
HTML/CSS 기초
회원가입 페이지
html 회원가입 폼에 대해 배운 후 과제로 만들어본 회원가입 페이지 !
처음에는 sign up 페이지만 만들었다가 동기들이 너무 너무 열심히 잘 만들어서,,
나도 뭐라도 더 해봐야겠다 싶어 로그인페이지와 회원가입 페이지를 연동해봤다.
특강에서 배운 css도 잘 활용 하기 !!!!


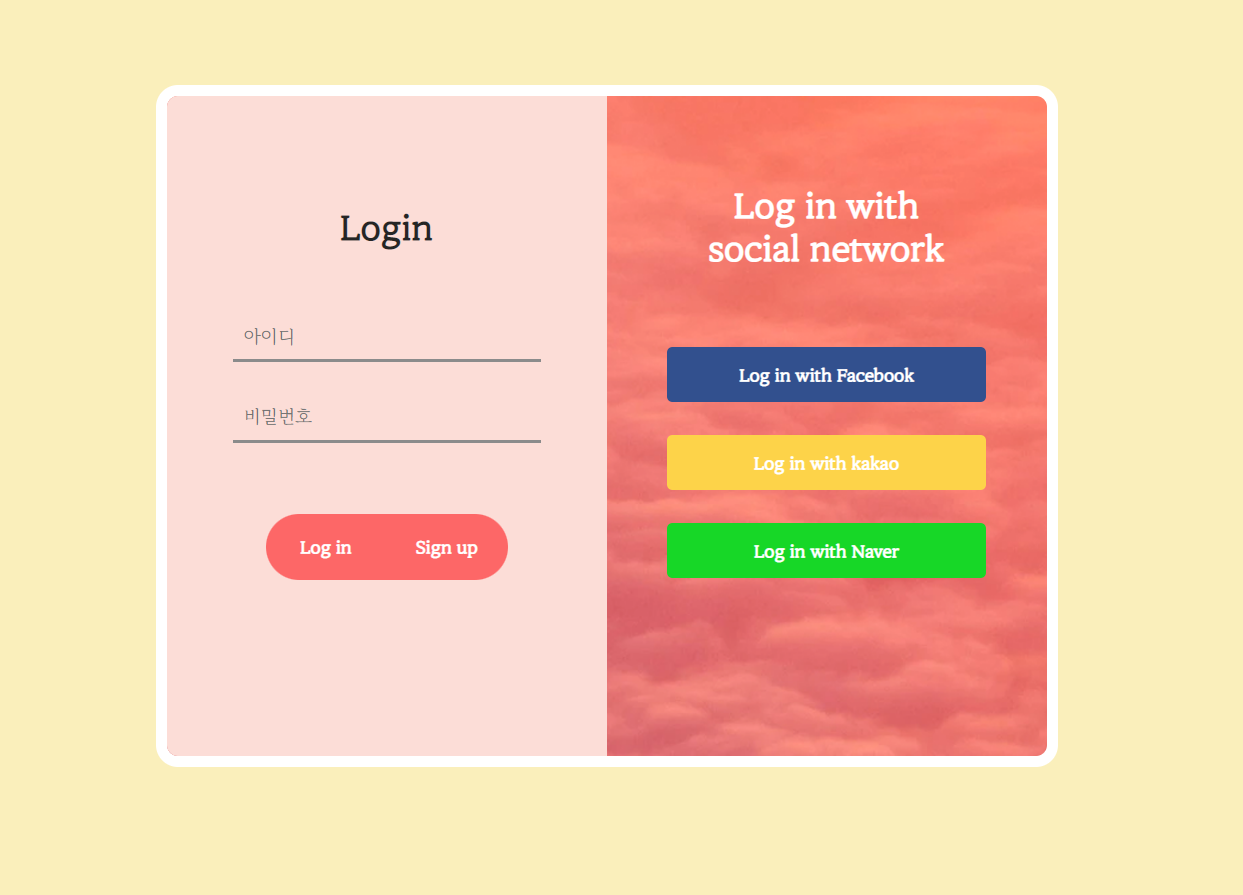
최종 결과물이다.
sign up 버튼을 누르면 스르륵 옆으로 화면이 이동되면서 책넘기듯? 그런 느낌을 내고 싶었는데
아직 그것까지 구현하기는 부족해서 새로운 html 페이지를 만든후 a링크로 연결해보았다!
나름 원하는 느낌이 잘 구현돼서 만족 ㅎㅎ
💡 깨닫게 된 점
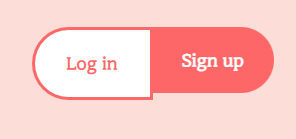
- 버튼 hover를 구현할 때 border를 잘 확인해서 전, 후 같은 사이즈로 구현하기!!!!
 위 그림처럼 클릭하면 사이즈가 더 커지길래 뭐가 잘못된 걸까 고민했다.
위 그림처럼 클릭하면 사이즈가 더 커지길래 뭐가 잘못된 걸까 고민했다.
알고보니 버튼의 보더 값이 초기엔 none으로 설정되어있는데, hover했을 경우 테두리 두께를 구현하기위해 3px로 설정된 것이 문제였다.
로그인, 회원가입 버튼뿐만 아니라 SNS로그인 버튼까지 hover를 구현했더니 다 똑같은 문제가 발생하였다.
=> 초기 border값을 지정해주니 버튼이 어긋나게되어 box-sizing: border-box;를 이용해서 박스사이즈에 맞춰 주었더니 해결되었다. + border : 3px solid transparent; 를 이용하니 box-sizing 필요없이 바로 해결 가능했다
- 이용약관 박스
이용약관을 구현하기위해 구글링해보니, textarea 태그를 이용하여 그대로 적용해보았다. 나는 성공적으로 구현된 줄 알았으나,, 예상치 못한 문제점을 발견했다. 텍스트창이 수정된다는 점,,ㅠㅠ 이럴경우 readonly속성을 추가하면 문제가 해결된다.
=> 이후 오늘 수업에서 textarea에 대해 배우게 되었다. textarea는 여러 줄의 입력을 받는 입력폼이라 배웠기에 강사님께 약관으로 사용하는것이 올바른것인지 질문해보았다. textarea를 약관으로 사용하지않고, p태그와 overflow : scroll 를 이용하여 구현하는 방법도 있다는 답변을 받았다!
=> 수정 후 😆
https://heejin-k.github.io/code_lion/homework/login.html
