
주저리 💭
오늘은 어제와 다른 강사님께서 강의를 해주셨다. 위니브 프론트엔드 개발자로 근무하고 계시며 취준시절 부트캠프, 학원 등을 5-6개나 다녀보신, 찐 선배님이자 실무자의 강의라 더욱 집중이 잘 됐다! 중간중간 회사 이야기나 취준에 필요한 이야기들을 해주셔서 시간가는 줄 몰랐다. 회사 얘기 넘 재밌어 !!
html 기초
☝🏻 Text-level semantics
<br>,,<wbr>: br태그는 줄바꿈을 위한 태그이다. wbr은 텍스트박스에서 한 줄로 모두 표시가 안될 때 줄바꿈이 일어난다.
영어는 단어 단위로 줄바꿈이 일어나고, 한글은 한글자 한글자 줄바꿈이 일어난다.
style="white-space : nowrap;"을 사용하면 wbr 태그를 사용한 곳에서만 줄바꿈이 일어난다!
한글의 경우 style-"word-break:keep-all"을 사용하면 영어처럼 단위로 떨어진다.
<a href="경로">: 링크를 만들때 사용한다.
<a href="www.naver.com">현재창에서 네이버로 이동</a>
<a href="www.naver.com" target ="_blank" >새창에서 네이버로 이동</a>
<a href="#one">click 1</a>
<a href="#two">click 2</a>
<a href="#three">click 3</a> <!-- 해쉬링크 : 이 페이지 내에서 이동 -->
<a href="./index.html" download>[download]</a> <!-- 누르면 파일 다운로드 -->
<a href="./hello.hwp" download="a.hwp">[hwp download]</a> <!-- 파일의 이름,확장자를 정해준다 -->-
<strong>: 굵은 글꼴에 중요도 강조할때 사용한다! 중요도를 더 강조하고 싶을 땐 중첩해서 사용 -
<i>,<em>: i는 기울임 글꼴을 나타내며 문단에서 주 언어와 다른 언어로 표현된 부분, 소설 속 등장인물의 생각 등이 어떤이유로 주위와 구분해야 하는 경우 사용한다. em은 같은 기울임이지만 강조의 의미가 포함되어있다. -
<efn>: 현재 문맥에서 정의하고 있는 용어. 가장 가까운 부모가 p / dt,dd / section 요소일 경우 dfn 정의에 대한 설명으로 간주하며 문서에서 최초로 나타났을 때 사용한다.
<dl>
<dt>WWW</dt>
<dd>
<dfn>WWW</dfn>는
인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한다.
- 위키백과
</dd>
</dl><abbr>: abbr태그는 준말, 약자를 나타낼 때 사용한다. 보통 혼자쓰이고 dfn으로 감쌀때도 있다.<sup>,<sub>: 윗첨자, 아래첨자를 나타낸다.
<p>H<sub>2</sub>0</p>
<p>x<sup>2</sup>=4</p> <!-- x^2=4 --><span>: 줄바꿈 없이 영역을 묶어 컨트롤 하기 위한 용도이다. div와 같이 최후의 수단으로 사용하기 !
✌🏻 Embedded contect
-
<img>
src(source)속성 : 파일위치 및 파일명 알려준다. /파일명 절대경로 ./파일명 상대경로
alt(alternative text)속성 : 이미지가 보이지않을때 대신보여주는 용도. alt를 넣을 필요가 없는 경우는 " " 공백으로 둔다. 스크린리더에 사용되기 때문에 주의해서 작성하기! -
반응형 이미지
srcset 속성 : 여러 해상도에 대응하여 최상의 이미지를 로딩하는데 도움을 준다. 브라우저가 알아서 선택함!
x 서술자 : 화소의 밀도
w 서술자 : 원본 이미지의 넓이를 브라우저에게 알려줌
ex) srcset="img/logo3.png 700w, ..." _src속성 유지는 필수
sizes 속성 : 뷰포트 조건에 따라 이미지가 UI안에서 차지하게 될 사이즈를 브라우저에 알려준다. 웹 표준에서는 srcset과 함께 사용한다
❗주의 css를 통한 반응형 방법과 충돌할 수 있으므로 협업시 사전 공유 필요
<img
srcset="img/logo_3.png 700w,
img/logo_2.png 600w,
img/logo_1.png 300w"
sizes="(min-width: 960px) 250px,
(min-width: 620px) 150px,
300px"
src="a.png"
alt="test"><picture>
source 요소와 img 요소를 통해 각기 다른 디스플레이에 따라 조건에 맞는 이미지를 보여준다. 위의 sizes속성은 이미지 크기를 변경하였으면, picture을 사용하면 이미지 포맷 자체를 변경한다.
<picture>
<source srcset="babies_large.jpeg" media="(min-width:960px)">
<source srcset="babies.jpeg" media="(min-width:620px)">
<img src="babies_small.jpeg" alt="귀여운 아기 팽귄들">
</picture>- media 속성
picture 에서 media 속성의 값을 통해 조건에 알맞는 이미지를 찾게 되며 picture과 source 요소 자체는 이미지를 표현하지 않는다!
- type 속성
<picture>
<source srcset="babies.webp" type="image/webp">
<source srcset="babies.avif" type="image/avif">
<img src="babies.jpeg" alt="귀여운 아기 팽귄들">
</picture> 위에서부터 브라우저가 지원하는 포맷인지 탐색해보고 지원하는 포맷을 렌더링해준다.
만약 모든 source요서의 이미지 사용이 불가능하다면 최후의 방법으로 img요소를 랜더링한다.
이러한 방식의 크로스브라우징 기법을 점진적 향상 기법 이라고 한다.
-
<iframe>: html페이지에 또 다른 html페이지를 보여주고 싶을 때 사용-
allow : iframe에서 허용할 기능 지정
-
allowfullscreen : 전체화면을 지원
-
-
<audio>: 음악 재생 태그-
controls : 음악 파일을 재생하는데 필요한 컨트롤러 불러옴
-
autoplay : 자동 재생
-
loop : 반복재생
-
-
<video>: 동영상 재생 태그-
controls : 영상 파일을 재생하는데 필요한 컨트롤러 불러옴
-
autoplay : 자동 재생
-
loop : 반복재생
-
점진적 향상 기법
: 기본적으로 예전 기술 환경에서 동작할 수 있는 기능을 구현해두고,
최신 기술을 사용할 수 있는 환경에서는 최신 기술을 제공하여 더 나은 사용자 경험을 제공할 수 있는 방법
이미지 포맷의 종류
-
GIF(Graphics Interchange Format) :
256색의 컬러만 표현 가능하여 선명하진 않지만 용량이 적게 든다. 투명은 표현은 가능하지만 정도 조절은 불가능 하며 그림자 표현 또한 불가능하다. 애니메이션 처리가 가능 -
JPG/JPEG (Joint Photographic Expert Group image):
매우 화소가 높고, 용량도 적지만 투명처리가 불가능 -
PNG (Portable Network Graphics) :
왠만한 컬러는 모두 표현 가능하여 투명 영역을 처리 가능하지만 용량이 크다. -
SVG (Scalable Vector Graphics) :
벡터 이미지의 손실이나 품질 저하 없이 모든 크기에서 렌더링 가능 -
WebP (Web Picture Format) :
압축률이 좋은 JPEG 이미지에 비해 용량은 70% 수준으로 낮으며 더 뛰어난 색상을 지원한다.
PNG 처럼 투명도 표현 가능하며, GIF 처럼 애니메이션 표현도 가능한 만능 포맷 -
AVIF (AV1 Image File Format) :
WebP 처럼 뛰어난 색상표현, 애니메이션 지원, 투명도 표현 모두 가능하며 JPEG 이미지의 50% 수준인 용량을 자랑하는 차세대 이미지 포맷. 아직 지원하지 않는 브라우저가 많다.
❓ 의문점
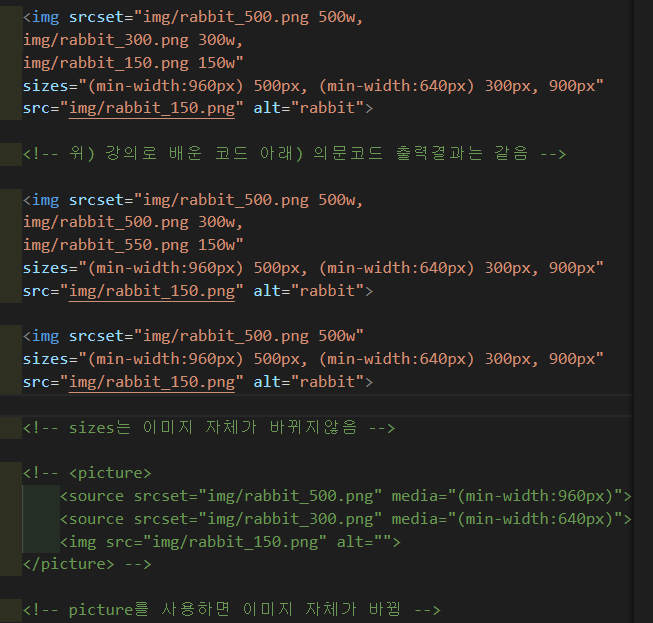
sizes를 이용한 반응형에서 각각 사이즈를 조절된 파일도 넣고, 뒤에 500w 등과 같이 이미지가 ui에서 차지하게 될 사이즈도 입력해야한다. 그런데 가장 큰 사이즈 이미지 하나만 정해주거나, 셋 다 같은 사이즈의 이미지를 뒤에 500w , 300w으로 바꾸기만해도 결과값이 같았다.. 월요일날 강사님께 질문해야겠다.

💡 의문 해결
srcset은 브라우저가 성능에 맞게 효율적인 이미지를 선택할 수 있게 권한을 넘겨주는 것이다!
첫번째 코드에서는 srscet을 통해 여러 화소의 이미지들을 제공해주었지만,
내가 테스트해본 아래 두 코드에서는 500짜리 한 이미지만 제공된다.
sizes 속성 때문에 화면 넓이에 따른 이미지 크기는 조절되었지만, 코드를 실행해서 개발자 모드에서 확인을 해보면 srcset을 이용한 첫번째 코드는 각 각 반응마다 불러오는 이미지가 달라져서 좀 더 효율적으로 이미지를 불러오는 용량의 낭비없이? 작동가능한 반면, 아래 두개의 의문코드들은 500만 제공해주었기에 이미지 사이즈는 달라져도 불러오는 이미지 용량은 그대로다.
- 결론
단순 size 변환이 목적이아닌, 브라우저가 효율적으로 이미지를 불러오는 것이 목적이기 때문에 srcset을 이용하여 용량낭비를 줄일 수 있다 !
출력되어 보이는 화면이 전부가 아니라 이미지를 불러오는 용량까지 신경을 썼다는 것
✔️ 오늘의 꿀팁
- 지원하고자 하는 회사의 서비스 사용해보기
( 브라우저 테스트를 통해 문제점을 찾고 지적해보면 더욱 좋음! )- 점진적 향상 기법, 이미지 포맷의 종류 : 면접에서 자주 나온다 !
- 프론트엔드 개발자는 프로젝트의 인싸 포지션⭐
기획자, 디자이너, 백엔드와 친하게 지내자 !! 우리는 모두 친구 🧑🏻🤝🧑🏻🤍- 네이버, 다음, 카카오 등 큰 기업들은 서비스 사용대상이 넓어서 div를 많이 사용한다..! (모든 버전에서의 호환성,, )
그렇다고 나의 포폴에도 div밭으로 만들기는 절대 금지 !!! div는 지양하자- 서비스 사용 대상 고려하며 웹 개발하기
- 모든 버전에서 브라우저 테스트를 해볼 것 ! (크롬,엣지,오페라,브레이브,파이어폭스 등등...)

희진님 정리 완전 깔끔하게 잘하셨네요👏🏼👏🏼
잘 보고 가요~!🦁👍🏼