안녕하세요. 올해 대학 졸업 이후, BlockAI를 창업해 서비스 개발을 하고 있는 프론트엔드 개발자입니다 :)
저는 작년까지 학업과 병행하며 기업에서 1년간 풀스택 개발자로 일을 했어요. 주로 여러 기업들을 소개하는 브랜딩 웹사이트를 개발하는 일을 했는데, 항상 클라이언트가 원하는 것만을 개발하다보니 어느 순간 제 주체성이 떨어지는 느낌을 받았어요.
그때부터 내가 좋아하는 것, 내가 재미있어라 하는 것을 개발할 수 있는 일을 하자는 생각이 들어
졸업과 동시에 취업이 아닌, 퇴사를 결정하게 되었습니다.
그리고 감사하게도 같이 외주를 했었던 인공지능 박사과정분께서 공동 창업 제안을 해주셨고, 아이디어가 너무 마음에 들었어요. 사수도 없이 혼자 프론트엔드 개발을 해야한다는 부담이 있었지만, 기획부터 시작해 디자인, 개발, 배포 등 모든 것을 다 해볼 수 있는 기회였고 정말 재미있게 개발할 수 있을 것 같아 창업을 시작하게 되었어요.
✏️ 1. BlockAI 소개
초기의 딥러닝 코드는 중구난방이라 배우기도 어렵고 이해하기도 어려웠어요.
그런데 파이토치 라이트닝이 등장하고, 고수들의 코드가 깃허브로 공유되면서 보일러플레이트 코드가 생겼어요.
이 코드들을 보다보니 공통적으로 들어가는 내용들이 있었고, 모두 같은 규격의 레고로 조립한 작품이 떠올랐습니다.
정리하자면 블록을 조립하듯이 딥러닝 코드를 조립할 수 있는 서비스를 만들어 개발시간을 단축하고,
더 나아가 누구나 AI 개발을 할 수 있도록 하자! 라는 생각으로 개발을 시작했습니다.
✏️ 2. 제작 상세
프론트앤드
기술 스택: Next JS, Javascript, Typescript
주요 라이브러리: styled-component, recoil, react-code-blocks
백앤드
Fastapi
DB
Couchbase
총 제작 기간
3개월
협업 툴
Figma, Jira, Gitlab
✏️ 3. 웹 페이지 소개
1) 메인 페이지

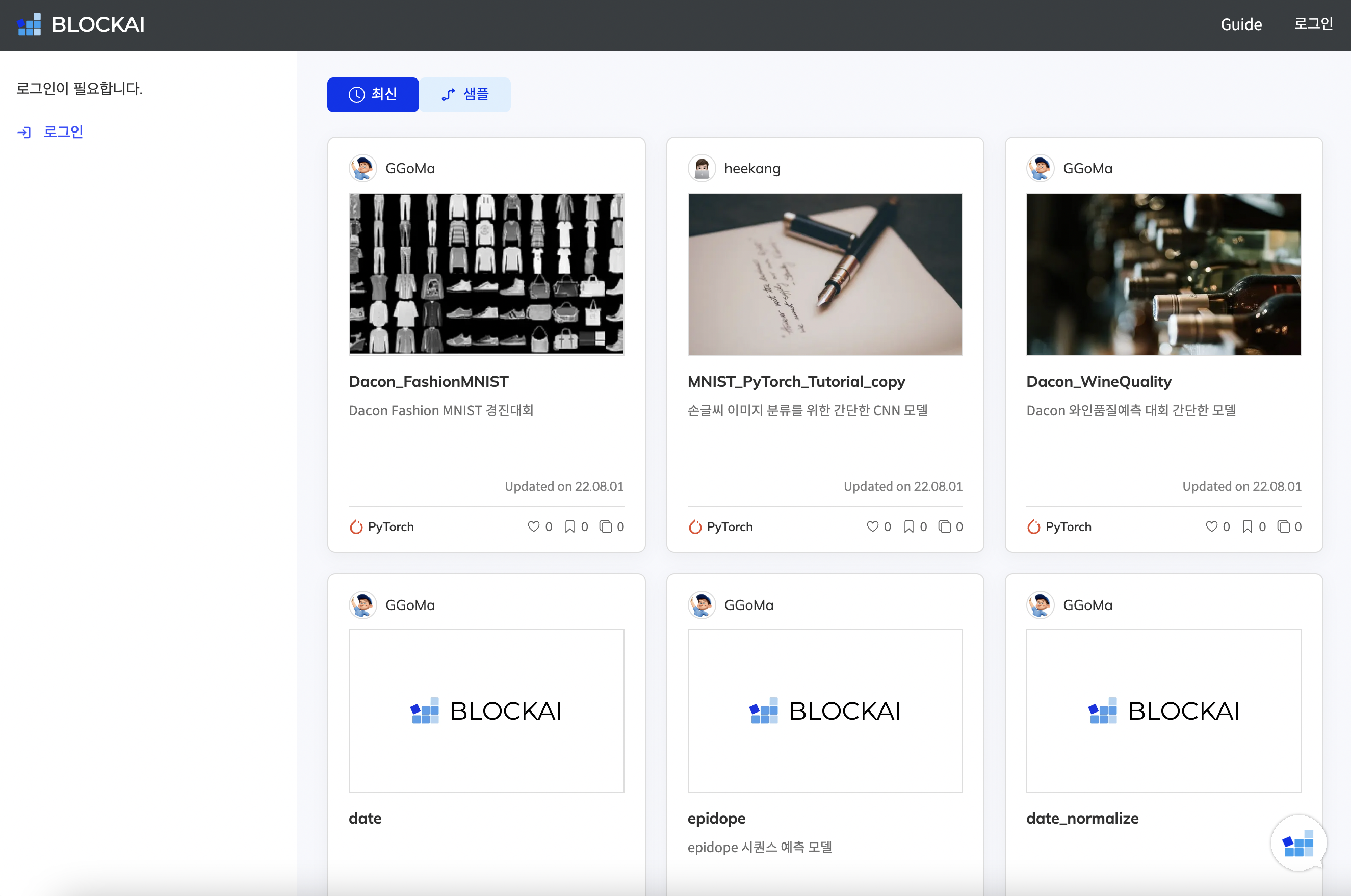
처음 BlockAI 웹사이트에 진입하면 사용자들의 프로젝트들을 카드 형태로 보여줍니다.
카드에는 프로젝트 썸네일 정보와 제목, 소개글, 업데이트된 날짜, 프로젝트에 사용된 프레임워크에 대한 정보가 담겨있고, 좋아요와 북마크 및 복사된 횟수를 보여줍니다.

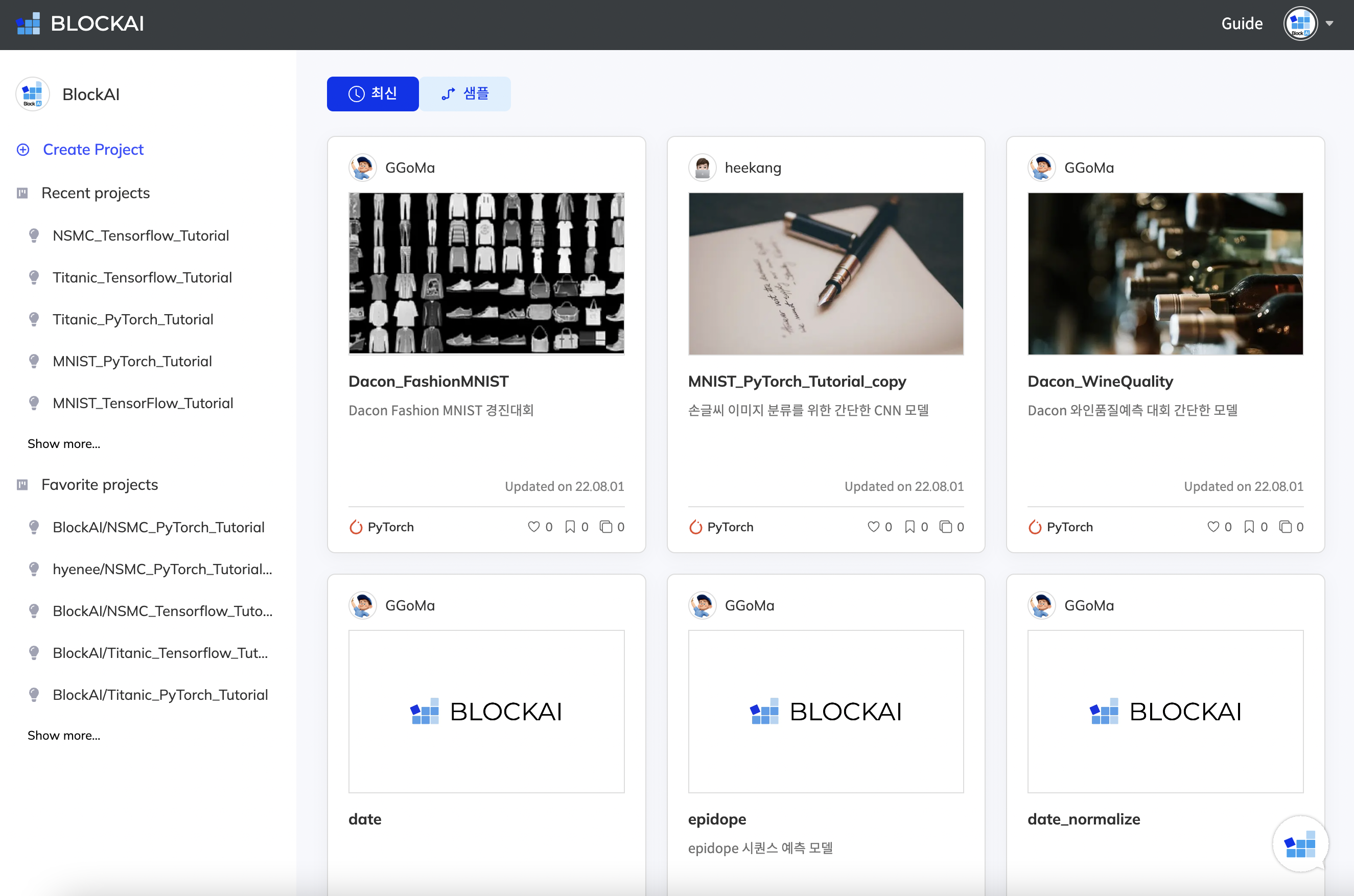
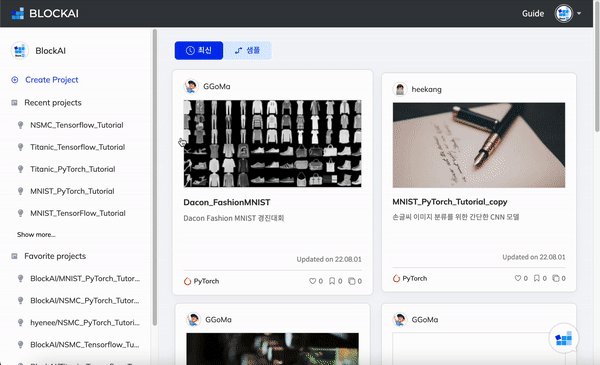
로그인을 하게 되면 좌측 사이드메뉴에 자신의 프로젝트 목록이 나오고, 프로젝트를 생성할 수 있는 버튼이 노출됩니다.
로그인을 했으니 우리의 프로젝트를 한번 만들어볼게요.
2) 프로젝트 페이지
Demo 소개
이번 포스팅에서 Demo를 진행할 프로젝트는 Dacon에 올라가있는 패션 의류 분류입니다.
BlockAI 플렛폼을 사용해 입력 받은 의류 이미지가 셔츠인지, 신발인지, 가방인지를 분류하는 모델을 만들어보고 Colab으로 모델을 실행해 결과값을 확인해볼거에요.
이제 본격적으로 시작해봅시다. 💪
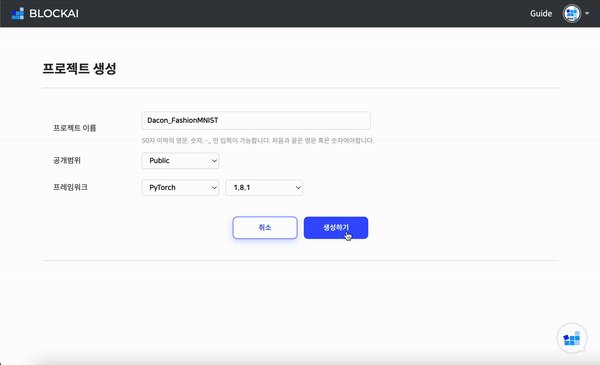
프로젝트 생성

프로젝트 생성화면에서 프로젝트 이름을 입력하고 공개 범위와 프레임워크를 설정합니다.
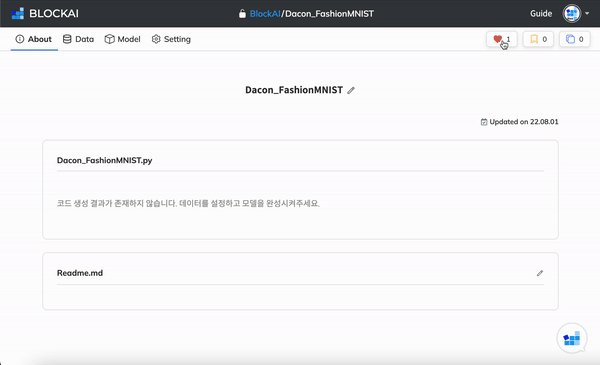
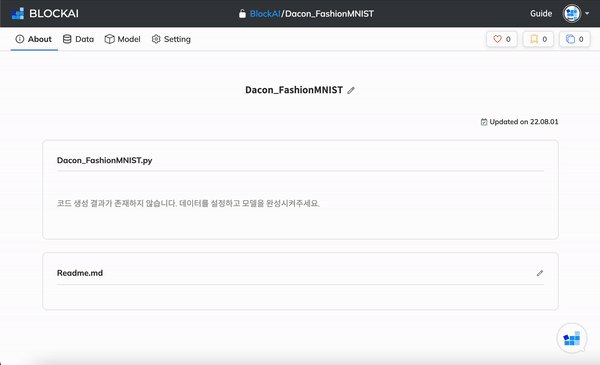
프로젝트 페이지에선 헤더에 프로젝트 세부 페이지(About, Data, Model, Setting)로 갈 수 있는 버튼들과 좋아요, 북마크, 복사하기 버튼이 추가됩니다.
프로젝트의 About 페이지에서 한 줄 소개를 수정할 수 있고, 하단에 Readme도 마크다운으로 작성할 수 있어요. Data와 Model 페이지가 저장되면 소스코드도 보여집니다.
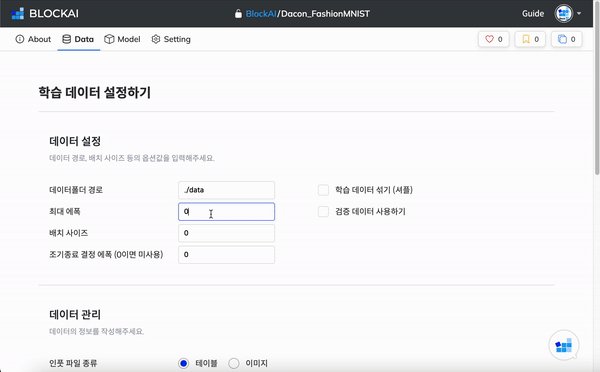
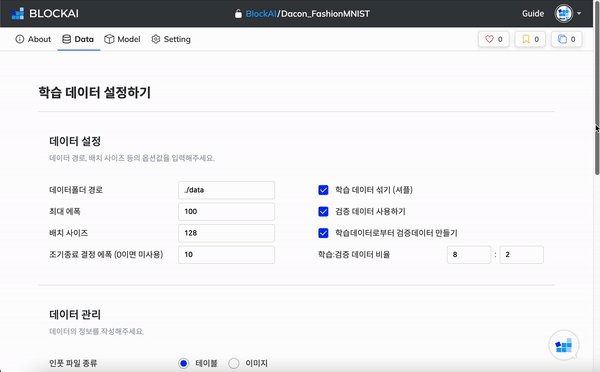
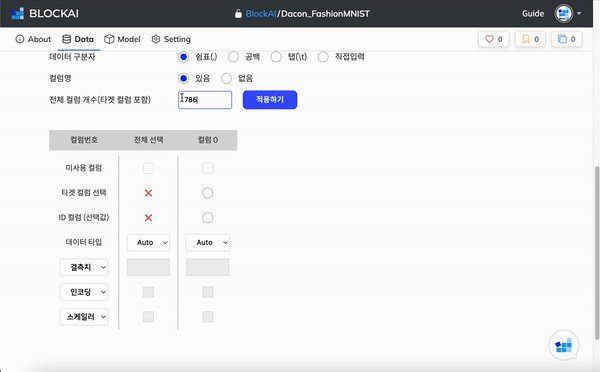
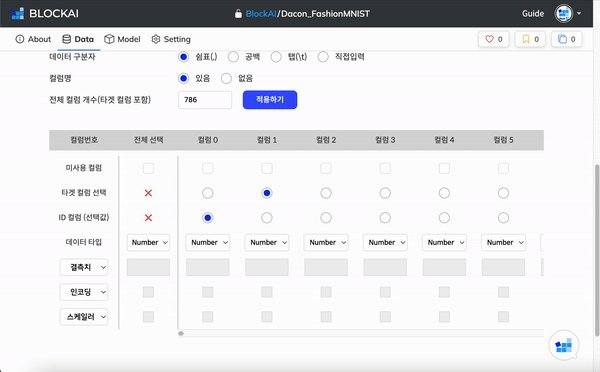
Data 페이지

데이터 페이지에선 학습 데이터를 설정할 수 있어요.
지금 진행하고 있는 패션 의류 분류의 input 데이터는 이미지가 맞지만 실제 dacon에서 제공하는 데이터는 이미지가 아닌 픽셀 데이터를 주기때문에 다음과 같이 테이블로 데이터를 설정해주었습니다.
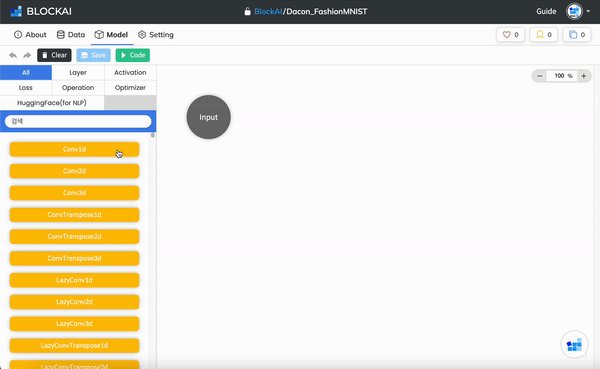
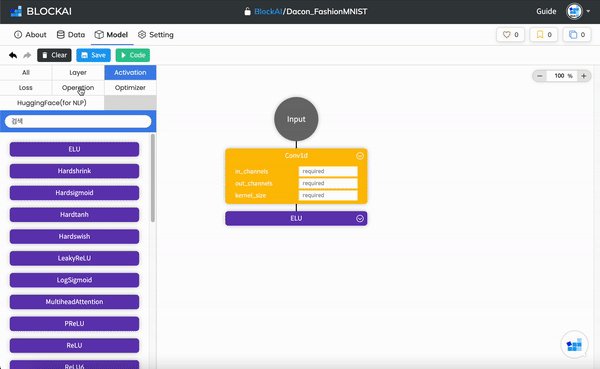
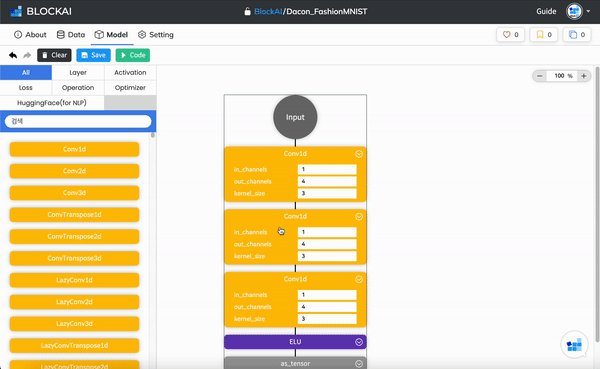
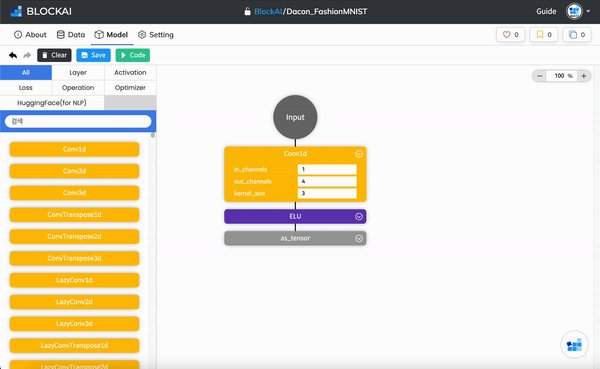
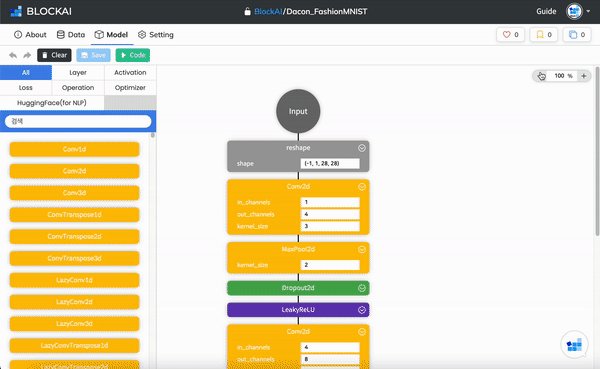
Model 페이지

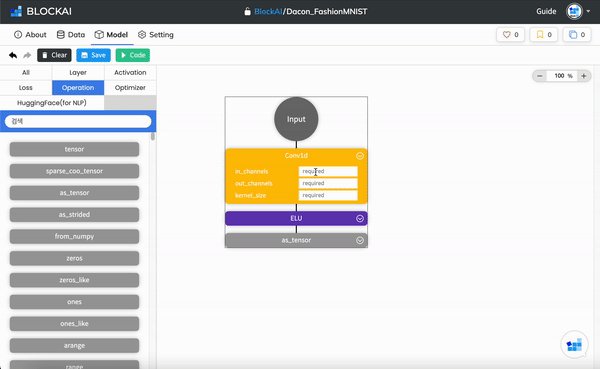
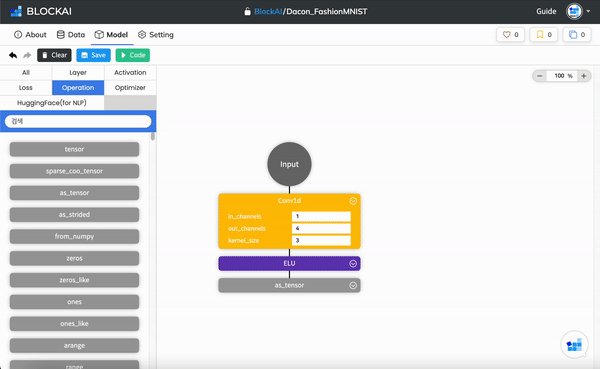
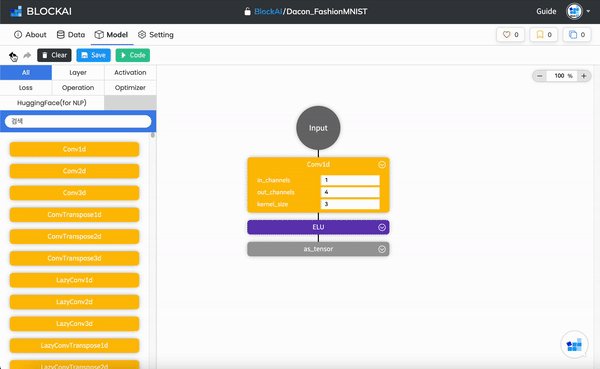
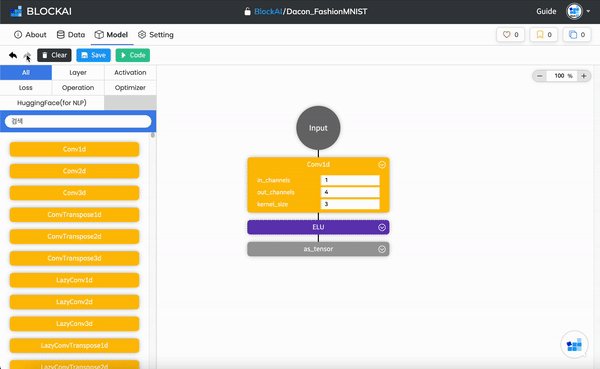
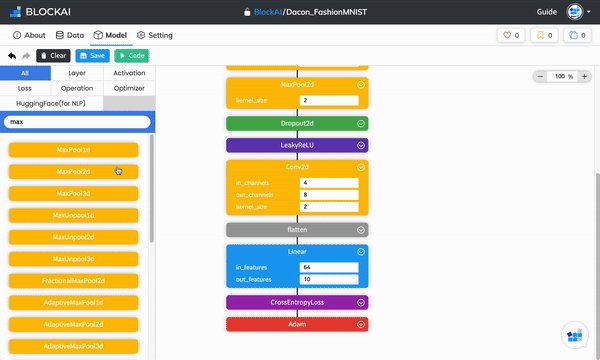
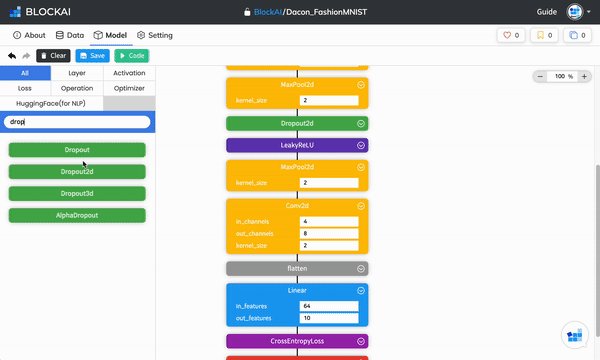
모델 페이지에선 코드 정보가 담긴 블록들을 Drag and Drop으로 배치해 모델을 만들 수 있어요.
각각 블록에는 매개변수가 존재하며 필수적으로 입력해야할 매개변수는 기본적으로 보여지고 화살표 버튼을 눌러 Optional한 매개변수들도 입력할 수 있어요.

Undo, Redo 버튼을 통해 작업 내용을 되돌릴 수 있습니다.
블록을 오른쪽클릭하면 복제와 삭제 버튼이 나오는데 이를 사용해 모델 조립시 편의성을 증가시켜주었습니다.

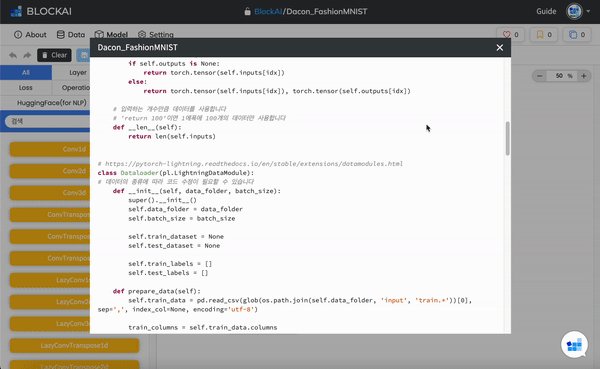
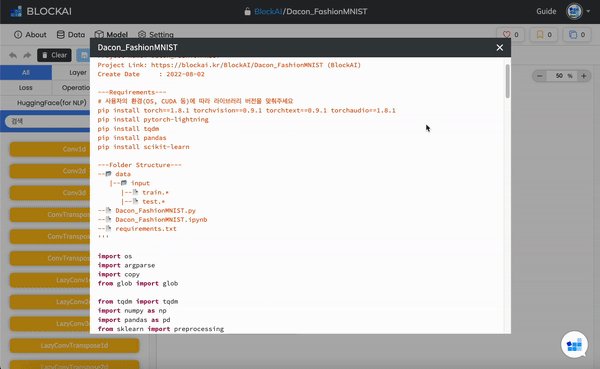
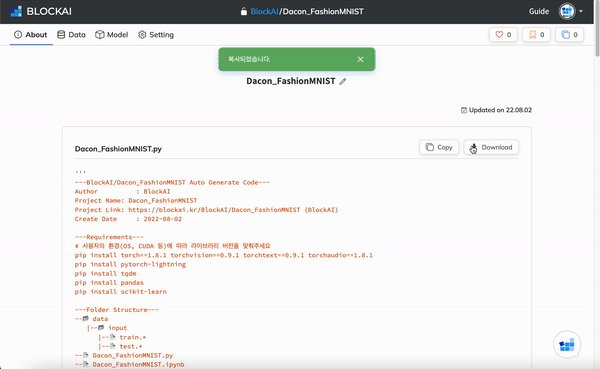
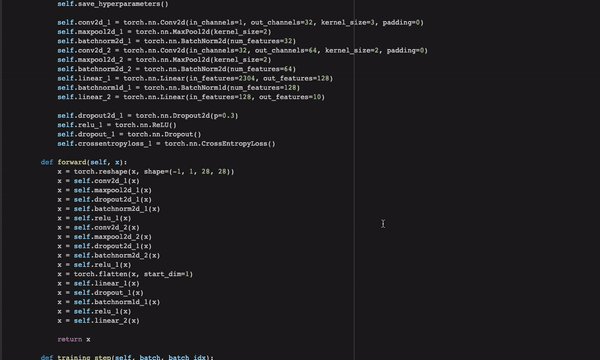
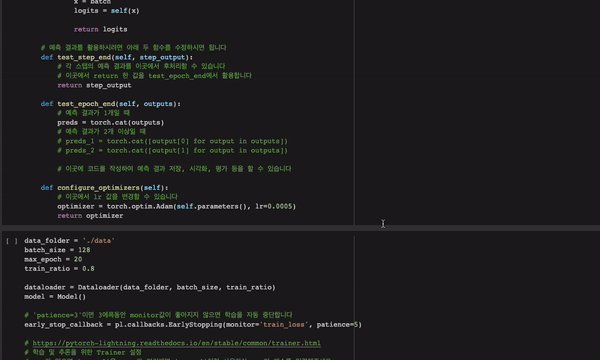
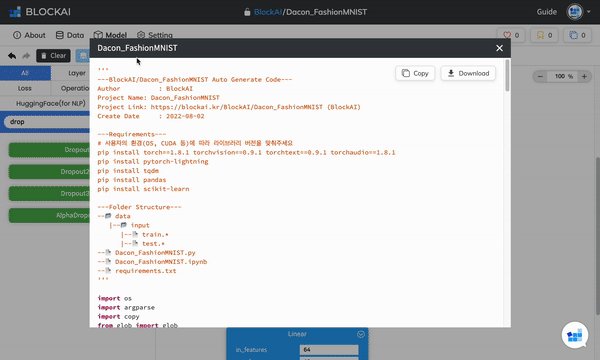
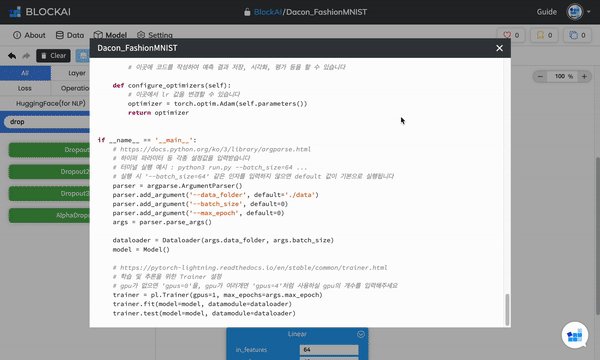
그렇게 모델을 다 만들고 Code 버튼을 누르면 생성된 소스코드를 확인할 수 있습니다.
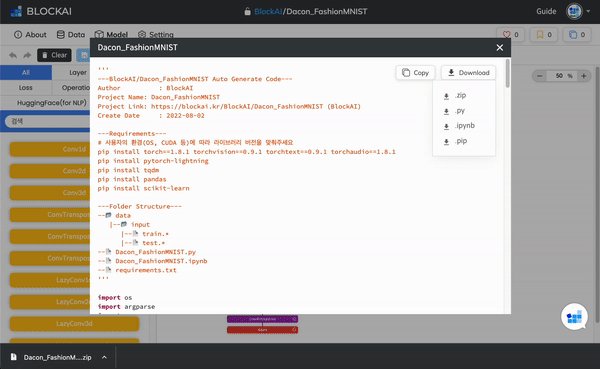
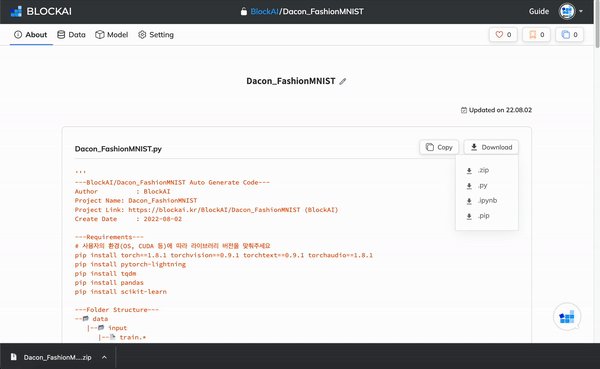
Copy 버튼을 눌러 클립보드에 복사가 가능하며, Download 버튼을 눌러 폴더구조 그대로 만들어진 프로젝트 zip 파일이나 파이썬 파일, 코랩 파일 등을 다운로드 할 수 있어요.
데이터를 설정하고 블록을 조립하는데 걸린 시간이 3분도 채 안되었습니다.
이렇게 짧은 시간에 몇백줄의 코드를 생성한다는게 BlockAI의 장점이라고 생각해요. 🔥
사실 이 모델 페이지가 제일 큰 난관이었어요.
드래그앤 드롭 자체가 구현에 까다로울 뿐 아니라 어찌어찌 만들었다고 하더라도 백앤드에서 처리할 수 있는 json 구조로 데이터화 하는게 쉽지 않았거든요.
react-beautiful-dnd와 같은 유명한 라이브러리를 찾아 사용해볼까도 했지만, 향후 보완해 나갈 내용과 저희 기획을 위해서는 바닥부터 하나하나 제가 구현해야 했어요.
또한 redo, undo, save 등의 기능을 구현하기 위해선 상태 관리에 있어서 많은 고민이 필요했습니다.
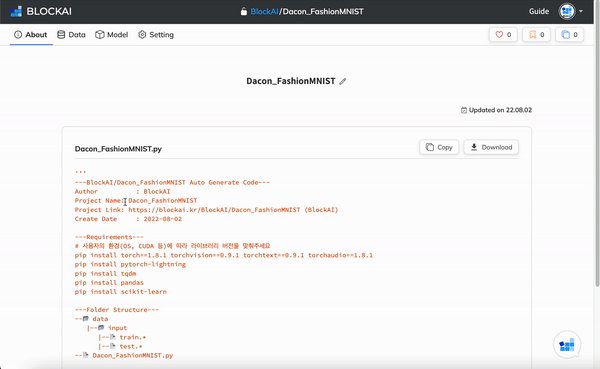
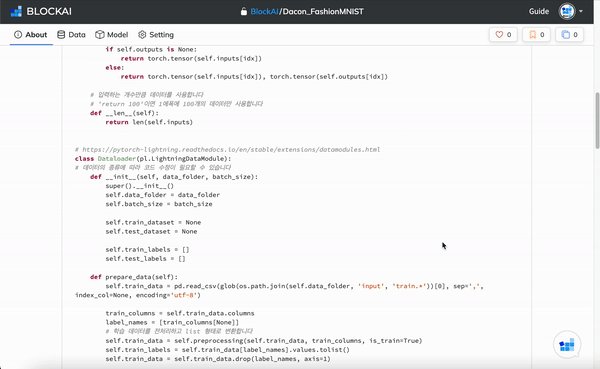
About 페이지

데이터와 모델의 저장이 끝나면 About 페이지에 자신의 소스코드가 나타나는 것을 볼 수 있어요.
이를 통해서 개발자들이 서로의 프로젝트를 들어가 바로바로 코드를 보며 정보를 얻고 공유할 수 있도록 하기 위함이었습니다.
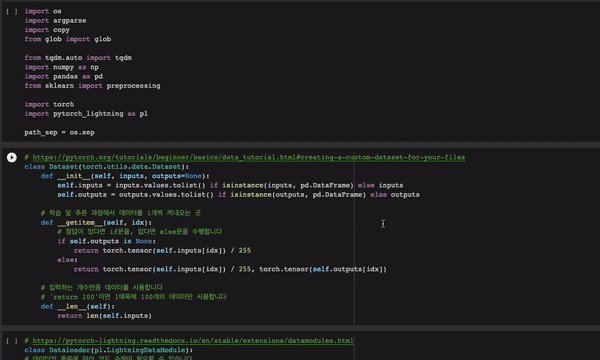
이제 코드를 다운받아 실제로 Colab에서 돌려볼게요.
완성된 BlockAI 프로젝트 : https://blockai.kr/ko/GGoMa/Dacon_FashionMNIST
Demo

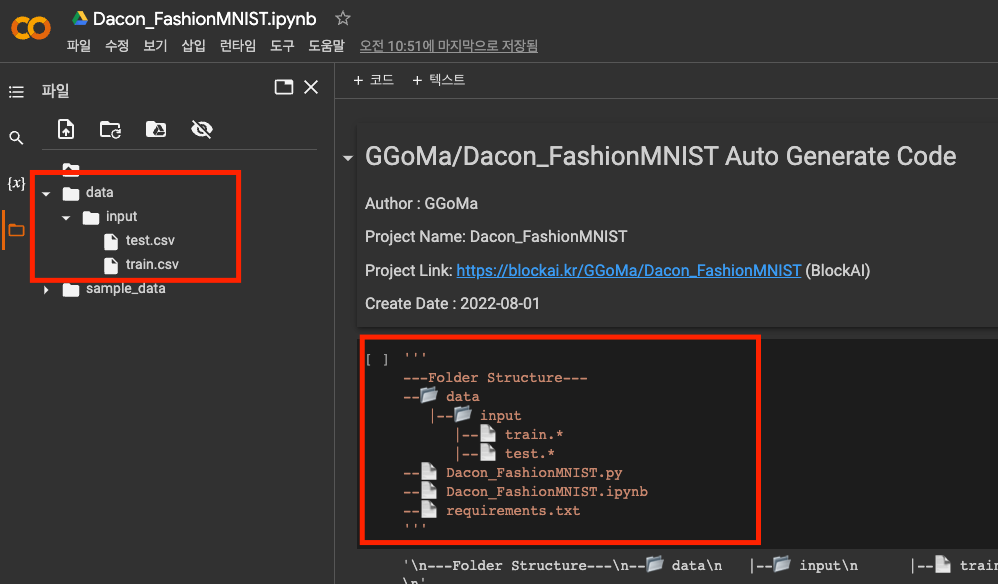
소스코드에 주석으로 작성된 데이터 파일 경로대로 폴더를 만들고, dacon에서 제공하는 데이터 셋
test.csv, train.csv를 넣어줍니다.
test.csv, train.csv
- index: index
- label: 의류의 범주(0~9)
- pixel: (1~784) 이미지의 각 픽셀값(28×28=784)

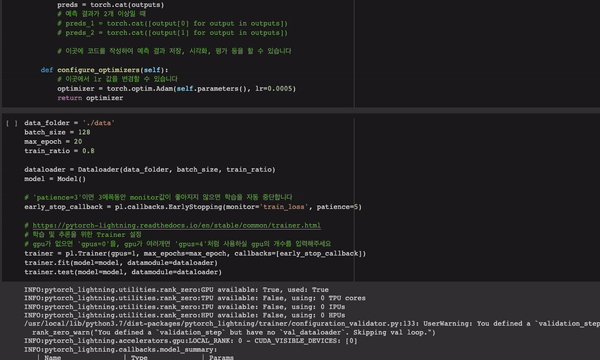
BlockAI를 통해 만든 모델 코드를 실행시켜 학습시키고, 이 포스팅을 읽고 계신 독자분들께서 시각화로 결과를 보실 수 있도록 아래와 같이 시각화 코드만 추가해주었어요.
x = list(dataloader.train_dataloader())[0]
preds = []
y_labels = []
preds.append(model(x[0][:12]))
y_labels.append(x[1][:12])
y_preds = torch.argmax(torch.nn.functional.softmax(torch.cat(preds)),dim=1)
y_labels = torch.cat(y_labels).squeeze()
import matplotlib.pyplot as plt
class_names = ['T_shirt/top', 'Trouser', 'Pullover', 'Dress', 'Coat', 'Sandal', 'Shirt', 'Sneaker', 'Bag', 'Ankle boot']
plt.figure(figsize=(20,20))
j = 1
for i in range(12):
plt.subplot(6,6,j); j+=1
plt.imshow(np.array(x[0][i]).reshape(28,28),cmap = 'Greys')
plt.axis('off')
plt.title('Actual = {} / {} \nPredicted = {} / {}'.format(class_names[y_labels[i]],
y_labels[i],
class_names[y_preds[i]],
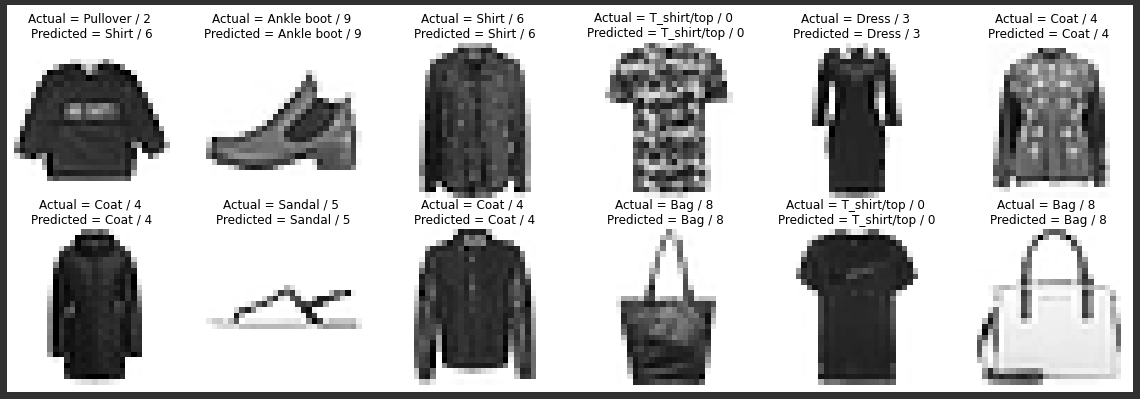
y_preds[i]))12개 샘플에 대한 실행 결과는 다음과 같아요.

첫 번째 사진을 제외하곤 Actual(실제 값)과 Predicted(예측 값)이 일치하는 것을 볼 수 있네요.
이 정도면 BlockAI를 통해 꽤 괜찮은 모델을 만들어 본 것 같습니다.
여기까지 데모를 진행해보았어요.
이 프로젝트 페이지가 저희 플렛폼의 주 기능이 담긴 페이지라 더 많은 예시와 기능 동작을 보여드리고 싶지만 그렇게 되면 지루하실 것 같아 남은 페이지들을 소개하고 끝내도록 하겠습니다. :)
3) 내 프로젝트 페이지
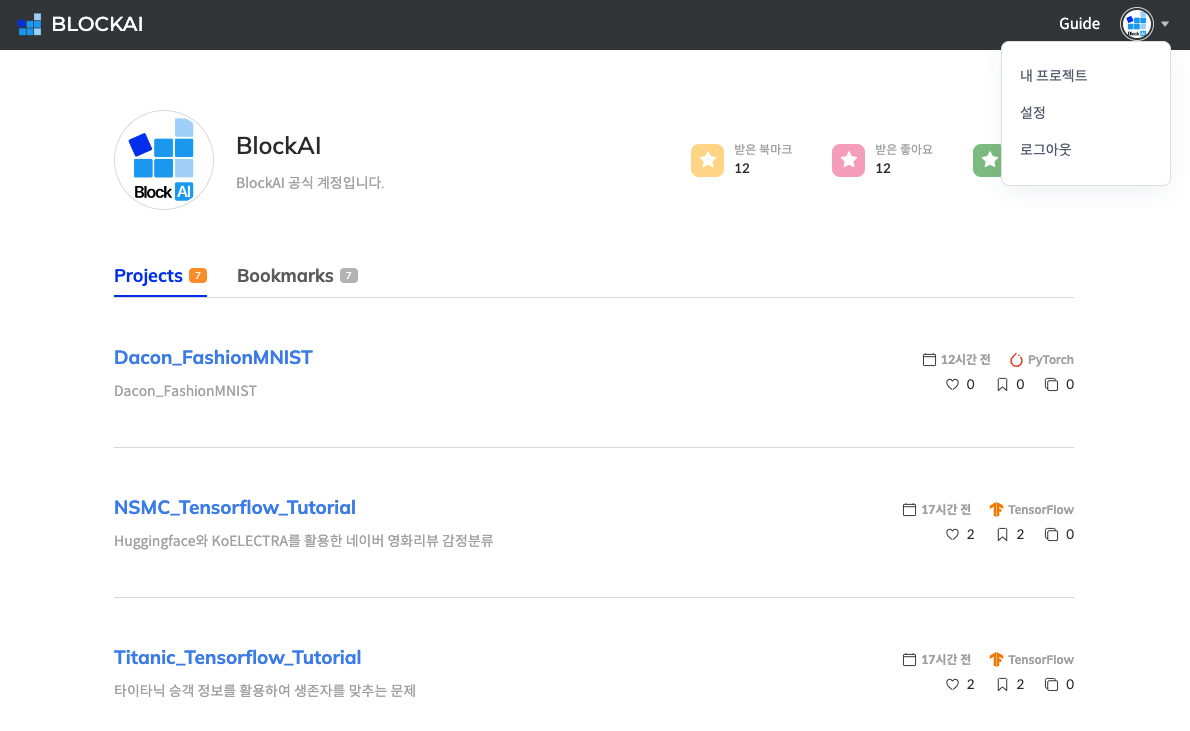
웹사이트의 우측 상단 프로필 아이콘을 누르면 내 프로젝트 페이지로 진입하실 수 있어요.

내 프로젝트 페이지에선 자신의 프로필과 함께 총 받은 좋아요수, 북마크, 복사된 횟수 등을 볼 수 있고 자신의 프로젝트 목록이 나타나게 됩니다.
4) 프로필 설정 페이지
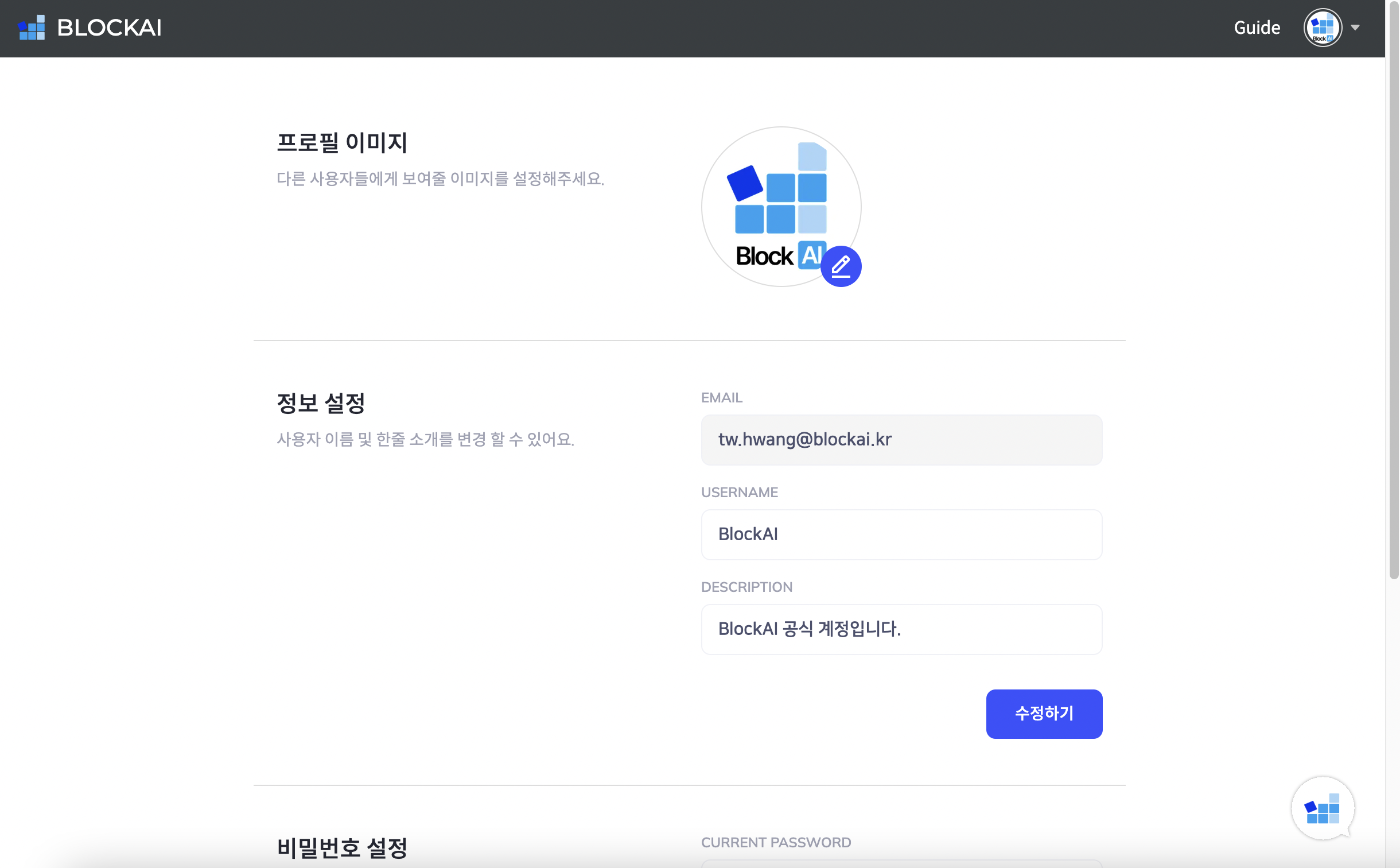
위에 이어서 설정 버튼을 누르면 프로필 설정 페이지로 이동하게 됩니다.

프로필 설정 페이지에서 프로필 이미지 및 프로필 정보, 비밀번호를 변경할 수 있어요.
✏️ 4. 향후 개선 내용
지금까지 소개드린 BlockAI는 아직 베타버전의 서비스에요.
현재는 모델페이지에서 블록을 조립할 때 일자 형태로 이어 붙이는 것 밖에 되지 않기 때문에 복잡한 모델들은 설계 할 수 없는 단계입니다.
따라서, 향후 파이프 라인 형태로 블록을 조립할 수 있게 함으로써 복잡한 모델 설계가 가능하도록 하려 합니다.
또한 블록 조립의 편의성을 위해 블록들의 그룹화 및 커스텀 블록 제작 등도 가능하게 하도록 합니다.
그리고 저희 서비스는 누구나 쉽게 인공지능 개발을 하기 위한 목적으로 만들었지만,
실제로 사용하기 위해선 블록별로 수행하는 역할, 데이터 세팅의 이해 등 전반적인 인공지능 지식이 있어야만 합니다.
그래서 이와 같은 문제를 해결할 수 있는 해결책을 도출해 개선해 나갈 예정이에요.
✏️ 5. 후기
프론트엔드 개발을 혼자 하려다보니 신경쓸게 정말 많았던 작업이었습니다.
초기 기획과 프로젝트 설계 단계부터 꼼꼼히 신경을 썼어야 했는데, 모든게 미숙한 상황에서 하루 빨리라도 오픈하고 싶은 마음만 컸던 탓에 개발한 모든 것을 뒤집어 엎어버린 적도 몇번 있었거든요. 🥲
기획과 설계의 미스
한 예로 블록의 상태 관리 및 전역 상태 관리의 효율성을 위해 기술 스택으로 react를 선정하고 개발을 거의다 했었어요.
다 하고나서 생각해보니 저희 플랫폼을 사용해 만들어진 프로젝트들은 구글, 네이버 등 검색엔진을 통해 검색이 되어야 하는데 react는 클라이언트 사이드에서 렌더링을 하기때문에 seo에 문제가 생겼어요.
그래서 부랴부랴 서버 사이드에서 렌더링을 하기 위해 next js를 공부하고 next js로 갈아 엎어 다시 개발한적도 있었어요.
이렇게 한번 데이고 나니 그제서야 기획과 설계의 중요성을 크게 느꼈답니다.
이제는 무언가 기능을 추가하거나 수정할 때 최대한 팀원들과 대화하고 서로 의견공유를 하며 두 번 일하는 상황이 생기지 않도록 노력하고 있어요.
기술적인 어려움
모델페이지에서 블록 조립과 같은 기술적인 어려움도 있었어요. 설계할 때, 프론트단에서만 처리할 수 있는 json 구조로 블록을 렌더링하는 것이 아니라 백앤드 단에서도 사용할 수 있는 최적의 json 구조를 만드는게 중요했기 때문이에요.
거기에 앞으로 향후 파이프라인 구조로 개선해 나가야 하니 이를 배제하고 설계할 수는 없었습니다.
그래서 한 3~4일 정도를 시작도 못하고 설계만 했었던 것 같아요.
백앤드 개발자분과 함께 계속해서 커뮤니케이션하며 최적의 json구조와 알고리즘을 결정하기 위해 노력했습니다.
개발자는 엉덩이만 무거우면 된다고 생각해서 해결하지 못할거라는 두려움은 없었고, 하루가 안되면 이틀, 일주일, 한 달, 꼭 해결하겠다는 마음으로 밤낮 지독하게 앉아있어보니 생각보다 금방 해결 할 수 있었어요.
무엇보다 내가 하고자 하는 일을 하고 있기 때문에 이런 난관 또한 재미있게 넘어갈 수 있었습니다.
마지막으로
3개월간의 제작기간을 마치고 베타서비스를 오픈하게 되었습니다.
아직은 보완해야할 점이 많지만 지금처럼 즐기면서 하는 마음 잊지 않고 견고한 서비스 만들 수 있도록 노력하겠습니다.
읽어주셔서 감사합니다 😀
BlockAI: https://blockai.kr
16개의 댓글
안녕하세요!
창업이라는 제목에 끌려서 들어왔다가 2년전 저도 졸업작품으로 진행했던 프로젝트와 같은 주제로 된 프로젝트를 보고 창업까지 하신걸 보고 놀래서 댓글 남깁니다.
졸업 작품을 개발 할 당시 스크래치 처럼 블록를 기반으로한 교육용 딥러닝 플랫폼을 생각했는데 제가 진행했던 플젝도 한번 보시라고 시연 영상 링크 남기고 갑니다!
youtube: https://youtu.be/hX2Tywj8B7U
You Can Find Hottest Indian Porn Videos From All Categories On Our https://watchxxx.co/ Website.









좋은 글 잘읽었습니다!!!
아이디어가 참신하고 너무 좋아요,,!!!!!!