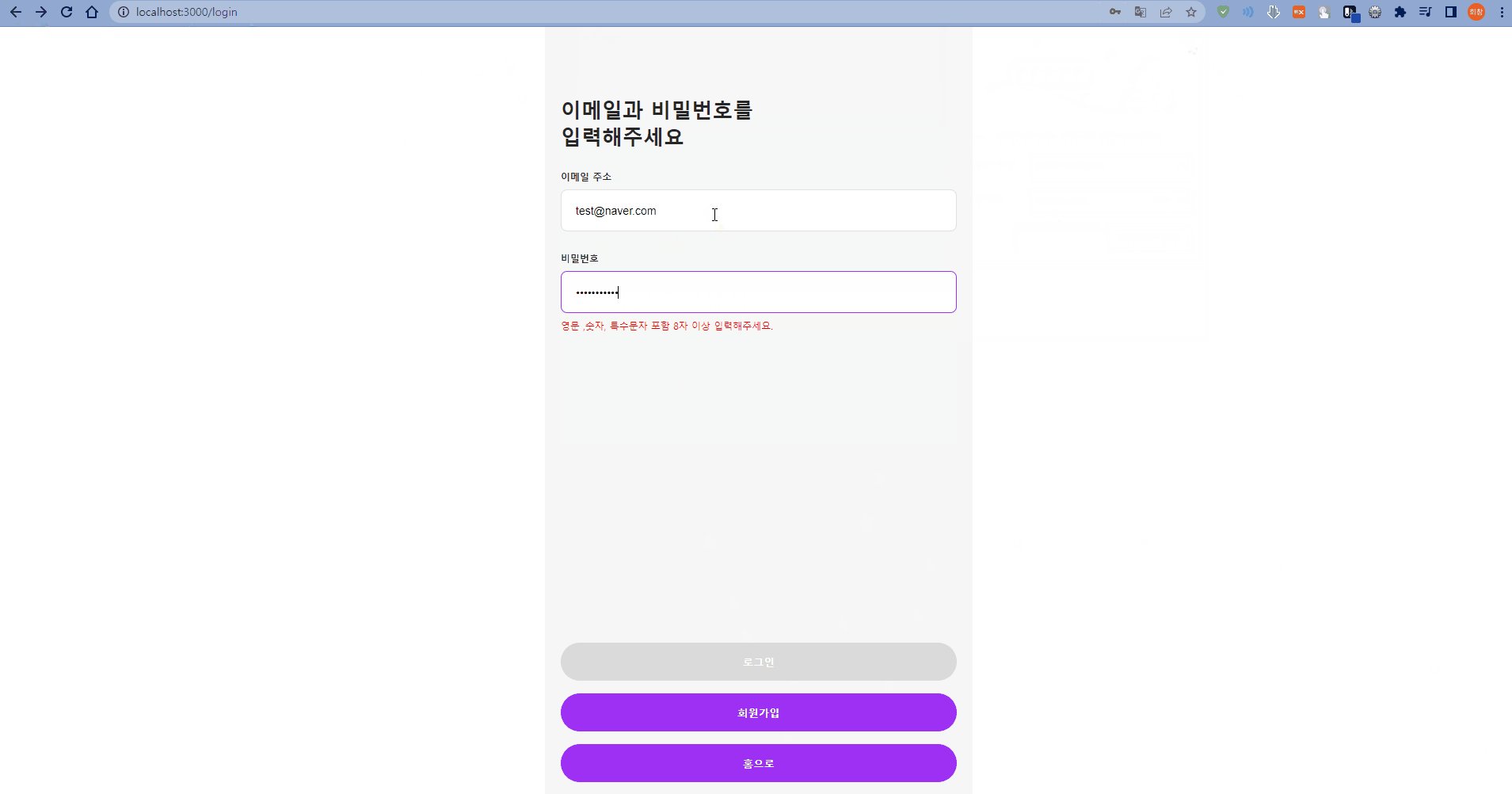
로그인 성공 / 실패
const onClickConfirmButton = () => {
if(email === User.email && pw === User.pw) {
alert('로그인에 성공했습니다.');
navigate('/main');
} else {
alert('등록되지 않은 회원입니다.');
navigate('/signup');
}
}
그리고 로그인에 성공하면 메인페이지로 이동하게 설정해주고, 등록되지 않은 회원이면 회원가입페이지로 이동한다. 매주 토요일마다 부트캠프에서 배운 내용을 복습 및 적용해보는 시간을 가지려고 한다. 간단하게라도 매주 기능 구현을 해보자!
결과물