React
1.React | Atomic Design

리액트를 사용해서 컴포넌트를 개발하다보면 자주 듣는 아토믹 디자인 패턴에 대해서 얘기해보도록 하겠습니다.아토믹 디자인은 디자인 패턴중에 하나입니다. 가장 작은 원자부터, 원자가 모여서 분자를 이루고, 분자들을 모아서 유기체를 형성하고, 유기체를 모아 하나의 템플릿으로
2.React | 클래스형 컴포넌트의 setState의 비동기

리액트의 클래스형 컴포넌트에서 상태 값을 업데이트할 때 사용되는 메서드인 setState는 비동기적으로 동작합니다. 비동기적으로 setState가 동작한다는 의미가 어떤 의미인지 다음 Counter 예제를 들며 설명해보겠습니다.버튼을 누르면 1씩 증가한다.위의 클래스형
3.React | Icon 컴포넌트 만들기 (with SVG stroke) + 이미지/컴포넌트 동적으로 가져오기
아이콘 SVG 이미지의 수가 많은 경우에 모든 SVG 파일을 기억하기도 쉽지 않고, 스타일링과 props를 전달하기에 번거로움이 많기 때문에 아이콘 컴포넌트를 만들기로 했다.SVG는 개발자가 직접 색상값과 크기 값등을 변경할 수 있기 때문에 여러개의 이미지 파일을 저장
4.React | 버튼 활성/비활성화 이슈 (feat. 리렌더링)

이벤트 참여 버튼에는 클릭시 이벤트 참여 API를 요청하는 핸들러가 등록되어있습니다.API 요청을 보내기 전에 버튼을 비활성화 하고, 응답을 받고 나서 활성화 하도록 로직을 구현했습니다.하지만 원하는 대로 동작하지 않음을 확인할 수 있었습니다.아래의 코드는 이벤트 참여
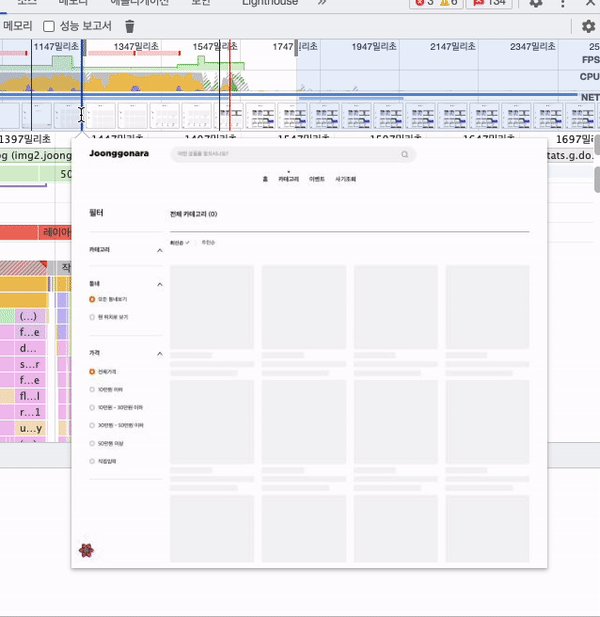
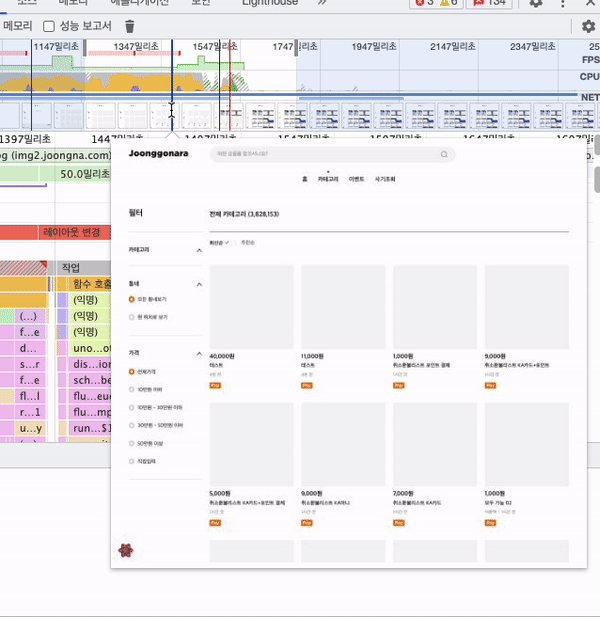
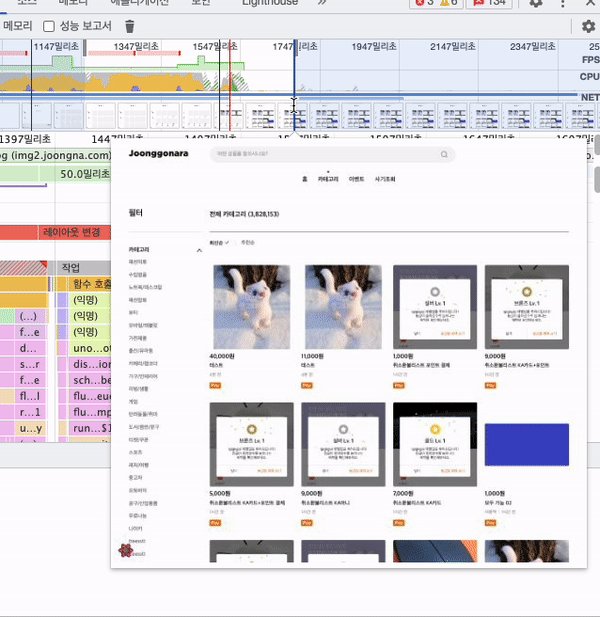
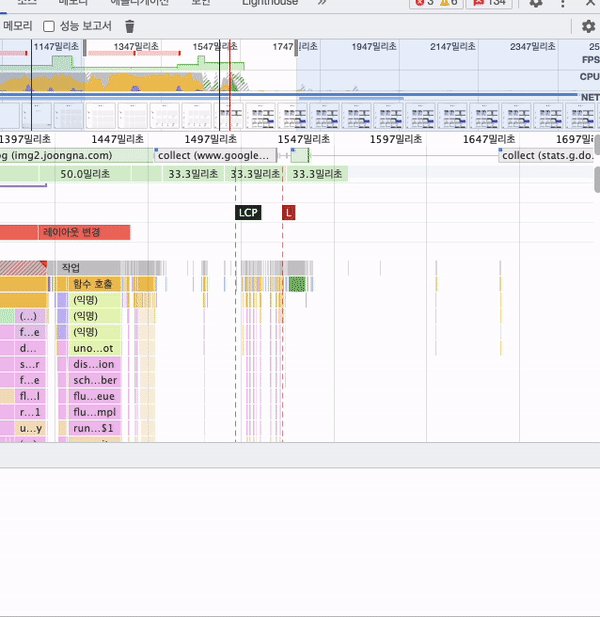
5.React | 이미지 스켈레톤 UI 적용하기 (CLS 개선하기, webvital 점수 개선)

스켈레톤 UI는 서버로부터 데이터를 가져오는 동안, 앞으로 보여질 컨텐츠를 대략적으로 표현하는 UI이다.사용자는 빈 화면을 보며 하염없이 기다리는 것 보다, 스켈레톤 UI 를 통해 지루함을 해소할 수 있다.스켈레톤 UI 는 일반적인 로딩 스피너보다 컨텐츠를 구체적으로
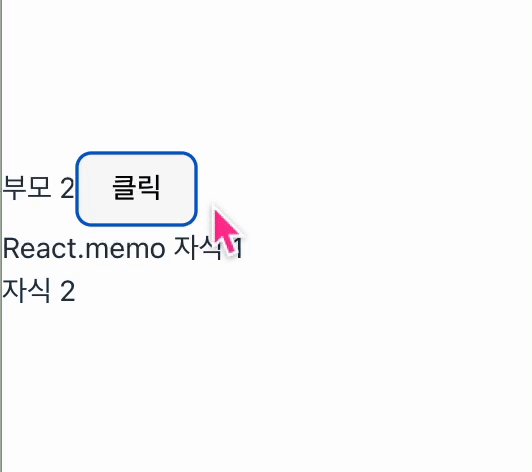
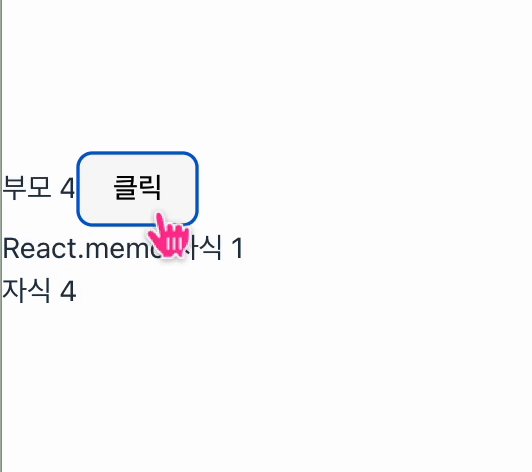
6.React.memo를 사용하는 이유

React.memo는 고차 컴포넌트(컴포넌트를 인자로 받아 새로운 컴포넌트를 반환하는 함수)이다.React.memo는 리액트에서 고질적으로 발생하는 하위 컴포넌트들의 리렌더링을 방지하기 위해서 만들어진 고차 컴포넌트이다.리액트는 부모 컴포넌트가 어떤 이유(props 변
7.React 18 Concurrent Rendering

React 18의 Concurrent Rendering에 대해 알아보자.