Reference : https://www.youtube.com/watch?v=ZJpT-Wa-pZ8&ab_channel=%EC%9A%B0%EB%A6%AC%EB%B0%8B_woorimIT
What is nginx?

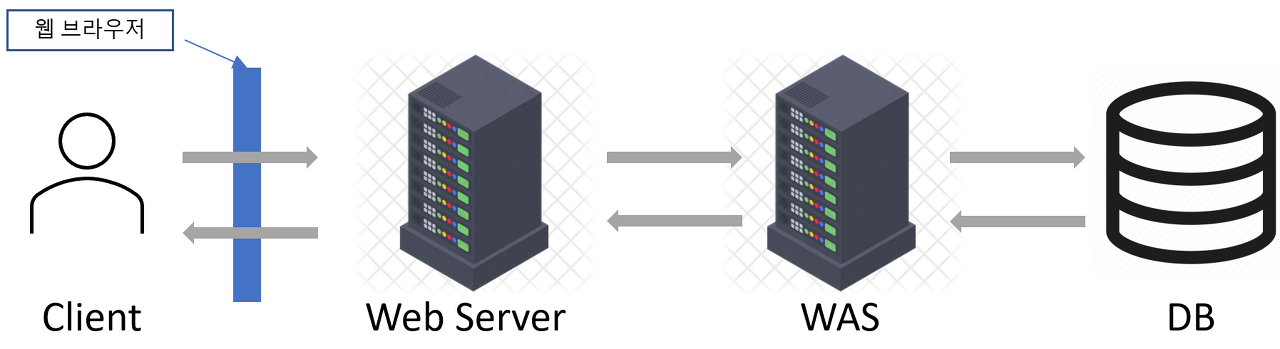
여기서 예를 들자면 Client는 React, 즉 프론트 엔드이고 Web Server는 Node.js, WAS는 NGINX, DB는 mySQL로 들 수 있다.
그렇다면 여기서 말하는 Web Server와 WAS는 무엇일까?
- Web Server
단순히 정적 파일을 응답, 예시로 HTML,CSS 파일, 이미지 파일 등이 있음
- WAS
클라이언트 요청에 대해 동적인 처리가 이뤄진 후 응답, 예시로 로그인 처리
우리팀이 사용하는 node.js는 web Server로도 WAS로도 사용이 가능하다.
Why nginx?
🤔 웹서버를 was 용도로 함께 사용할 수 있는데 굳이 별도로 운영하는 이유?
-> was의 부담을 줄여주기 위해
NGINX를 사용하는 이유는 다양하다. 많은 was 중에 nginx를 사용하는 이유?
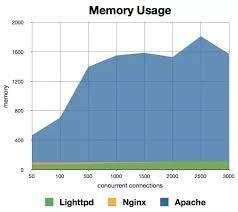
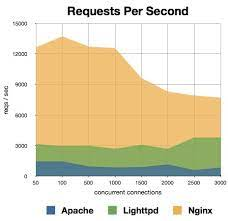
1. 빠르다


위 지표를 보면 메모리 사용량과 초당 요청을 처리할 수 있는 지표인데 다른 was에 비해 메모리 사용량도 적고 초당 요청 처리가 많다는 것을 볼 수 있다.
-
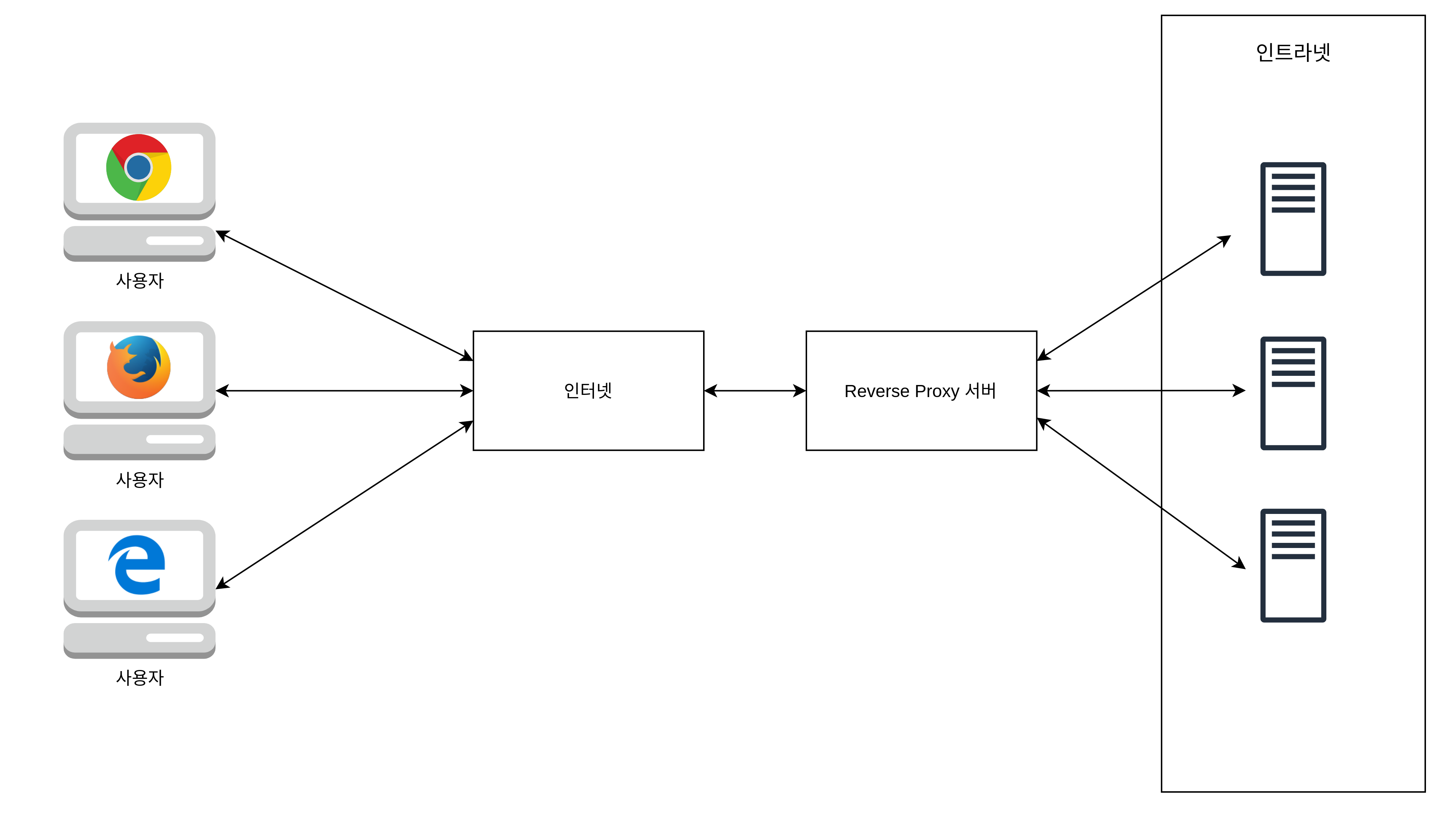
리버스 프록시로 사용 가능(reverse Proxy)

-
ssl 지원🔑
우리팀은 mediasoup를 통한 화상 통신을 했기 때문에 ssl이 꼭 필요했다. 따라서 3번의 이유로 nginx를 사용하게 되었다. -
웹페이지 접근 인증
아직 로그인까지 구현하지 않아서 잘은 모르겠지만 로그인할때 유용하게 쓰인다고는 한다. -
압축
JSON 파일, javascript 파일 등 압축시켜서 전달할 수 있다고 한다. -
비동기 처리
node.js 처럼 nginx도 비동기처리가 가능하다고 한다.
How to use nginx
server {
listen 80;
server_name ;
if($host = server_name){
return 301 https://$host$request_uri;
}
}Reference: https://velog.io/@ssssujini99/Web-Web-Server%EC%99%80-Was%EC%9D%98-%EC%B0%A8%EC%9D%B4
https://velog.io/@ywoosang/%ED%94%84%EB%A1%9D%EC%8B%9C-%EA%B0%9C%EB%85%90%EA%B3%BC-EC2-%EB%82%B4-nginx-%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%9C-%EB%A1%9C%EB%93%9C%EB%B0%B8%EB%9F%B0%EC%8B%B1-%EC%8B%A4%EC%8A%B5
