FE 개발자의 고민 🧐
프론트엔드 개발자로 개발을 하다보면 항상 다음과 같은 기본 컴포넌트를 반복해서 만드는 경험을 하게 된다.
Input, Button, Avatar, Checkbox, Dropdown, Dialog ...
사실 이런 기본 컴포넌트들의 기능은 그대로지만, 대부분 디자인이 프로젝트마다 달라지기 때문에 새롭게 만들어야 했다. 이렇듯 동일한 기능이지만 다른 디자인을 가지는 컴포넌트를 매 프로젝트 때 마다 새롭게 만드는 것은 매우 비효율적이다. 특히 단순하고 작은 기능을 가진 컴포넌트일수록 더욱 귀찮다.
이렇게 일반적으로 동일한 기능으로 많이 사용되는 컴포넌트들을 제공하는 시스템이 있다. 바로 Headless UI이다.
Headless 🥰
Headless는 디자인 없이 기능만 제공해주는 라이브러리이다.
대부분의 외부 UI 라이브러리들은 그들의 디자인이 적용되어 있어서 우리 입맛에 맞게 커스텀하여 디자인이나 기능을 수정하기가 어렵다.
하지만 Headless는 디자인과 독립된 기능만을 제공해주기 때문에 커스텀하기 매우 편리하다. 우리가 원하는 스타일링 라이브러리(tailwind, sass, ...)을 사용할 수 있으며, 기능의 변경이 많이 발생하더라도 유연하게 대처할 수 있다.
Chat GPT야~ 💭
Chat GPT에게 다음과 같이 질문해보았다.
headless ui는 뭐야? 왜 사용해?
Headless UI는 UI 구성 요소를 구현하기 위한 저수준의 툴킷입니다. 이는 사용자 정의 가능한, 접근성이 뛰어난 UI 구성 요소를 제공하며, 디자인 시스템에 통합하기가 쉽습니다.
일반적으로 Headless UI를 사용하는 이유는 다음과 같습니다:
-
접근성: Headless UI는 접근성을 고려하여 설계되었기 때문에, 사용자에게 더 나은 경험을 제공합니다. 스크린 리더와 같은 보조 기술을 사용하는 사용자들에게도 적합합니다.
-
사용자 정의 가능성: Headless UI는 기본 스타일이 없기 때문에, 프로젝트의 디자인 시스템에 쉽게 통합할 수 있습니다. 따라서 개발자들은 필요한 스타일을 직접 추가하거나 수정할 수 있습니다.
-
경량화: Headless UI는 경량화된 라이브러리로서, 프로젝트에 부담을 주지 않으면서 필요한 기능을 제공합니다.
-
테스팅 용이성: Headless UI 구성 요소들은 단일 역할로 구성되어 있기 때문에, 테스트하기가 쉽습니다. 각 구성 요소의 동작을 독립적으로 테스트할 수 있습니다.
-
프레임워크 독립적: Headless UI는 다양한 프론트엔드 프레임워크에서 사용할 수 있습니다. 예를 들어, React, Vue, Angular 등 다양한 환경에서 사용할 수 있습니다.
Headless UI는 UI 컴포넌트를 만들기 위한 기본 빌딩 블록을 제공하므로, 개발자는 이를 활용하여 자신만의 커스텀 UI를 쉽게 구축할 수 있습니다.
즉 정리해 보자면...
디테일한 특징들은 Headless UI 라이브러리 마다 달라질 수 있지만,
Headless UI는 스타일이 없기 때문에 기존 프로젝트의 디자인의 통일성을 지키면서 쉽게 도입할수 있으며,
일반적으로 디자인까지 포함된 UI 라이브러리보다 더 경량화 되어있어 부담이 적고,
제공된 기능들을 기준으로 테스팅 하기에 편리하며,
자주 사용하는 ui 기능들을 접근성까지 신경쓰며 개발되었기 때문에 개발자가 접근성을 고려하지 않아도 접근성을 지킬 수 있다.
Headless UI 라이브러리 VS Component UI 라이브러리
Headless UI와는 반대로 Component UI 라이브러리는 디자인 + 기능이 함께 종속되어 있다.
그럼 대표적으로 실무에서 사용될 수 있는 라이브러리를 나열하면 다음과 같다.
Component UI 라이브러리
디자인을 커스텀할 필요가 없는 경우, 기능이 크게 변화하지 않는 작은 프로젝트의 경우엔 Component UI 라이브러리를 사용하면 빠르게 개발할 수 있다. 하지만 라이브러리에서 제공하는 테마 기반에서 스타일을 바꿀 수 없으니 확장성을 떨어지며, 번들의 크기도 큰 편이다.
Headless UI 라이브러리
앞서 말했듯, 스타일링을 해야하고 기능 변경이 많은 경우엔 번들 크기도 저 작은 Headless UI를 사용하자.
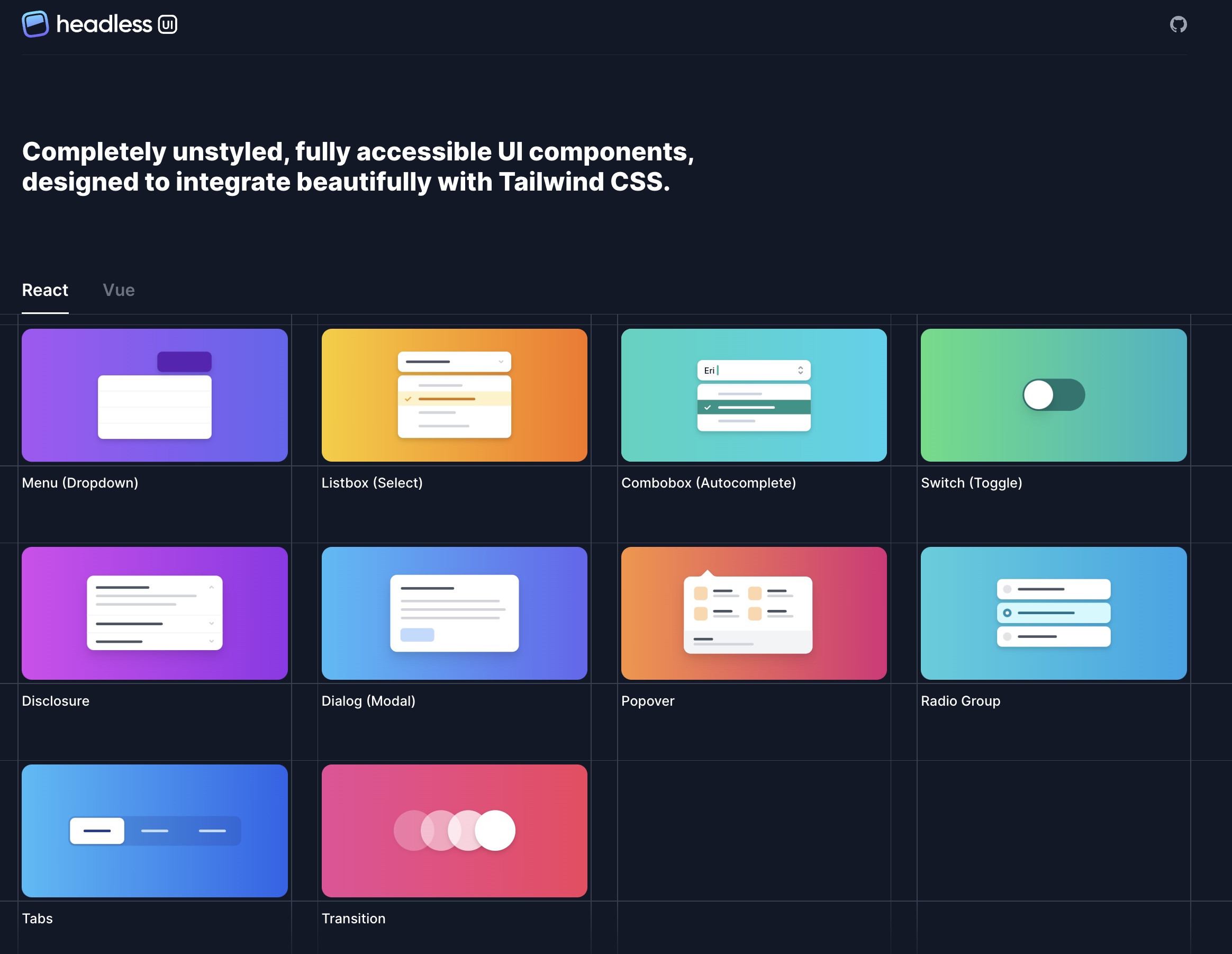
Headless UI
Headless UI의 공식 홈페이지에 작성되어있는 문구는 다음과 같다.

스타일 없이 접근성을 갖춘 UI 컴포넌트로 Tailwind CSS와 아름답게 통합될 수 있도록 설계되었습니다.
다른 headless ui 라이브러리 보다 제공되는 기능의 수가 적은편이다.
Dialog를 사용한 예시는 다음과 같다. 제공되는 뼈대를 작성한 다음 스타일링을 추가하면 된다.
import { useState } from 'react'
import { Dialog } from '@headlessui/react'
function MyDialog() {
let [isOpen, setIsOpen] = useState(true)
return (
<Dialog
open={isOpen}
onClose={() => setIsOpen(false)}
className="relative z-50"
>
<div className="fixed inset-0 flex w-screen items-center justify-center p-4">
<Dialog.Panel className="w-full max-w-sm rounded bg-white">
<Dialog.Title>Complete your order</Dialog.Title>
{/* ... */}
</Dialog.Panel>
</div>
</Dialog>
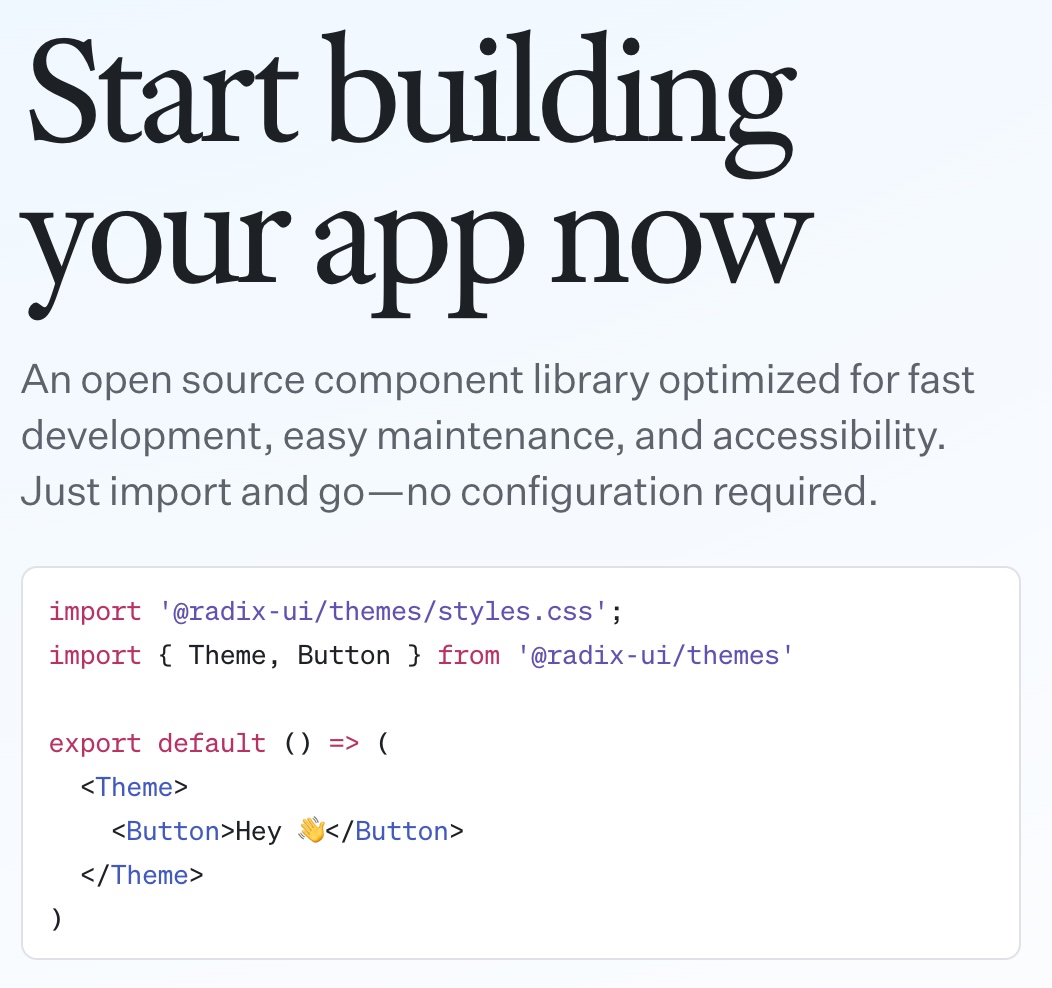
)Radix UI
Radix UI 공식 홈페이지도 다음과 같다.

빠른 개발, 손쉬운 유지보수 및 접근성을 위해 최적화된 오픈 소스 컴포넌트 라이브러리입니다. 구성할 필요 없이 임포트만 하면 됩니다.
Radix UI는 위에서 말한 Headless UI에 비해 더 많은 UI 컴포넌트들을 제공한다. 앱을 개발하는데 사용되는 기능들은 어지간하면 다 있다.

이 외에도 더 있음...
Dialog를 사용한 예시는 다음과 같다. 이 또한 마찬가지로 제공되는 뼈대를 작성한 다음 스타일링을 추가하면 된다.
<Dialog.Root>
<Dialog.Trigger>
<Button>Edit profile</Button>
</Dialog.Trigger>
<Dialog.Content style={{ maxWidth: 450 }}>
<Dialog.Title>Edit profile</Dialog.Title>
<Dialog.Description size="2" mb="4">
Make changes to your profile.
</Dialog.Description>
{/* ... */}
</Dialog.Content>
</Dialog.Root>그리고 Layout을 위한 UI 컴포넌트들을 제공하기도 한다.
<div style={{ display: "flex", gap: '10px' }}>
{ /* ... */ }
</div>위 처럼 스타일링만을 위해 사용되는 요소들을 Flex 컴포넌트로 대체하여 조금 더 직관적이고 깔끔하게 작성할 수 있다.
<Flex gap="3">
{ /* ... */ }
</Flex>(뇌피셜) 어찌보면 Layout 설정을 위한 요소들은 그의 기능이 오직 스타일링이기 때문에 Headless인 Radix에서 제공하는것 같기도 하다.
정리하며...
Headless는 디자인 시스템을 위한 디자인 시스템이다. (회사 동료의 말씀 인용. 토니 감사해요🙏🏻)
나만의 디자인 시스템을 구축하기위해 Button, Dialog 등의 모든 시스템을 직접 만들 필요 없이 Headless UI를 사용하여 통일된 디자인 컴포넌트를 만들 수 있다.
이런 Headless UI 관련한 커뮤니티가 더욱 커져서 FE 개발의 편의성과 효율성이 개성되었으면 좋겠다.
(Headless UI에서 FE 개발의 미래를 보았달까.. 적어도 UI 컴포넌트에서는!!)


좋은 글 감사합니다.
현재 ark-ui 기반의 chakra-ui를 사용하고 있습니다. 아직 사용 초기라서 그런지 혼란스러운 부분이 많습니다. snippet형태로 제공되는 컴포넌트들과 즉시 사용할 수 있는 컴포넌트들의 구분이 쉽지 않아 폴더 구조가 난잡해지는 등 어려움이 있습니다. 개인적으로 개발경험(DX)이 별로였습니다. 이게 headless ui에서 오는 혼란인지, chakra-ui가 원인인지 모르겠네요.