
리액트를 사용해서 컴포넌트를 개발하다보면 자주 듣는 아토믹 디자인 패턴에 대해서 얘기해보도록 하겠습니다.
Atomic Design
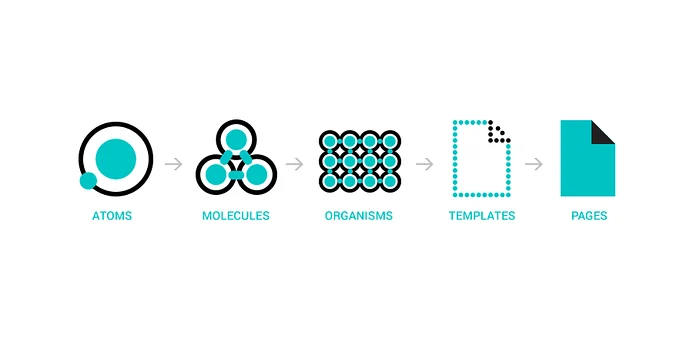
아토믹 디자인은 디자인 패턴중에 하나입니다. 가장 작은 원자부터, 원자가 모여서 분자를 이루고, 분자들을 모아서 유기체를 형성하고, 유기체를 모아 하나의 템플릿으로 만들 수 있으며, 템플릿에 데이터를 주입해서 최종적으로 페이지를 생성합니다.

아토믹 디자인의 5단계
1. atoms - 원자
2. molecules - 분자
3. organisms - 유기체
4. templates - 템플릿
5. pages - 페이지
즉, 아토믹 디자인은 총 5단계를 거쳐서 컴포넌트들을 생성하고, 최종적으로 완성된 페이지를 유저에게 제공할 수 있도록 합니다.
그 과정에서 생성한 원자, 분자, 유기체 등은 재사용이 가능하며 이 덕분에 유지보수가 수월해집니다.
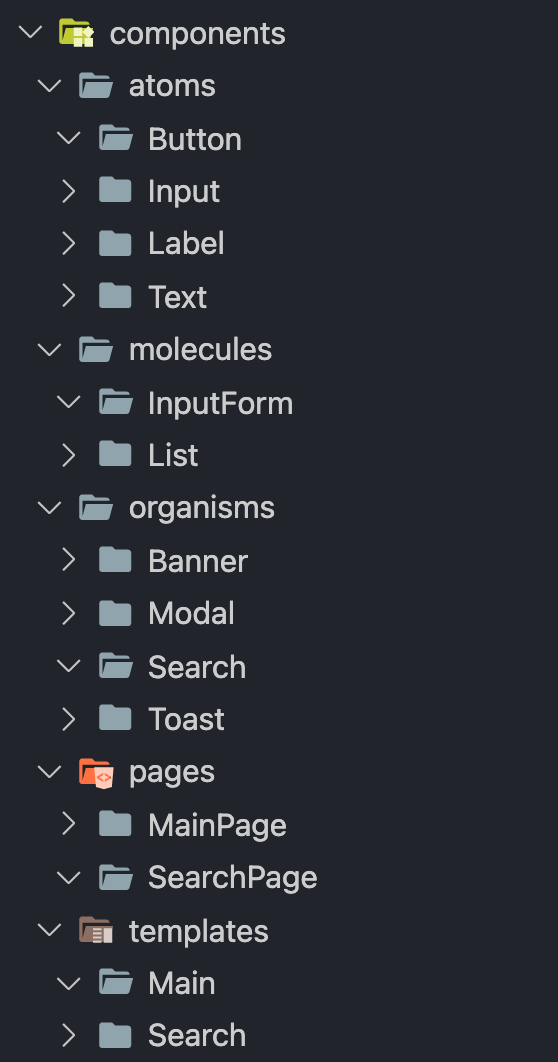
프로젝트 폴더 구조
아토믹 디자인 패턴을 사용한 프로젝트의 폴더 구조는 다음과 같습니다.

1. atoms - 원자
- Button, Input 등과 같은 범용적이고 가장 기본적인 컴포넌트들이 포함됩니다.
- 원자에는 컬러, 폰트, 애니메이션 같이 추상적인 요소가 포함되기도 합니다.
- 원자 그 자체만으로 유용하진 않습니다.
2. molecules - 분자
- InputForm, List와 같이 레이아웃을 조립하는 단위가 포함됩니다.
- 원자들을 결합해서 분자를 생성할 수 있습니다.
- 분자는 그 자체의 특성을 가지고 있어서, 원자들 자체로는 유용하지 않지만 Button, Input, Label을 모아서 SearchForm을 형성하면 실제로 무엇인가 할 수 있습니다.
3. organisms - 유기체
- Banner, Modal 같이 분자와 원자를 조합하여 생성된 컴포넌트가 해당합니다.
- 분자를 모아 유깇를 생성하기 위해서는 컴포넌트가 독립적이고, 기동성 있고 재사용 가능하게 제작해야 합니다.
4. templates - 템플릿
- 템플릿은 유기체들을 모아서 유저에게 한 공간에서 제공할 서비스의 디자인을 확인할 수 있는 틀입니다.
- 추상적인 분자와 유기체들을 모아서 그에 대한 맥락을 제공해줍니다.
5. pages - 페이지
- 페이지는 템플릿에 실제 데이터를 넣어서 유저에게 제공되는 최종단계입니다.
- 디자인의 실제 맥락을 파악하고 개선할 수 있습니다.
장점과 단점
장점
- 원자, 분자, 유기체 단위로 만들어둔 컴포넌트들을 재사용할 수 있습니다. 따라서 유기체, 템플릿 단계에서 개발 속도가 매우 빨라집니다.
- 컴포넌트 마다 각각의 스타일을 포함하고 있기 때문에 컴포넌트 스타일 변경으로 한번에 처리 가능합니다.
- 스타일을 최소한으로 구현할 수 있습니다.
단점
- 재사용성이 높은 컴포넌트도 있지만, 그렇지 않은 컴포넌트도 존재합니다.
예상치 못한 컴포넌트의 변화가 생긴 경우 props를 추가할 것인지, 새로운 컴포넌트를 생성할지 선택하기 어려워집니다. - 페이지에서 원자까지 props를 전달하며 Props Drilling이 발생합니다.
- 5단계의 구분이 명확하기 않기 때문에, 컴포넌트를 어떤 기준으로 나누고 재사용해야할 지 판단하기 어려워집니다.
아토믹 디자인 패턴은 컴포넌트를 합성하고 재사용하면서 개발에 속도를 붙여줄 순 있지만, 아직 아토믹 디자인에 익숙치 않는 미숙련자나 아토믹 디자인 패턴이 해결해줄 수 없는 케이스를 마주하는 경우에는 오히려 속도를 늦출 수 있습니다. 따라서 자신이 진행하는 프로젝트는 어떤 디자인 패턴을 사용해서 개발을 진행할 것인지 충분한 파악을 해야할 것입니다.
참고자료
