
Gitmoji 😆
협업을 시작하다보니 커밋메세지와 컨벤션이 가장 고민됐다.
그래서 오늘은 깃모지 컨벤션과 깃모지를 쉽게 사용하는 방법을 소개해보려한다.
이전에 flex & grid 오픈소스 프로젝트때 gitmoji를 활용한 컨벤션을 채택하여 사용해본 적이 있었는데 장단점이 확 나눴었다.
장점
- 어떤 커밋을했는지 이모지로 한눈에 확인 가능하다. 글자를 읽을 필요없음!
- 그래서 깔끔하고 보기좋다
- 깃모지의 경우 정해진 양식(?)이 공통이다보니 깃모지를 사용하는 사람이라면 누구나 어떤 커밋인지 파악 가능!
- 내 커밋 기록이 귀여워진다 🐛✨ 그래서 커밋하고싶어짐.
단점
- 이모지를 찾기가 힘들다...
이렇게 있었는데 저 단점때문에 평소에는 거의 사용하지않았다.
협업을 위해 컨벤션을 찾아보다 이 단점을 커버해줄 익스텐션과, 프로그램(?)설치방법을 알아냈다.
앗 그럼 깃모지,, 단점이 없는 친구자나?
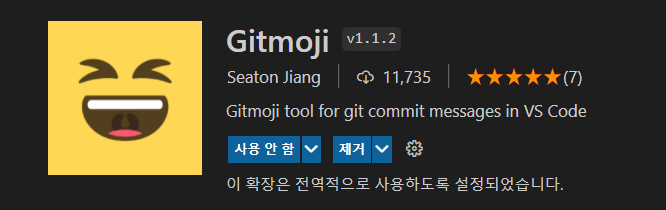
VSC Gitmoji extention

이렇게 귀여운 익스텐션이 존재했단 사실..! 그것도 모르고 플렉스그리드 커밋할때 맨날 이모티콘 복붙했다 😂
미리미리 좀 알아볼걸 ~!

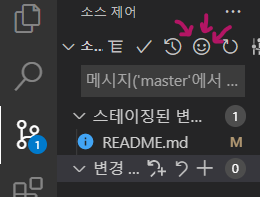
위 익스텐션을 설치해주면 요렇게 VSC에서 커밋을 해줄때 이모티콘 모양이 생겨난다.

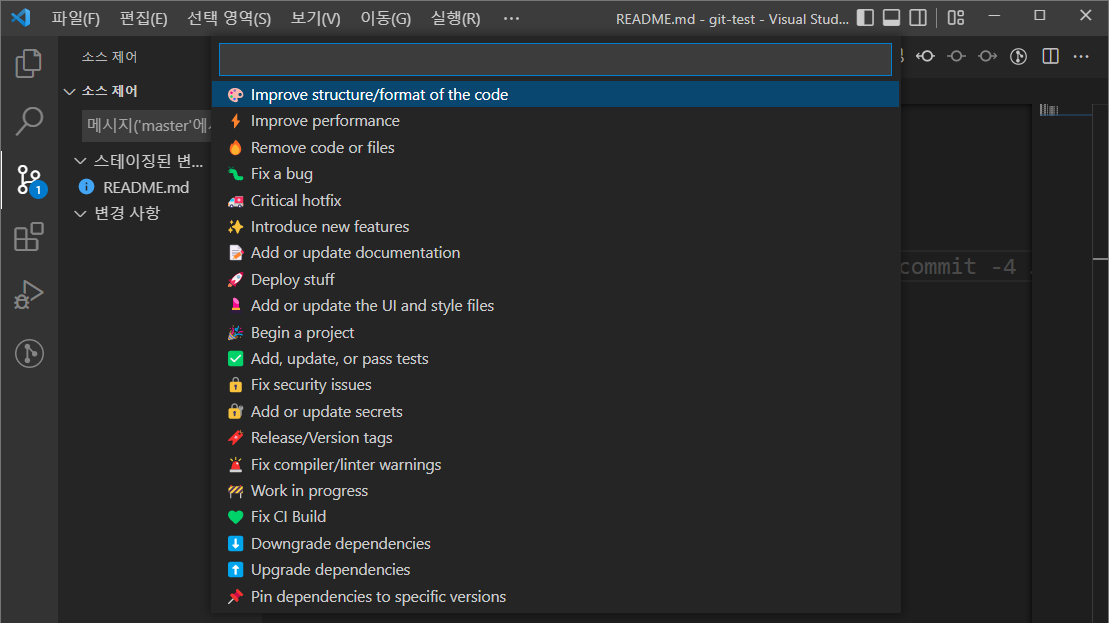
이모티콘을 누르면 이렇게 깃모지들이 쭉 나오는데 이중에서 원하는 이모지를 검색하여 사용이 가능하다!!
뒤에 관련 내용을 넣고 커밋을하면

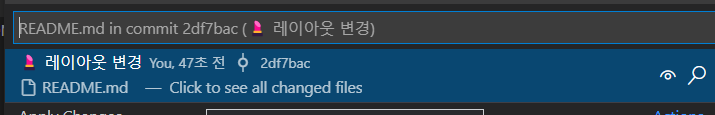
이렇게 커밋이 완료되는걸 볼 수 있다.
매번 이모지 복붙하기가 넘 귀찮았는데 이런 익스텐션이 있었다니....
하지만! 익스텐션은 GUI 전용 인 것 같았다. 나는 CLI로 커밋메세지를 작성하는데 다른방법은 없을까???
CLI with Gitmoji
먼저 gitmoji를 설치해주어야 하는데, 그전에 node.js가 설치되어있는지 꼭 확인하기!! node.js가 설치되어있지않다면, node.js먼저 설치하자!
brew install gitmoji: macnpm i -g gitmoji-cli: window
위의 명령어를 터미널에 입력하여 깃모지를 설치해준다.
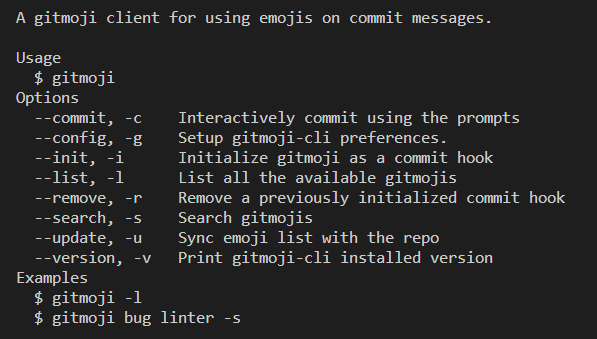
설치 후 gitmoji -help 명령어를 입력하면, 아래와 같이 깃모지 사용방법이 나온다.

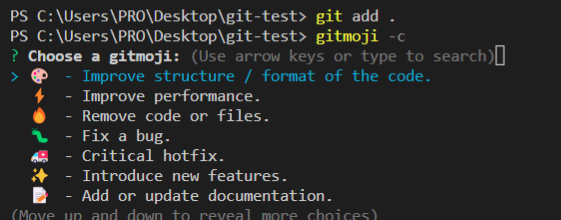
깃모지 사용방법은 평소 커밋할때 사용하던 git commit -m [메세지] 대신 gitmoji -c 를 입력하면 끝! 간단하죠?

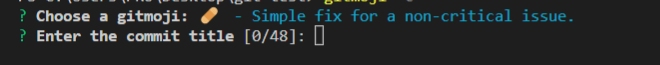
이렇게 gitmoji -c 명령어를 입력하면, 깃모지들을 화살표 방향키로 선택할 수도 있고

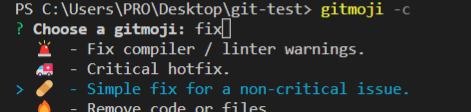
이렇게 검색을통해 알맞은 깃모지를 선택할 수도 있다.

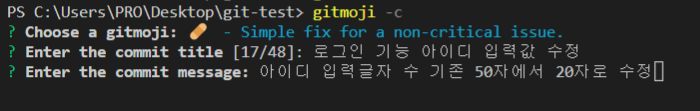
깃모지를 선택후 엔터를 누르면 이렇게 타이틀을 입력할 수 있고,
 자세한 내용을 입력하면 깃모지로 커밋 끝!
자세한 내용을 입력하면 깃모지로 커밋 끝!

그대로 푸쉬하면 이렇게 보기좋은 커밋메세지 완성!
https://gitmoji.dev/
위 사이트에 들어가면 다양한 깃모지들을 구경할 수 있다.
깃모지가 생각보다 양이 많다보니 팀에서 쓸 것만 간추려도 좋을 것 같다.
Gitmoji 컨벤션 예시
💄 :lipstick: UI, 스타일 관련 파일 추가 및 수정
✨ :sparkles: 새로운 기능 추가, 구현
💬 :speech_balloon: 텍스트 또는 리터럴 추가 및 수정
🍱 :bento: asset 파일(이미지, 아이콘 등) 추가
📝 :memo: 문서 파일 추가 및 수정
♿️ :wheelchair: 웹 접근성 향상을 위한 코드 추가 및 수정
✏️ :pencil2: 단순 오타 수정
🐛 :bug: 버그 수정
🩹 :adhesive_bandage: 단순한, critical하지 않은 이슈 수정
🚚 :truck: 파일, 경로, route를 옮기거나 이름 변경
♻️ :recycle: 코드 리팩토링
🔥 :fire: 삭제(파일, 코드)
🙈 :see_no_evil: gitignore 추가 및 수정
- 깃모지 + 한글 커밋 메시지 형식으로 작성
- 깃모지는 이모지를 직접 사용하거나,
:이모지이름:의 형태로 사용할 수 있음:이모지이름:을 직접 사용하면 실수할 수 있으므로 이모지를 직접 넣거나 vscode의 gitmoji extension을 사용하는 것을 권장- 예시
git commit -m ":sparkles: 검색 기능 추가"
이렇게 컨벤션을 정해두고 익스텐션 및 깃모지 프로그램을 이용해 커밋하니 넘 편하고 직관적이고 깔끔해서 자주 사용할 예정이다 👍🏻👍🏻


잘 봤습니다. 감사합니다