
이번 글은 Firebase를 이용해서 Google계정으로 로그인을 하는 것을 구현하려고 한다.
Firebase에 앱 등록하기

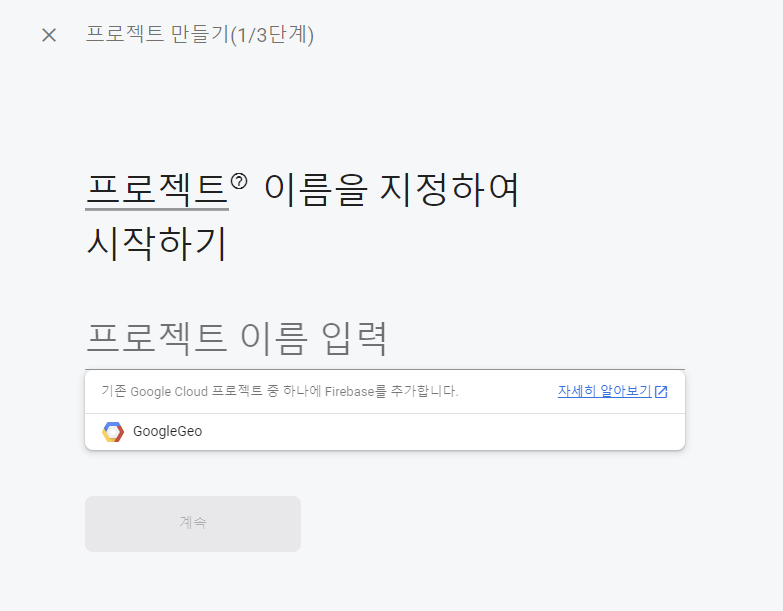
- Firebase 홈페이지에서 프로젝트를 새롭게 생성 해주고

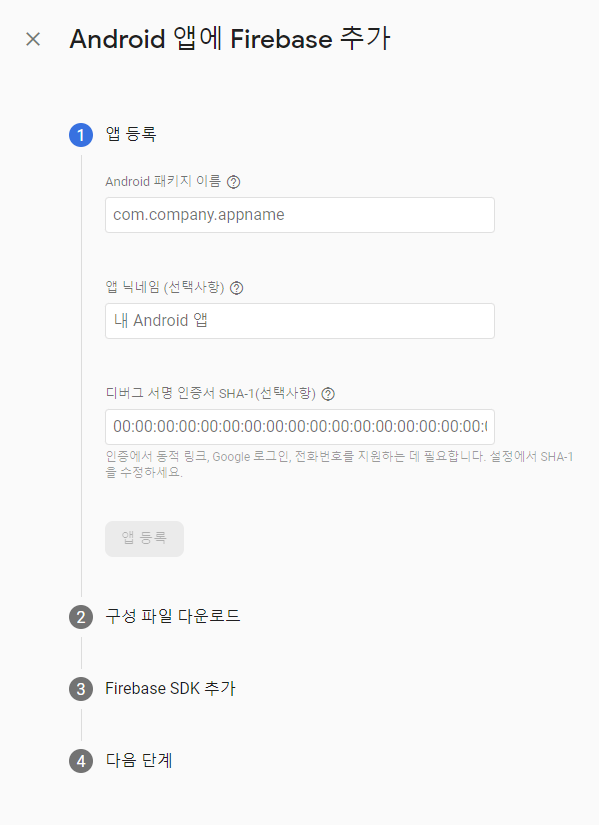
- 다음과 같이 프로젝트가 생성되면 앱의 Package이름과 SHA-1값을 넣어준다.
그리고 다음과 같이 Gradle에 넣어주면되는데
build.gradle(project)
buildscript { repositories { google() } dependencies { classpath 'com.google.gms:google-services:4.3.10' } }
build.gradle(Module)
plugins { id 'com.google.gms.google-services' }
dependencies{
implementation 'androidx.constraintlayout:constraintlayout:2.1.3'
implementation 'com.google.firebase:firebase-auth:21.0.3'
implementation 'com.google.android.gms:play-services-auth:20.2.0'
}
을 입력해주고 Sync Now를 눌러 동기화를 해준다.
## xml
> activity_main.xml<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.gms.common.SignInButton
android:id="@+id/googleLogin"
android:layout_width="200dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_height="wrap_content"
tools:layout_editor_absoluteX="95dp"
tools:layout_editor_absoluteY="433dp" /></androidx.constraintlayout.widget.ConstraintLayout>
## MainActivity.ktpublic class MainActivity extends AppCompatActivity {
private SignInButton signInButton;
private GoogleSignInClient mGoogleSignInClient;
private String TAG="mainTag";
private FirebaseAuth mAuth;
private int RC_SIGN_IN=123;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
signInButton = findViewById(R.id.googleLogin);
//Google의 로그인 구성을 설정해준다.
GoogleSignInOptions gso = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestEmail()
.build();
mGoogleSignInClient = GoogleSignIn.getClient(this, gso);
//Firebase계정 인스턴스를 초기화 시켜준다.
mAuth = FirebaseAuth.getInstance();
//로그인을 위한 버튼을 클릭한다면 signIn 메서드가 시작된다.
signInButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
signIn();
}
});
}
@Override
public void onStart() {
super.onStart();
//활동을 초기화할때 최근에 사용된 계정이 있는지 확인한다.
FirebaseUser currentUser = mAuth.getCurrentUser();
//존재한다면 최근 사용한 유저 계정을 가지고 온다.
}
@Override
// onActivityResult 핸들러에서 사용자의 Google ID 토큰을 가져와서 Firebase 사용자 인증정보로 교환하고 Firebase 사용자 인증 정보를 사용해 Firebase에 인증한다.
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
GoogleSignInApi.getSignInIntent(...);
if (requestCode == RC_SIGN_IN) {
Task<GoogleSignInAccount> task = GoogleSignIn.getSignedInAccountFromIntent(data);
try {
GoogleSignInAccount account = task.getResult(ApiException.class);
firebaseAuthWithGoogle(account);
} catch (ApiException e) {
//로그인에 실패한다면 실패 로그 와 메시지를 날린다.
Log.w(TAG, "Google sign in failed", e);
Toast.makeText(getApplicationContext(), "Google sign in Failed", Toast.LENGTH_LONG).show();
}
}
}
private void firebaseAuthWithGoogle(GoogleSignInAccount acct) {
Log.d(TAG, "firebaseAuthWithGoogle:" + acct.getId());
AuthCredential credential = GoogleAuthProvider.getCredential(acct.getIdToken(), null);
mAuth.signInWithCredential(credential)
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (task.isSuccessful()) {
//로그인에 성공한다면 UI를 업데이트하고 계정 정보를 불러온다.
Log.d(TAG, "signInWithCredential:success");
FirebaseUser user = mAuth.getCurrentUser();
Toast.makeText(getApplicationContext(), "Complete", Toast.LENGTH_LONG).show();
} else {
//만약에 실패한다면 로그와 실패메시지를 날려준다.
Log.w(TAG, "signInWithCredential:failure", task.getException());
Toast.makeText(getApplicationContext(), "Authentication Failed", Toast.LENGTH_LONG).show();
}
}
});
}
// 로그인 버튼을 클릭한다면 다음 코드가 동작한다.
private void signIn() {
Intent signInIntent = mGoogleSignInClient.getSignInIntent();
startActivityForResult(signInIntent, RC_SIGN_IN);
}
private void signOut() {
Firebase 계정을 로그아웃한다.
mAuth.signOut();
// 구글 계정 로그아웃
mGoogleSignInClient.signOut().addOnCompleteListener(this,
new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
Toast.makeText(getApplicationContext(), "Complete", Toast.LENGTH_LONG).show();
}
});
}
private void revokeAccess() {
// Firebase sign out
mAuth.signOut();
// Google revoke access
mGoogleSignInClient.revokeAccess().addOnCompleteListener(this,
new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
Toast.makeText(getApplicationContext(), "Complete", Toast.LENGTH_LONG).show();
}
});
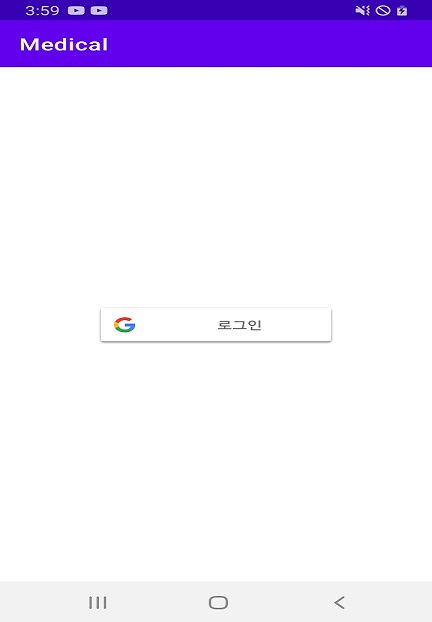
}다음과 같은 코드를 가지고 앱을 구동한다면

이렇게 출력이 되고 버튼을 누르면 로그인이 가능하다.
마치며
Firebase를 이용한 서비스가 생각보다 많고 중요하기 때문에 Firebase을 공부하고 앱에 적용할 때 마다 글을 작성할 예정입니다. 읽어주셔서 감사합니다.
