
Jetpack Compose
jetpack Compose는 네이티브 UI를 빌드하기 위한 Android의 최신 도구 키트입니다.
Compose의 장점으로는 다음과 같습니다.
-
코드 감소
: 적은 수의 코드로 더 많은 작업을 하고 전체 버그 클래스를 방지할 수 있으므로 코드가 간단하며 유지 관리하기 쉽습니다. -
직관적
: UI만 설명하면 나머지는 Compose에서 처리합니다. 앱 상태가 변경되면 UI가 자동으로 업데이트 됩니다. -
빠른 개발
: 기존의 모든 코드와 호환되므로 언제 어디서든 원하는 대로 사용할 수 있습니다. 실시간 미리보기 및 완전한 Android 스튜디오의 지원으로 빠르게 반복 작업을 할 수 있습니다. -
강력한 성능
: Android 플랫폼 API에 직접 액세스하고 머티리얼 디자인, 어두운 테마, 애니메이션 등을 기본적으로 지원하는 앱을 만들 수 있습니다.
Jetpack Compose gradle
우선 compose를 사용하기 위해 gradle 파일에 implements를 해주어야합니다.
dependencies {
def lifecycle_version = "2.5.0"
implementation("androidx.lifecycle:lifecycle-livedata-ktx:$lifecycle_version")
implementation("androidx.lifecycle:lifecycle-viewmodel-ktx:$lifecycle_version")
implementation 'androidx.activity:activity-compose:1.5.0'
implementation 'androidx.compose.ui:ui:1.1.1'
implementation 'androidx.navigation:navigation-compose:2.5.0'
implementation 'androidx.compose.runtime:runtime:1.1.1'
implementation 'androidx.compose.material:material:1.1.1'
}Compose 간단 사용
먼저 Android developers에 있는 튜토리얼에 따라 간단한 문자들을 출력해보겠습니다.
Text 출력
먼저 onCreate() 메서드 내에 텍스트 요소를 추가하여 "Hello World" 텍스트를 표시해보겠습니다.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState : Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("Hello world")
}
}
}와 같이 선언하게 된다면 결과는 다음과 같습니다.

구성 가능한 함수 정의
함수를 구성 가능하게 하려면 @Composable 주석을 추가해야 합니다. MessageCard를 정의하고 이를 사용하여 Text를 출력해보겠습니다.
class MainActivity : ComposeActivity(){
override fun onCreate(savedInstanceState : Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MessageCard("Android")
}
}
}
@Composable
fun MessageCard(name:String) {
Text(text = "Hello $name!")
}
Layout
UI 요소는 계층적이며 다른 요소에 포함된 요소가 있습니다. Compose에서는 다른 구성 가능한 함수로부터 구성 가능한 함수를 호출하여 UI 계층 구조를 빌드합니다.
여러 Text 추가하기
// ...
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MessageCard(Message("Android", "Jetpack Compose"))
}
}
}
data class Message(val author: String, val body: String)
@Composable
fun MessageCard(msg: Message) {
Text(text = msg.author)
Text(text = msg.body)
}
@Preview
@Composable
fun PreviewMessageCard() {
MessageCard(
msg = Message("Colleague", "Hey, take a look at Jetpack Compose, it's great!")
)
}

이 해당 코드는 Content View내에 Text 요소 2개를 만듭니다. 그러나 정렬 방법에 관한 정보가 제공되지 않아으므로 Text 요소가 서로 위에 겹치게 표시되어 텍스트를 읽을 수 없습니다.
Column 사용
Column은 함수를 사용하면 요소들을 수직으로 정렬할 수 있습니다. MessageCard 함수에 Column을 추가해보겠습니다.
@Composable
fun MessageCard(msg: Message) {
Column {
Text(text = msg.author)
Text(text = msg.body)
}
}

Row를 사용하면 항목을 수평으로 정렬할 수 있고 Box를 사용하면 요소를 쌓을 수 있습니다.
Image 추가
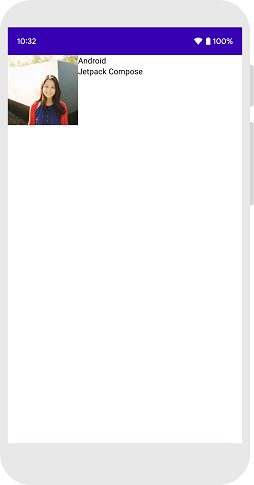
발신자의 프로필 사진을 추가하여 메시지 카드를 보완합니다. Resource Manager를 사용하여 사진 라이브버리에서 이미지를 가져와 사용해보겠습니다.
@Composable
fun MessageCard(msg: Message) {
Row {
Image(
painter = painterResource(R.drawable.profile_picture),
contentDescription = "Contact profile picture",
)
Column {
Text(text = msg.author)
Text(text = msg.body)
}
}
}

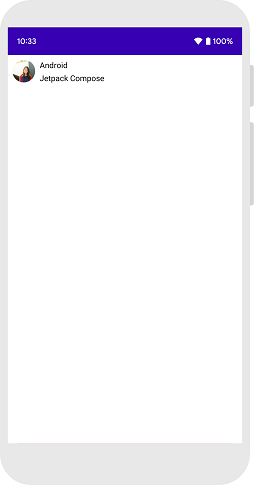
Layout 구성
MessageCard Layout구조는 맞지만 균등하지 않고 UI가 조화롭지 않은 부분이 있습니다. 그렇기에 modifier을 통해 composabl 크기, 레이아웃,모양을 변경해주고 사이즈를 정의해줘 상호작용을 할 수 있도록 해줍니다.
@Composable
fun MessageCard(msg: Message) {
// Add padding around our message
Row(modifier = Modifier.padding(all = 8.dp)) {
Image(
painter = painterResource(R.drawable.profile_picture),
contentDescription = "Contact profile picture",
modifier = Modifier
// Set image size to 40 dp
.size(40.dp)
// Clip image to be shaped as a circle
.clip(CircleShape)
)
// Add a horizontal space between the image and the column
Spacer(modifier = Modifier.width(8.dp))
Column {
Text(text = msg.author)
// Add a vertical space between the author and message texts
Spacer(modifier = Modifier.height(4.dp))
Text(text = msg.body)
}
}
}

references
https://developer.android.com/jetpack/compose?hl=ko
https://developer.android.com/jetpack/compose/tutorial?hl=ko
