
ViewPager2
ViewPager2는 안드로이드의 라이브러리 중 하나로, 사용자가 화면을 좌우로 스와이프하여 여러 페이지를 탐색할 수 있는 컴포넌트입니다. ViewPager2는 이전 버전의 ViewPager와는 다르게 RecyclerView를 기반으로 구현되어 성능과 유연성을 높였습니다. ViewPager2를 사용하면 탭 레이아웃과 함께 사용하여 여러 페이지를 탐색하는 앱을 쉽게 구현할 수 있습니다.
ViewPager2는 다음과 같은 특징을 가지고 있습니다.
-
좌우 스크롤 가능한 여러 페이지를 보여주는 기능을 제공합니다.
-
RecyclerView를 기반으로 구현되어 더욱 유연하고 성능이 우수합니다.
-
Fragment, View, RecyclerView 등을 ViewPager2 내부에 추가할 수 있습니다.
-
뷰페이저의 스크롤 방향을 설정할 수 있습니다.
예시 영상 입니다. 
해당 이미지는 팀 프로젝트 작업에서 적용된 ViewPager에 AutoSlide기능을 추가하여 광고 이미지를 띄울 수 있게 작업한 것입니다.
ViewPager2의 간단 사용법
- 먼저 build.gradle 파일에서 다음과 같은 의존성을 추가합니다.
implementation 'androidx.viewpager2:viewpager2:1.0.0'- XML 파일에서 ViewPager2를 추가합니다.
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />- ViewPager2를 초기화 하고 어댑터를 설정합니다.
val viewPager2 = findViewById<ViewPager2>(R.id.view_pager)
val adapter = MyPagerAdapter(supportFragmentManager, lifecycle)
viewPager2.adapter = adapter- 어댑터를 구현합니다.
class MyPagerAdapter(fm: FragmentManager, lifecycle: Lifecycle) :
FragmentStateAdapter(fm, lifecycle) {
override fun getItemCount(): Int {
return 3 // 페이지 수
}
override fun createFragment(position: Int): Fragment {
return MyFragment.newInstance(position) // 페이지의 Fragment 반환
}
}위와 같이 구현하면 ViewPager2를 사용하여 여러 페이지를 넘길 수 있게 됩니다.
추가적으로 ViewPager를 이용하여 RecyclerView를 좌우로 스와이프 할 수 있는 방법에 대해 설명하려고 합니다.
바로 코드로 넘어가겠습니다.
ViewPager2 스와이프 하는 방법
ViewPager Adapter입니다.
class FragmentPagerAdapter(
fragment: Fragment,
private val fragmentList: List<Fragment>,
// TODO latlngEntity
) : FragmentStateAdapter(fragment) {
override fun getItemCount() = fragmentList.size
override fun createFragment(position: Int) = fragmentList[position]
}getItemCount의 값과 CreateFragment를 넣어줍니다. 이때 선언될 Fragment는 RecyclerView를 가지고 있는 Fragment이고 이 Fragment를 ViewPager의 안에 넣어줄 것입니다.
CSFragment.kt
private fun initviewPager() = with(binding){
if (::viewAdapter.isInitialized.not()) {
val csCategory = CSCategory.values()
val CSListfragmnet = csCategory.map {
CSListFragment.newInstance(it)
}
viewAdapter = HomeListFragmentPagerAdapter(
this@CSFragment,
CSListfragmnet
)
viewPagerCs.adapter = viewAdapter
viewPagerCs.offscreenPageLimit = csCategory.size
TabLayoutMediator(tabLayout,viewPagerCs){
tab, position -> tab.setText(csCategory[position].categoryNameId)
}.attach()
}
}
override fun initViews() = with(binding) {
super.initViews()
CSTextView.text = "고객센터"
initviewPager()
프로젝트에 사용되고 있는 코드의 일부분 입니다. 현재 ViewBinding을 사용하기 때문에 binding으로 xml id를 찾고있습니다. 이점 유의하시기 바랍니다.
일단 initviewPager라는 함수를 통해 ViewAdapter가 초기화되어있지않다면 Repository에 저장되어있는 CSCategory의 값들을 csCategory에 담아 카테고리별 데이터를 map해줍니다. 이렇게 된 값을 viewPager.adapter에 넣어 값을 던져줍니다. 아래의 TabLayoutMediator는 선언한 속성에 맞게 탭창이 생기며 좌우의 스와이프 또는 탭의 터치로도 ViewPager의 페이지를 이동이 가능하게 해줍니다.
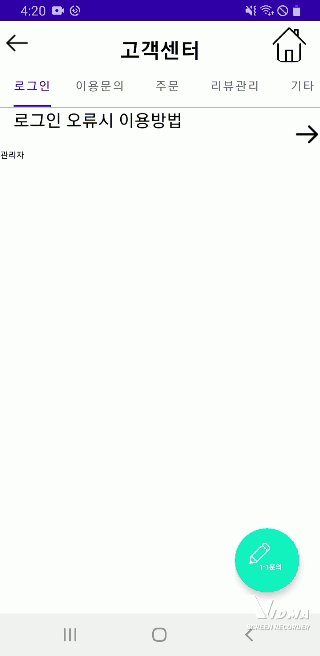
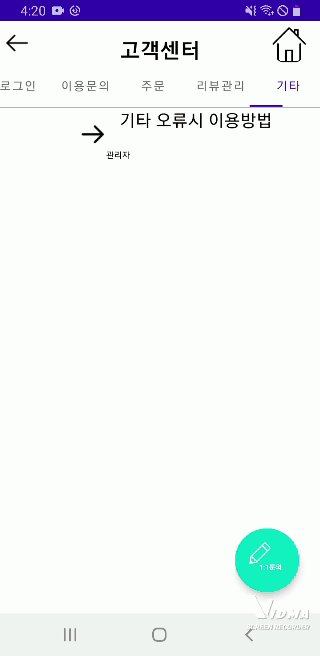
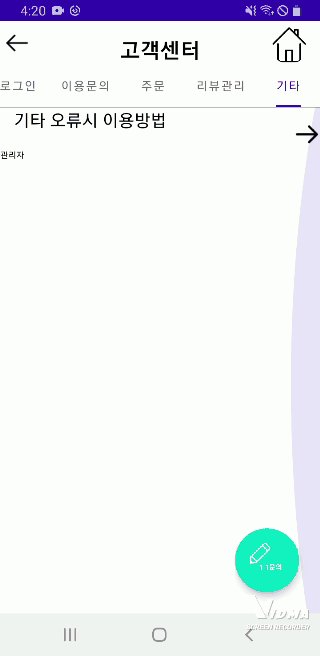
위의 코드가 정상적으로 동작한다면

다음과 같은 화면이 생성됩니다.
이상으로 ViewPager2안에 RecyclerView를 넣어 출력하는 것을 설명하였습니다. 읽어주셔서 감사합니다.
