
나만의 달력 만들기

html table 배운내용을 이용해서 4월~7월 달력 만들기 도전!!
table이 상당히 까다로운,, 그런 친구였다.
대략적인 순서
-
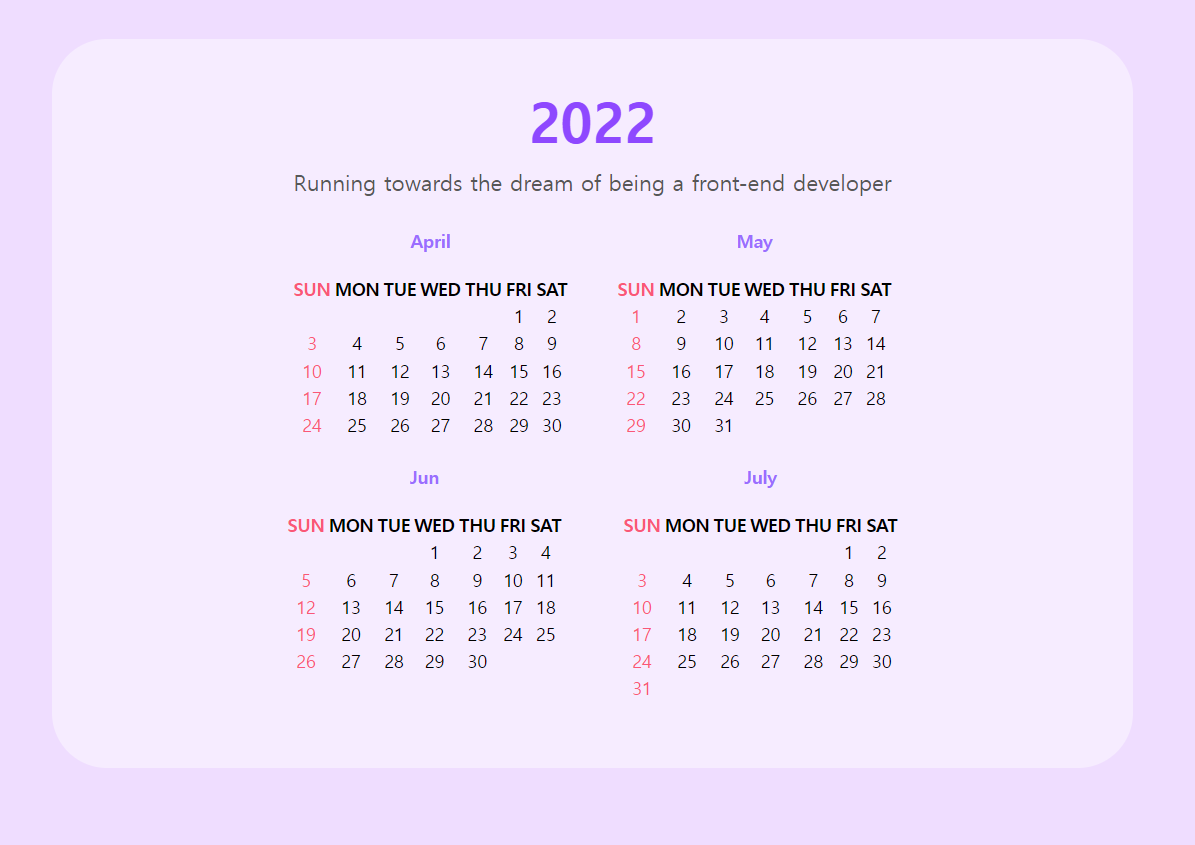
우선 테이블을 각 달마다 나눠서 총 4개의 테이블을 생성했다.
-
배치를위해서 april, may를 하나의 section으로 묶고, jun, july를 하나의 section으로 묶었다.
-
섹션안에서 float : left ; , float : right ; 를 사용해서 april과 may가 가로로 나란히 오도록 정렬했다. 부모요소에 oveflow:hidden; 필수!! (jun, july 섹션도 마찬가지)
-
jun, july 섹션을 밑으로 내리기위해 inline-block 속성을 주었다.
-
세부적인 css스타일링 추가
여기까지하면 전체적인 달력의 형태를 갖추게되는데,, 여기서 나는 일요일부분만 빨간색으로 칠하고 싶다!
배운내용으로는 <colgroup>, <col> 를 사용하면 된다는데,,
<table>
<caption>
제목
</caption>
<colgroup>
<col class="SUN" />
<col class="MON" />
</colgroup>이런식으로 묶어주면, 열을 선택해서 스타일링이 가능하다했다. 그러나 성공하지 못했고..
찾아보니 colgroup으로는 width, background만 적용이 가능하다고 한다!
여기저기 구글링 해 본 결과
th:nth-child(1),td:nth-child(1){
color: rgb(250, 87, 120);
}이렇게 th와 td의 첫번째 자식에게 값을 넣어주는 방식을 사용했더니 바로 적용이 가능했다 !! 행복 🥰
아직 테이블을 능숙하게 스타일링하기에는 시간이 좀 걸릴 것 같다. 열심히 배워야지 🔥
https://heejin-k.github.io/code_lion/homework/calender.html
캘린더 페이지 링크 ⬆️
혹시 포스팅에서 잘못된 내용이 있거나 더 효율적인 방법이 있다면 댓글 남겨주세요...!!!!!
