FE tips
1.실무에서 바로 쓰는 Frontend Clean Code 정리

본문은 토스 SLASH 21 - 실무에서 바로 쓰는 Frontend Clean Code 영상을 보고 정리한 글입니다. 모든 내용은 해당 영상에 포함되어 있습니다.클린코드는 '명확한 이름', '중복 줄이기'와 섬세하게 코드를 정리하는 스킬을 요구합니다.지뢰코드는 흐름 파
2022년 8월 11일
2.실시간 동시 편집 : OT 와 CRDT

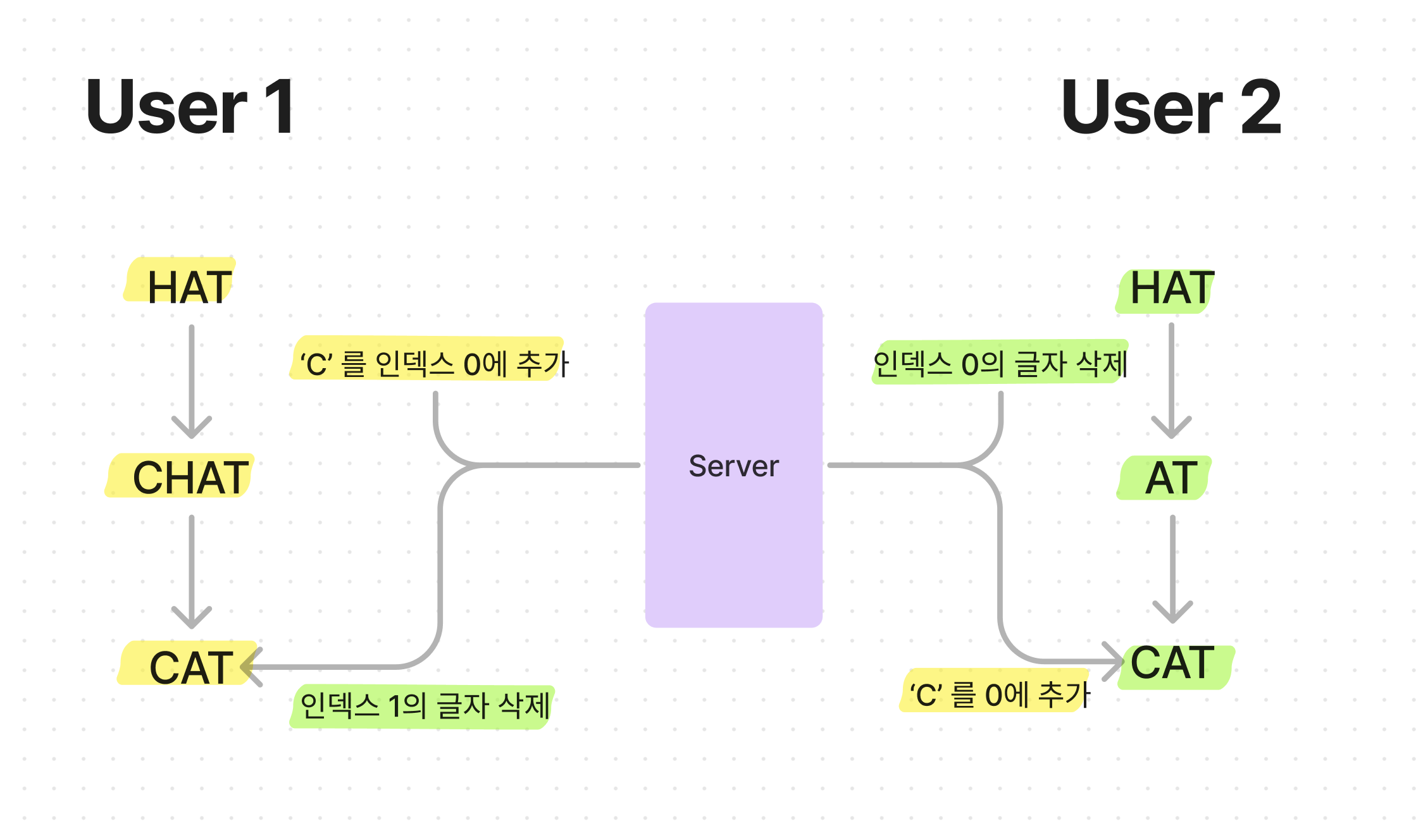
Google Docs나 Figma, VSCode 의 LiveShare 등은 온라인에서 하나의 문서를 동시에 편집할 수 있고, 실시간으로 여러 유저의 편집 내용이 각자 편집 화면에 바로 반영됩니다. 이렇듯 실시간 동시 편집 기술을 제공하는 여러 서비스들이 많아지고 있습니
2023년 1월 1일
3.Web Push | React + FCM 구현하기 (feat. pwa, service worker)

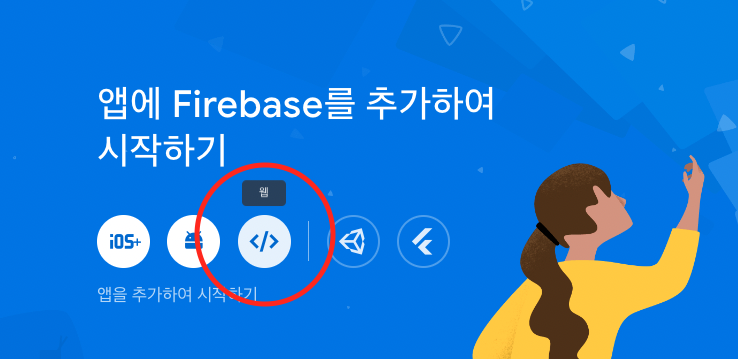
웹에서도 네이티브 앱처럼 푸시 알람을 받을 수 있습니다. 웹의 사용성을 네이티브 앱처럼 개선하기 위해서 나온 기술인 PWA(Progressive Web Application)을 활용하면 가능합니다.PWA는 Progressive Web Application으로, 웹이 웹
2022년 12월 2일
4.E2E 테스트 : Playwright

프론트엔드에서 Playwright 를 사용해서 E2E 테스트를 해봅시다!
2023년 2월 8일
5.Headless UI

프론트엔드 개발자로 개발을 하다보면 항상 다음과 같은 기본 컴포넌트를 반복해서 만드는 경험을 하게 된다.
2023년 10월 30일