
💭 4월 1일 (5일차🔥)
프론트엔드 5일차에는 빔캠프 종찬님의 css 특강이 있었다! css 스타일링하는 팁들도 많이 알려주시고, 내가 미처 알지 못했던 부분들까지 상세히 알려주셔서 정말 하루만에 css에 대한 자신감이 엄청 상승했다!!! 그리고 무엇보다 강의를 너무 재미있게 하셔서 듣는내내 행복 ~! (특강내에서 만들어진 유행어 ㅎㅎ ) 🤍
CSS 기초 특강
CSS 기초
요소들을 뭐라고 부르면 좋을까?div { background-color : black; }
=> selector { property : value; }
div, h1~h6, header 등과 같은 태그들은 selector , 그 안에 있는 요구사항들은 property와 value라고 부른다.
css의 속성 중 몇몇 부분에 대해 설명하자면
width: 값을 지정안하면 (auto) 부모요소의 너비를 기준으로 가득 차게 된다.
이때 width : 100% 값과 같다고 생각하시는 분들이 많은데, 차이를 정확히 알고 사용해야한다.

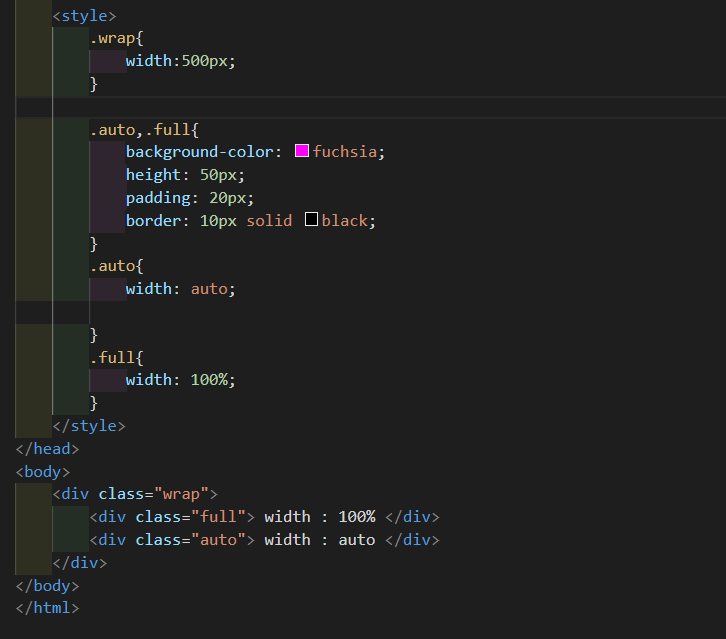
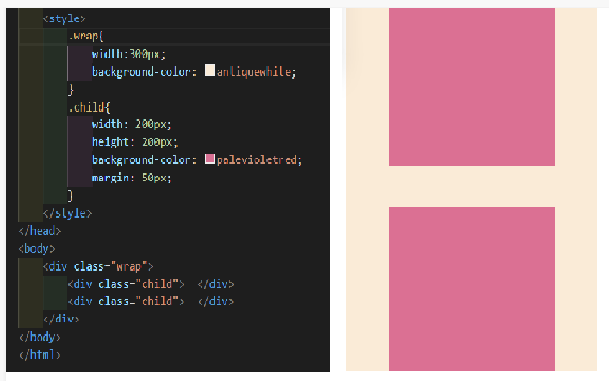
위 코드는 부모 넓이는 500으로 지정한 후 자식 div의 넓이를 각 각 auto와 100%로 설정해놓고,
나머지 padding, border 값은 일치하게 적용한 코드이다. 같은 결과 값이 나올 것 같지만 아래 출력결과는 확연히 다르다.
-
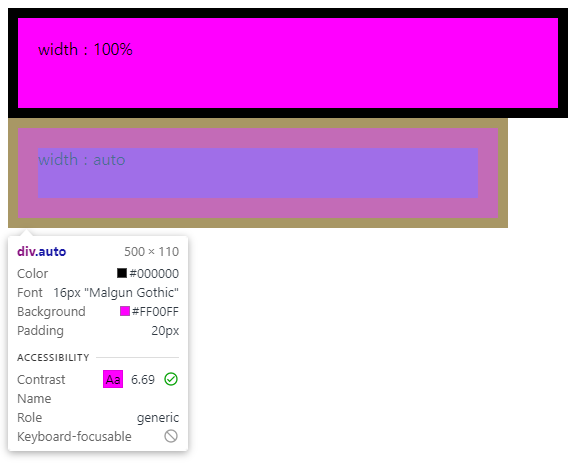
auto

auto의 경우 부모요소의 넓이 값인 500에 자동으로 padding, border값이 조절되어 500으로 잘 출력되어 있는것을 확인할 수 있는 반면 -
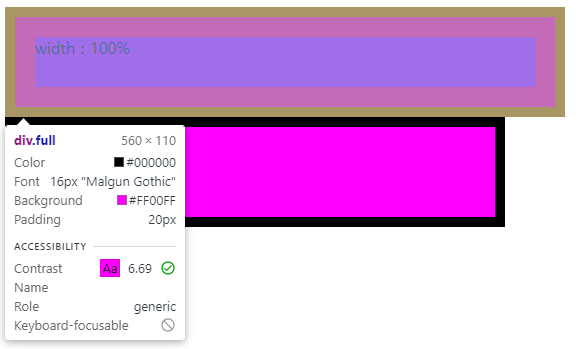
100%

100%로 설정한 경우 부모요소의 넓이가 500임에도 불구하고 그 이상 튀어나온 모습을 볼 수 있다. 기본 넓이 값을 구한 후 padding, border값이 추가되어 이런 현상이 발생된 것인데, 이렇게되면 원하던 출력결과를 얻지 못하게 된다. -
height: 위에서 설명한 width가 부모값의 넓이를 기준으로 auto가 정렬된다면, height는 자식요소 (즉, 콘텐츠) 값을 기준으로 높이가 자동 정렬된다. -
margin:
margin-left : auto; 를 사용하면 왼쪽이 비어지고,
margin-right : auto; 를 사용하면 오른쪽이 비어져 두개를 함께 사용하면
가운데 정렬이 된다.
=> 단축 margin: 0 auto; // 상하,좌우 ( block요소에서 사용! ) -
text-align : center;
inline 요소에서 가운데 정렬 시 사용되며 inline요소는 width, height가 없음!
🎨 CSS 스타일링 순서 팁
-
전체적인 덩어리를 나눈다! header, main, footer
-
백그라운드 컬러 넣기 ( 덩어리들을 알아보기 쉽도록!)
-
header 요소들 배치하기
-
기본 css 스타일 초기화하기 (맨위에 별도로 관리하자!)
css reset을 쓰면 한번에 초기화 가능하지만, 공부를 위해 직접 초기화해보기!초기화
- margin : 0;
❗1. margin : initial; IE에서 사용불가능, 아직은 margin:0; 사용하기.
❗2. margin : unset; -> 알아서 initial쓸지, inherit쓸지 체크해줘서 편리하지만, IE가 사라진 세상에서만 쓸 수 있다. 미래에 쓰자 - font-size: inherit; / font-weight : inherit; (상속)
❗font-size : initial 을 쓰면 부모를 바꿔도 자식이 안바뀐다!
원래 상속이 되는 속성은 초기화해줄때 inherit 키워드 쓰고 상속이 안되면 initial 쓰기 - text-decoration : inherit; / text-decoration : none;
- list-style-type : none ;
- margin : 0;
-
내용 정렬하기
◽세로 정렬 : height : auto; + padding = 행복,,
만약 백그라운드 이미지가 이상해진다면? bacground-size : cover; 사용
◽가로 정렬 : 블럭요소 = margin : 0 auto;
inline 요소 = text-align : center; -
footer 작업시작
사람마다 코딩 스타일이 다르지만, 방대한 내용의 메인 먼저 작성하는 것 보다 header와 footer는 변하지 않으니 먼저 만드는걸 추천한다! (취향차) -
메인 내용 작성 및 세부 스타일링
🔗 결합자
css 스타일을 입힐때 타입 셀렉터를 지정해서 css하면 위험하므로 초기화 할 때만 사용하는것이 좋으며
꼭 써야한다면 하위선택자를 사용하여 작성하는 것이 좋다.
- 자손(Descendant) 결합자 : A B
A의 자손 중 B를 만족하는 요소로 하위, 후손 모두 선택한다. - 자식(Child) 결합자 : A > B
A의 직계 자식 , 자손결합자는 자식과 자손 모두 선택하였으면, 자식결합자는 본인의 자식만 선택된다. - 인접 형제(Adjacent sibling) 결합자 : A + B
바로 옆에 있는 형제에만 사용 가능하다 - 일반 형제(General sibling) 결합자 : A ~ B
같은 레벨의 형제에게 모두 사용 가능하다
`.a .a` : descendant 하위 / 후손모두 선택
`.a >.b` : child 직계자
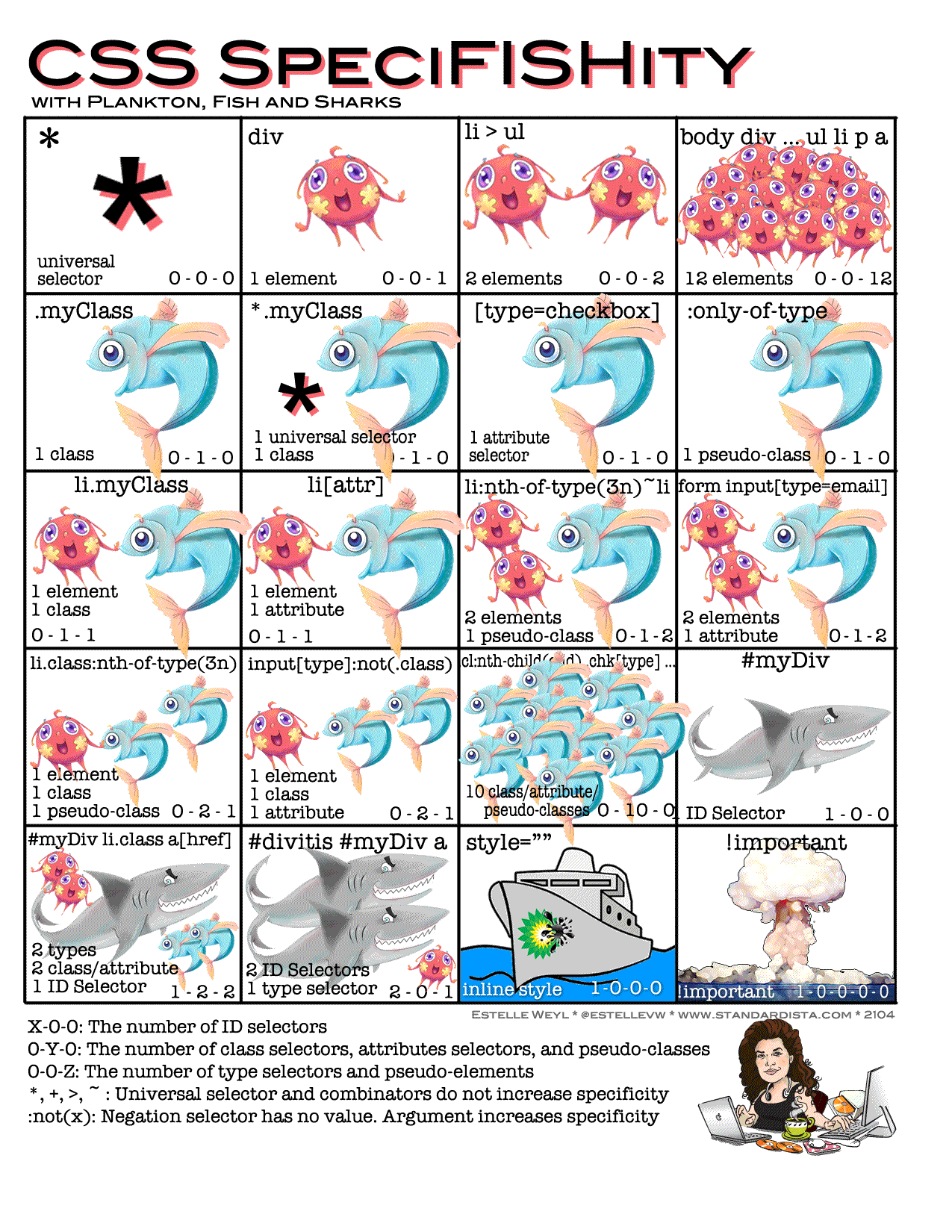
`*` : 유니버셜 셀렉터 모든걸 선택CSS 우선순위

밑에 숫자를 금메달, 은메달, 동메달로 생각하면 이해하기 쉽다!
-
!important 는 매우 강력한 우선순위를 자랑하기에 최후의 수단으로 사용해야한다.
막 남발하게되면 css유지보수에 매우 어려움을 줄 수 있다.. 오늘만 산다 느낌.. -
우선순위가 같은 경우 밑에있을수록 우선순위가 높다!
-
https://specificity.keegan.st/ <- 우선순위 검사 사이트
마진 상쇄
- 마진상쇄란 부모블럭과, 자식블럭의 마진이 겹쳤을때 발생한다.
- 좀 더 CSS를 사용하기 편하게 하기위해 설계된 현상이지만 골치 아픈 경우가 생긴다.
- 블럭 + 인라인, 인라인 + 인라인 , 인라인블록은 마진 상쇄가 일어나지 않으며 오직 순수 블럭만 마진상쇄가 일어나며, 상하단만 발생한다.
해결해야할 경우

위 코드에서는 테두리 부분이 8자가 되는것을 기대하고 코드를 작성하였으나, 마진상쇄로 인해 H모양의 테두리가 발생하게 되었다.
이런경우 마진 상쇄를 해결해야하는데, 아래의 방법들로 해결할 수 있다.
- 마진상쇄 해결법
-
wrap(부모)한테 padding 1 준다, border를 투명으로준다 ( 공간을 차지해서 안좋음 )
-
자식(child)에게 inline-block을 준다 (가운데 부분의 마진병합이 일어나지 않아 추가 스타일링 필요)
-
부모에게 overflow : hidden; 💡 가장좋은 방법
-
display : flow-root; (IE가 사라진다면 가능한 코드)
=> 빔캠프 유튜브 참고! https://youtu.be/c19Mjg-ivxc
다른방법 : 부모한테 패딩주고, 자식한테 마진바텀만주고, section: last-child { margin bottom : 0; }
백그라운드
- 백그라운드 이미지를 가득 차게 구현할 때
background-size : cover;
background-attachment : fixed
background-position : center
=> 백그라운드 이미지가 배경보다 사이즈가 작은 경우 이미지가 여러개로 가득 차게 될 수 있다.
- 이미지 하나를 배경에 크게 가득 차게 하는 법
background-image: url (~)
background-repeat: no-repeat; // 한번만 나와라
background-position: right 30px center; // 위치 설정
이미지 스트라이프 기법
로고 이미지를 사용할때 개별 이미지가 아닌 아래처럼 여러구역으로 나누어진 이미지 하나를 사용하는 기법이다.
: 웹 성능때문에 사용한다
![]()
멋사 2차 과제를 구현할때 이미지 파일에 위 이미지가 들어있었다.
이걸 왜 합쳐서 넣어놓은거지? 뭐에 써란걸까? 싶던 의문이 여기서 풀렸다...!!! 유레카,,
- 사용방법
- 사이즈 조절
- background-position : left top; center top; right top; ( 각 로고 위치 조정 )
- icon:hover {
background-position-y : bottom; (y축 아래로 )
// 위 이미지가 아닌 hover전, 후를 묶어서 스트라이프 한 이미지의 경우 이렇게 사용할 수 있다.
⭐ 소소한 팁
-
radius 디자인
border-radius : 100px / 40px;
[fancy-border-radius] https://9elements.github.io/fancy-border-radius/#100.35.0.41--
[8point-radius]https://9elements.github.io/fancy-border-radius/full-control.html#60.47.26.43-64.77.74.79-50.150
// 조약돌같이 예쁜 모양으로 다듬어진 모서리들을 만날 수 있다 -
border-top을 text크기 맞춰서 하고싶을때 :
width : fit-content;
display : inline (상하단 마진 적용안됨) / inline block (인라인 요소로 바꾸기 p는 블럭요소 ) -
텍스트를 저 멀리 날리고 싶을때 (텍스트숨김)
text-indent:-9999px; -
컴퍼넌트화, 모듈화 => 재사용 고려해서 코드짜기
-
책추천 : css 설계 실천 가이드
-
unsplash 분위기좋은 사진 갬성사진이 많은 사이트
-
mdn 사이트 애용하기
-
같은 디자인에 살짝만 수정하고싶을때는 클래스를 두개 쓰자!! 클래스를 하나만 쓴다는건 손해
-
인라인요소는 baseline 위에 텍스트랑 같이 배열된다.
그래서 g,y같이 꼬랑지있는 텍스트 때문에 하단 공간이 생긴다 => 초기화 필요!


와! width 오토, 100% 차이점이랑 마진 상쇄 8자 모양, H 모양 차이 궁금했는데 잘 보고 갑니다!!!