WEB Architecture

🌻 웹 아키텍처에서 각 키워드가 의미하는 바는 무엇일까?
HTTP
HTTP가 무엇인지에 대해 결론부터 말하자면 클라이언트와 서버가 통신하기 위한 규약 혹은 규칙이다. 이것에 초점을 두어 HTTP를 이해해보자. HyperText Transfer Protocol, 여기서 중요한 것은 Protocol이다.
프로토콜(
Protocol)은 컴퓨터 내부 또는 컴퓨터 간에 데이터가 교환되는 방법을 정의하는 규칙 시스템이다. 기기간 통신은 교환되고 있는 데이터의 형식에 대해 서로간의 상호 합의를 요구("난 이런 형태로 데이터를 줄테니 넌 이런 형태로 데이터를 줘"와 같은 약속을 필요로 한다)한다. 이러한 형식을 정의하는 규칙의 집합을 프로토콜이라고 한다.
HTTP를 가장 많이 사용하는 개발자는 웹 개발자일 것이다. 따라서 웹 개발자라면 잘 알고 있어야 할 HTTP에 대해 공부해보자. 갑자기 문득 든 생각, 프로토콜이라는 단어가 그렇게 낯설고 어려웠는데 알고나니 별거 아니었다.
HTTP 작동 방식
HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이다. 작동 방식에 대해 알아보자.

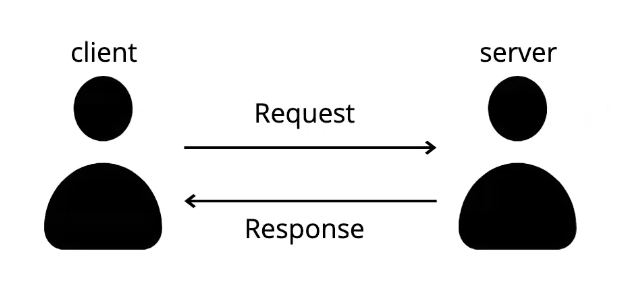
HTTP는 항상 요청에 응답을 하는 규칙을 가지고 있다. 클라이언트가 요청(Request)을 하면 서버는 응답(Response)을 한다.

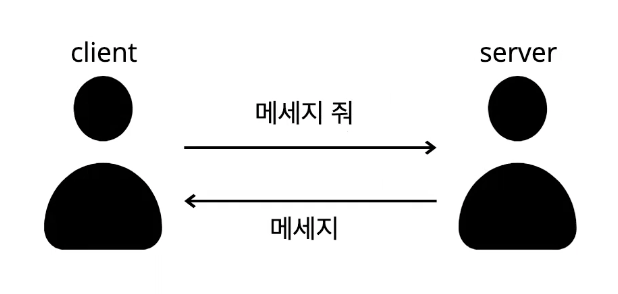
예를 들어, 클라이언트가 메세지를 달라는 요청을 하면 서버는 메세지를 전달해주는 형태로 응답한다.

가령 사진을 달라는 요청을 했을 때, 사진이 없다면 서버는 반드시 없다는 응답을 줘야 한다.

그런데 만약, 사진이 없다고 해서 서버가 요청을 무시하고 아무런 응답을 주지 않는다면 오류가 발생한다.
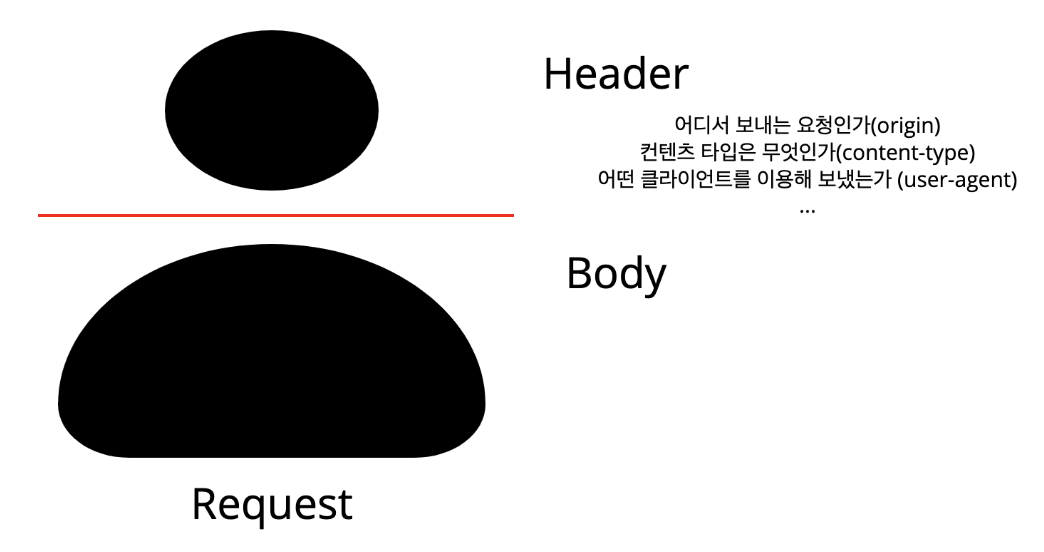
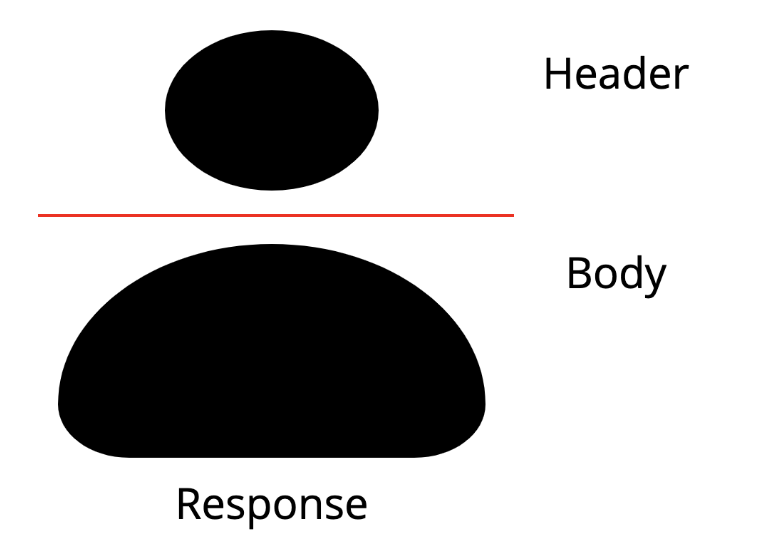
HTTP 구성

HTTP 요청은 기본적으로 헤더와 바디를 가진다. 헤더에는 보통 어디서 보내는 요청인가, 컨텐츠 타입은 무엇인가, 어떤 클라이언트를 이용해 보냈는가(어떤 OS에서 어떤 브라우저를 통해 보냈는가)에 대한 정보가 담겨있다. 바디는 가지고 있는 메소드도 있고 아닌 메소드들도 있다. 바디에는 서버에 데이터를 보내고 있는 공간으로 활용하게 된다.

응답도 마찬가지로 헤더와 바디를 가진다.
HTTP의 대표적인 속성
stateless

HTTP의 각 요청은 모두 독립적이다. 즉, 내가 두 번의 요청을 보낸다고 해서 서버는 내가 보냈다는 것을 따로 식별해놓지 않는 이상 내가 보냈다는 것을 알 수 없다. 각 요청은 모두 독립적이기 때문이다. 예시로 클라이언트가 삼겹살을 먹으러 가자고 하고, 서버는 좋다고 했다.

클라이언트는 삼겹살을 먹으러 가자고 했었기 때문에 먹으러 가자고 요청을 보내도 이 요청은 앞에서 삼겹살을 먹자고 했던 요청과는 별개의 요청이므로 서버는 알아듣지 못하게 되는 것이다. HTTP의 매 요청은 독립적이기 때문에 state라는 것이 없다. 이것을 보완하기 위해서 추후에 인증이라는 절차를 거치게 될 것이다.
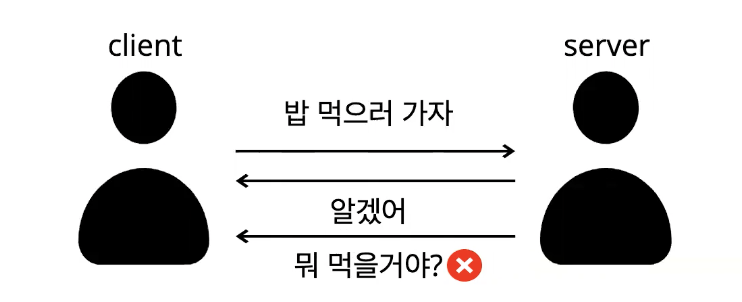
connectionless

당연하겠지만 HTTP는 한 번의 요청에 한 번의 응답을 하게 된다. connectionless라는 것은 한 번의 요청과 한 번의 응답이 이루어졌다고 해서 이 연결이 지속해서 이루어지는 것이 아니라는 것이다. 즉, 응답하는 순간 연결은 종료되고, 연결이 끊기기 때문에 더는 응답을 할 수 없게 될뿐더러 위 사진처럼 응답을 두 번 보낼 수는 없다는 것이다.
HTTP Method
HTTP는 대표적으로 4가지의 메소드를 갖는다.
GET: 서버에 자원을 요청.POST: 서버에 자원을 생성.PUT: 서버의 자원을 수정.DELETE: 서버의 자원을 제거.
HTTP Messages
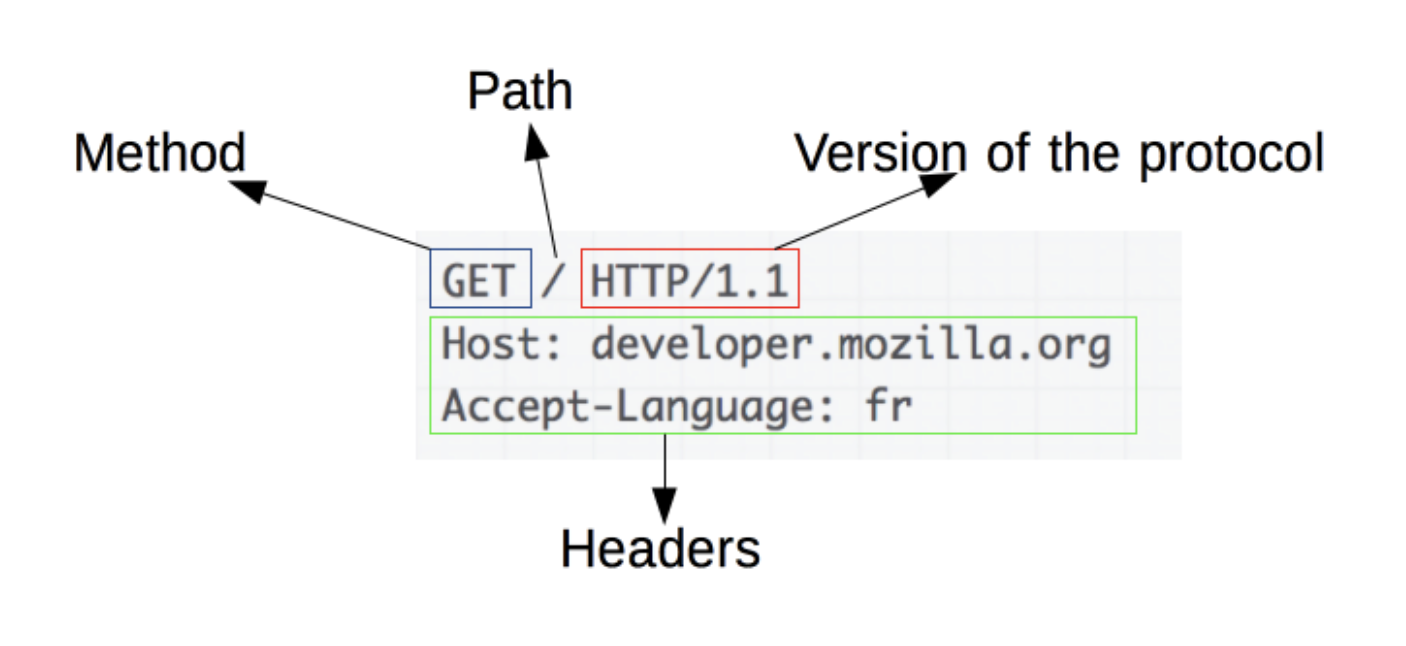
HTTP messages의 요청과 응답의 예시에 대한 그림이다.
요청의 예

요청은 다음의 요소들로 구성된다.
Method:HTTP메소드, 보통 클라이언트가 수행하고자 하는 동작을 정의한GET,POST같은 동사나OPTIONS나,HEAD와 같은 명사이다.Path: 가져오려는 리소스의 경로이고 프로토콜(http://), 도메인(예를 들어, velog.io), 포트 등의 요소들을 제거한 리소스의URL이다.Version of the protocol:HTTP의 프로토콜 버전.Headers: 서버에 대한 추가 정보를 전달하는 헤더들.
응답의 예

Version of the protocol:HTTP프로토콜의 버전.Status code: 요청의 성공 여부와, 그 이유를 나타내는 상태 코드.Status message: 상태 코드의 짧은 설명을 나타내는 상태 메시지.Headers: 요청 헤더와 비슷한,HTTP헤더들.
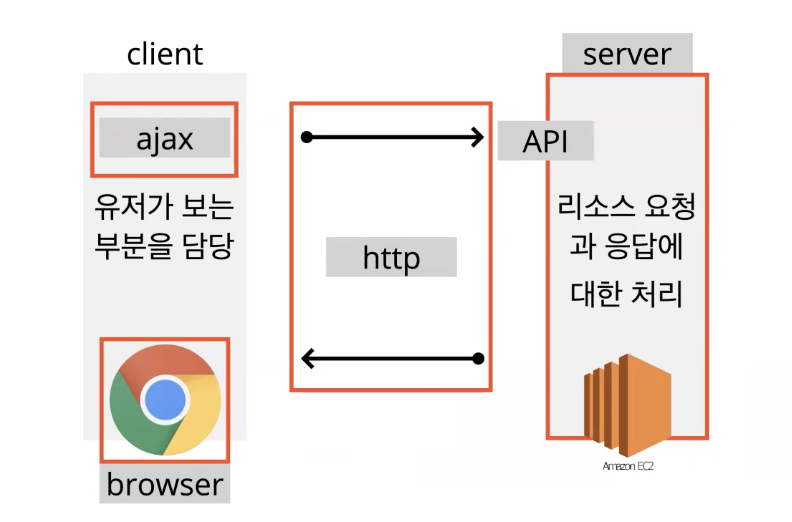
AJAX(Asynchronous JavaScript And XML)

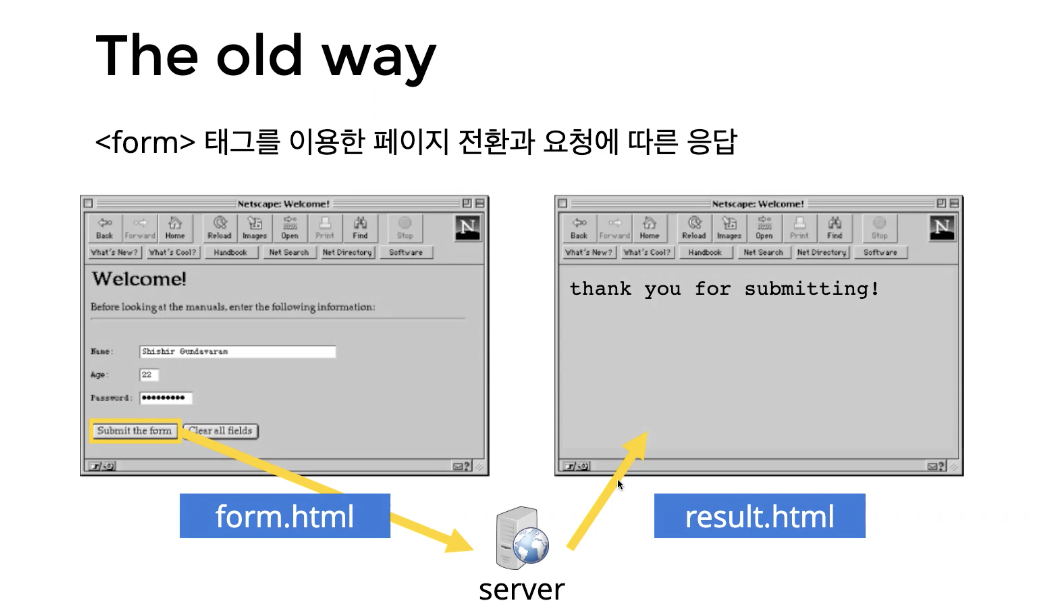
예전에는 로그인을 할 때, 위 사진처럼 form.html이라는 파일에서 <form> 태그를 이용해서 정보를 작성하고 서버에 제출하게 되면, 서버에서는 result.html이라는 새로운 페이지를 응답해줬다.

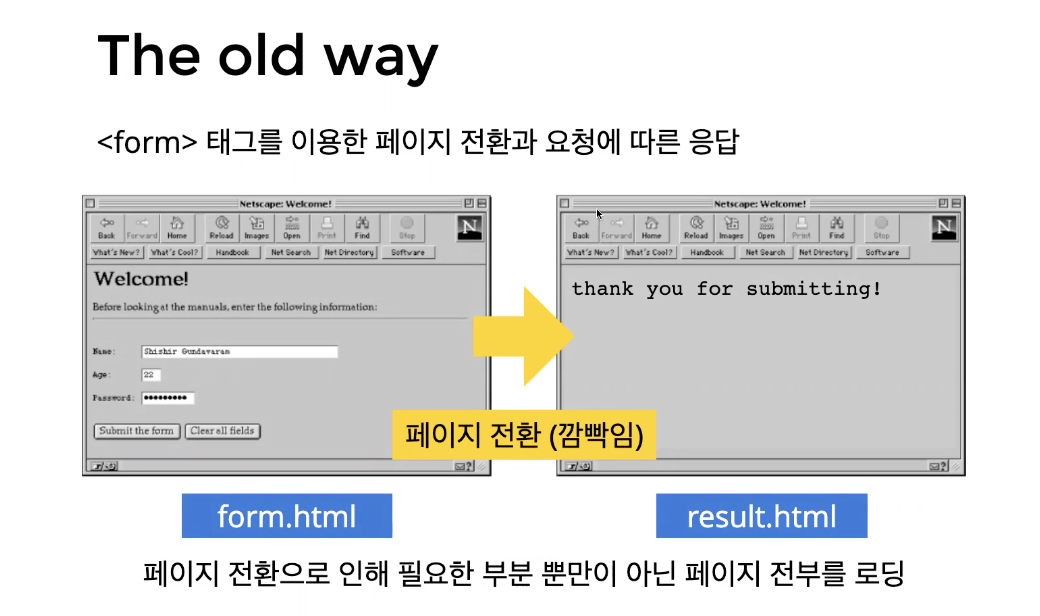
하지만 이러한 방식은 새로운 페이지를 아예 내려받기 때문에 아무래도 로딩시간도 길고, 보이는 부분들을 전부 다시 다 렌더하는 깜빡임 현상이 일어난다.


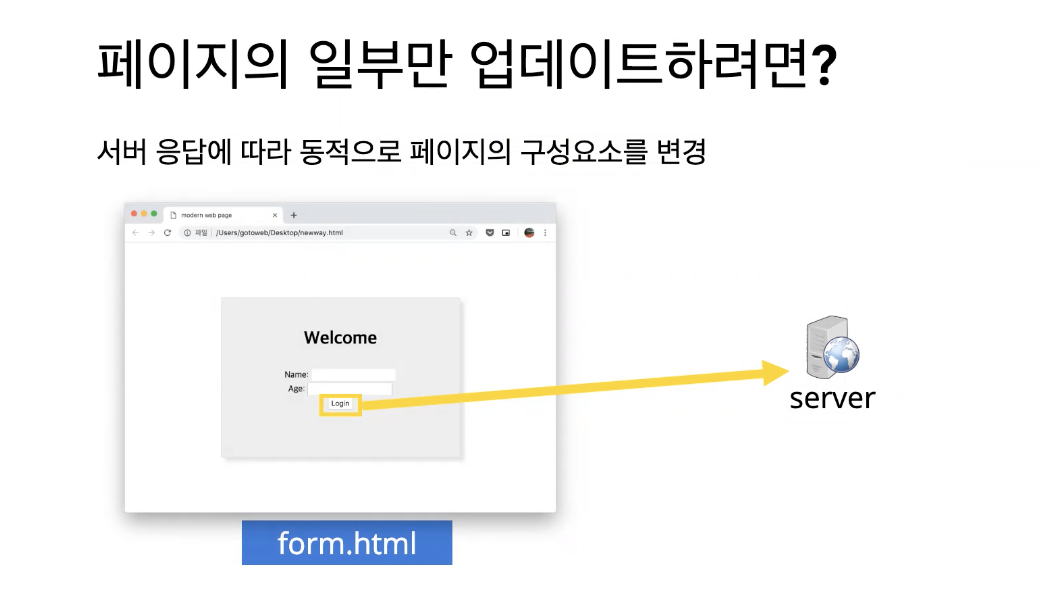
버튼을 누를때마다 페이지 전체를 다시 받아오는 것이 아니라, 필요한 부분만 부분적으로 업데이트 하기 위해서는 어떻게 할 수 있을까?

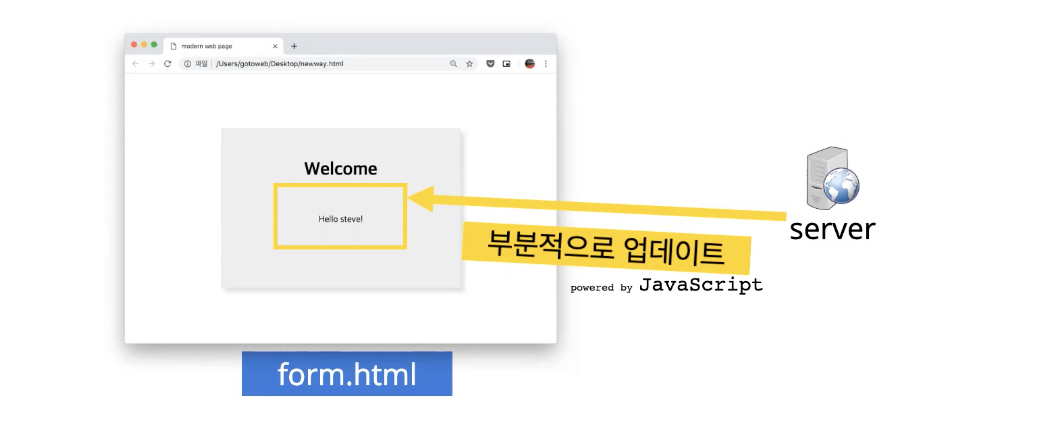
그래서 등장한것이 Dynamic Web Page이다. 서버와 자유롭게 통신을 하면서 데이터를 받아오고(XHR), 페이지 깜빡임 없이 작동하는(JavaScript & DOM) 웹 애플리케이션이 등장한 것이다.
즉, AJAX란 JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법이며 JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
Reference
- https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
- https://www.zerocho.com/category/HTTP/post/5b344f3af94472001b17f2da
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods
- https://coding-factory.tistory.com/143
- https://velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80