
Forms
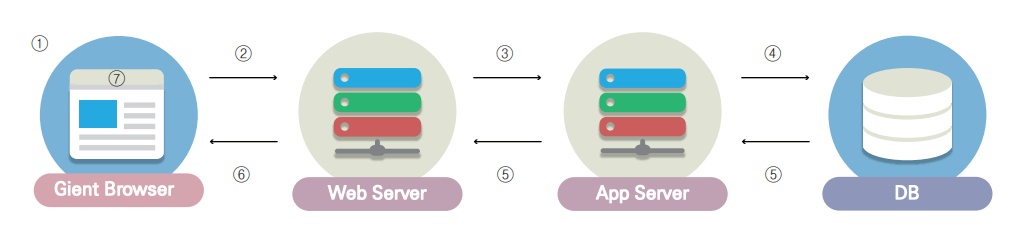
폼 동작방식

-
웹 페이지에 있는 form에 데이터를 입력
-
웹 페이지 내 액션이 일어나게 되면 데이터는 웹 서버로 이동
-
웹 서버는 데이터를 처리하기 위해 APP을 호출
-
필요에 따라 APP은 DB로 데이터 전송
-
DB에서 CRUD 작업이 일어나고 작업 결과를 APP으로, WEB으로 전송
-
WEB에서 사용자 브라우저로 전송
-
사용자 페이지에 출력
폼의 속성
- action : 입력값을 전송할 페이지를 나타낸다 ( 페이지가 없으면 자기 주소 )
- method : 폼의 데이터를 입력할 방법 지정
- post : 파일을 올리거나, 보안이 필요한 데이터 전송에 사용. 주소창에 입력값이 나타나지 않음
- get : 웹서버에 데이터를 요청할때 사용. 주소에 데이터를 입력
input
input의 속성
- type : 태그 모양 변경
- name : 태그 이름 지정 -db와 연동시 사용하는 name
- readonly : 읽기전용으로 사용자가 수정 불가능
- maxiength / minlength : 최대 글자 수, 최소 글자 수
- required : 필수 입력 데이터로 지정
- placeholder : 입력값 힌트 ex) 아이디를 입력하시오
input의 타입
text, button, password, search, date, time, range, number, color, radio, checkbox, file, email, url, tel
input외의 다른 요소들
-
<label>: 태그 설명, 시각장애인들을 위한 따뜻한 코딩!!!-
사용 방법 1
<label> 이름 : <input type="text" name="name"> </label> -
사용 방법 2
<label for="myName">이름 : </label> <input type="text" name="name" id="myName">
-
-
<select>: 드롭다운 리스트 박스 생성- multiple : 여러개 선택 가능 (근데,, ui가 쪼금 안이쁘다)
- size : 한번에 보여줄 수 있는 option의 갯수 조절
- option : select의 리스트들이라 생각하면 된다!
-
<fieldset>: 폼컨트롤 그룹화 -
<legend>: fieldset의 제목, 반드시 첫번째 자식으로! -
<button>- submit : 서버로 폼의 데이터를 제출
- reset : form의 모든 값 초기화
- button : 일반 버튼
-
<fieldset>: 폼컨트롤 그룹화 -
<textarea>: 여러줄의 text입력 받기 -
<datalist>: select + input !
선택가능한 옵션도 제공하고 마음에 안들면 직접 입력 가능하다
ex) 이메일 입력창
