WEB Architecture

🌻 웹 아키텍처에서 각 키워드가 의미하는 바는 무엇일까?
브라우저(Browser)
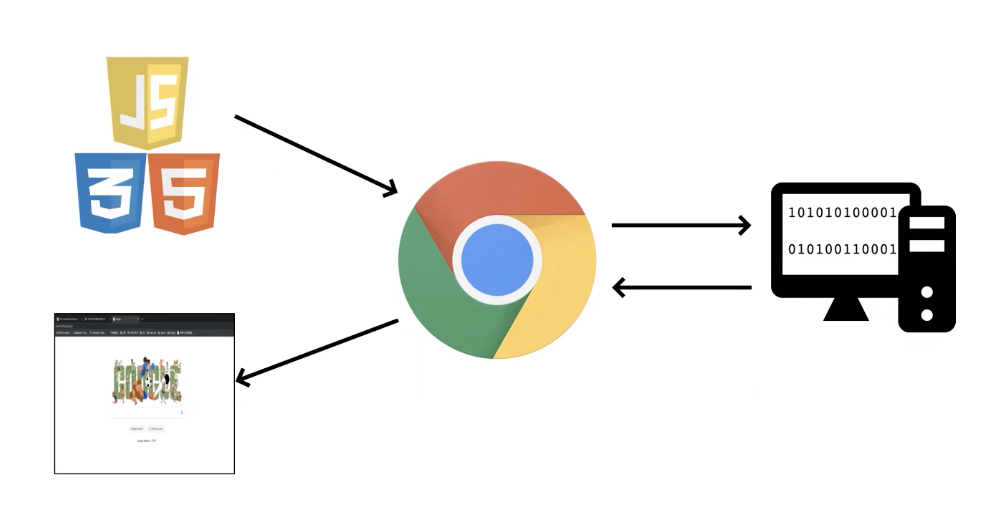
브라우저의 역할은 우리가 작성한 코드가 컴퓨터가 이해할 수 있도록 해주는 역할이다. 우리가 HTML, CSS, JavaScript로 작성한 코드를 컴퓨터에서 볼 수 있는 이유는 바로 브라우저 덕분이다.

브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다. 브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다.
브라우저의 사용자 인터페이스는 서로 닮아 있는데 다음과 같은 요소들이 일반적이다.
URI를 입력할 수 있는 주소 표시 줄- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
브라우저의 사용자 인터페이스는 표준 명세가 없음에도 불구하고 수 년간 서로의 장점을 모방하면서 현재에 이르게 되었다. HTML5 명세는 주소 표시줄, 상태 표시줄, 도구 모음과 같은 일반적인 요소를 제외하고 브라우저의 필수 UI를 정의하지 않았다.
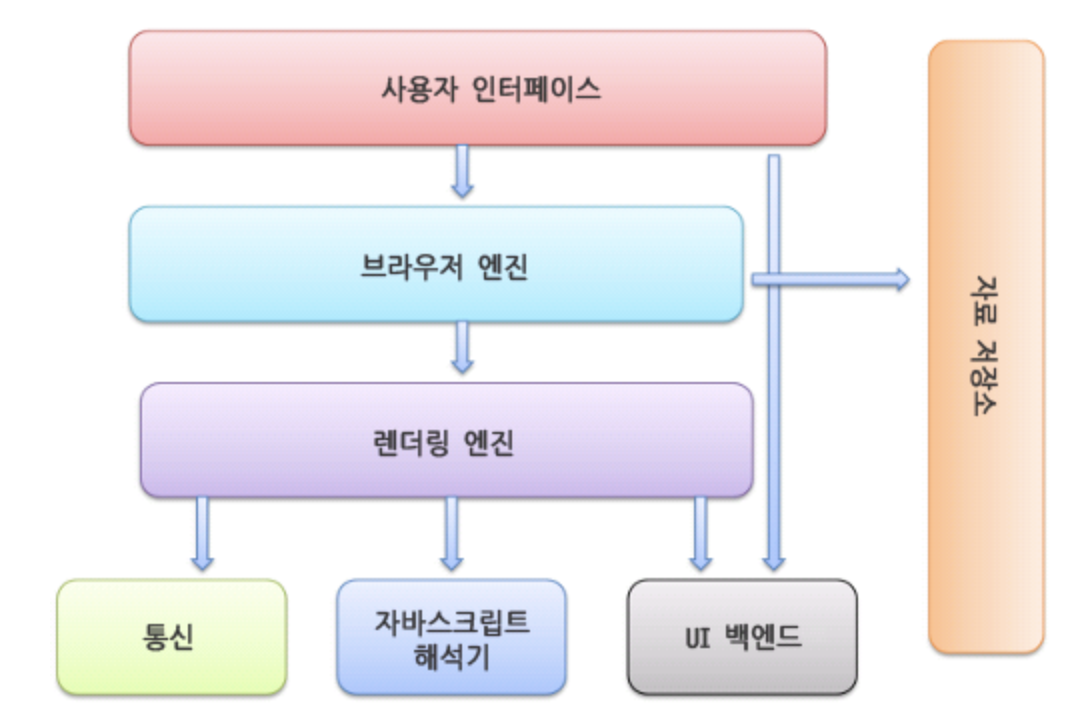
브라우저의 기본 구조
- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어
HTML을 요청하면HTML과CSS를 파싱하여 화면에 표시함. - 통신 -
HTTP요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨. - UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
- 자료 저장소 - 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.
HTML5명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.

서버(Server)
서버는 한마디로 정리하면 자원을 serve 하는 주체이다. 여기서 말하고자 하는 서버는 웹 서비스에서의 HTTP 웹 서버이다. WEB Server는 하드웨어, 소프트웨어 혹은 두 개 모두를 의미할 수 있다.
-
하드웨어 측면에서,
web server는website의 컴포넌트 파일들(HTML문서,images,CSS stylesheets,JavaScript files)을 저장하는 컴퓨터이다. 그리고 이 파일들을 최종 사용자의 디바이스에 전달한다.web server는 인터넷에 연결되어 있고,velog.io/@heeseok와 같은domain name을 통해 접속할 수 있다. -
소프트웨어 측면에서,
web server는 기본적으로 웹 사용자가 어떻게 호스트 파일들에 접근하는지를 관리한다.web server를HTTP서버로 국한해서 생각해보면HTTP서버는URL(Web addresses)과HTTP(브라우저가 웹 페이지를 보여주기 위해 사용하는 프로토콜)를 이해하는 소프트웨어이다.

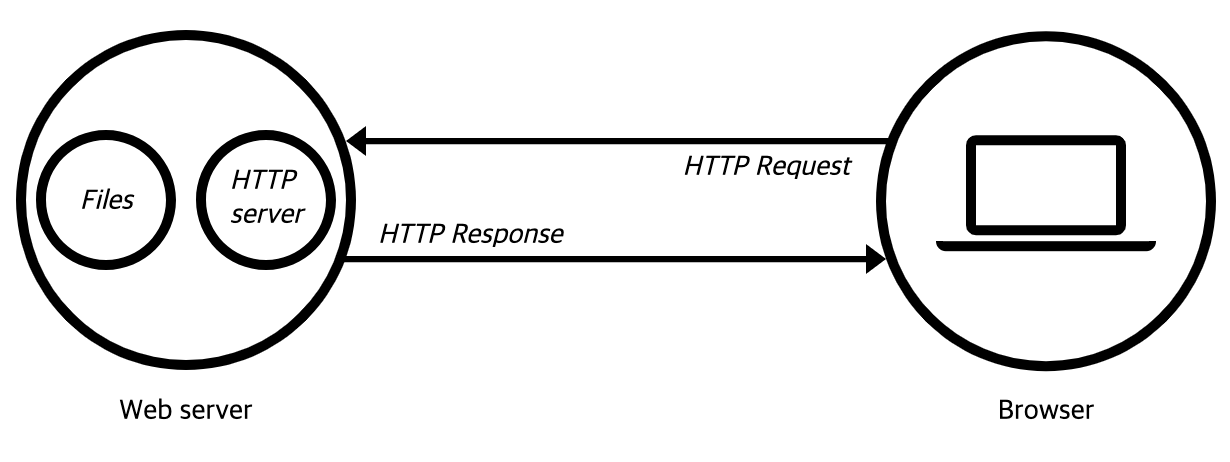
브라우저가 웹 서버에서 불려진 파일을 필요로 할때, 브라우저는 HTTP를 통해 파일을 요청한다. 요청이 올바른 웹 서버(하드웨어)에 도달하였을 때, HTTP 서버(software)는 요청된 문서를 HTTP를 이용해 보내주게 된다.
웹 서버를 스타벅스에 비유해보자.

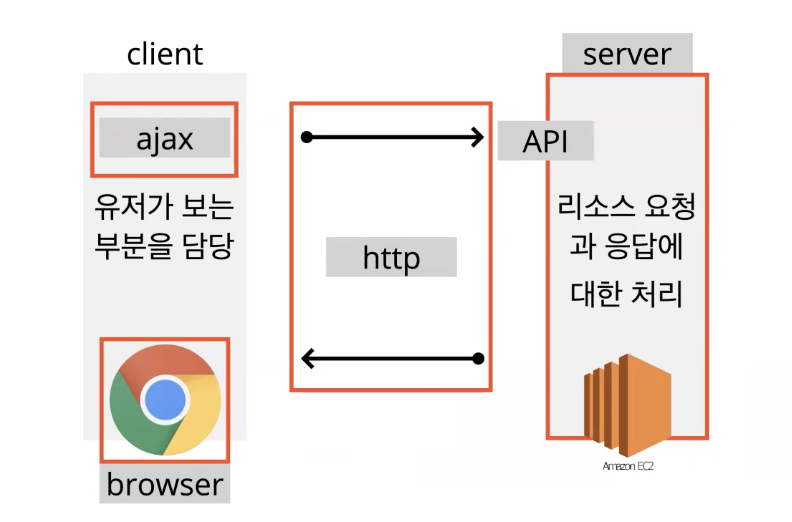
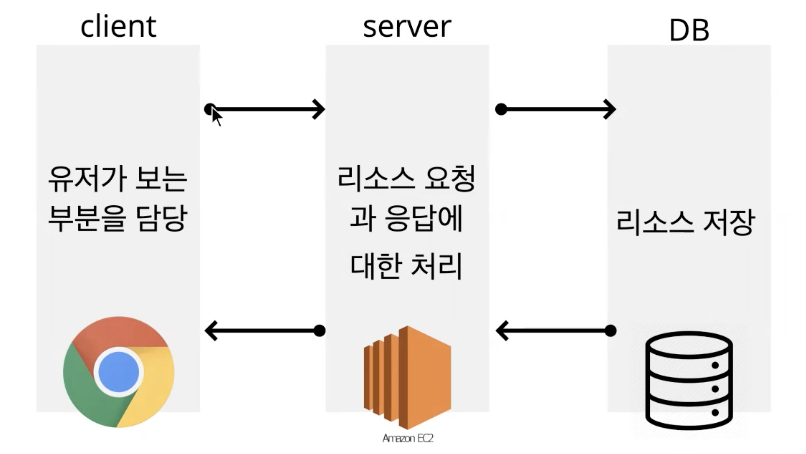
먼저, 웹 아키텍처의 전반적인 구성도이다. 웹 서비스는 클라이언트, 서버, 데이터베이스로 구성되어있다.

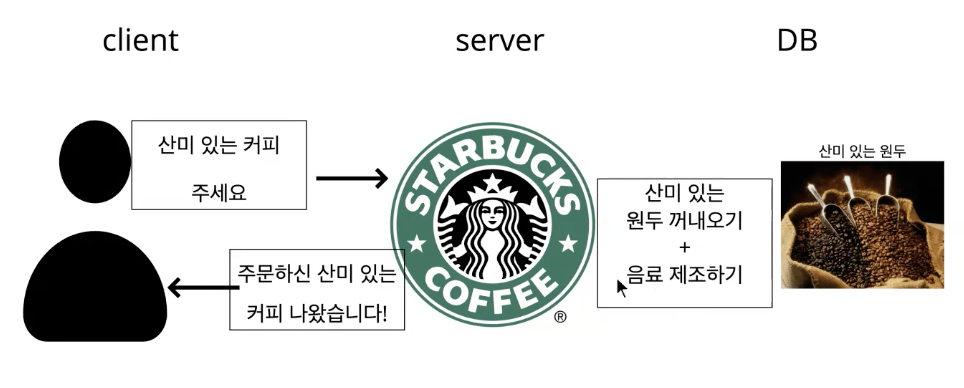
클라이언트가 데이터베이스에 저장되어 있는 커피 원두를 음료로 만들어 먹으려면 어떻게 해야될까? 이 때, 스타벅스(서버)가 필요한 것이다.
예를 들어, 위 그림처럼 고객(클라이언트)이 "산미 있는 커피 주세요" 라는 요청을 보내면 스타벅스(서버)는 창고(데이터베이스)에서 산미 있는 원두를 꺼내오고, 음료를 제조한다. 제조한 음료를 고객(클라이언트)에게 제공(응답)하는 것까지가 스타벅스(서버)의 역할인 것이다.

다시 웹 서비스 아키텍처로 돌아와서, 클라이언트에서 user message를 달라는 요청을 하게 되면 서버는 데이터베이스에서 message를 꺼내오게 되고, 다시 클라이언트에게 그 message를 응답하게 된다. 그렇다면, 서버에서는 클라이언트의 요청을 어떻게 받을 수 있을까?
API(Application Programming Interface)
클라이언트는 서버의 구성을 모른다. 데이터베이스에 리소스가 어떤 방식으로 저장되어 있는지도 모른다. 클라이언트는 그 리소스를 어떻게 활용할 수 있을까에 대해 알아보자. 서버는 클라이언트에게 데이터베이스에 있는 리소스를 잘 활용할 수 있도록 어떠한 Interface를 제공해야 한다. 그것을 바로 API라고 한다.
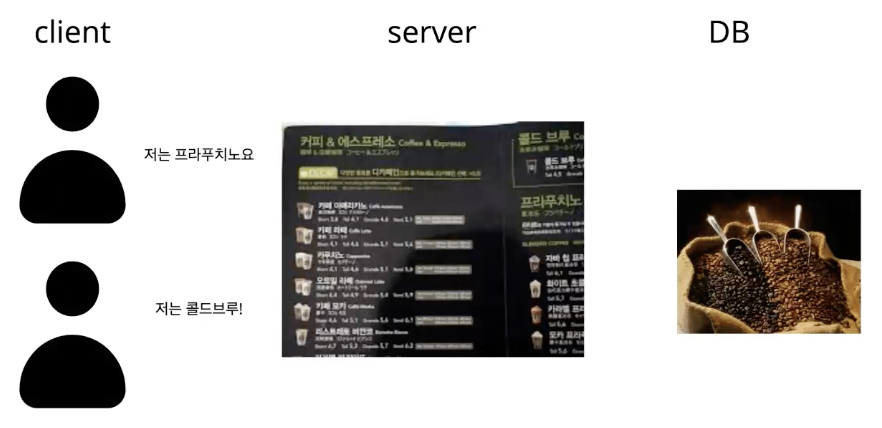
즉, 서버 자원을 잘 가져다 쓸 수 있게 만들어 놓은 Interface이다. 서버 부분에서 예시로 들었던 스타벅스를 다시 떠올려보면 API는 바로 메뉴판이라고 할 수 있다.

어떤 클라이언트는 프라푸치노를 요청하고, 어떤 클라이언트는 콜드브루를 요청할 수 있는 것은 서버가 메뉴판(API)을 설계해놓았기 때문이다. 반대로 서버는 메뉴판이 있어야 원두를 바탕으로 음료(리소스)를 만들어 제공할 수 있다. 즉, 서버도 메뉴판이 필요하게 되는 것이다.

마찬가지로 웹 아키텍처로 돌아와서, 서버는 데이터베이스에 있는 리소스들을 전달하기 위해서 위 사진과 같은 형태의 API를 구축해놓아야 하고, 클라이언트도 이러한 API를 통해 서버의 자원을 활용(요청 및 생성 등)할 수 있게 된다.
Reference
- https://d2.naver.com/helloworld/59361
- https://ko.wikipedia.org/wiki/%EC%9B%B9_%EC%84%9C%EB%B2%84
- https://developer.mozilla.org/ko/docs/Learn/Common_questions/What_is_a_web_server