
😊 미니 프로젝트 완성
3일간 미니프로젝트를 한 결과가 끝났다. 서버 배포도 잘 되었고 발표도 무난하게 잘 마무리 한 것 같아 너무 다행이다. 이제 개발일지를 쓸 차례.
프로젝트를 하면서 새로 배웠던 내용과 오류들을 복기하여 작성할 예정이다.
1. 로그인, 로그아웃, 회원가입 구현
처음 구상할 때는 로그인과 회원가입만 구현하기로 했었는데 생각해보니 관리자와 유저를 구분하기 위해선 로그아웃이 꼭 필요했다. 로그인을 하려면 JWT 인증이 필수였는데 ACCESS TOKEN으로 user를 구분할 수 없어서 오류가 났다. 결국 쓰지 않으려 했던 쿠키에 토큰을 저장해서 해결했다.
🤔 JWT VS COOKIE VS SESSION
1-1. JWT

-
JWT란?
JSON Web Token (JWT)은 웹표준 (RFC 7519) 으로서 두 개체에서 JSON 객체를 사용하여 가볍고 자가수용적인 (self-contained) 방식으로 정보를 안전성 있게 전달한다.
-
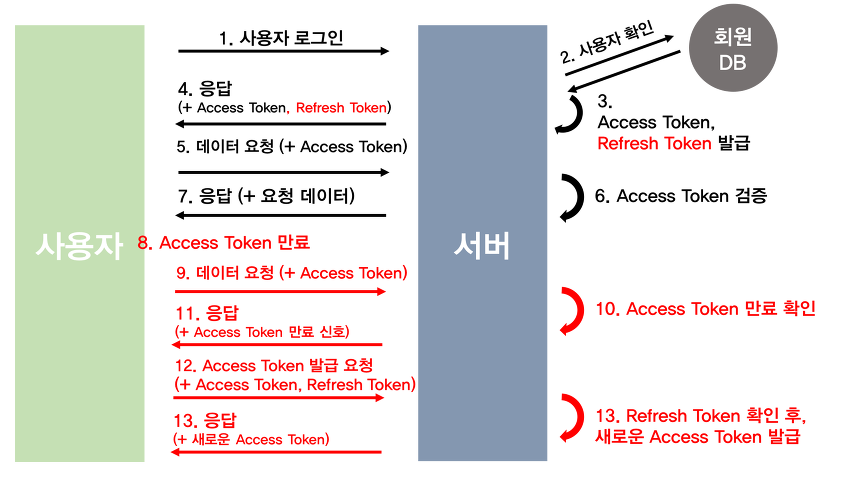
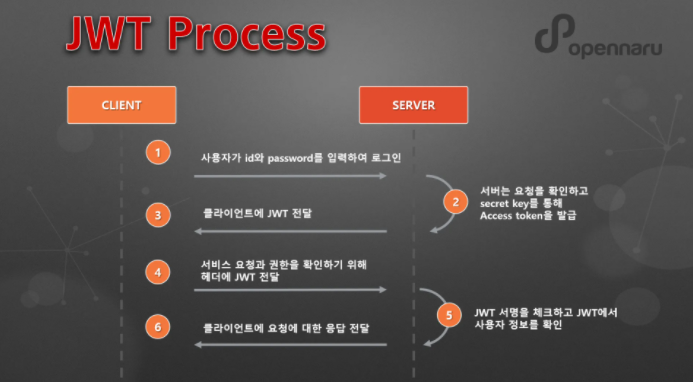
JWT 인증 과정

-
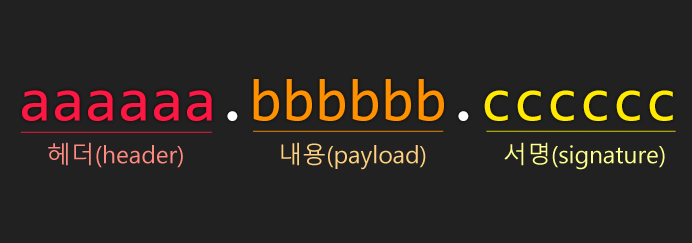
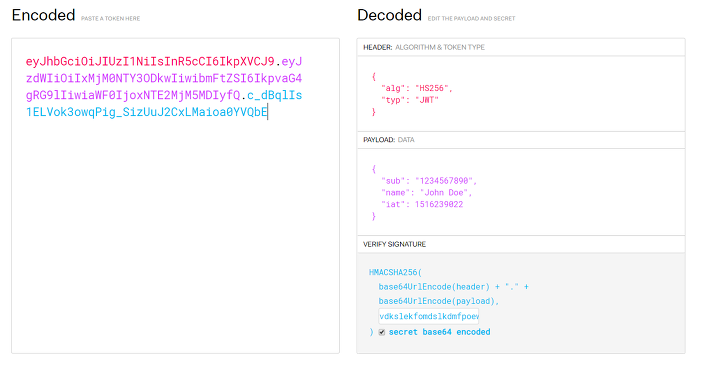
JWT 구조


- 헤더(header)
토큰의 타입 (JWT) 와 해싱 알고리즘(alg)을 가진다.
"typ" : "JWT", "alg" : "HS256"("SHA256", "RSA") -
내용(payload)
클레임 - 토큰에 담을 정보들이 존재하고 토큰에서 사용할 정보의 조각들
키-쌍의 형태(JSON)로 존재한다.- 등록된 클레임 : 토큰 정보를 표현하기 위해 이미 정해진 종류의 데이터(웬만하면 사용할 것을 권장)
- 공개 클레임 : 사용자 정의 클래임, 공개용 정보를 위해 사용
- 비공개 클레임 : 사용자 정의 클레임, 서버와 클라이언트 사이에 임의로 지정한 정보를 저장
-
서명(Signature)
토큰을 인코딩하거나 유효성 검증을 할 때 사용하는 고유한 암호화 코드- 헤더와 페이로드의 값을 각각 BASE64로 인코딩
- 인코딩한 값을 비밀 키로 이용해 Header에서 정의한 알고리즘으로 해싱
- BASE64로 인코딩하여 생성
-
생성된 토큰은 http 통신을 할 때 Authorization이라는 key의 value로 사용됨.
"Authorization" : "Bearer {생성된 토큰 값}"1-2. cookie
이번 프로젝트에서 JWT 인증과 함께 COOKIE를 사용했다.
-
cookie란?
- 웹 서버가 브라우저에게 지시하여 사용자의 로컬 컴퓨터에 파일 또는 메모리에 저장하는 작은 기록 정보 파일
- 파일에 담긴 정보는 웹사이트를 방문할 때마다 읽히고 새로운 정보로 바뀔 수 있음
- 웹페이지에서 F12를 누르고 스토리지에서 쿠키 발급 여부를 확인할 수 있음
-
cookie의 문제점
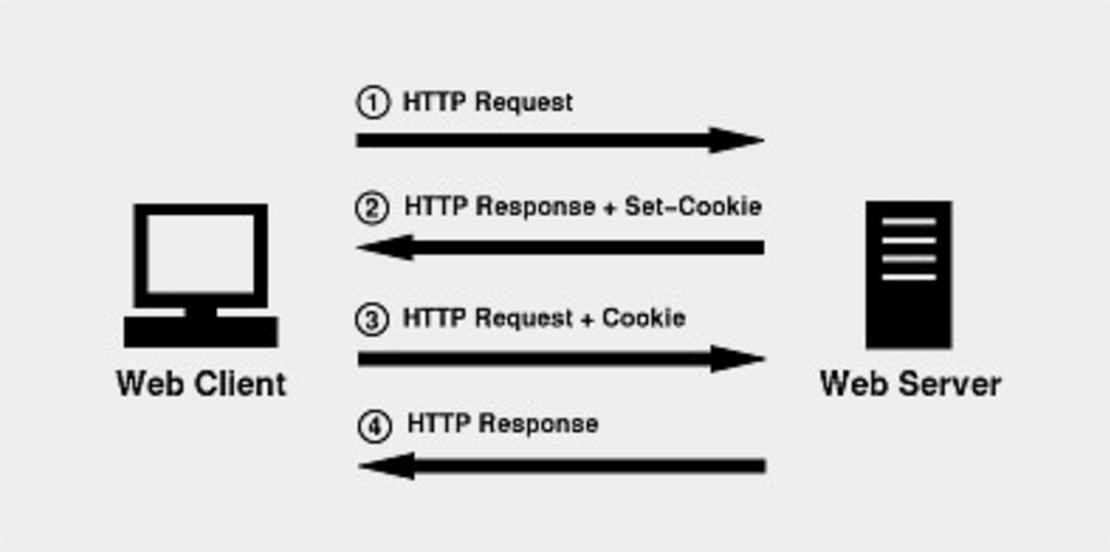
- Cookie를 이용한 Server-Client 흐름

- Cookie를 이용한 Server-Client 흐름
-
cookie의 문제점
- Cookie가 노출되면 ID,PW와 같은 정보들이 쉽게 노출됨
- 웹프라우저 간 Cookie에 대한 지원 형태가 다르므로 브라우저간 공유가 불가
- Cookie의 사이즈는 4KB로 제한
1-3. Session + Cookie
: Cookie의 문제점을 해결하기 위해 나온 개념
- 세션(HTTP Session)이란?
- HTTP Session id를 식별자로 구별하여 데이터를 사용자의 브라우저에 점속한 서버 DB에 정보를 저장
- 클라이언트는 HTTP Session id를 쿠키로 메모리 저장된 형태로 가지고 있음
- 메모리에 저장하기에 브라우저가 종료될 시 사라짐
- 세션(HTTP Session) 동작 과정
- 클라이언트가 ID/PW 로 서버에 로그인 요청을 한다.
- ID/PW 로 인증 후 사용자를 식별할 특정 유니크한 세션 ID를 만들어 마치 자물쇠처럼 서버의 세션 저장소에 저장한다.
- 세션 ID를 특정한 형태(Cookie or json)로 클라이언트에 다시 반환한다.
- 이후 사용자 인증이 필요한 정보를 요청할 때마다 이 세션 ID를 쿠키에 담아 서버에 함께 전달한다.
- 인증이 필요한 api일 때, 서버는 세션 ID가 세션 저장소에 있는지 확인한다.
- 있다면 인증 완료 후 api 처리, 없다면 401 에러를 반환한다.
✨ 2. 로그인, 회원가입 구현 시 중복 체크✨
▶ 중복 ID 확인
▶ 아이디 또는 비밀번호 입력 칸에 입력하지 않았을 때
▶ 회원가입 시 입력 칸에 입력하지 않았을 때 회원가입 X
3. Flask에서 데이터에 접근하기
-
flask.request
: Flaks는 요청 데이터를 파싱해서 request 전역 객체에 저장함. 이를 통해 데이터에 접근 할 수 있음 -
flask.request의 종류
-
request.args : URL 쿼리 스트링 안의 키/값 쌍
-
request.form : HTML POST 폼의 body 안의 키/값 쌍, 자바스크립트 요청
-
request.files : Flask가 폼에서 분리해 가지고 있는 body 안의 파일. HTML 폼이 enctype=multipart/form-data를 사용해야 업로드됨
-
request.values : args와 form의 합체. 키 중복 시 args를 우선시함
-
request.json : 파싱된 JSON 데이터. 요청이 application/json content 타입이거나, request.get_json(force=True)를 사용해 content type을 무시할 수 있음
-
request.data : 플라스크가 처리하지 않는 Media Type으로 요청 데이터가 들어올 시 문자열로 저장. Fallback으로 사용됨
-
request.form['name'] # 키 존재 여부를 알면 인덱싱 사용 가능, 주로 사용
request.form.get('name') # 키가 존재하지 않을 수도 있다면 사용
request.form.getlist('name') # 키가 여러번 전송되고 값의 리스트를 원하면 사용Ref :
https://velog.io/@znftm97/JWT-Session-Cookie-%EB%B9%84%EA%B5%90-sphsi9yh
https://velog.io/@ye-ji/JWTJson-Web-Token%EC%97%90%EC%84%9C-%EC%A0%95%EB%B3%B4%EB%B9%BC%EA%B8%B0
https://nesoy.github.io/articles/2017-03/Session-Cookie
https://velog.io/@sangmin7648/%EC%98%A4%EB%8A%98%EC%9D%98-%EB%B0%B0%EC%9B%80-045
