
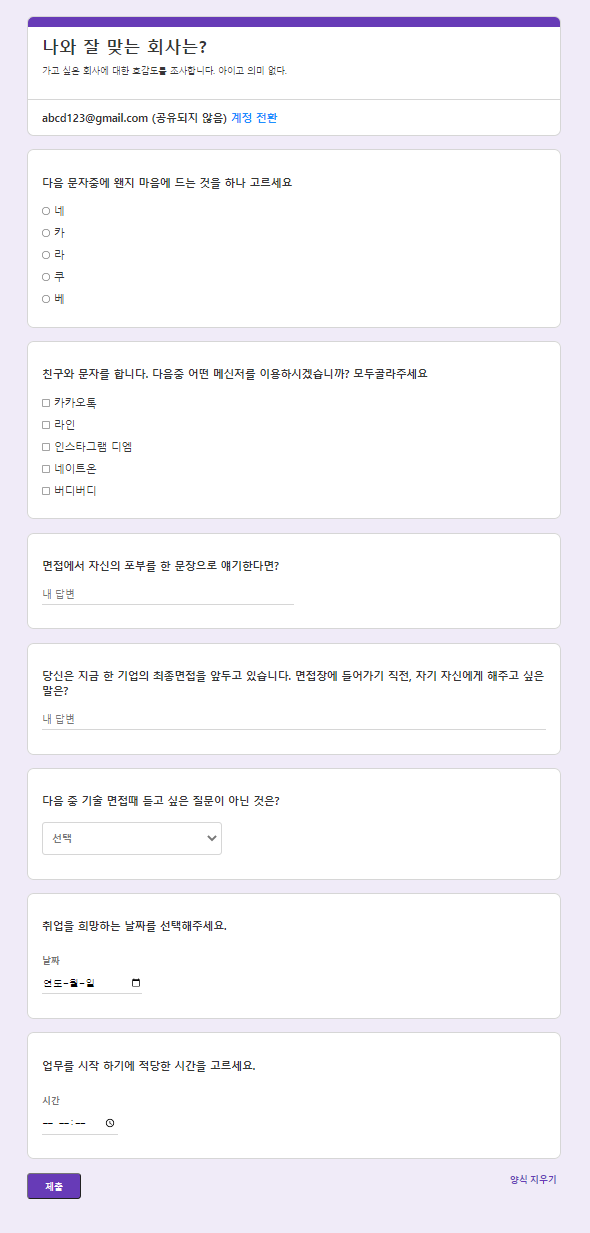
google form

앞에서 배운 html form을 이용하여 만든 구글폼이다.
과제는 html만 작성하는 것이었지만 만들다보니 욕심이 생겨서 css까지 구현해봤다 ㅎㅎ
아직 css를 완벽하게 할 줄 아는 것은 아니지만 css특강으로 배운 지식들로 끄적끄적 해봤는데 잘 만들어진 것 같아 뿌듯하다!!
만들고나서 피드백 시간에 깨닫은 점을 몇개 쓰자면,,
label과 radio , checkbox의 연결
체크박스를 클릭했을 때 뿐만 아니라 옆에 나와있는 한글을 클릭했을때도 박스가 체크되게 구현해야하는데, 제대로 구현이 안됐었다.
아마 수업도중 이것저것 하다보니 내용이 섞여서 제대로 습득이 안됐던 것 같다. 피드백을 통해 내가 놓쳤던 부분을 다시 알 수 있는 기회가 됐다.
- 텍스트의 설명과 폼 입력 모두를 포함하는 방식
<label>
이름 :
<input type="text" name="name">
</label>- 폼 입력에서 분리하여
for속성을 이용해 레이블을 지정하는 방식
<label for="myName">이름 : </label>
<input type="text" name="name" id="myName">- 그리고 또 하나의 팁은,
radio, checkbox의 경우 name값을 통일시켜주기!
<input type="checkbox" name="sns" id="kakaotalk">
<label for="kakaotalk"> 카카오톡 </label> <br>
<input type="checkbox" name="sns" id="line_sns">
<label for="line_sns"> 라인</label> <br>
<input type="checkbox" name="sns" id="insta-dm">
<label for="insta-dm"> 인스타그램 디엠</label> <br>
<input type="checkbox" name="sns" id="nateon">
<label for="nateon"> 네이트온 </label> <br>
<input type="checkbox" name="sns" id="budybudy">
<label for="budybudy"> 버디버디</label> <br><button type = "reset"> </button>
나는 밑에 있는 양식지우기가 그냥 있는 건줄 알았다... 근데 이것도 html에서 작동이 가능한 것이었다니?
button에는 그냥 일반 button, summit, reset 세가지의 기본타입속성이 있었다.
그래서 button type = "reset" 을 지정해주면 양식지우기를 클릭했을때 입력됐던 값이 모두 지워진다!
넓이 값
이건 그냥 내가 요즘 세로모드 모니터에 결과창을 띄워놓고 써서 놓친 부분이라 다시는 이런 실수를 안하기위해 적는,, 그런 실수,,ㅎ
세로모드로 구글폼을 스타일링하다보니까 전체 넓이값을 지정안해줬음에도 뭔가 제대로 된 것 같은 착각을 일으킨다.
그래서 생각조차 하지 못했는데, 오늘 블로그 쓴다고 캡쳐하려다 가로 모니터에서 폼을 감싸고있는 전체 넓이가 쭉 늘어나는 걸 보고 기겁했다.. 얼른 수정..!!!!!
이렇게 내가 과제하면서 만들어봤을때는 잘못된 점을 모르고 넘어갔던 부분들을 피드백받는 과정에서 알아차릴 수 있어 유익한 시간이었다. 물론 내 과제를 피드백 받은게 아니라 아직 100% 완벽하지 않겠지만, 다른사람의 과제물을 피드백하는걸 지켜보며 내 과제물을 비교해보는 과정에서도 많은 공부가 됐다. 이래서 피드백이 중요하구나 싶었다.
- 추가로 유용한 사이트 하나 뿌리고 가야지,,
https://validator.w3.org/
내가 html 문법을 웹표준에 맞게 작성했는지 검사하는 사이트다! 한번 검사해보는걸 추천 😉
페이지 링크 : https://heejin-k.github.io/code_lion/homework/googleform.html
혹시나 문제점이나 조언 있으면 언제든 댓글 남겨 주세요 🙆🏻♀️
