이번 나만무 프로젝트를 진행하면서 실시간 화상 통신 기능을 추가하기로 했다. 구현하기 전 개념을 정리하고 구현하면서 생긴 오류를 정리하려고 한다.
webRTC란?
Web Real-Time Communication의 약자로 웹 브라우저 간에 플러그인의 도움 없이 서로 통신할 수 있도록 설계된 API이다.
WebRTC의 통신유형

P2P
1:1 소규모 미디어 교환에 적합
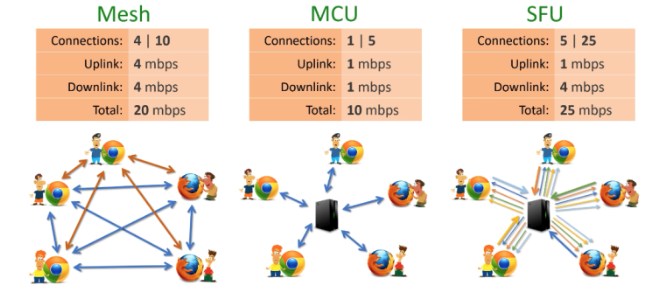
Mesh(Signalling)
P2P 기반으로 다수의 1:1 통신을 수행
서버 비용이 들지 않는 반면 많은 네트워크 리소스를 사용하게 됨
실제 사용환경에서는 네트워크 지연으로 인해 그룹 영상 통화에서는 사용되지 않는 방식
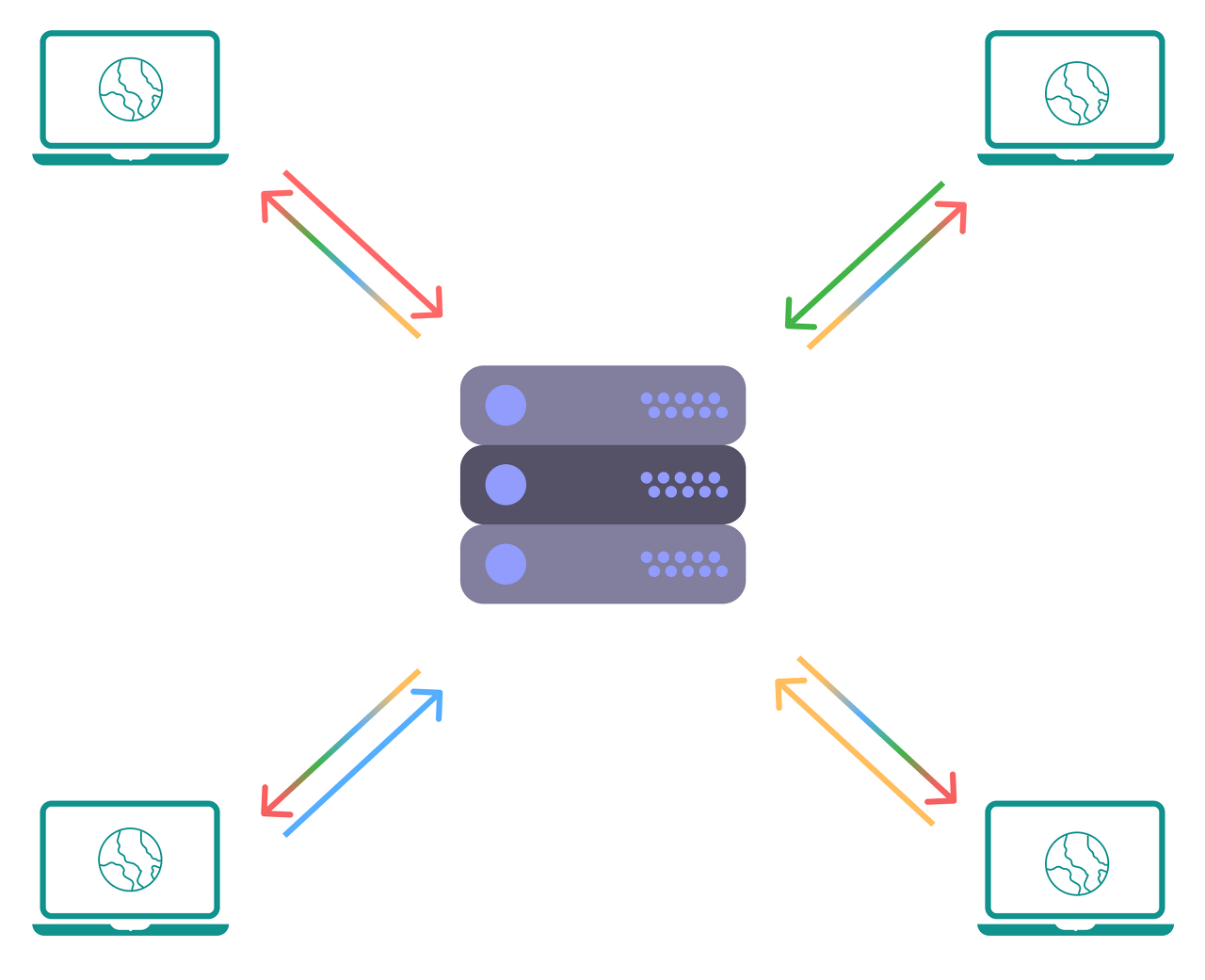
MCU(Multi-point Control Unit)
한쪽 Peer에 서버를 두고, 들어오는 트래픽을 서버에서 믹싱해서 다시 내보내는 방식
-
특징
중앙 서버에서 혼합또는 가공하여 수신 측으로 전달하는 중앙 서버 방식
클라이언트는 연결된 모든 사용자에게 데이터를 보낼 필요없이 서버에게만 자신의 영상 데이터를 보내면 된다.(uplink 1개)
또한 클라이언트는 서버에게서 하나의 peer로 데이터를 받으면 된다.(downlink 1개) -
단점
클라이언트와 네트워크의 부담이 줄어드는 반면, 중앙서버의 컴퓨팅 파워가 많아진다.
n:m 구조에 적합하지만, signaling 서버보다 서버 비용이 증가한다.

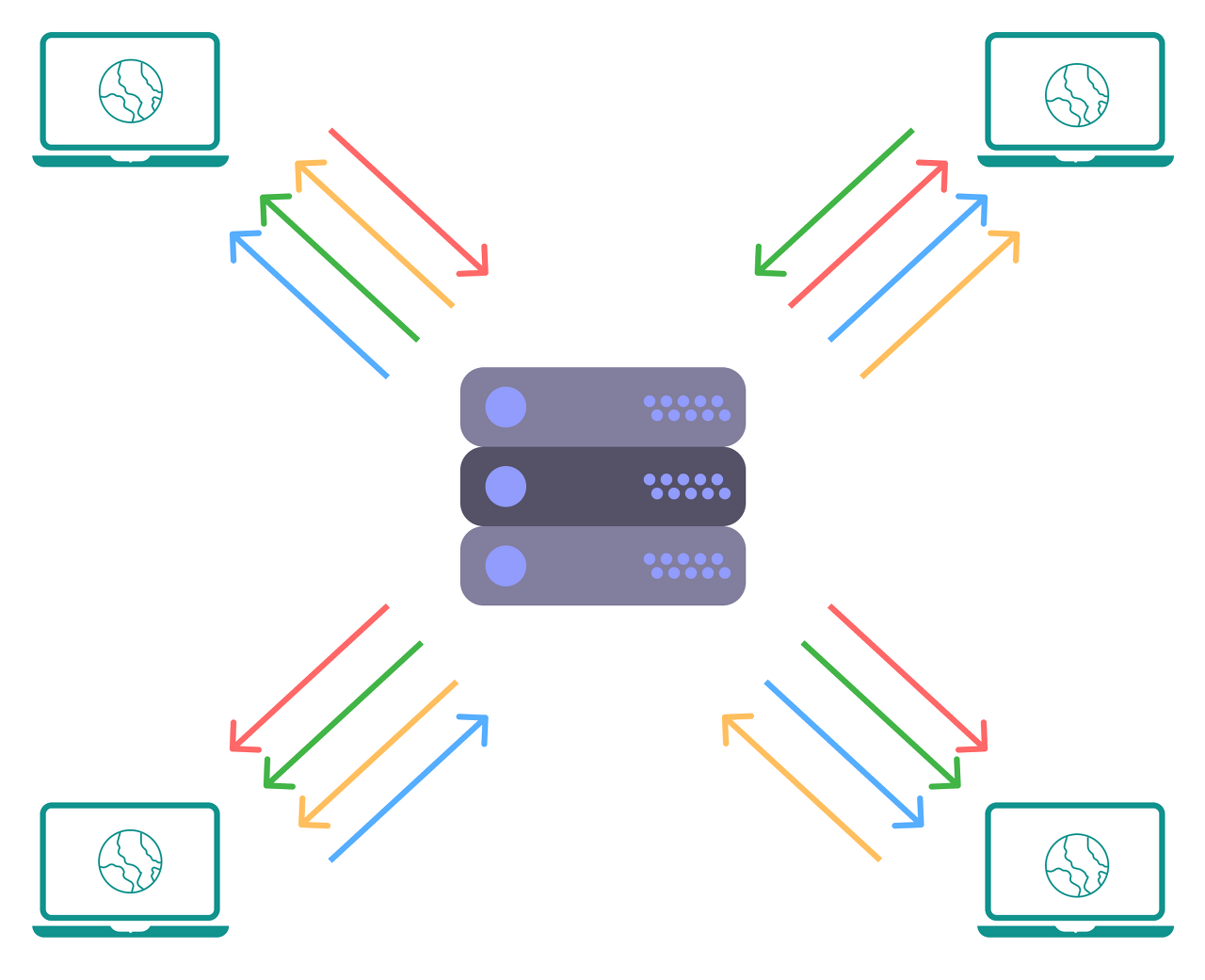
SFU(Selective Forwarding Unit)
믹싱하지 않고 트래픽을 선별적으로 배분해서 보내주는 방식, 중간처리를 하지 않고 그대로 보내주기 때문에 서버에 부하가 상대적으로 적은 방식
- 특징
종단 간 미디어 트래픽을 중계하는 중앙 서버 방식
서버와 클라이언트 간의 peer를 연결한다.
클라이언트는 서버에게만 자신의 영상 데이터를 보낸다.
하지만 n:m 구조일때는 상대방의 수만큼 데이터를 받는 peer를 유지해야 한다.
소규모 n:m 형식의 실시간 스트리밍에 적합하다.

우리 팀은 실시간 통신이 핵심이므로 SFU 방식으로 미디어 서버를 구축하기로 했다.
SFU방식으로 이용할 수 있는 api를 찾아보았고, Kurento Media와 고민했지만 mediasoup를 이용하기로 결정했다.
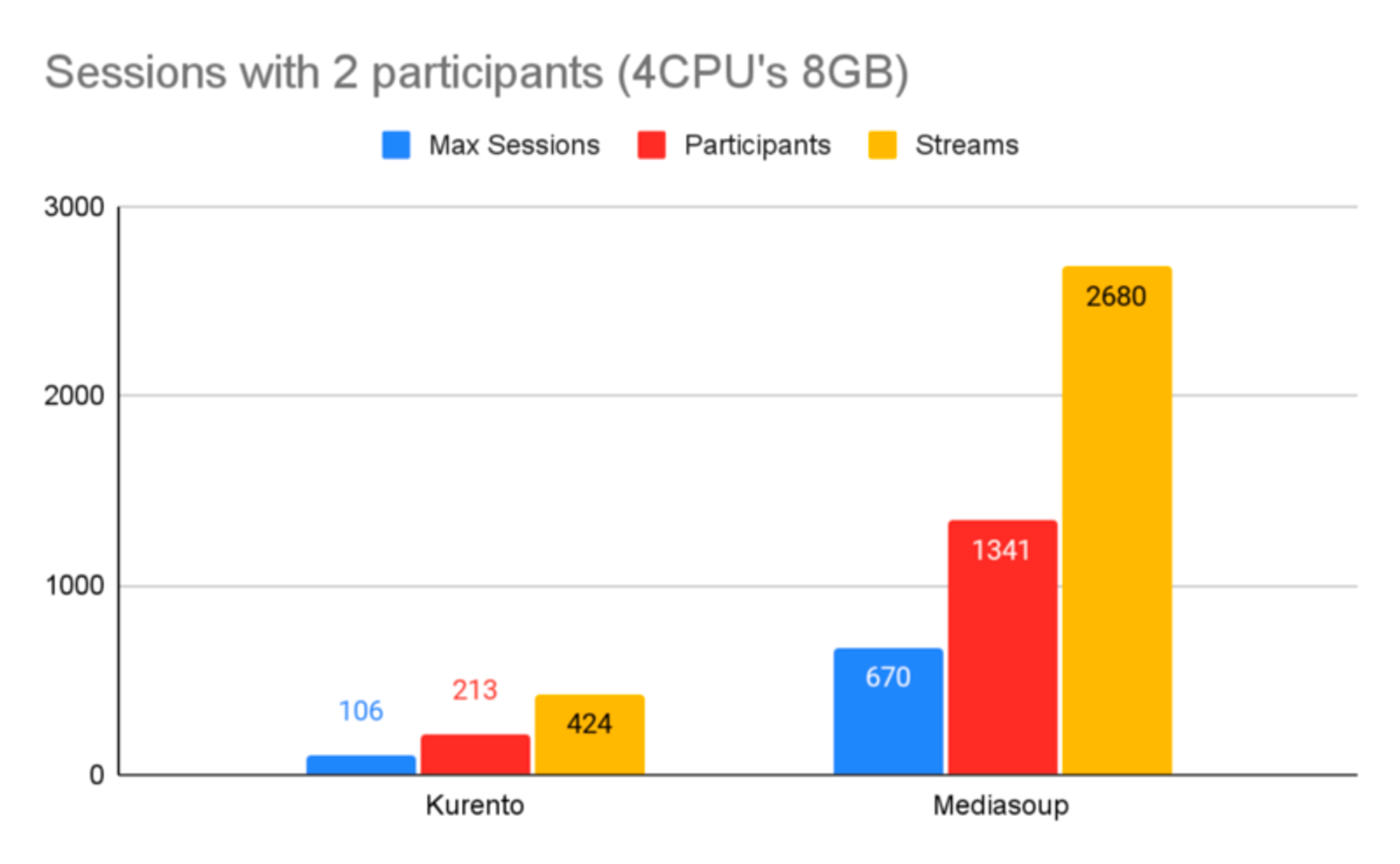
mediasoup을 사용하기로 한 이유?!

이 표에 따르면 mediasoup이 kurento보다 가볍다는 것을 알 수 있다.
반면 kurento는 audio나 video에 필터를 거는 등 미디어의 가공이 가능하다는 장점이 있다.
많은 차이점 중 가장 큰 요소로 작용했던 것은
mediasoup은 Node.js 기반이고 kurento는 java 기반으로 만들어 졌다는 점이였다. 우리팀은 Node.js 기반으로 백엔드를 구축하기로 했어서 mediasoup가 적합해보였다.
또한 mediasoup는 producer-consumer 모델을 기반을 하는데 이러한 모델은 수평적인 확장이 용이하기 때문에 화상회의와 같은 실시간 통신에 적합한 모델이라는 점도 있었다.
결론적으로 mediasoup를 사용하기로 결정했다.
- mediasoup란?
WebRTC 기반의 오픈 소스 미디어 서버 프레임워크로, 실시간 음성 및 영상 통화와 같은 화상 회의, 라이브 스트리밍 등에 사용되는 다자간 실시간 통신 애플리케이션을 구현하기 위해 설계
구현하면서 오류!!!!!!!
일단 정글 사관학교를 수료하신 분께서 mediasoup을 구현하신 분이 있으셔서 그 분의 코드를 많이 뜯어보면서 이해하려 노력했다.
또 유튜브에 mediasoup 강의가 있어서 듣고 공부하며 구현했다.
근데 local환경에서는 미디어와 영상 접근이 가능하지만 ec2로 서버를 올렸을 때 https로 접속해야지 미디어와 영상 접근이 가능했다.
1차 오류 해결!!!(7/20)
https로 접속하려면 보안때문에 openSSL 인증서가 필요했고 개인 openSSL 인증서를 EC2 서버에 올릴 수는 없었다ㅜㅜ
다행히 AWS에서 Certificate Manager로 ssl 인증서를 무료!!로 발급해서 발급받고 ELB에 인증서 적용해서 해결했다...
2차 오류..(7/24)
https 인증 통해 겨우 ec2 서버에 올렸지만 화상 미팅이 끝나고 나간 인원의 영상이 삭제(?) 되지 않는 오류가 나타났다... 해결해보자..
- 해결!! - 그냥 ip 문제였다 ip를 설정할 때 ip에는 private ip를 설정하고 announcedip는 public ip를 설정하면 되었다.
3차 오류!! - room에 접속할 떄 오류(7/24)
room1에 접속 할 때는 접속이 되는데 room2에 접속할때는 오류가 떴었다... 알고보니 front에 변수 선언과 동시에 html과 연결해주지 않아서 그랬던 것..인줄 알았는데
다시 ec2 켜서 해보니 또 잘 접속이 되었다?!!! 아이러니하다...
변수 선언 때문에 안되는 것이였으면 처음부터 room에 접속할때 에러가 발생해야 되지 않았을까 싶긴 한데 이상하다..
일단 변수선언때문에 안된 것 같다 추측 해보고 넘어가기로 하자....
//이전 코드
localVideo.srcObject = stream;
//이후 수정한 코드
const localVideo = document.getElementById('localVideo');
localVideo.srcObject = stream;4차 오류!!(7/25~26) - client와의 연결
서버와 클라이언트 1차 작업이 어느정도 마무리가 되어서 서로 socket 연결을 통해 연결을 해보려고 했는데 연결이 되지 않는 문제가 발생했다!!
이부분은 cors를 이용해서 해결했다.
const io = new Server(httpServer, {
cors: {
origin: "*",//*은 모든 요청을 받겠다는 의미, 보안에 취약하므로 이부분은 나중에 변경할 것이다.
methods: ["GET", "POST"]
}
});cors와 sop는 나중에 정리를 해놓고 일단 참고했던 블로그 링크를 남겨놔야 겠다.
cors와 sop
5차 오류- client와의 연결 또 오류ㅠㅠ(7/27)
client에서 서버를 접속하는 부분, 즉 socket 통신 부분은 해결했지만, webrtc 영상을 client에 띄우기 위해서는 또 https 접속을 통해 영상을 띄울 수 있었다. 이부분은 오늘 mvp 발표라서 localtunnel을 이용해서 임시적으로 해결했는데 앞으로 어떻게 해결해야 할지 고민해봐야 한다...
6차 오류 -client에서 도메인으로 https 접속 성공!(7/29)
7/27일에 client에서 https 접속이 안되서 오류가 났던 부분때문에 ec2에 client 서버를 하나 더 만들고 도메인이랑 연결해서 https 접속을 시도했다. 이것때문에 nginx도 깔았었는데 nginx 파일 설정을 잘못해서 그런지 자꾸 500 error가 떴다. 어제까지만 해도 포트 번호나 aws 문제라고 생각했는데 오늘와서 보니까 ip로 접속하면 또 잘되는거 보니 aws문제는 아니고, nginx문제인가? 해서 nginx 파일들을 수정했다. 역시 nginx 파일 설정을 잘못해서 오류가 나는 것이였다.
-오류 났던 부분 (error.log) :
1. [error] 23149#23149: *18 rewrite or internal redirection cycle while internally redirecting to "/index.html", client: 172.31.8.98, server: namanmoo.store, request: "GET /login HTTP/1.1", host: "namanmoo.store"
-> 이게 무슨소리냐면 무한한 리디렉션 루프(infinite redirection loop)가 발생하여 클라이언트 요청이 처리되지 않는 문제라고 한다. 이 문제를 해결하기 위해선 location 부분을 해결해야 한다.
🔑 nginx 파일 설정
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://backend_server;
proxy_redirect http://backend_server http://example.com;
}
}proxy_pass 부분과 proxy_redirect부분을 수정해주지 않아서 생기는 오류였다.
- 2023/07/29 05:59:33 [warn] 24301#24301: conflicting server name "namanmoo.store" on 0.0.0.0:80, ignored
-> 파일 설정을 할때 server_name을 2번이나 작성해서 충돌이 났다는 문제이다.
이문제는 비교적 간단하게 해결했다. 파일 수정을 한다고
cd /etc/nginx
vi /nginx.conf이 파일과
sudo vi /etc/nginx/sites-available/defaultdefault 파일을 둘다 수정하다 보니 server_name을 2개의 파일에 작성해버려 충돌이 일어난 것이였다. default 파일에서 server_name을 없애주니 https 도메인으로 잘 연결되었다ㅜㅜㅜ
6차 오류 - 사용자가 방을 나갔을 때 할당된 router가 삭제되지 않는 오류
이부분은 우리가 선언을 해주지 않아서 나던 오류이다.
router 패키지 모듈 안에 있는 close 함수를 사용했다.
router.close()를 선언해주면 끝~
reference
https://velog.io/@charmull/WebRTC-OpenVidu-%EB%B6%84%EC%84%9D
