크래프톤 정글
1.0주차 크래프톤 정글 입소

2022년도는 나 자신에게 굉장히 실망한 한 해였다. 실력이 부족함에도 취업 할 수 있다고 자만했고 결국 지원한 모든 회사에서 불합격 통보를 받았다. 그제서야 실력이 부족하다는 것을 깨달았고 부트캠프 등 교육 프로그램을 알아보기 시작했다. 그러던 와중 크래프톤에서 진행
2.0주차 개발일지 TIL-1

미니 프로젝트 완성 3일간 미니프로젝트를 한 결과가 끝났다. 서버 배포도 잘 되었고 발표도 무난하게 잘 마무리 한 것 같아 너무 다행이다. 이제 개발일지를 쓸 차례. 프로젝트를 하면서 새로 배웠던 내용과 오류들을 복기하여 작성할 예정이다. 1. 로그인, 로그아웃,
3.알고리즘 1주차 중요 이론 개념 정리

수학에서 점화식 또는 재귀식이란 수열에서 이웃하는 두 개의 항 사이에 성립하는 관계원리 : 3개의 원판을 옮긴다면 2개의 원판을 다른곳으로 옮기는 것을 2번 반복하고 그 사이 제일 아래의 원판을 옮기는 회수 1이 추가 되는 원리하노이 탑의 일반항 도출 과정 시간 복잡도
4.1주차 개발일지 WIL

오늘 개발일지는 1주차에 배웠던 알고리즘에 대해 작성하려 한다.정렬백트래킹재귀함수정렬은 이미 한번 정리한 적이 있기 때문에 링크로 남긴다.재귀 함수에는 순열과 조합을 구할 때도 활용 가능하며, 이분 탐색,DFS 등 다양하게 사용되고 있다.나는 재귀함수의 개념은 알았지만
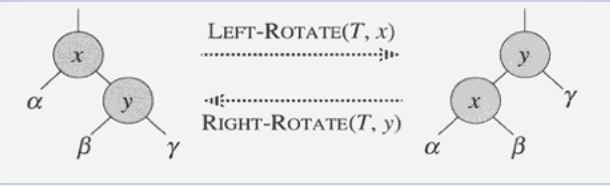
5.레드 블랙트리(red-black tree)

레드 블랙 트리
6.레드 블랙 트리 - insert

레드 블랙 트리-insert 편
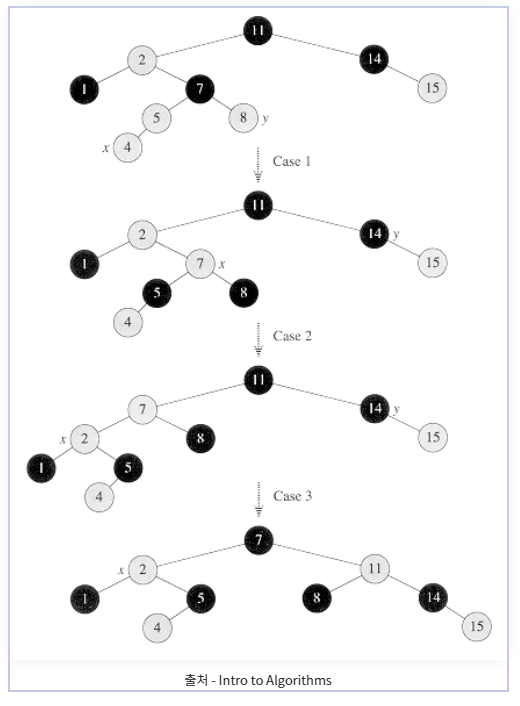
7.레드블랙 트리 - delete 편

레드 블랙 트리 - delete 편
8.malloc lab-핵심 주제 정리

malloc-lab 핵심 주제
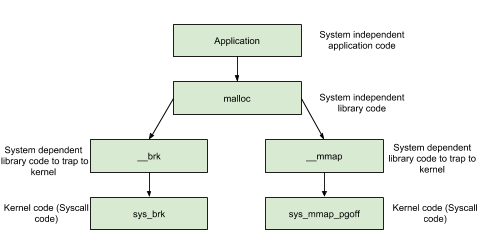
9.malloc lab - 메모리 할당 정책

malloc lab - 메모리 할당 정책
10.[네트워크] 기초 개념 정리

네트워크 기초 개념 정리
11.[네트워크] 기초 정리 2- Ethernet, UDP, TCP, IP

[네트워크] 기초정리 2
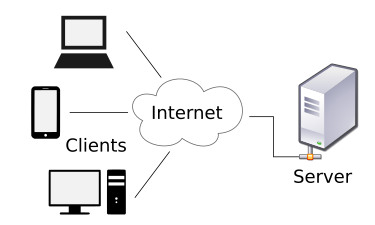
12.클라이언트-서버 모델

클라이언트-서버 모델
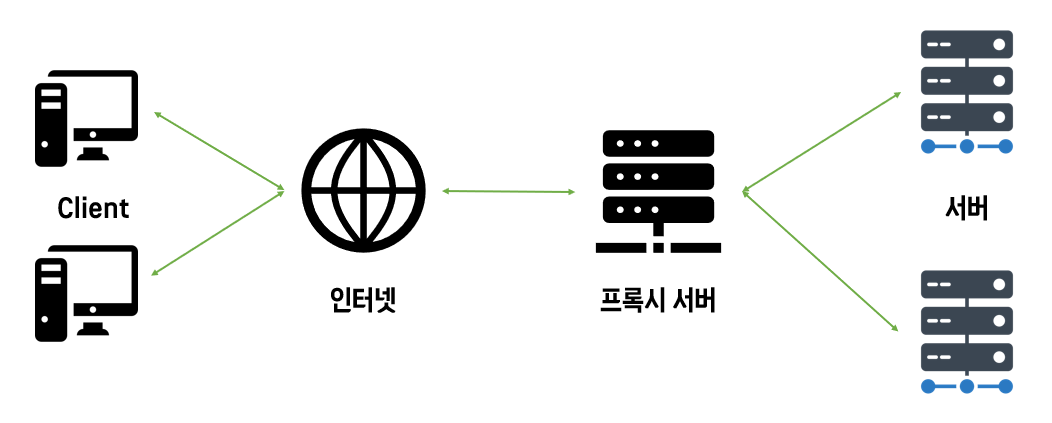
13.Proxy

Proxy
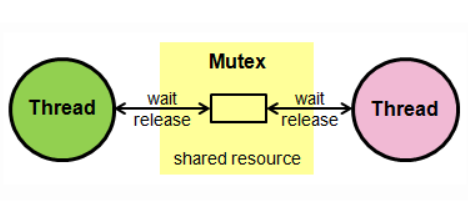
14.뮤텍스(Mutex)와 세마포어(Semaphore)의 차이

뮤텍스와 세마포어
15.[네트워크] 소켓 인터페이스

소켓 인터페이스
16.[pintos] Project1 : Threads

Threads
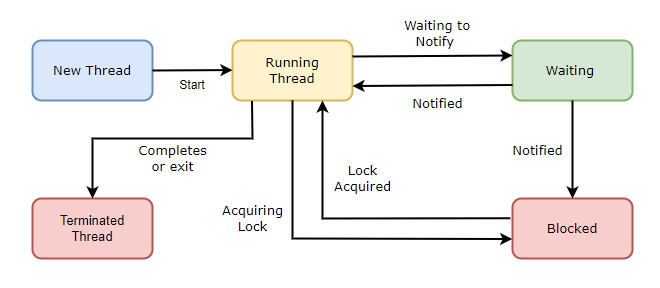
17.[Pintos-threads] 1주차 중요 개념 정리

1. 쓰레드 상태 2. 스케줄링 3. 컨택스트 스위칭 4. PCB
18.[Pintos-2] User programs

User programs
19.깃북 정리-2(VM)

Anonymous page
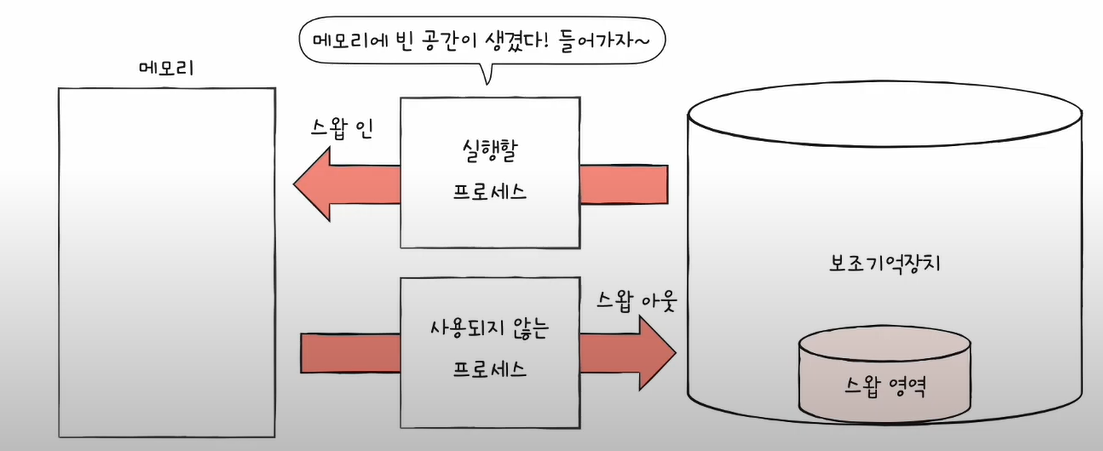
20.깃북 정리(vm)-3

File-mapped page swap in/out
21.pintos-Memory Management 구현

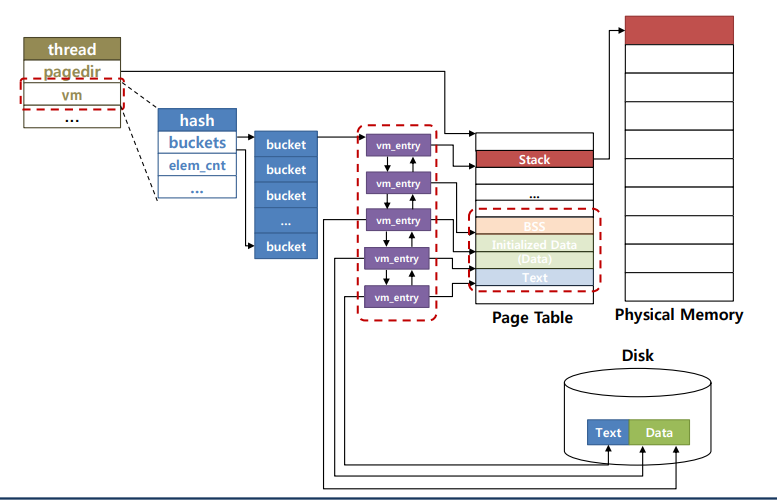
💡목표 : 페이지와 프레임의 구조를 만드는 것구조체 삽입구조체 탐색구조체 삭제구조체 삽입구조체 탐색구조체 삭제구조체 순회🤔 Hash table이란?해시 테이블은 데이터를 효율적으로 저장하고 검색하기 위한 자료구조입니다. 데이터를 저장하는 공간인 버킷(bucket)과
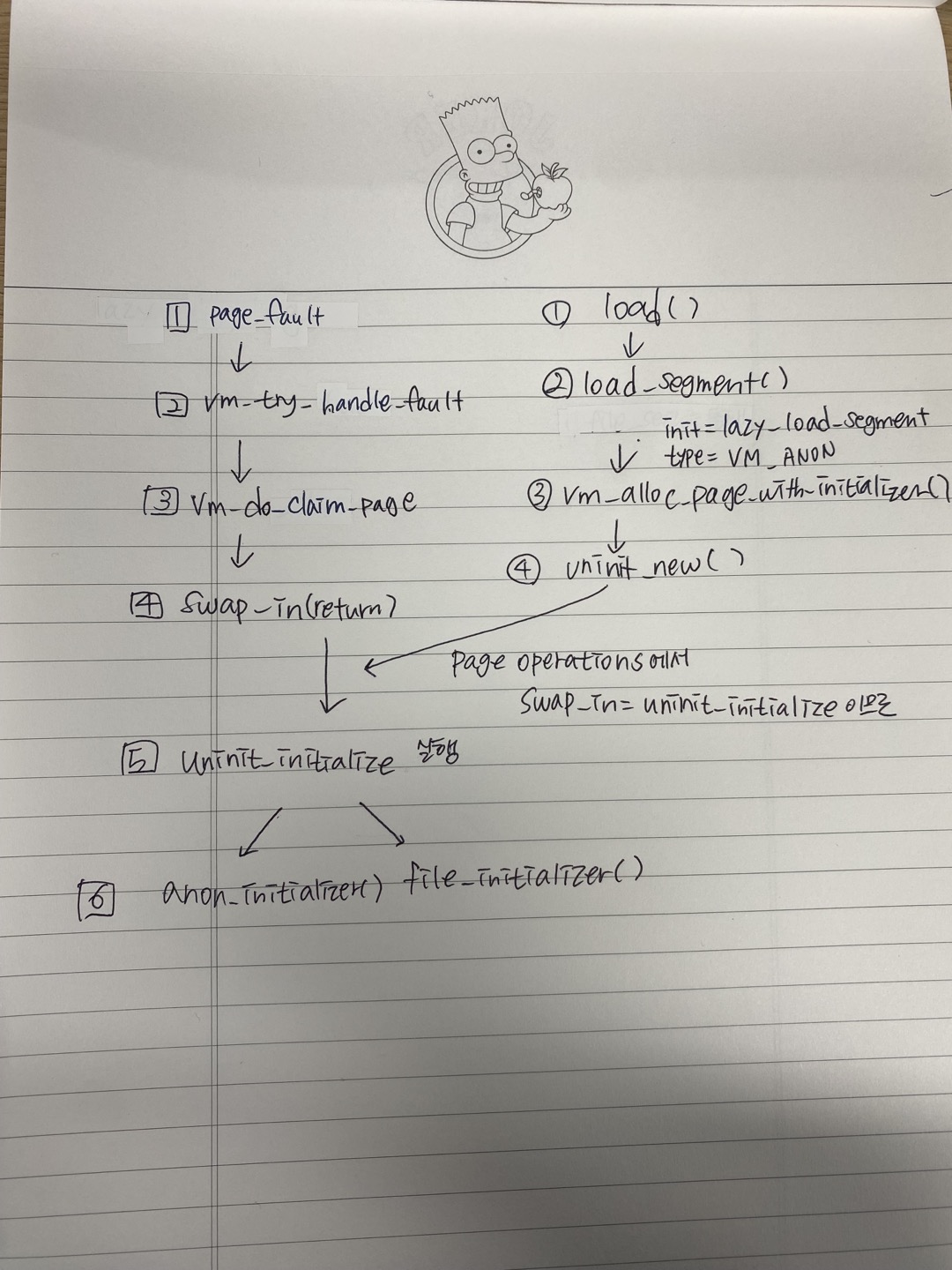
22.Anonymous Page 구현

구현하기 위한 절차(순서)1\. lazy_load_segment() 함수 설정 : 첫번째 페이지 폴트가 발생했을 때 실행하며 해당 세그먼트를 로드하고 초기화하는 역할을 함, lazy_load_segment()함수를 생성해서 세그먼트 lazy loading을 처리2\.
23.stack growth 구현

👍stack growth 이론을 참고한 블로그vm_try_handle_fault페이지 오류가 스택 증가에 유효한 경우인지 여부를 확인할당해준 유저 스택의 맨 밑 주소값보다 더 아래 접근하면 page fault가 발생하는데 이 page fault가 stack growt
24.pintos-Memory Mapped Files 구현

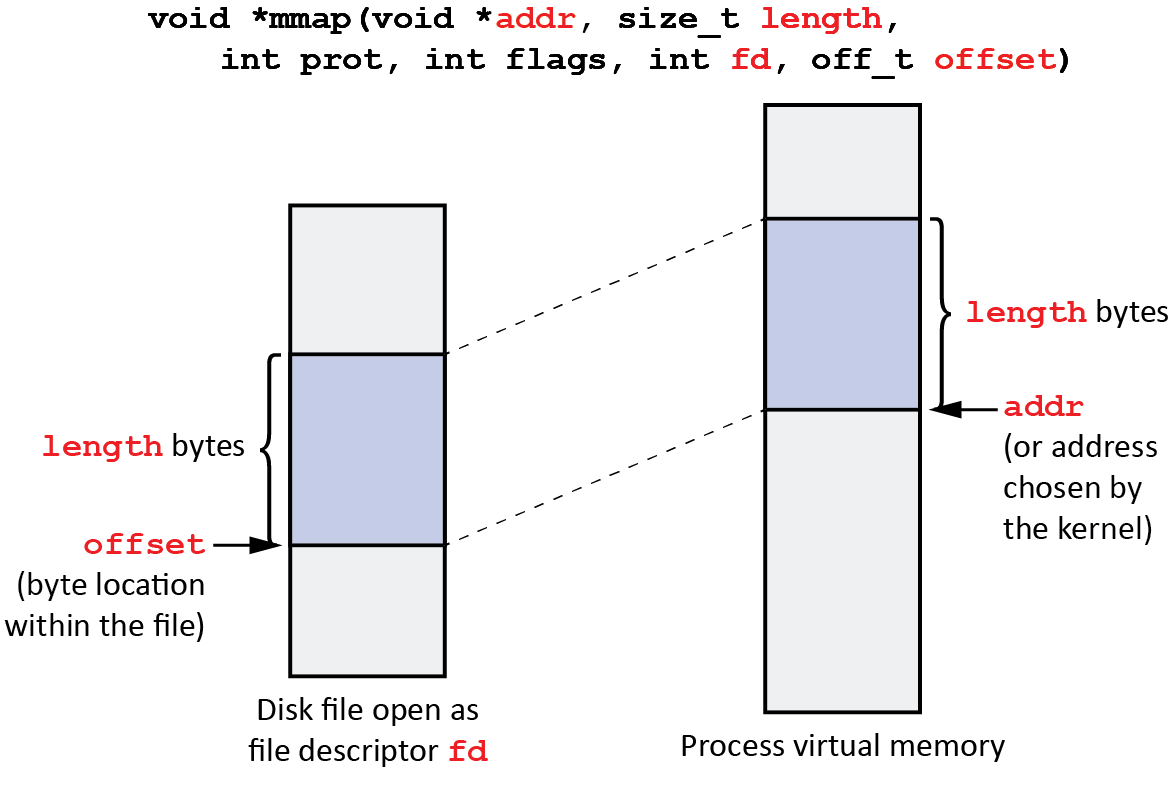
💡목표메모리 매핑된 페이지를 구현 anonymous page와는 달리 메모리 매핑 페이지는 파일 백업 매핑을 진행mmap and munmap System call
25.Pintos project1 정리-키워드 중심& 흐름

Time-sharing system Context Switching Scheduler Round Robin (RR) Priority Priority donation Multi-Level Feedback Queue Scheduler
26.Pintos project2 정리-키워드 중심& 흐름

User mode vs. Kernel modeProcessProcess Environment block (PEB)Process identifier (PID)User Stackx86_64 calling conventionRegister vs. Memoryargument
27.나만무 프로젝트 정리- WebRTC

이번 나만무 프로젝트를 진행하면서 실시간 화상 통신 기능을 추가하기로 했다. 구현하기 전 개념을 정리하고 구현하면서 생긴 오류를 정리하려고 한다.Web Real-Time Communication의 약자로 웹 브라우저 간에 플러그인의 도움 없이 서로 통신할 수 있도록 설
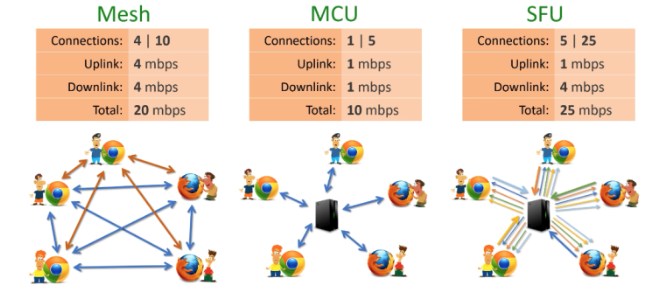
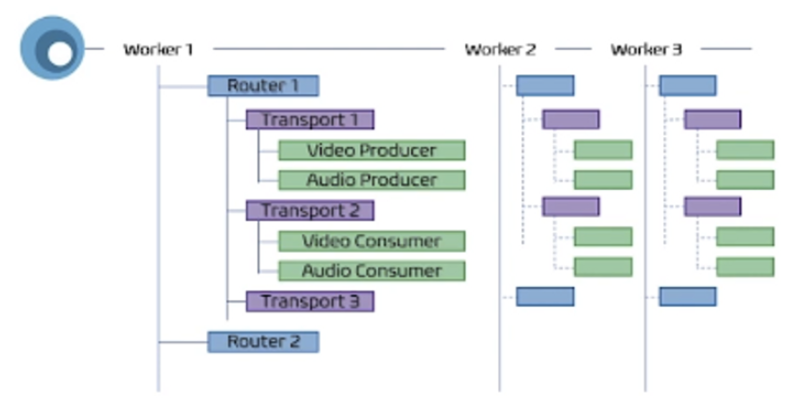
28.mediasoup 구현 정리

reference : Mediasoup를 사용해서 sfu방식으로 구현정글 사관학교를 수료하신 분께서 mediasoup 구현 방식을 자세하게 올린 블로그 글입니다. 이렇게 자세하게 올려주신 덕분에 구현이 수월했습니다!! 감사합니다🙏각 클라이언트를 mediasoup ro
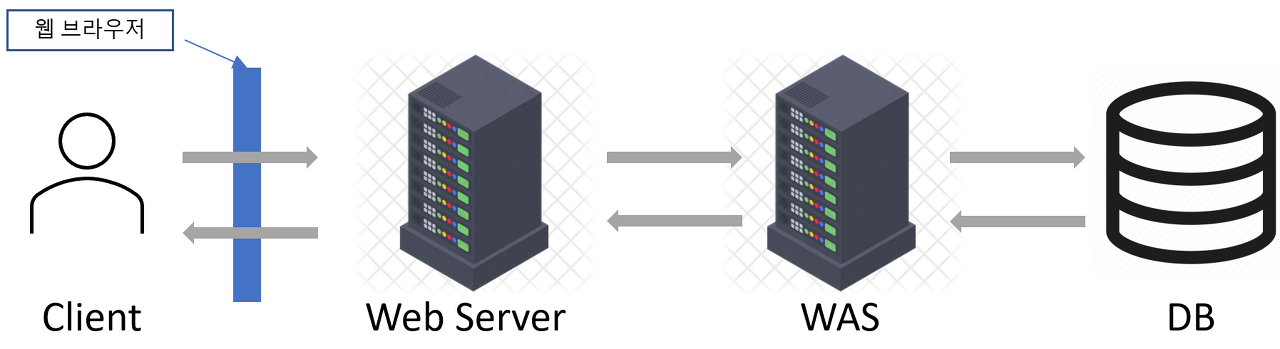
29.nginx 개념 정리

Reference : https://www.youtube.com/watch?v=ZJpT-Wa-pZ8&ab_channel=%EC%9A%B0%EB%A6%AC%EB%B0%8B_woorimIT여기서 예를 들자면 Client는 React, 즉 프론트 엔드이고 Web S