
HTML
1. URL, IP, PORT
-
URL이란?
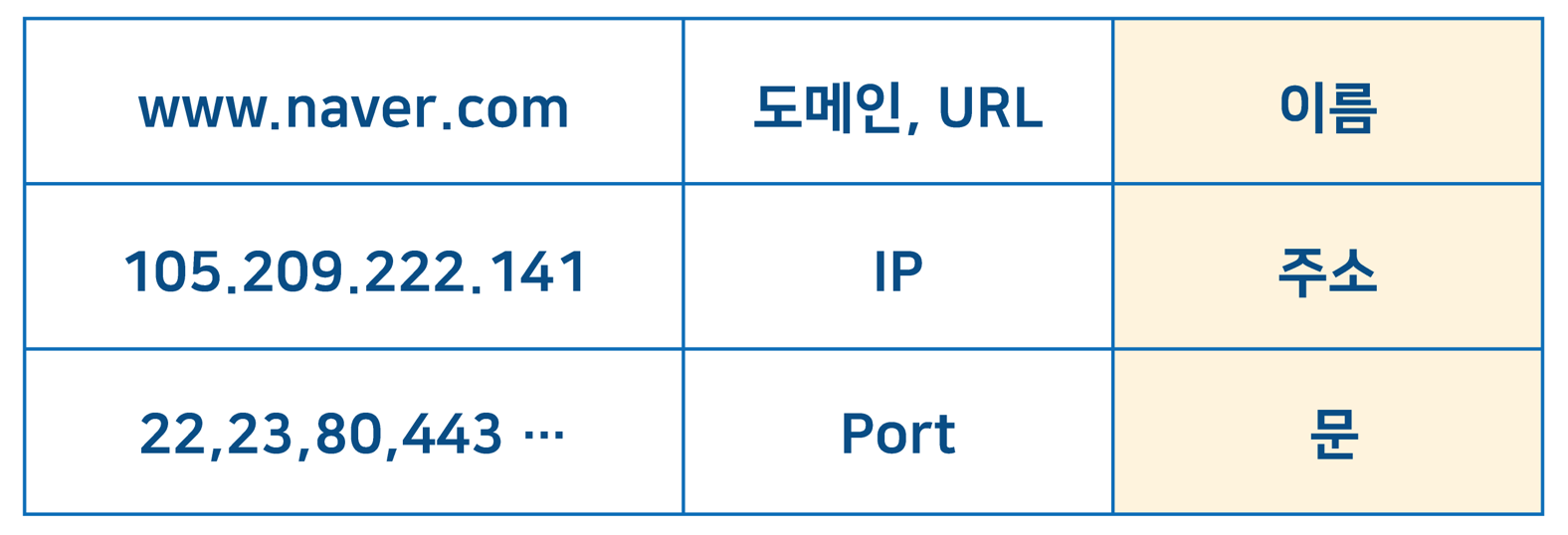
흔히 우리가 볼 수 있는 www.naver.com 과 같은 주소를 말하며 도메인이라고도 합니다. 도메인만 있다고 페이지로 바로 이동되는게 아니라, 주소를 할당받아야 하는데 이때 받는 이 주소를 IP라고 합니다.
그렇다면 도메인은 IP의 이름이다 정도로 생각하면 되겠죠!? -
IP란?
위에서 말했듯 우리의 도메인을 연결시켜주는 주소입니다. 105.209.222.141 과 같이 숫자로 이루어져있으며 도메인주소 대신 검색창에 IP를 입력하여도 사이트로 이동이 가능합니다. 도메인을 검색하면, DNS에서 IP를 가져와서 사이트로 이동시켜 주는 것이죠! -
PORT란?
우리가 웹페이지를 사용하다보면 해당 도메인주소는 그대로인데, 뒤에 여러 숫자들이 함께 붙는 것을 볼 수 있습니다. 이 숫자들이 바로 Port입니다! 22,23,80,443 ... 이렇게 숫자로 표시되어있는데 쉽게 말해 페이지안에서 또 다른 페이지로 들어가는 문이라고 생각하시면 됩니다.

2. HTML Living Standard
html living standardf란 2011년부터 사용된 버전 번호가 없는 살아있는 문서이며 핵심 마크업 언어를 모두 포함합니다.

advanced web rankingdp 나와있는 가장 많이 사용되는 태그들입니다!
밑에 링크를 참고해주세요 !
https://www.advancedwebranking.com/seo/html-study
3. Section & Grouping Content
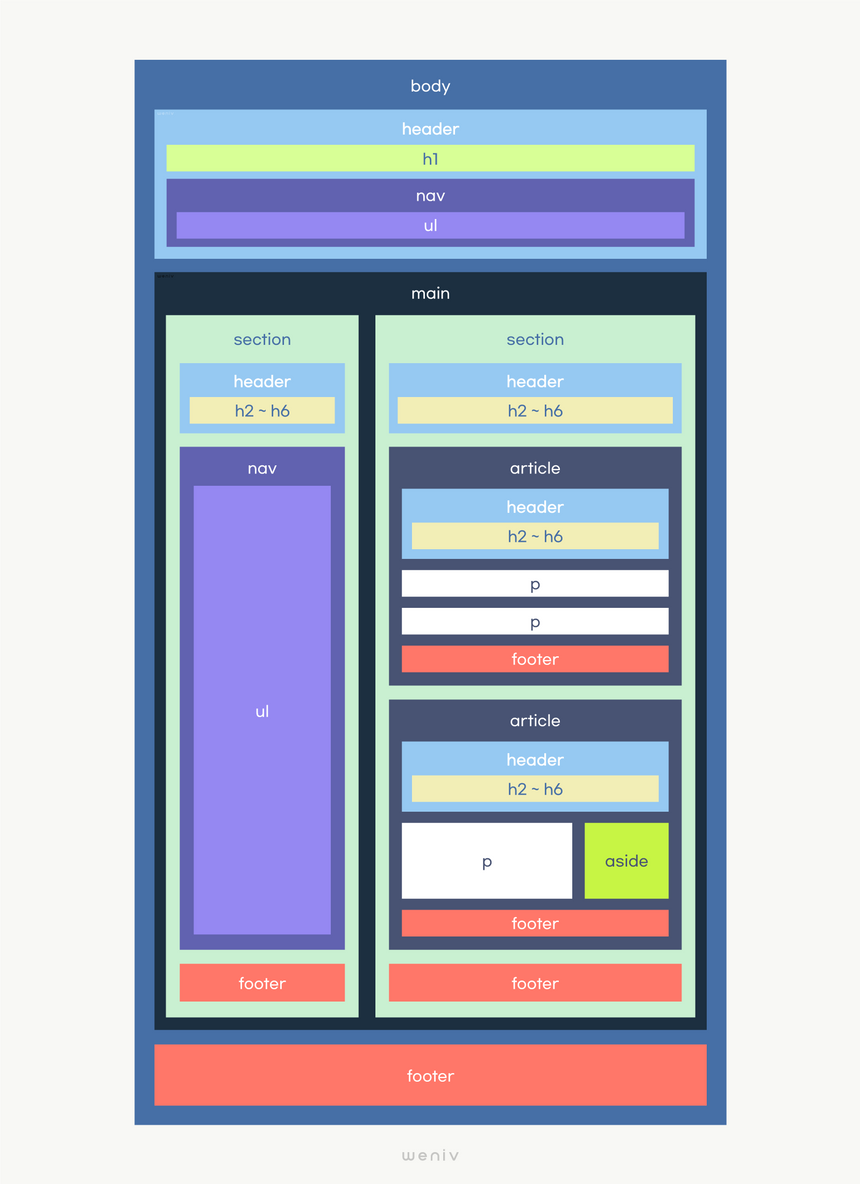
 효율적인 코드를 짜기 위해서는 그림과 같이 여러 태그들을 용도에 맞게 그룹핑해주는 것이 필수입니다.
효율적인 코드를 짜기 위해서는 그림과 같이 여러 태그들을 용도에 맞게 그룹핑해주는 것이 필수입니다.
✔️ Section
-
<body>: 실제 사용자에게 보여지는 문서의 컨텐츠를 나타내는 요소 -
<article>: 독립적으로 구분하거나 재사용할 수 있는 구획에서 사용합니다. 어떤 페이지에 붙여도 독립적으로 사용 가능한 경우 사용하세요! -
<section>: 일반적으로 연관성 있는 문서의 구획을 나눌 때 사용합니다.section & article
- article : 독립적인 콘텐츠
- section : 사이트 내에서 연관되는 콘텐츠 ( 독립적으로 사용 X )
❗article과 section요소는 heading 요소와 함께 사용하는 것을 권장합니다
-
<header>: 특정 컨텐츠의 시작부분 , 구역의 제목 -
<h1>...<h6>: heading , 제목지정합니다 h1요소는 페이지당 한번 사용 권고 -
<nav>: 네비게이션요소는 메뉴에서 많이 사용됩니다. -
<aside>: 일반적으로 사이드바 혹은 광고 영역으로 사용됩니다 -
<footer>: 가장 가까운 구획의 작성자 정보, 저작권, 관련 링크 등의 내용을 담습니다. -
<address>: 가장 가까운 부모 article이나 body요소의 연락처 정보를 나타냅니다.
✔️ Grouping content
-
<ol> , <ul> , <li>:<ol>은 ordered list의 약자로 순서가 있는 목록이며<ul>은 unordered list 의 약자로 순서가 없는 목록입니다.<li>는 학 항목들을 나열하는 태그로<ol>,<ul>요소 안에서만 사용되어야합니다. -
<dl> , <dt> , <dd>: 위의 요소들과 같이 목록을 정의할 때 쓰이지만 사전처럼 어떠한 것을 정의할 때 쓰인다는 차이점이 있습니다.
<dl>은 정의 목록,<dt>는 정의할 용어,<dd>는 용어를 설명할 때 쓰입니다. -
<div>: 레이아웃을 나눌 때 사용하는 태그로 컨텐츠의 형태 변형없이 여러 요소를 묶을 때 사용합니다. article, section, header, nav와 같은 역할을 하며 사용을 최대한 지양하는것이 좋습니다. -
<figure> , <figcaption>: 캡션(자막,설명)이 있는 이미지에 사용합니다.
ex)
<figure>
<img src="images/baby.jpg" alt="엄마 코끼리와 아기 코끼리">
<figcaption>
관심 받고싶어하는 아기
</figcaption>
</figure>위 코드와 같이 이미지와 캡션을 연결할 때 사용합니다.
-
<p>: 단락을 표시하는 태그입니다. 하나의 문단이며 줄바꿈 용도로 사용 X -
<pre>: HTML에 작성한 내용 그대로 화면에 표현합니다. -
<blockquote>: 인용 블록 입니다.
<blockquote>
<p>제발 그만해,, 이러다간 다~~ 죽어!!</p>
<cite>오징어게임 오일남</cite> <!-- cite 기울기 -->
</blockquote>
<p><q>제발 그만해,, 이러다간 다~~ 죽어!</q> 라고 오일남이 소리쳤다. <p> <!-- <q>,</q>는 " "로 출력 -->-
<main>: 문서의 주요 콘텐츠를 나타냅니다. 메인요소안에 들어가는 내용은 문서의 유일한 내용입니다. 다른 페이지나 섹션에서 반복적으로 표시가능한 정보 ex) 사이트로고, 검색폼, 저작권 정보 등은 포함되지 않습니다.
❗ IE에서는 지원하지않는 비교적 최근 요소이므로 주의해서 사용하기! -
<hr>: 원래 가로줄 표현을 위해 사용했으나 이야기의 장면전환 혹은 문단내에서 주제가 변경될때 구별을 위해 사용합니다.
단락 구분이므로<p>태그 내 사용은 웹 표준에 어긋납니다.
